Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Memahami arsitektur komponen aplikasi web untuk Amazon Chime SDK
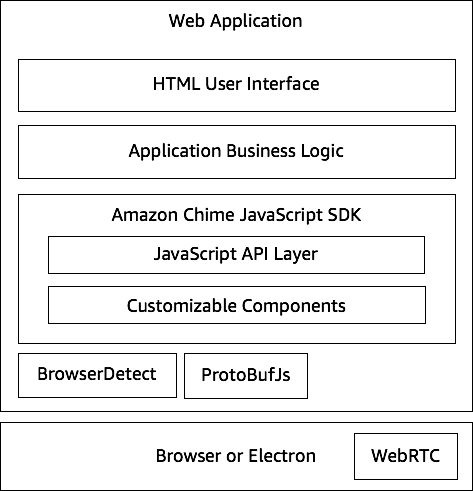
Diagram ini menunjukkan arsitektur aplikasi klien web Amazon Chime SDK:

Aplikasi web biasanya terdiri dari lapisan antarmuka pengguna HTML dan CSS yang didukung oleh lapisan logika bisnis aplikasi. Anda dapat membangun aplikasi web dalam HTML biasa dan JavaScript, atau Anda dapat menggunakan kerangka kerja UI seperti React dan Angular.
Lapisan logika bisnis aplikasi web berinteraksi dengan pustaka klien Amazon Chime SDK JavaScript untuk melalui satu set. JavaScript APIs Sebuah DefaultMeetingSession
Pustaka klien Amazon Chime SDK JavaScript adalah sumber terbuka dan memiliki serangkaian komponen yang dapat disesuaikan yang dapat Anda ganti sesuai kebutuhan. Implementasi default memungkinkan Anda untuk membangun aplikasi komunikasi terpadu lengkap seperti aplikasi MeetingV2 demo kami. Pustaka klien Amazon Chime SDK untuk JavaScript bergantung pada dua pustaka lainnya:
-
Browser-Detect
untuk mengidentifikasi jenis dan kemampuan browser. -
ProtoBufJs
untuk menyandikan dan memecahkan kode perintah pensinyalan dan tanggapan yang diperlukan untuk bergabung dengan sesi media.
Amazon Chime SDK juga bergantung pada browser atau aplikasi Electron untuk menyediakan Manajemen Perangkat dan APIs implementasi WebRTC untuk sesi audio-video.
Pustaka klien SDK Amazon Chime sumber untuk JavaScript ada di TypeScript, tetapi Anda dapat menggunakan TypeScript kompiler untuk mengompilasinya. JavaScript Anda kemudian dapat menggabungkannya menggunakan bundler modul seperti Webpack. Sebagai praktik terbaik, instal pustaka klien Amazon Chime SDK JavaScript dari registri NPM, lalu gunakan di lingkungan CommonJS. AWS juga menyediakan skrip rollup untuk menggabungkan Amazon Chime SDK ke dalam file JS yang diperkecil jika Anda ingin memasukkannya secara langsung sebagai tag skrip dalam HTML Anda.