Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
IVSOptimasi Streaming Waktu Nyata
Untuk memastikan bahwa pengguna Anda memiliki pengalaman terbaik saat streaming dan melihat video menggunakan streaming IVS waktu nyata, ada beberapa cara Anda dapat meningkatkan atau mengoptimalkan bagian dari pengalaman, menggunakan fitur yang kami tawarkan hari ini.
Pengantar
Saat mengoptimalkan kualitas pengalaman pengguna, penting untuk mempertimbangkan pengalaman yang mereka inginkan, yang dapat berubah tergantung pada konten yang mereka tonton dan kondisi jaringan.
Sepanjang panduan ini, kami fokus pada pengguna yang merupakan penerbit aliran atau pelanggan aliran, dan kami mempertimbangkan tindakan dan pengalaman yang diinginkan dari pengguna tersebut.
Streaming Adaptif: Pengkodean Berlapis dengan Simulcast
Fitur ini hanya didukung dalam versi klien berikut:
-
iOS dan Android 1.18.0+
-
Web 1.12.0+
Saat menggunakan siaran IVS real-time SDKs, penerbit dapat menyandikan beberapa lapisan video dan pelanggan secara otomatis beradaptasi atau mengubah kualitas yang paling sesuai untuk jaringan mereka. Kami menyebutnya encoding berlapis dengan simulcast.
Pengkodean berlapis dengan simulcast didukung di Android dan iOS, dan di browser desktop Chrome dan Edge (untuk Windows dan macOS). Kami tidak mendukung encoding berlapis pada browser lain.
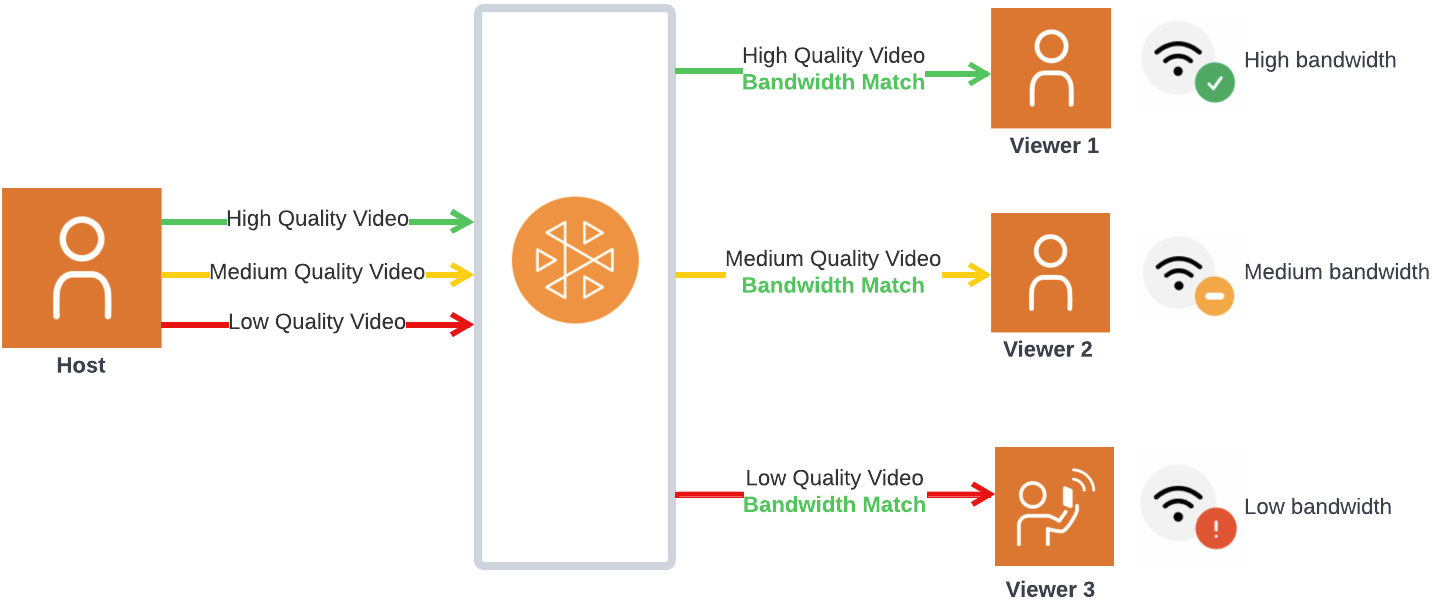
Pada diagram di bawah ini, host mengirimkan tiga kualitas video (tinggi, sedang, dan rendah). IVSmeneruskan video berkualitas tinggi ke setiap pemirsa berdasarkan bandwidth yang tersedia; ini memberikan pengalaman optimal untuk setiap pemirsa. Jika koneksi jaringan Viewer 1 berubah dari baik menjadi buruk, IVS secara otomatis mulai mengirim Viewer 1 video berkualitas lebih rendah, sehingga Viewer 1 dapat terus menonton streaming tanpa gangguan (dengan kualitas terbaik).

Lapisan Default, Kualitas, dan Framerate
Kualitas dan lapisan default yang disediakan untuk pengguna seluler dan web adalah sebagai berikut:
| Seluler (Android, iOS) | Web (Chrome) |
|---|---|
Lapisan tinggi (atau kustom):
|
Lapisan tinggi (atau kustom):
|
Lapisan tengah: tidak ada (tidak diperlukan, karena perbedaan antara bitrate lapisan tinggi dan rendah di ponsel sempit) |
Lapisan tengah:
|
Lapisan rendah:
|
Lapisan rendah:
|
Resolusi Lapisan
Resolusi lapisan menengah dan rendah secara otomatis diperkecil dari lapisan tinggi, untuk mempertahankan rasio aspek yang sama.
Lapisan menengah dan rendah dikecualikan jika resolusinya terlalu dekat dengan lapisan di atas. Misalnya, jika resolusi yang dikonfigurasi adalah 320x180, resolusi tersebut juga tidak SDK akan mengirim lapisan beresolusi lebih rendah.
Tabel di bawah ini menunjukkan resolusi lapisan yang dihasilkan untuk resolusi yang dikonfigurasi berbeda. Nilai yang tercantum dalam orientasi lanskap tetapi dapat diterapkan secara terbalik untuk konten potret.
| Resolusi Masukan | Resolusi Lapisan Keluaran: Seluler | Resolusi Lapisan Keluaran: Web |
|---|---|---|
|
720p (1280x720) |
Hai (1280x720) Rendah (320x180) |
Hai (1280x720) Pertengahan (640x360) Rendah (320x180) |
|
540p (960x540) |
Hai (960x540) Rendah (320x180) |
Hai (960x540) Rendah (320x180) |
|
360p (640x360) |
Hai (640x360) Rendah (360x180) |
Hai (640x360) Rendah (360x180) |
|
270p (480x270) |
Hai (480x270) |
Hai (480x270) |
|
180p (320x180) |
Hai (320x180) |
Hai (320x180) |
Untuk resolusi input khusus yang tidak dipetakan di atas, Anda dapat menghitungnya menggunakan alat berikut
Mengkonfigurasi Layered Encoding dengan Simulcast (Publisher)
Untuk menggunakan encoding berlapis dengan simulcast, Anda harus mengaktifkan fitur pada klien. Jika Anda mengaktifkannya, Anda akan melihat peningkatan penggunaan bandwidth unggahan oleh penerbit, berpotensi dengan pembekuan video yang lebih sedikit untuk pemirsa.
Android
// Enable Simulcast StageVideoConfiguration config = new StageVideoConfiguration(); config.simulcast.setEnabled(true); ImageLocalStageStream cameraStream = new ImageLocalStageStream(frontCamera, config); // Other Stage implementation code
iOS
// Enable Simulcast let config = IVSLocalStageStreamVideoConfiguration() config.simulcast.enabled = true let cameraStream = IVSLocalStageStream(device: camera, configuration: config) // Other Stage implementation code
Web
// Enable Simulcast let cameraStream = new LocalStageStream(cameraDevice, { simulcast: { enabled: true } }) // Other Stage implementation code
Mengkonfigurasi Layered Encoding dengan Simulcast (Subscriber)
Untuk mengonfigurasi lapisan apa yang diterima oleh pelanggan, lihat bagian “Layered Encoding with Simulcast” di panduan streaming waktu nyata: SDK
Dengan konfigurasi pelanggan, dimungkinkan untuk menentukan. InitialLayerPreference Ini menentukan kualitas video apa yang dikirimkan pada awalnya, sertapreferredLayerForStream, yang pada gilirannya menentukan lapisan apa yang dipilih selama pemutaran video. Ada peristiwa dan metode aliran untuk memberi tahu ketika lapisan berubah, perubahan adaptasi, atau pemilihan lapisan dibuat.
Konfigurasi Streaming
Bagian ini mengeksplorasi konfigurasi lain yang dapat Anda buat untuk aliran video dan audio Anda.
Mengubah Bitrate Stream Video
Untuk mengubah bitrate streaming video Anda, gunakan contoh konfigurasi berikut.
Android
StageVideoConfiguration config = new StageVideoConfiguration(); // Update Max Bitrate to 1.5mbps config.setMaxBitrate(1500000); ImageLocalStageStream cameraStream = new ImageLocalStageStream(frontCamera, config); // Other Stage implementation code
iOS
let config = IVSLocalStageStreamVideoConfiguration(); // Update Max Bitrate to 1.5mbps try! config.setMaxBitrate(1500000); let cameraStream = IVSLocalStageStream(device: camera, configuration: config); // Other Stage implementation code
Web
let cameraStream = new LocalStageStream(camera.getVideoTracks()[0], { // Update Max Bitrate to 1.5mbps or 1500kbps maxBitrate: 1500 }) // Other Stage implementation code
Mengubah Framerate Stream Video
Untuk mengubah framerate streaming video Anda, gunakan contoh konfigurasi berikut.
Android
StageVideoConfiguration config = new StageVideoConfiguration(); // Update target framerate to 10fps config.targetFramerate(10); ImageLocalStageStream cameraStream = new ImageLocalStageStream(frontCamera, config); // Other Stage implementation code
iOS
let config = IVSLocalStageStreamVideoConfiguration(); // Update target framerate to 10fps try! config.targetFramerate(10); let cameraStream = IVSLocalStageStream(device: camera, configuration: config); // Other Stage implementation code
Web
// Note: On web it is also recommended to configure the framerate of your device from userMedia const camera = await navigator.mediaDevices.getUserMedia({ video: { frameRate: { ideal: 10, max: 10, }, }, }); let cameraStream = new LocalStageStream(camera.getVideoTracks()[0], { // Update Max Framerate to 10fps maxFramerate: 10 }) // Other Stage implementation code
Mengoptimalkan Audio Bitrate dan Dukungan Stereo
Untuk mengubah pengaturan bitrate dan stereo aliran audio Anda, gunakan contoh konfigurasi berikut.
Web
// Note: Disable autoGainControl, echoCancellation, and noiseSuppression when enabling stereo. const camera = await navigator.mediaDevices.getUserMedia({ audio: { autoGainControl: false, echoCancellation: false, noiseSuppression: false }, }); let audioStream = new LocalStageStream(camera.getAudioTracks()[0], { // Optional: Update Max Audio Bitrate to 96Kbps. Default is 64Kbps maxAudioBitrateKbps: 96, // Signal stereo support. Note requires dual channel input source. stereo: true }) // Other Stage implementation code
Android
StageAudioConfiguration config = new StageAudioConfiguration(); // Update Max Bitrate to 96Kbps. Default is 64Kbps. config.setMaxBitrate(96000); AudioLocalStageStream microphoneStream = new AudioLocalStageStream(microphone, config); // Other Stage implementation code
iOS
let config = IVSLocalStageStreamConfiguration(); // Update Max Bitrate to 96Kbps. Default is 64Kbps. try! config.audio.setMaxBitrate(96000); let microphoneStream = IVSLocalStageStream(device: microphone, config: config); // Other Stage implementation code
Mengubah Buffer Jitter Pelanggan MinDelay
Untuk mengubah penundaan minimum buffer jitter bagi peserta yang sedang berlangganan, kustom subscribeConfiguration dapat digunakan. Buffer jitter menentukan berapa banyak paket yang disimpan sebelum pemutaran dimulai. Penundaan minimum mewakili target untuk jumlah minimum data yang harus disimpan. Mengubah penundaan minimum dapat membantu pemutaran menjadi lebih tangguh saat menghadapi masalah kehilangan/koneksi paket.
Pengorbanan saat meningkatkan ukuran buffer jitter adalah bahwa hal itu juga akan meningkatkan penundaan sebelum pemutaran dimulai. Meningkatkan penundaan minimum memberikan lebih banyak ketahanan, dengan mengorbankan waktu yang memengaruhi video. Perhatikan bahwa meningkatkan penundaan minimum selama pemutaran memiliki efek yang serupa: pemutaran akan berhenti sebentar untuk memungkinkan buffer jitter terisi.
Jika diperlukan lebih banyak ketahanan, sebaiknya mulai dengan preset penundaan minimum MEDIUM dan pengaturan konfigurasi berlangganan sebelum pemutaran dimulai.
Perhatikan bahwa penundaan minimum hanya diterapkan jika peserta hanya berlangganan. Jika peserta menerbitkan sendiri, penundaan minimum tidak diterapkan. Hal ini dilakukan untuk memastikan bahwa beberapa penerbit dapat berbicara satu sama lain tanpa penundaan tambahan.
Contoh di bawah ini menggunakan preset penundaan minimum. MEDIUM Lihat dokumentasi SDK referensi untuk semua nilai yang mungkin.
Web
const strategy = { subscribeConfiguration: (participant) => { return { jitterBuffer: { minDelay: JitterBufferMinDelay.MEDIUM } } // ... other strategy functions }
Android
@Override public SubscribeConfiguration subscribeConfigrationForParticipant(@NonNull Stage stage, @NonNull ParticipantInfo participantInfo) { SubscribeConfiguration config = new SubscribeConfiguration(); config.jitterBuffer.setMinDelay(JitterBufferConfiguration.JitterBufferDelay.MEDIUM()); return config; }
iOS
func stage(_ stage: IVSStage, subscribeConfigurationForParticipant participant: IVSParticipantInfo) -> IVSSubscribeConfiguration { let config = IVSSubscribeConfiguration() try! config.jitterBuffer.setMinDelay(.medium()) return config }
Optimasi yang Disarankan
| Skenario | Rekomendasi |
|---|---|
| Streaming dengan teks, atau konten yang bergerak lambat, seperti presentasi atau slide | Gunakan encoding berlapis dengan simulcast atau konfigurasikan aliran dengan framerate yang lebih rendah. |
| Streaming dengan aksi atau banyak gerakan | Gunakan encoding berlapis dengan simulcast. |
| Streaming dengan percakapan atau sedikit gerakan | Gunakan encoding berlapis dengan simulcast atau pilih audio saja (lihat “Berlangganan Peserta” di SDK Panduan Siaran Streaming Waktu Nyata: Web, Android, dan iOS). |
| Pengguna streaming dengan data terbatas | Gunakan encoding berlapis dengan simulcast atau, jika Anda ingin penggunaan data yang lebih rendah untuk semua orang, konfigurasikan framerate yang lebih rendah dan turunkan bitrate secara manual. |