Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Membuat pub/sub generik yang APIs didukung oleh tanpa server di WebSockets AWS AppSync
Beberapa aplikasi hanya memerlukan sederhana WebSocket APIs di mana klien mendengarkan saluran atau topik tertentu. JSONData generik tanpa bentuk spesifik atau persyaratan yang diketik dengan kuat dapat didorong ke klien yang mendengarkan salah satu saluran ini dalam pola berlangganan publikasi (pub/sub) yang murni dan sederhana.
Gunakan AWS AppSync untuk mengimplementasikan pub/sub sederhana WebSocket APIs dengan sedikit atau tanpa pengetahuan GraphQL dalam hitungan menit dengan secara otomatis menghasilkan kode GraphQL di sisi backend dan klien. API
Buat dan konfigurasikan pub-sub APIs
Untuk memulai, lakukan hal berikut:
-
Masuk ke AWS Management Console dan buka AppSync konsol
. -
Di Dasbor, pilih Buat API.
-
-
Pada layar berikutnya, pilih Buat waktu nyata API, lalu pilih Berikutnya.
-
Masukkan nama yang ramah untuk API pub/sub Anda.
-
Anda dapat mengaktifkan API fitur pribadi, tetapi kami sarankan untuk tetap menonaktifkannya untuk saat ini. Pilih Berikutnya.
-
Anda dapat memilih untuk secara otomatis menghasilkan pub/sub API yang berfungsi menggunakan. WebSockets Kami merekomendasikan untuk menonaktifkan fitur ini untuk saat ini juga. Pilih Berikutnya.
-
Pilih Buat API dan kemudian tunggu selama beberapa menit. AWS AppSync Pub/sub baru yang telah dikonfigurasi sebelumnya API akan dibuat di akun Anda. AWS
Resolver lokal bawaan API penggunaan AWS AppSync (untuk informasi selengkapnya tentang penggunaan resolver lokal, lihat Tutorial: Local Resolvers in the AWS AppSync Developer Guide) untuk mengelola beberapa pub/sub channel sementara dan WebSocket koneksi, yang secara otomatis mengirimkan dan memfilter data ke klien berlangganan hanya berdasarkan nama saluran. APIpanggilan diotorisasi dengan API kunci.
Setelah API dikerahkan, Anda akan disajikan dengan beberapa langkah tambahan untuk menghasilkan kode klien dan mengintegrasikannya dengan aplikasi klien Anda. Sebagai contoh tentang cara mengintegrasikan klien dengan cepat, panduan ini akan menggunakan aplikasi web React sederhana.
-
Mulailah dengan membuat aplikasi React boilerplate menggunakan mesin NPM
lokal Anda: $ npx create-react-app mypubsub-app $ cd mypubsub-appcatatan
Contoh ini menggunakan library Amplify
untuk menghubungkan klien ke backend. API Namun tidak perlu membuat CLI proyek Amplify secara lokal. Meskipun React adalah klien pilihan dalam contoh ini, pustaka Amplify juga mendukung klien iOS, Android, dan Flutter, memberikan kemampuan yang sama di runtime yang berbeda ini. Klien Amplify yang didukung menyediakan abstraksi sederhana untuk berinteraksi dengan API backend AWS AppSync GraphQL dengan beberapa baris kode termasuk kemampuan bawaan yang sepenuhnya kompatibel dengan protokol real-time: WebSocket AWS AppSync WebSocket $ npm install @aws-amplify/api -
Di AWS AppSync konsol, pilih JavaScript, lalu Unduh untuk mengunduh satu file dengan detail API konfigurasi dan kode operasi GraphQL yang dihasilkan.
-
Salin file yang diunduh ke
/srcfolder dalam proyek React Anda. -
Selanjutnya, ganti konten
src/App.jsfile boilerplate yang ada dengan kode klien sampel yang tersedia di konsol. -
Gunakan perintah berikut untuk memulai aplikasi secara lokal:
$ npm start -
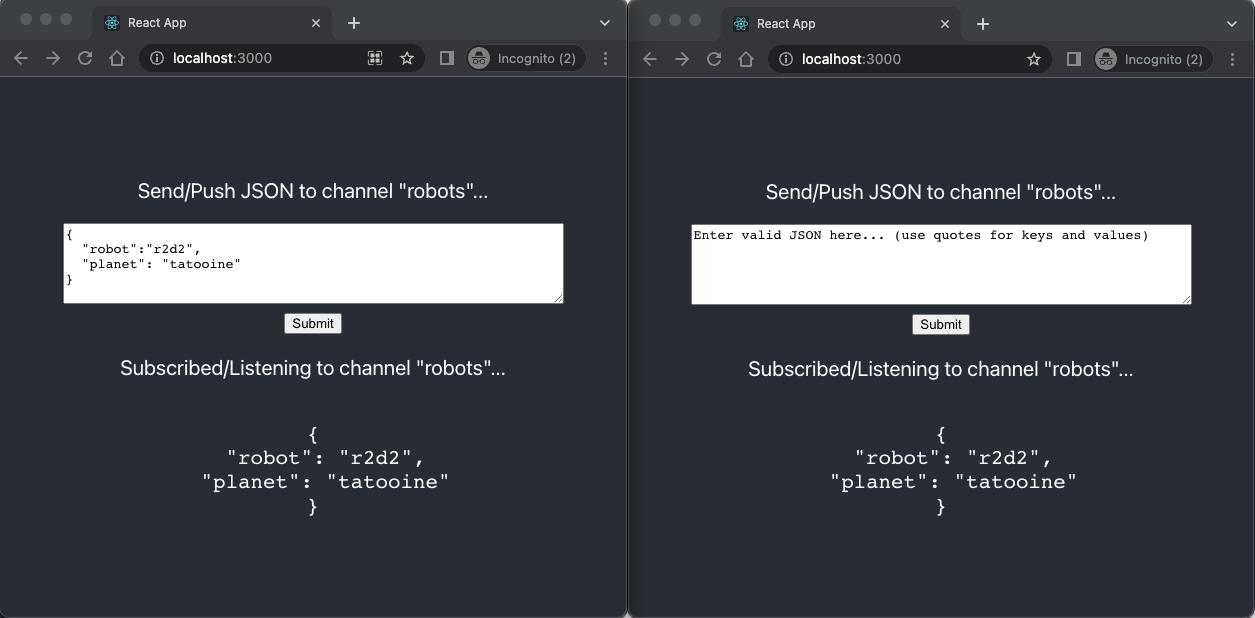
Untuk menguji pengiriman dan penerimaan data real-time, buka dua jendela browser dan akses
localhost:3000. Aplikasi sampel dikonfigurasi untuk mengirim JSON data generik ke saluran hard-code bernamarobots. -
Di salah satu jendela browser, masukkan JSON gumpalan berikut di kotak teks lalu klik Kirim:
{ "robot":"r2d2", "planet": "tatooine" }
Kedua instance browser berlangganan ke robots saluran dan menerima data yang dipublikasikan secara real time, ditampilkan di bagian bawah aplikasi web:

Semua kode API GraphQL yang diperlukan, termasuk skema, resolver, dan operasi dibuat secara otomatis untuk mengaktifkan kasus penggunaan pub/sub generik. Di backend, data dipublikasikan ke AWS AppSync titik akhir real-time dengan mutasi GraphQL seperti berikut ini:
mutation PublishData { publish(data: "{\"msg\": \"hello world!\"}", name: "channel") { data name } }
Pelanggan mengakses data yang dipublikasikan yang dikirim ke saluran sementara tertentu dengan langganan GraphQL terkait:
subscription SubscribeToData { subscribe(name:"channel") { name data } }
Menerapkan pub-sub APIs ke dalam aplikasi yang ada
Jika Anda hanya perlu menerapkan fitur real-time dalam aplikasi yang ada, API konfigurasi pub/sub generik ini dapat dengan mudah diintegrasikan ke dalam aplikasi atau teknologi apa pun. API Meskipun ada keuntungan dalam menggunakan API titik akhir tunggal untuk mengakses, memanipulasi, dan menggabungkan data dengan aman dari satu atau lebih sumber data dalam satu panggilan jaringan dengan GraphQL, tidak perlu mengonversi atau membangun kembali aplikasi REST berbasis yang ada dari awal untuk memanfaatkan kemampuan real-time. AWS AppSync Misalnya, Anda dapat memiliki CRUD beban kerja yang ada di API titik akhir terpisah dengan klien mengirim dan menerima pesan atau peristiwa dari aplikasi yang ada hanya untuk tujuan umumpub/sub API for real-time and pub/sub.