Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Personnalisation avancée des e-mails
Si vous utilisez un modèle stocké, c'est-à-dire que vous avez créé une Templateressource dans Amazon SES à l'aide de l'CreateEmailTemplateAPI SES v2, vous pouvez tirer parti du système Handlebars pour créer des modèles qui incluent des fonctionnalités avancées, telles que des attributs imbriqués, l'itération de tableaux, des instructions conditionnelles de base et la création de partiels intégrés. Cette section fournit des exemples de ces fonctions.
Handlebars inclut d'autres fonctions en plus de celles documentées dans la présente section. Pour plus d'informations, veuillez consulter Built-In Helpers (Assistants intégrés)
Note
SES n'échappe pas le contenu HTML lors du rendu du modèle HTML d'un message. Cela implique que si vous incluez des données saisies par l'utilisateur, par exemple à partir d'un formulaire de contact, vous devrez les échapper du côté du client.
Rubriques
Analyse des attributs imbriqués
Handlebars inclut la prise en charge des chemins imbriqués, ce qui facilite l'organisation de données client complexes, ainsi que la référence à ces données dans vos modèles d'e-mails.
Par exemple, vous pouvez organiser les données des destinataires en plusieurs catégories générales. Au sein de chacune de ces catégories, vous pouvez inclure des informations détaillées. L'exemple de code suivant illustre un exemple de cette structure pour un seul destinataire :
{ "meta":{ "userId":"51806220607" }, "contact":{ "firstName":"Anaya", "lastName":"Iyengar", "city":"Bengaluru", "country":"India", "postalCode":"560052" }, "subscription":[ { "interest":"Sports" }, { "interest":"Travel" }, { "interest":"Cooking" } ] }
Dans vos modèles d'e-mails, vous pouvez vous référer aux attributs imbriqués en fournissant le nom de l'attribut parent, suivi d'un point (.) et du nom de l'attribut pour lequel vous souhaitez inclure la valeur. Par exemple, si vous utilisez la structure de données de l'exemple précédent et que vous souhaitez inclure le prénom de chaque destinataire dans le modèle d'e-mail, incluez le texte suivant dans votre modèle d'e-mail : Hello
{{contact.firstName}}!
Handlebars peut analyser les chemins imbriqués à plusieurs niveaux de profondeur, ce qui signifie que vous avez une certaine souplesse quant à la façon de structurer les données de votre modèle.
Itération au moyen de listes
L'assistant each itère sur les éléments d'un tableau. Le code suivant est un exemple de modèle d'e-mail utilisant l'assistant each pour créer une liste détaillée des centres d'intérêt de chaque destinataire.
{ "Template": { "TemplateName": "Preferences", "SubjectPart": "Subscription Preferences for {{contact.firstName}} {{contact.lastName}}", "HtmlPart": "<h1>Your Preferences</h1> <p>You have indicated that you are interested in receiving information about the following subjects:</p> <ul> {{#each subscription}} <li>{{interest}}</li> {{/each}} </ul> <p>You can change these settings at any time by visiting the <a href=https://www.example.com/prefererences/i.aspx?id={{meta.userId}}> Preference Center</a>.</p>", "TextPart": "Your Preferences\n\nYou have indicated that you are interested in receiving information about the following subjects:\n {{#each subscription}} - {{interest}}\n {{/each}} \nYou can change these settings at any time by visiting the Preference Center at https://www.example.com/prefererences/i.aspx?id={{meta.userId}}" } }
Important
Dans l'exemple de code précédent, les valeurs des attributs HtmlPart et TextPart comportent des sauts de ligne pour faciliter la lecture de l'exemple. Le fichier JSON de votre modèle ne peut pas contenir de sauts de ligne au sein de ces valeurs. Si vous copiez et collez cet exemple dans votre propre fichier JSON, supprimez les sauts de ligne et les espaces supplémentaires des sections HtmlPart et TextPart avant de poursuivre.
Une fois le modèle créé, vous pouvez utiliser l'opération SendEmail ou SendBulkEmail pour envoyer un e-mail aux destinataires à l'aide de ce modèle. Tant que chaque destinataire possède au moins une valeur dans l'objet Interests, il reçoit un e-mail incluant la liste détaillée de ses centres d'intérêts. L'exemple suivant illustre un fichier JSON qui peut être utilisé pour envoyer un e-mail à plusieurs destinataires à l'aide du modèle précédent :
{ "Source":"Sender Name <sender@example.com>", "Template":"Preferences", "Destinations":[ { "Destination":{ "ToAddresses":[ "anaya.iyengar@example.com" ] }, "ReplacementTemplateData":"{\"meta\":{\"userId\":\"51806220607\"},\"contact\":{\"firstName\":\"Anaya\",\"lastName\":\"Iyengar\"},\"subscription\":[{\"interest\":\"Sports\"},{\"interest\":\"Travel\"},{\"interest\":\"Cooking\"}]}" }, { "Destination":{ "ToAddresses":[ "shirley.rodriguez@example.com" ] }, "ReplacementTemplateData":"{\"meta\":{\"userId\":\"1981624758263\"},\"contact\":{\"firstName\":\"Shirley\",\"lastName\":\"Rodriguez\"},\"subscription\":[{\"interest\":\"Technology\"},{\"interest\":\"Politics\"}]}" } ], "DefaultTemplateData":"{\"meta\":{\"userId\":\"\"},\"contact\":{\"firstName\":\"Friend\",\"lastName\":\"\"},\"subscription\":[]}" }
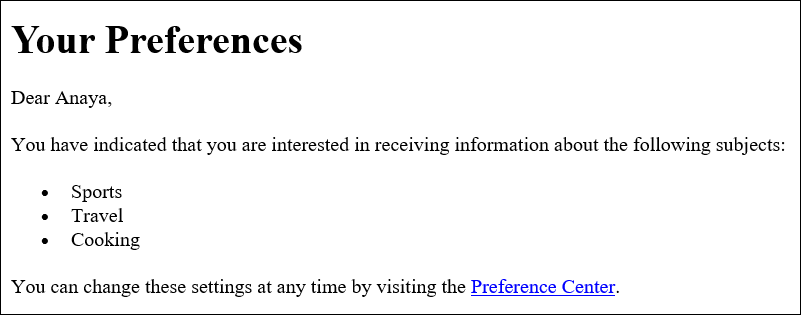
Lorsque vous envoyez un e-mail aux destinataires listés dans l'exemple précédent à l'aide de l'opération SendBulkEmail, ceux-ci reçoivent un message semblable à l'exemple illustré dans l'image suivante :

Utilisation des instructions conditionnelles de base
Cette section repose sur l'exemple décrit dans la section précédente. L'exemple de la section précédente utilise l'assistant each pour itérer sur une liste de centres d'intérêt. Cependant, les destinataires pour lesquels aucun centre d'intérêt n'est spécifié reçoivent un e-mail avec une liste vide. À l'aide de l'assistant {{if}}, vous pouvez formater l'e-mail différemment si un certain attribut est présent dans les données du modèle. Le code suivant utilise l'assistant {{if}} pour afficher la liste à puces de la section précédente si le tableau Subscription contient des valeurs. Si le tableau est vide, un autre bloc de texte s'affiche.
{ "Template": { "TemplateName": "Preferences2", "SubjectPart": "Subscription Preferences for {{contact.firstName}} {{contact.lastName}}", "HtmlPart": "<h1>Your Preferences</h1> <p>Dear {{contact.firstName}},</p> {{#if subscription}} <p>You have indicated that you are interested in receiving information about the following subjects:</p> <ul> {{#each subscription}} <li>{{interest}}</li> {{/each}} </ul> <p>You can change these settings at any time by visiting the <a href=https://www.example.com/prefererences/i.aspx?id={{meta.userId}}> Preference Center</a>.</p> {{else}} <p>Please update your subscription preferences by visiting the <a href=https://www.example.com/prefererences/i.aspx?id={{meta.userId}}> Preference Center</a>. {{/if}}", "TextPart": "Your Preferences\n\nDear {{contact.firstName}},\n\n {{#if subscription}} You have indicated that you are interested in receiving information about the following subjects:\n {{#each subscription}} - {{interest}}\n {{/each}} \nYou can change these settings at any time by visiting the Preference Center at https://www.example.com/prefererences/i.aspx?id={{meta.userId}}. {{else}} Please update your subscription preferences by visiting the Preference Center at https://www.example.com/prefererences/i.aspx?id={{meta.userId}}. {{/if}}" } }
Important
Dans l'exemple de code précédent, les valeurs des attributs HtmlPart et TextPart comportent des sauts de ligne pour faciliter la lecture de l'exemple. Le fichier JSON de votre modèle ne peut pas contenir de sauts de ligne au sein de ces valeurs. Si vous copiez et collez cet exemple dans votre propre fichier JSON, supprimez les sauts de ligne et les espaces supplémentaires des sections HtmlPart et TextPart avant de poursuivre.
L'exemple suivant illustre un fichier JSON qui peut être utilisé pour envoyer un e-mail à plusieurs destinataires à l'aide du modèle précédent :
{ "Source":"Sender Name <sender@example.com>", "Template":"Preferences2", "Destinations":[ { "Destination":{ "ToAddresses":[ "anaya.iyengar@example.com" ] }, "ReplacementTemplateData":"{\"meta\":{\"userId\":\"51806220607\"},\"contact\":{\"firstName\":\"Anaya\",\"lastName\":\"Iyengar\"},\"subscription\":[{\"interest\":\"Sports\"},{\"interest\":\"Cooking\"}]}" }, { "Destination":{ "ToAddresses":[ "shirley.rodriguez@example.com" ] }, "ReplacementTemplateData":"{\"meta\":{\"userId\":\"1981624758263\"},\"contact\":{\"firstName\":\"Shirley\",\"lastName\":\"Rodriguez\"}}" } ], "DefaultTemplateData":"{\"meta\":{\"userId\":\"\"},\"contact\":{\"firstName\":\"Friend\",\"lastName\":\"\"},\"subscription\":[]}" }
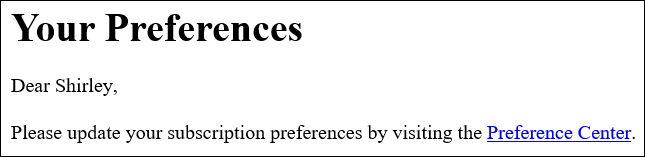
Dans cet exemple, le destinataire dont les données du modèle incluaient une liste de centres d'intérêt reçoit le même e-mail que l'exemple de la section précédente. Le destinataire dont les données du modèle ne contenaient pas de centre d'intérêt reçoit, néanmoins, un e-mail similaire à l'exemple de l'image suivante :

Création de fichiers partiels en ligne
Vous pouvez utiliser les fichiers partiels en ligne pour simplifier les modèles incluant des répétitions de chaîne. Par exemple, il est possible de créer un fichier partiel en ligne incluant le prénom du destinataire et, s'il est disponible, son nom de famille, en ajoutant le code suivant au début de votre modèle :
{{#* inline \"fullName\"}}{{firstName}}{{#if lastName}} {{lastName}}{{/if}}{{/inline}}\n
Note
Le caractère de nouvelle ligne (\n) est nécessaire pour séparer le bloc {{inline}} du contenu de votre modèle. Le caractère de nouvelle ligne n'apparaît pas dans la sortie finale.
Une fois que vous avez créé le fichier partiel fullName, vous pouvez l'inclure n'importe où dans votre modèle en faisant précéder son nom du symbole > (supérieur à) suivi d'un espace, comme dans l'exemple suivant : {{> fullName}}. Les fichiers partiels en ligne ne sont pas transférés d'une partie à l'autre de l'e-mail. Par exemple, si vous voulez utiliser le même fichier partiel dans la version HTML et la version texte de l'e-mail, vous devez le définir dans les deux sections HtmlPart et TextPart.
Vous pouvez également utiliser les fichiers partiels en ligne lors de l'itération sur les tableaux. Vous pouvez utiliser le code suivant pour créer un modèle qui recourt au fichier partiel en ligne fullName. Dans cet exemple, le fichier partiel en ligne s'applique à la fois au nom du destinataire et à un tableau des autres noms :
{ "Template": { "TemplateName": "Preferences3", "SubjectPart": "{{firstName}}'s Subscription Preferences", "HtmlPart": "{{#* inline \"fullName\"}} {{firstName}}{{#if lastName}} {{lastName}}{{/if}} {{/inline~}}\n <h1>Hello {{> fullName}}!</h1> <p>You have listed the following people as your friends:</p> <ul> {{#each friends}} <li>{{> fullName}}</li> {{/each}}</ul>", "TextPart": "{{#* inline \"fullName\"}} {{firstName}}{{#if lastName}} {{lastName}}{{/if}} {{/inline~}}\n Hello {{> fullName}}! You have listed the following people as your friends:\n {{#each friends}} - {{> fullName}}\n {{/each}}" } }
Important
Dans l'exemple de code précédent, les valeurs des attributs HtmlPart et TextPart comportent des sauts de ligne pour faciliter la lecture de l'exemple. Le fichier JSON de votre modèle ne peut pas contenir de sauts de ligne au sein de ces valeurs. Si vous copiez et collez cet exemple dans votre propre fichier JSON, supprimez les sauts de ligne et les espaces supplémentaires de ces sections.