Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Comment déployer des step-by-step guides dans les chats
Vous pouvez activer les step-by-step guides dans les chats Amazon Connect pour créer des expériences interactives en libre-service. Cette fonctionnalité vous aide à résoudre les problèmes des clients plus rapidement en collectant et en transférant le contexte à vos agents. Vous pouvez présenter aux clients le même guide que celui que vous avez conçu pour vos agents afin d'améliorer la gestion de la configuration.
Activer step-by-step les guides dans les chats Amazon Connect
-
Assurez-vous d'avoir activé et configuré les step-by-step guides pour les agents. Après avoir configuré les guides, vérifiez qu'ils apparaissent lorsqu'un contact est réservé à un agent pour qu'il réponde.
-
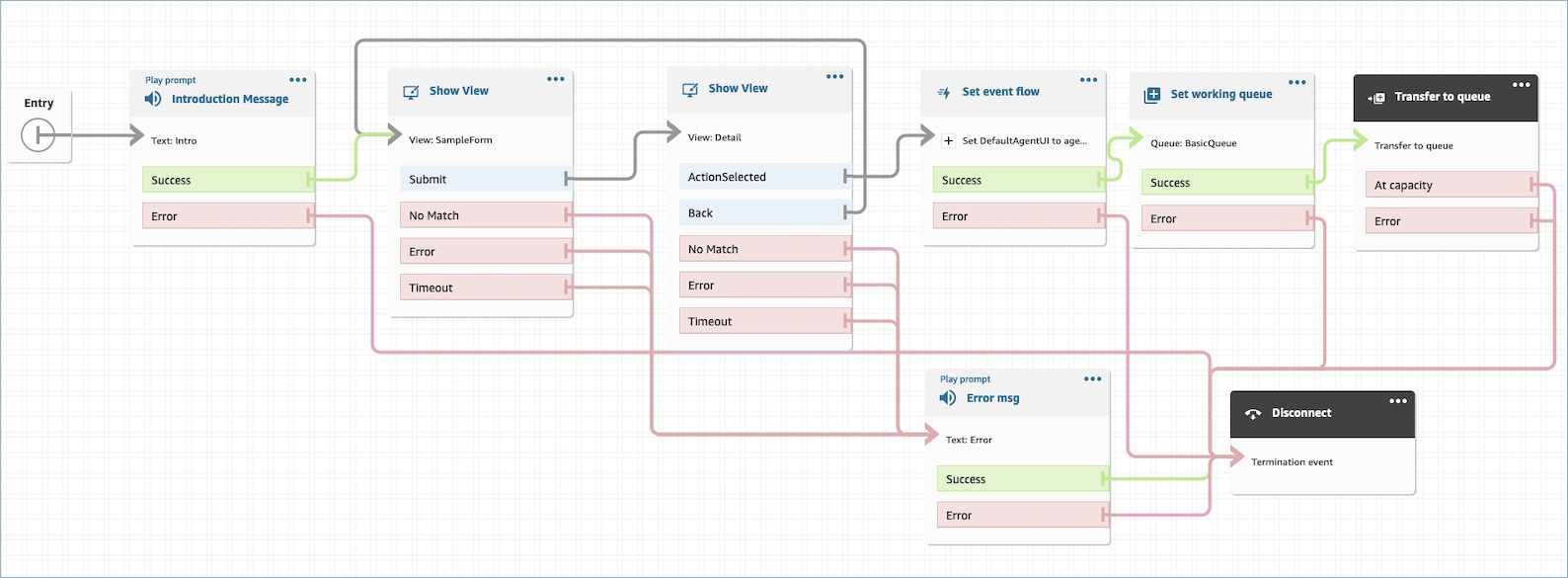
Configurez votre flux pour invoquer des vues dans le flux de discussion à l'aide du bloc Afficher les vues, de la même manière que vous le configureriez pour votre agent. L'exemple suivant déclenchera le guide lorsque la bulle de discussion sera choisie par le client. Le flux passera par deux vues avant de transférer le chat à un agent.

-
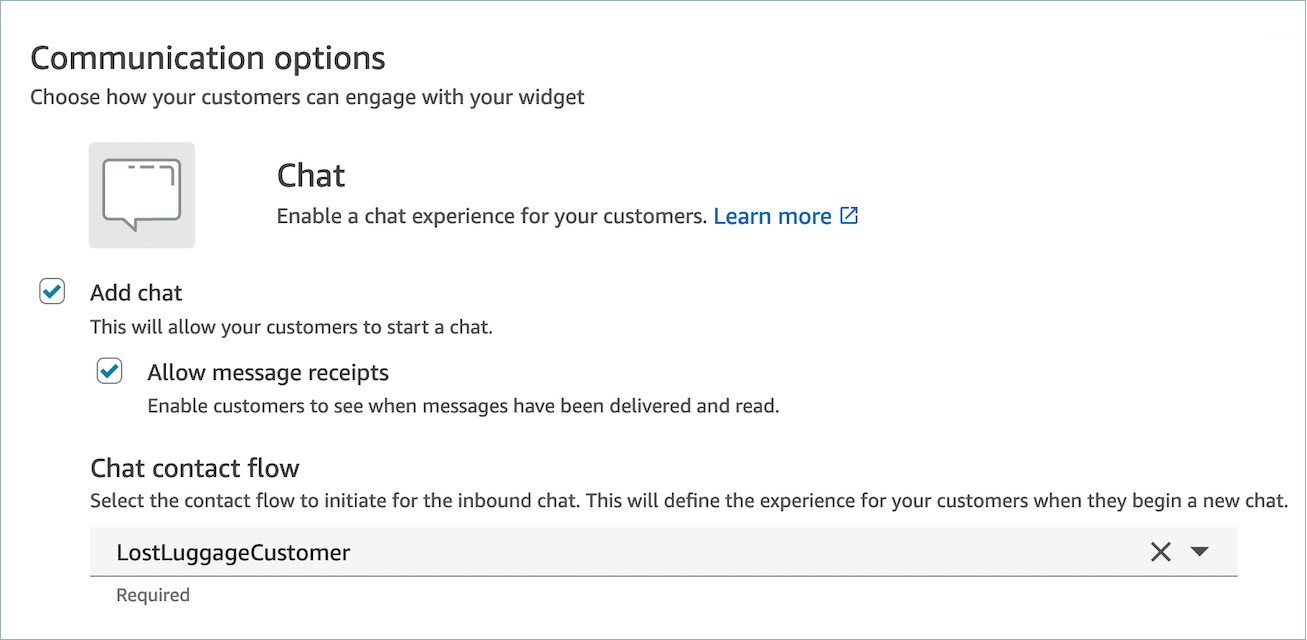
Créez un widget de chat hébergé depuis la page d'administration. Réglez le flux de discussion sur celui que vous avez créé.

Ce chat hébergé générera un script similaire au suivant :
<script type="text/javascript"> (function(w, d, x, id){ s=d.createElement('script'); s.src='https://d38ij7tdo5kvz7.cloudfront.net/amazon-connect-chat-interface-client.js'; s.async=1; s.id=id; d.getElementsByTagName('head')[0].appendChild(s); w[x] = w[x] || function() { (w[x].ac = w[x].ac || []).push(arguments) }; })(window, document, 'amazon_connect', '0b68a091-3538-4dcd-888e-f3b3ae64c5aa'); amazon_connect('styles', { iconType: 'CHAT', openChat: { color: '#ffffff', backgroundColor: '#123456' }, closeChat: { color: '#ffffff', backgroundColor: '#123456'} }); amazon_connect('snippetId', 'QVFJREFIZ3R0VzRTQkxzUnR6S1BPcXRseVBOUVlvWVlFclZwZmJ5bWZUc1hHVU1SM0FHM3BsdU4yaTZVTW9jeTRqQTRWMDJZQUFBQWJqQnNCZ2txaGtpRzl3MEJCd2FnWHpCZEFnRUFNRmdHQ1NxR1NJYjNEUUVIQVRBZUJnbGdoa2dCWlFNRUFTNHdFUVFNRFB0SmlxckgzenRMTjJ4cUFnRVFnQ3RxUHVQZm1Zd1F2ZjZVTzJ2ZTk5am1aUWEwZW53SHFzcmQ5bkdzRVdrNHJIbkJGTk81ekRBK0o4L1Q6OnBwUTZuLzRRKzVvdWdiUHhJRUU2MGM0TDlhcXEyZ0tramVmNkp3N2YvNXBIMTRwdDJSWmFVcjdzVTNzaXorc1BHTHhSOGd0b285dWpiemFrTU1tbWZoY0VCUEY4S3Z1ckdXNnZtV0ZjcVNFYnhrZlpuMVpsb1FGQjZ1SW5LMi9laHlmQVhXY3JXS1NDL1oxd29UejVkSUYwOFBoT3QvUT0='); amazon_connect('supportedMessagingContentTypes', [ 'text/plain', 'text/markdown' ]); </script>La dernière ligne contient un tableau de messages autorisés. Vous pouvez y ajouter des messages interactifs pour activer les guides dans le chat. Par exemple :
amazon_connect('supportedMessagingContentTypes', ['text/plain', 'application/vnd.amazonaws.connect.message.interactive', 'application/vnd.amazonaws.connect.message.interactive.response']); -
Ajoutez ce qui suit à votre liste d'autorisations URLs pour permettre aux step-by-step guides de travailler dans le chat :
-
your-website-url/views/renderer/
Si vous utilisez un widget de chat CSP pour fonctionner sur votre site Web, vous devriez déjà avoir une URL Cloudfront. Par exemple :
-
https://unique-id.cloudfront.net/amazon-connect-chat-interface.js
-
Note
Vous pouvez également utiliser les guides dans le chat avec un widget de communication personnalisé. Pour plus d'informations sur l'ajout de step-by-step guides dans votre widget de communication personnalisé, consultez l'interface de chat Amazon Connect