Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Mikrofrontends verstehen und implementieren auf AWS
Amazon Web Services (Mitwirkende)
Juli 2024 (Verlauf der Dokumente)
Da Unternehmen nach Agilität und Skalierbarkeit streben, wird die konventionelle monolithische Architektur oft zu einem Engpass, der eine schnelle Entwicklung und Implementierung behindert. Mikro-Frontends mildern dieses Problem, indem sie komplexe Benutzeroberflächen in kleinere, unabhängige Komponenten aufteilen, die eigenständig entwickelt, getestet und bereitgestellt werden können. Dieser Ansatz verbessert die Effizienz der Entwicklungsteams und erleichtert die Zusammenarbeit zwischen Backend und Frontend, wodurch eine Abstimmung verteilter Systeme gefördert wird. end-to-end
Diese präskriptiven Leitlinien sind darauf zugeschnitten, IT-Führungskräften, Produkteigentümern und Architekten verschiedener Fachbereiche dabei zu helfen, die Mikro-Frontend-Architektur zu verstehen und Mikro-Frontend-Anwendungen auf Amazon Web Services zu entwickeln ().AWS
Übersicht
Mikro-Frontends sind eine Architektur, die auf der Zerlegung von Anwendungs-Frontends in unabhängig entwickelte und bereitgestellte Artefakte basiert. Wenn Sie große Frontends in autonome Softwareartefakte aufteilen, können Sie die Geschäftslogik kapseln und Abhängigkeiten reduzieren. Dies unterstützt eine schnellere und häufigere Bereitstellung von Produktinkrementen.
Mikro-Frontends ähneln Microservices. Tatsächlich leitet sich der Begriff Mikrofrontend vom Begriff Microservice ab und zielt darauf ab, den Begriff eines Microservices als Frontend zu vermitteln. Während eine Microservices-Architektur typischerweise ein verteiltes System im Backend mit einem monolithischen Frontend kombiniert, sind Mikro-Frontends in sich geschlossene verteilte Frontend-Dienste. Diese Dienste können auf zwei Arten eingerichtet werden:
-
Nur Frontend, Integration mit einer gemeinsamen API-Schicht, hinter der eine Microservices-Architektur läuft
-
Full-Stack, was bedeutet, dass jedes Mikro-Frontend seine eigene Backend-Implementierung hat.
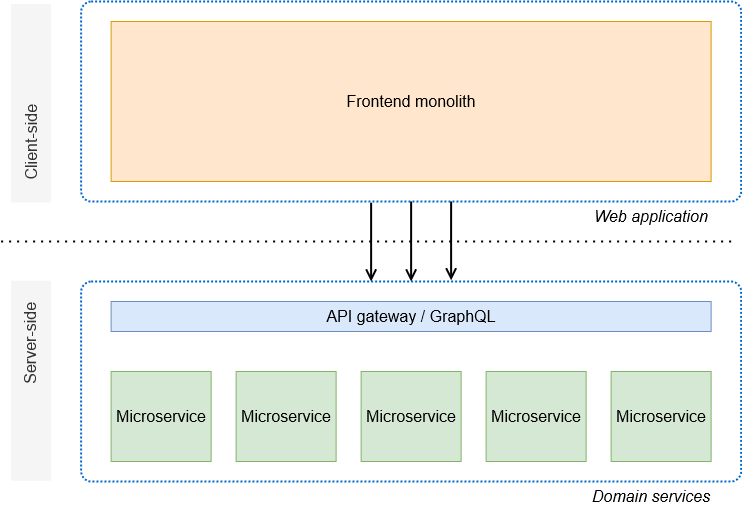
Das folgende Diagramm zeigt eine traditionelle Microservices-Architektur mit einem Frontend-Monolith, der ein API-Gateway verwendet, um eine Verbindung zu Backend-Microservices herzustellen.

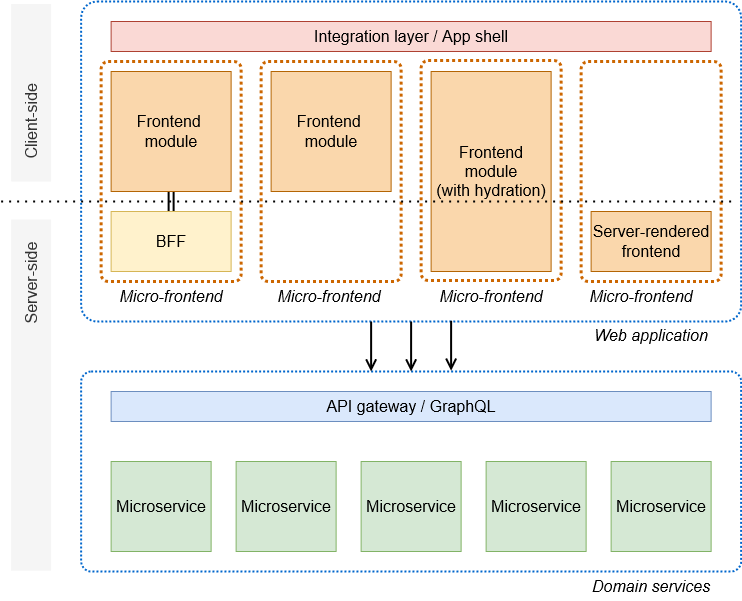
Das folgende Diagramm zeigt eine Mikro-Frontend-Architektur mit verschiedenen Implementierungen von Microservices.

Wie im vorherigen Diagramm gezeigt, können Sie Mikro-Frontends mit clientseitigem Rendering oder serverseitigem Rendering verwenden:
-
Clientseitig gerenderte Mikrofrontends können APIs, die von einem zentralen API Gateway bereitgestellt werden, direkt nutzen.
-
Das Team kann innerhalb des begrenzten Kontextes eine backend-for-frontend (BFF) erstellen, um die Konversation des Frontends gegenüber den APIs zu reduzieren.
-
Auf der Serverseite können Mikro-Frontends durch einen serverseitigen Ansatz ausgedrückt werden, der auf der Client-Seite durch die Verwendung einer Technik namens Hydration erweitert wird. Wenn eine Seite vom Browser gerendert wird, JavaScript wird die zugehörige Seite hydratisiert, um Interaktionen mit Benutzeroberflächenelementen, wie z. B. das Klicken auf eine Schaltfläche, zu ermöglichen.
-
Mikro-Frontends können im Backend gerendert werden und Hyperlinks verwenden, um zu einem neuen Teil einer Website weiterzuleiten.
Mikro-Frontends eignen sich hervorragend für Unternehmen, die Folgendes tun möchten:
-
Skalieren Sie mit mehreren Teams, die an demselben Projekt arbeiten.
-
Nutzen Sie die Dezentralisierung der Entscheidungsfindung und ermöglichen Sie es Entwicklern, innerhalb der identifizierten Systemgrenzen innovativ zu sein.
Dieser Ansatz reduziert die kognitive Belastung der Teams erheblich, da sie für bestimmte Teile des Systems verantwortlich sind. Es erhöht die geschäftliche Flexibilität, da Änderungen an einem Teil des Systems vorgenommen werden können, ohne den Rest zu stören.
Mikro-Frontends sind ein eigenständiger architektonischer Ansatz. Obwohl es verschiedene Möglichkeiten gibt, Mikrofrontends zu erstellen, weisen sie alle gemeinsame Merkmale auf:
-
Eine Mikro-Frontend-Architektur besteht aus mehreren unabhängigen Elementen. Die Struktur ähnelt der Modularisierung, die bei Microservices im Backend stattfindet.
-
Ein Mikro-Frontend ist vollständig für die Frontend-Implementierung innerhalb seines begrenzten Kontextes verantwortlich, der Folgendes umfasst:
-
Benutzeroberfläche
-
Daten
-
Status oder Sitzung
-
Geschäftslogik
-
Flow
-
Ein begrenzter Kontext ist ein intern konsistentes System mit sorgfältig entworfenen Grenzen, die vermitteln, was ein- und ausgehen kann. Ein Mikrofrontend sollte so wenig Geschäftslogik und Daten wie möglich mit anderen Mikrofrontends teilen. Wo auch immer die gemeinsame Nutzung erfolgen muss, erfolgt sie über klar definierte Schnittstellen wie benutzerdefinierte Ereignisse oder reaktive Streams. Wenn es jedoch um bereichsübergreifende Anliegen geht, wie etwa ein Designsystem oder Logging-Bibliotheken, ist absichtliches Teilen willkommen.
Ein empfohlenes Muster besteht darin, Mikro-Frontends mithilfe funktionsübergreifender Teams zu erstellen. Das bedeutet, dass jedes Mikro-Frontend von demselben Team entwickelt wird, das vom Backend bis zum Frontend arbeitet. Die Eigenverantwortung des Teams ist von entscheidender Bedeutung, von der Codierung bis zur Operationalisierung des Systems in der Produktion.
Mit diesen Leitlinien soll kein bestimmter Ansatz empfohlen werden. Stattdessen werden verschiedene Muster, bewährte Verfahren, Kompromisse sowie architektonische und organisatorische Überlegungen erörtert.