Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Tutorial: creazione di un progetto con il moderno modello di applicazione web a tre livelli
Puoi iniziare più rapidamente a sviluppare software creando un progetto con un blueprint. Un progetto creato con un blueprint include le risorse necessarie, tra cui un archivio di sorgenti per gestire il codice e un flusso di lavoro per creare e distribuire l'applicazione. In questo tutorial, ti illustreremo come utilizzare il modello di applicazione Web Modern a tre livelli per creare un progetto in Amazon. CodeCatalyst Il tutorial include anche la visualizzazione dell'esempio distribuito, l'invito ad altri utenti a lavorarci e l'apporto di modifiche al codice con richieste pull che vengono automaticamente create e distribuite alle risorse connesse Account AWS quando la pull request viene unita. Laddove CodeCatalyst crea il progetto con report, feed di attività e altri strumenti, il blueprint crea AWS le risorse associate al progetto. Account AWS I file blueprint consentono di creare e testare un'applicazione moderna di esempio e di distribuirla nell'infrastruttura di. Cloud AWS
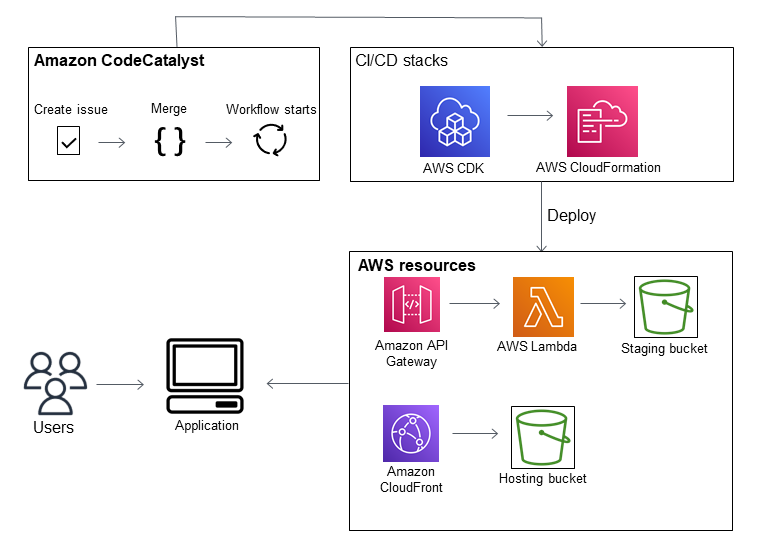
L'illustrazione seguente mostra come CodeCatalyst vengono utilizzati gli strumenti in per creare un problema di tracciamento, unire e generare automaticamente le modifiche, quindi avviare un flusso di lavoro nel CodeCatalyst progetto che esegua azioni per consentire AWS CDK e AWS CloudFormation fornire l'infrastruttura.
Le azioni generano risorse nell'ambiente associato Account AWS e distribuiscono l'applicazione su una AWS Lambda funzione serverless con un endpoint API Gateway. L' AWS Cloud Development Kit (AWS CDK) azione converte uno o più AWS CDK stack in AWS CloudFormation modelli e distribuisce gli stack sul tuo. Account AWS Le risorse nei tuoi stack includono CloudFront risorse Amazon per distribuire contenuti web dinamici, un'istanza Amazon DynamoDB per i dati delle tue applicazioni e i ruoli e le policy che supportano l'applicazione distribuita.

Quando si crea un progetto con il modello Modern Three Tier Web Application Blueprint, il progetto viene creato con le seguenti risorse:
Nel progetto: CodeCatalyst
-
Un archivio di sorgenti con codice di esempio e flusso di lavoro YAML
-
Un flusso di lavoro che crea e distribuisce il codice di esempio ogni volta che viene apportata una modifica al ramo predefinito
-
Una bacheca dei problemi e un backlog che puoi utilizzare per pianificare e tenere traccia del lavoro
-
Una suite di report di test con report automatici inclusi nel codice di esempio
Nella sezione associata Account AWS:
-
Tre AWS CloudFormation stack che creano le risorse necessarie per l'applicazione.
Per maggiori dettagli sulle risorse che verranno create in AWS e CodeCatalyst come parte di questo tutorial, consultaDocumentazione di riferimento.
Nota
Le risorse e gli esempi inclusi in un progetto dipendono dal blueprint selezionato. Amazon CodeCatalyst offre diversi modelli di progetto che definiscono le risorse relative al linguaggio o al framework definito. Per ulteriori informazioni sui blueprint, consulta. Creazione di un progetto completo con CodeCatalyst progetti
Argomenti
Prerequisiti
Per creare un progetto applicativo moderno in questo tutorial, devi aver completato le attività Configura e accedi a CodeCatalyst seguenti:
-
Disponi di un AWS Builder ID a cui accedere CodeCatalyst.
-
Appartenete a uno spazio e fatevi assegnare il ruolo di amministratore dello spazio o Power user in quello spazio. Per ulteriori informazioni, consulta Creare uno spazio, Concessione delle autorizzazioni di spazio agli utenti e Ruolo di amministratore dello spazio.
-
Account AWS Associa uno al tuo spazio e ottieni il ruolo IAM che hai creato durante la registrazione. Ad esempio, durante la registrazione, hai la possibilità di scegliere di creare un ruolo di servizio con una politica di ruolo chiamata CodeCatalystWorkflowDevelopmentRole-
spaceNamepolitica del ruolo. Il ruolo avrà un nomeCodeCatalystWorkflowDevelopmentRole-con un identificatore univoco aggiunto. Per ulteriori informazioni sul ruolo e sulla politica relativa ai ruoli, vedere. Comprensione del ruolo CodeCatalystWorkflowDevelopmentRole-spaceNamedel servizio Per i passaggi per creare il ruolo, vedereCreazione del CodeCatalystWorkflowDevelopmentRole-spaceNameruolo per il tuo account e il tuo spazio.spaceName
Fase 1: Creare il moderno progetto di applicazione web a tre livelli
Dopo averlo creato, nel progetto potrai sviluppare e testare il codice, coordinare le attività di sviluppo e visualizzare le metriche del progetto. Il progetto contiene anche gli strumenti e le risorse di sviluppo.
In questo tutorial, utilizzerai il moderno modello di applicazione web a tre livelli per creare un'applicazione interattiva. Il flusso di lavoro creato ed eseguito automaticamente come parte del progetto creerà e distribuirà l'applicazione. Il flusso di lavoro viene eseguito correttamente solo dopo che tutti i ruoli e le informazioni sull'account sono stati configurati per il tuo spazio. Dopo che il flusso di lavoro è stato eseguito correttamente, puoi visitare l'URL dell'endpoint per vedere l'applicazione.
Per creare un progetto con un blueprint
Apri la CodeCatalyst console all'indirizzo https://codecatalyst.aws/
. -
Nella CodeCatalyst console, accedi allo spazio in cui desideri creare un progetto.
-
Seleziona Crea progetto.
-
Scegli Inizia con un progetto.
-
Nella barra di ricerca inserisci
modern. -
Seleziona il blueprint di applicazione Web moderna a tre livelli, quindi scegli Avanti.
-
In Assegna un nome al progetto, inserisci un nome per il progetto. Per esempio:
MyExampleProject.Nota
Il nome deve essere univoco nel tuo spazio.
-
In Account, scegli Account AWS quello che hai aggiunto durante la registrazione. Il blueprint installerà le risorse in questo account.
-
In Deployment Role, scegli il ruolo che hai aggiunto durante la registrazione. Ad esempio, scegli
CodeCatalystWorkflowDevelopmentRole-.spaceNameSe non ci sono ruoli elencati, aggiungine uno. Per aggiungere un ruolo, scegli Aggiungi ruolo IAM e aggiungi il ruolo al tuo Account AWS. Per ulteriori informazioni, consulta Consentire l'accesso alle AWS risorse con connessione Account AWS.
-
Nella piattaforma Compute, scegli Lambda.
-
Nell'opzione di hosting frontend, scegli Amplify Hosting. Per informazioni su AWS Amplify, vedi Cos'è l'hosting? AWS Amplify nella Guida AWS Amplify per l'utente.
-
In Deployment Region, inserisci il codice regionale Regione AWS in cui desideri che il blueprint distribuisca l'applicazione Mysfits e le risorse di supporto. Per un elenco dei codici regionali, consulta Endpoint regionali in. Riferimenti generali di AWS
-
Nel Nome applicazione, lascia il valore predefinito di
mysfits.string -
(Facoltativo) In Genera anteprima del progetto, scegliete Visualizza codice per visualizzare in anteprima i file sorgente che verranno installati dal blueprint. Scegliete Visualizza flusso di lavoro per visualizzare in anteprima i file di definizione del flusso di lavoro CI/CD che verranno installati dal blueprint. L'anteprima si aggiorna dinamicamente in base alle selezioni effettuate.
-
Seleziona Crea progetto.
Il flusso di lavoro del progetto inizia non appena si crea il progetto. Ci vorrà un po' di tempo per completare la creazione e la distribuzione del codice. Nel frattempo, vai avanti e invita qualcun altro al tuo progetto.
Fase 2: Invita qualcuno al tuo progetto
Ora che hai impostato il tuo progetto, invita altre persone a lavorare con te.
Per invitare qualcuno al tuo progetto
-
Vai al progetto a cui desideri invitare gli utenti.
-
Nel riquadro di navigazione, scegli Impostazioni del progetto.
-
Nella scheda Membri, scegli Invita.
-
Digita gli indirizzi email delle persone che desideri invitare come utenti del progetto. Puoi digitare più indirizzi e-mail separati da uno spazio o una virgola. Puoi anche scegliere tra membri del tuo spazio che non sono membri del progetto.
Scegli il ruolo dell'utente.
Quando hai finito di aggiungere utenti, scegli Invita.
Passaggio 3: Crea problemi su cui collaborare e tenere traccia del lavoro
CodeCatalyst ti aiuta a tenere traccia delle funzionalità, delle attività, dei bug e di qualsiasi altra attività coinvolta nel progetto con problemi. Puoi creare problemi per tenere traccia del lavoro e delle idee necessari. Per impostazione predefinita, quando crei un problema, questo viene aggiunto al backlog. Puoi spostare i problemi in una bacheca in cui tenere traccia dei lavori in corso. Puoi anche assegnare un problema a un membro specifico del progetto.
Per creare un problema per un progetto
-
Nel riquadro di navigazione, scegli Problemi.
-
Scegli Crea problema.
-
Nel titolo del problema, fornisci un nome per il problema. Facoltativamente, fornisci una descrizione del problema. In questo esempio, usa
make a change in thesrc/mysfit_data.jsonfile. -
Scegli la priorità, la stima, lo stato e le etichette. In Assegnatario, scegli +Aggiungi me per assegnare il problema a te stesso.
-
Scegli Crea problema. Il problema è ora visibile sulla lavagna. Scegli la scheda per spostare il problema nella colonna In corso.
Per ulteriori informazioni, consulta Tieni traccia e organizza il lavoro con problemi in CodeCatalyst.
Passaggio 4: Visualizza il tuo repository di origine
Il tuo blueprint installa un repository di sorgenti che contiene i file per definire e supportare l'applicazione o il servizio. Alcune directory e file degni di nota nel repository dei sorgenti sono:
-
Directory.cloud9: contiene i file di supporto per l'ambiente di sviluppo. AWS Cloud9
-
.codecatalyst: contiene il file di definizione del flusso di lavoro per ogni
YAMLflusso di lavoro incluso nel blueprint. -
.idea: contiene i file di supporto per gli ambienti di sviluppo. JetBrains
-
.vscode: contiene i file di supporto per l'ambiente di sviluppo di Visual Studio Code.
-
Directory CDKStacks: contiene i file AWS CDK stack che definiscono l'infrastruttura in. Cloud AWS
-
directory src: contiene il codice sorgente dell'applicazione.
-
directory tests: contiene i file per i test interi e unitari eseguiti come parte del flusso di lavoro CI/CD automatizzato che viene eseguito durante la creazione e il test dell'applicazione.
-
directory web: contiene il codice sorgente del frontend. Altri file includono file di progetto, ad esempio il
package.jsonfile che contiene importanti metadati sul progetto, laindex.htmlpagina del sito Web, il file per il codice linting e il.eslintrc.cjsfile per specificare itsconfig.jsonfile root e le opzioni del compilatore. -
Dockerfilefile: descrive il contenitore dell'applicazione. -
README.mdfile — Contiene informazioni di configurazione per il progetto.
Per accedere agli archivi di origine di un progetto
-
Accedete al progetto ed effettuate una delle seguenti operazioni:
Nella pagina di riepilogo del progetto, scegli il repository desiderato dall'elenco, quindi scegli Visualizza archivio.
-
Nel riquadro di navigazione, scegli Codice, quindi scegli Archivi di origine. Nei repository di origine, scegli il nome del repository dall'elenco. Puoi filtrare l'elenco dei repository digitando parte del nome del repository nella barra dei filtri.
-
Nella home page del repository, visualizza il contenuto del repository e le informazioni sulle risorse associate, come il numero di richieste pull e i flussi di lavoro. Per impostazione predefinita, vengono visualizzati i contenuti del ramo predefinito. È possibile modificare la visualizzazione scegliendo un ramo diverso dall'elenco a discesa.
Passaggio 5: creare un ambiente di sviluppo con un ramo di test e apportare una rapida modifica al codice
Puoi lavorare rapidamente sul codice nel tuo repository dei sorgenti creando un ambiente di sviluppo. Per questo tutorial, supponiamo che tu voglia:
-
Crea un ambiente di AWS Cloud9 sviluppo.
-
Scegli l'opzione per lavorare in un nuovo ramo del ramo principale quando crei l'ambiente di sviluppo.
-
Usa il nome
testper questo nuovo ramo.
In una fase successiva, utilizzerai Dev Environment per apportare una modifica al codice e creare una pull request.
Per creare un ambiente di sviluppo con un nuovo ramo
Apri la CodeCatalyst console all'indirizzo https://codecatalyst.aws/
. Vai al progetto in cui desideri creare un ambiente di sviluppo.
Scegli il nome del repository dall'elenco dei repository di origine per il progetto. In alternativa, nel riquadro di navigazione, scegli Codice, scegli Archivi di origine e scegli il repository per il quale desideri creare un ambiente di sviluppo.
Nella home page del repository, scegli Crea ambiente di sviluppo.
Scegli un IDE supportato dal menu a discesa. Per ulteriori informazioni, consulta Ambienti di sviluppo integrati supportati per gli ambienti di sviluppo.
Scegli il repository da clonare, scegli Lavora in un nuovo ramo, inserisci il nome di un ramo nel campo Nome del ramo e scegli un ramo dal quale creare il nuovo ramo dal menu a discesa Crea ramo da.
Facoltativamente, aggiungi un alias per Dev Environment.
Facoltativamente, scegli il pulsante di modifica della configurazione dell'ambiente di sviluppo per modificare la configurazione di calcolo, archiviazione o timeout dell'ambiente di sviluppo.
Scegli Create (Crea) . Durante la creazione dell'ambiente di sviluppo, la colonna di stato dell'ambiente di sviluppo mostrerà Avvio e la colonna di stato verrà visualizzata in esecuzione una volta creato l'ambiente di sviluppo. Si aprirà una nuova scheda con il tuo ambiente di sviluppo nell'IDE di tua scelta. Puoi modificare il codice, eseguire il commit e inviare le modifiche.
In questa sezione, utilizzerai l'applicazione di esempio generata apportando modifiche al codice con richieste pull che vengono automaticamente create e distribuite alle risorse della rete connessa Account AWS quando la pull request viene unita. CodeCatalyst
Per apportare una modifica al file src/mysfit_data.json
-
Vai all'ambiente di sviluppo del tuo progetto. In AWS Cloud9, espandi il menu di navigazione laterale per sfogliare i file.
mysfitssrcEspandi e aprisrc/mysfit_data.json -
Nel file, modificate il valore del
"Age":campo da 6 a 12. La riga dovrebbe essere simile alla seguente:{ "Age":12, "Description": "Twilight's personality sparkles like the night sky and is looking for a forever home with a Greek hero or God. While on the smaller side at 14 hands, he is quite adept at accepting riders and can fly to 15,000 feet. Twilight needs a large area to run around in and will need to be registered with the FAA if you plan to fly him above 500 feet. His favorite activities include playing with chimeras, going on epic adventures into battle, and playing with a large inflatable ball around the paddock. If you bring him home, he'll quickly become your favorite little Pegasus.", "GoodEvil": "Good", "LawChaos": "Lawful", "Name": "Twilight Glitter", "ProfileImageUri": "https://www.mythicalmysfits.com/images/pegasus_hover.png", "Species": "Pegasus", "ThumbImageUri": "https://www.mythicalmysfits.com/images/pegasus_thumb.png" }, -
Salvare il file.
-
Passa al repository mysfits con il comando.
cd /projects/mysfits -
Aggiungi, conferma e invia le tue modifiche con i comandi git add, git commit e git push.
git add . git commit -m "make an example change" git push
Passaggio 6: Visualizza il flusso di lavoro che crea l'applicazione moderna
Dopo aver creato il progetto applicativo moderno, CodeCatalyst genera diverse risorse per tuo conto, incluso un flusso di lavoro. Un workflow è una procedura automatizzata definita in un file.yaml che descrive come creare, testare e distribuire il codice.
In questo tutorial, hai CodeCatalyst creato un flusso di lavoro e lo hai avviato automaticamente al momento della creazione del progetto. (Il flusso di lavoro potrebbe essere ancora in esecuzione a seconda di quanto tempo fa hai creato il progetto.) Utilizzate le seguenti procedure per verificare l'avanzamento del flusso di lavoro, esaminare i log generati e i rapporti di test e, infine, accedere all'URL dell'applicazione distribuita.
Per verificare l'avanzamento del flusso di lavoro
-
Nella CodeCatalyst console, nel riquadro di navigazione, scegli CI/CD, quindi scegli Flussi di lavoro.
Viene visualizzato un elenco di flussi di lavoro. Questi sono i flussi di lavoro generati e avviati dal CodeCatalyst blueprint al momento della creazione del progetto.
-
Osserva l'elenco dei flussi di lavoro. Dovresti vederne quattro:
-
I due flussi di lavoro nella parte superiore corrispondono al
testramo creato in precedenza inPassaggio 5: creare un ambiente di sviluppo con un ramo di test e apportare una rapida modifica al codice. Questi flussi di lavoro sono cloni dei flussi di lavoro sul ramo.mainnon ApplicationDeploymentPipelineè attivo perché è configurato per l'uso con il ramo.mainIl OnPullRequestflusso di lavoro non è stato eseguito perché non è stata effettuata alcuna pull request. -
I due flussi di lavoro nella parte inferiore corrispondono al
mainramo creato quando è stato eseguito il blueprint in precedenza. Il ApplicationDeploymentPipelineflusso di lavoro è attivo e ha un'esecuzione in corso (o completata).Nota
Se l'ApplicationDeploymentPipelineesecuzione fallisce con un Build @cdk_bootstrap o un DeployBackenderrore, potrebbe essere perché in precedenza è stata eseguita l'applicazione Web Modern a tre livelli, che ha lasciato vecchie risorse in conflitto con il blueprint corrente. Dovrai eliminare queste vecchie risorse e quindi eseguire nuovamente il flusso di lavoro. Per ulteriori informazioni, consulta Pulizia delle risorse.
-
-
Scegli il ApplicationDeploymentPipelineflusso di lavoro associato al
mainramo, in basso. Questo flusso di lavoro è stato eseguito utilizzando il codice sorgente delmainramo.Viene visualizzato un diagramma del flusso di lavoro. Il diagramma mostra diversi blocchi, ognuno dei quali rappresenta un'attività o un'azione. La maggior parte delle azioni è disposta verticalmente, con le azioni in alto che precedono quelle sottostanti. Le azioni disposte fianco a fianco vengono eseguite in parallelo. Le azioni raggruppate devono essere eseguite tutte correttamente prima che l'azione sottostante possa iniziare.
I blocchi principali sono:
-
WorkflowSource— Questo blocco rappresenta il tuo repository di origine. Mostra, tra le altre informazioni, il nome del repository di origine (mysfits) e il commit che ha avviato automaticamente l'esecuzione del flusso di lavoro. CodeCatalyst ha generato questo commit quando hai creato il tuo progetto.
-
Compila: questo blocco rappresenta un raggruppamento di due azioni che devono entrambe essere completate correttamente per iniziare l'azione successiva.
-
DeployBackend— Questo blocco rappresenta un'azione che distribuisce i componenti di backend dell'applicazione nel cloud. AWS
-
Test: questo blocco rappresenta un raggruppamento di due azioni di test che devono entrambe essere completate correttamente per iniziare l'azione successiva.
-
DeployFrontend— Questo blocco rappresenta un'azione che distribuisce i componenti frontend dell'applicazione nel cloud. AWS
-
-
Scegli la scheda Definizione (in alto). Il file di definizione del flusso di lavoro viene visualizzato sulla destra. Il file contiene le seguenti sezioni degne di nota:
-
Una
Triggerssezione, in alto. Questa sezione indica che il flusso di lavoro deve iniziare ogni volta che il codice viene inviato al ramo del repository dimainorigine. I push ad altri rami (ad esempiotest) non avvieranno questo flusso di lavoro. Il flusso di lavoro viene eseguito utilizzando i file presenti nelmainramo. -
Una
Actionssezione, sottoTriggers. Questa sezione definisce le azioni visualizzate nel diagramma del flusso di lavoro.
-
-
Scegli la scheda Stato più recente (in alto) e scegli qualsiasi azione nel diagramma del flusso di lavoro.
-
A destra, scegli la scheda Configurazione per visualizzare le impostazioni di configurazione utilizzate dall'azione durante l'ultima esecuzione. Ogni impostazione di configurazione ha una proprietà corrispondente nel file di definizione del flusso di lavoro.
-
Lasciare aperta la console e passare alla procedura successiva.
Per esaminare i registri di compilazione e i rapporti sui test
-
Scegli la scheda Stato più recente.
-
Nel diagramma del flusso di lavoro, scegli l'DeployFrontendazione.
-
Attendi che l'azione finisca. Fai attenzione che l'icona «in corso» (
 ) si trasformi in un'icona di «successo» (
) si trasformi in un'icona di «successo» (
 ).
). -
Scegli l'azione build_backend.
-
Scegli la scheda Registri ed espandi un paio di sezioni per visualizzare i messaggi di registro relativi a questi passaggi. Puoi vedere i messaggi relativi alla configurazione del backend.
-
Scegli la scheda Rapporti, quindi scegli il
backend-coverage.xmlrapporto. CodeCatalyst visualizza il rapporto associato. Il rapporto mostra i test di copertura del codice che sono stati eseguiti e indica la percentuale di righe di codice che sono state convalidate con successo dai test, ad esempio l'80%.Per ulteriori informazioni sui report dei test, vedereTest con flussi di lavoro.
Suggerimento
È inoltre possibile visualizzare i report dei test selezionando Rapporti nel riquadro di navigazione.
-
Lascia la CodeCatalyst console aperta e vai alla procedura successiva.
Per confermare che l'applicazione moderna è stata implementata correttamente
-
Tornate al ApplicationDeploymentPipelineflusso di lavoro e scegliete il
stringlink Run- dell'ultima esecuzione. -
Nel diagramma del flusso di lavoro, individua l'DeployFrontendazione e scegli il link Visualizza app. Viene visualizzato il sito Web Mysfit.
Nota
Se non vedi il link Visualizza app all'interno dell'DeployFrontendazione, assicurati di aver scelto il link Run ID.
-
Cerca il pegasus Mysfit chiamato Twilight Glitter. Nota il valore per l'età. Lo è
6. Effettuerai una modifica al codice per aggiornare l'età.
Passaggio 7: chiedi agli altri di rivedere le modifiche
Ora che hai apportato delle modifiche a un ramo denominatotest, puoi chiedere ad altri di esaminarle creando una pull request. Eseguite i seguenti passaggi per creare una richiesta pull per unire le modifiche dal test ramo al main ramo.
Per creare una pull request
-
Vai al tuo progetto.
-
Esegui una di queste operazioni:
-
Nel pannello di navigazione, scegli Codice, scegli Richieste pull, quindi scegli Crea richiesta pull.
-
Nella home page del repository, scegli Altro, quindi scegli Crea richiesta pull.
-
Nella pagina del progetto, scegli Crea richiesta pull.
-
-
Nel repository Source, assicurati che il repository di origine specificato sia quello che contiene il codice commesso. Questa opzione appare solo se non hai creato la pull request dalla pagina principale del repository.
-
Nel ramo di destinazione, scegli il ramo in cui unire il codice dopo averlo esaminato.
-
Nel ramo di origine, scegli il ramo che contiene il codice commesso.
-
In Pull request title, inserisci un titolo che aiuti gli altri utenti a capire cosa deve essere esaminato e perché.
-
(Facoltativo) Nella descrizione della richiesta Pull, fornisci informazioni come un link ai problemi o una descrizione delle modifiche.
Suggerimento
Puoi scegliere Write description for me per generare CodeCatalyst automaticamente una descrizione delle modifiche contenute nella pull request. Puoi apportare modifiche alla descrizione generata automaticamente dopo averla aggiunta alla pull request.
Questa funzionalità richiede che le funzionalità di intelligenza artificiale generativa siano abilitate per lo spazio e non è disponibile per le richieste pull negli archivi collegati. Per ulteriori informazioni, consulta Gestione delle funzionalità di intelligenza artificiale generativa.
-
(Facoltativo) In Problemi, scegli Problemi di collegamento, quindi scegli un problema dall'elenco o inserisci il relativo ID. Per scollegare un problema, scegli l'icona di scollegamento.
-
(Facoltativo) In Revisori obbligatori, scegli Aggiungi revisori richiesti. Scegli dall'elenco dei membri del progetto per aggiungerli. I revisori obbligatori devono approvare le modifiche prima che la pull request possa essere unita al ramo di destinazione.
Nota
Non è possibile aggiungere un revisore sia come revisore obbligatorio che come revisore opzionale. Non puoi aggiungerti come revisore.
-
(Facoltativo) In Revisori opzionali, scegli Aggiungi revisori opzionali. Scegli dall'elenco dei membri del progetto per aggiungerli. I revisori opzionali non devono approvare le modifiche come requisito prima che la pull request possa essere unita al ramo di destinazione.
-
Esamina le differenze tra le filiali. La differenza mostrata in una pull request è rappresentata dalle modifiche tra la revisione nel ramo di origine e la base di unione, che è l'head commit del ramo di destinazione al momento della creazione della pull request. Se non viene visualizzata alcuna modifica, i rami potrebbero essere identici oppure potresti aver scelto lo stesso ramo sia per l'origine che per la destinazione.
-
Quando sei sicuro che la pull request contenga il codice e le modifiche che desideri rivedere, scegli Crea.
Nota
Dopo aver creato la pull request, puoi aggiungere commenti. I commenti possono essere aggiunti alla pull request o alle singole righe dei file, nonché alla pull request complessiva. È possibile aggiungere collegamenti a risorse, ad esempio file, utilizzando il segno @ seguito dal nome del file.
Quando create la pull request, il OnPullRequestflusso di lavoro inizia a utilizzare i file sorgente presenti nel test ramo. Mentre i revisori approvano la modifica del codice, puoi osservare i risultati scegliendo il flusso di lavoro e visualizzando l'output del test.
Dopo aver esaminato la modifica, puoi unire il codice. L'unione del codice nel ramo predefinito avvierà automaticamente il flusso di lavoro che genererà e distribuirà le modifiche.
Per unire una pull request dalla console CodeCatalyst
-
Passa al tuo progetto di applicazione moderna.
-
Nella pagina del progetto, in Open pull request, scegli la pull request che desideri unire. Se non vedi la pull request, scegli Visualizza tutto e poi selezionala dall'elenco. Selezionare Merge (Unisci).
-
Scegli tra le strategie di unione disponibili per la pull request. Facoltativamente, seleziona o deseleziona l'opzione per eliminare il ramo di origine dopo aver unito la pull request, quindi scegli Merge.
Nota
Se il pulsante Unisci non è attivo o viene visualizzata l'etichetta Non unibile, significa che uno o più revisori obbligatori non hanno ancora approvato la pull request oppure la pull request non può essere unita nella console. CodeCatalyst Un revisore che non ha approvato una pull request è indicato da un'icona a forma di orologio in Panoramica nell'area dei dettagli della pull request. Se tutti i revisori obbligatori hanno approvato la pull request ma il pulsante Merge non è ancora attivo, è possibile che si verifichi un conflitto di unione. È possibile risolvere i conflitti di unione per il ramo di destinazione nella CodeCatalyst console e quindi unire la richiesta pull, oppure è possibile risolvere i conflitti e unirli localmente, quindi inviare il commit che contiene l'unione a. CodeCatalyst Per ulteriori informazioni, consulta Unire una richiesta pull (Git) la documentazione di Git.
Dopo aver unito le modifiche dalla test filiale alla main filiale, la modifica avvia automaticamente il ApplicationDeploymentPipelineflusso di lavoro che crea e distribuisce la modifica.
Per vedere il commit unito eseguito attraverso il flusso di lavoro ApplicationDeploymentPipeline
-
Nel riquadro di navigazione, scegli CI/CD, quindi scegli Flussi di lavoro.
-
In Flussi di lavoro, in, espandi Esecuzioni ApplicationDeploymentPipelinerecenti. Puoi vedere il flusso di lavoro eseguito avviato dal merge commit. Facoltativamente, sceglilo per vedere l'avanzamento dell'esecuzione.
-
Al termine dell'esecuzione, ricarica l'URL che hai visitato in precedenza. Visualizza il pegaso per verificare che l'età sia cambiata.

Passaggio 8: chiudere il problema
Quando un problema viene risolto, può essere chiuso sulla CodeCatalyst console.
Per chiudere un problema relativo a un progetto
-
Vai al tuo progetto.
-
Nel riquadro di navigazione, scegli Problemi.
-
Drag-and-drop il problema nella colonna Fine.
Per ulteriori informazioni, consulta Tieni traccia e organizza il lavoro con problemi in CodeCatalyst.
Pulizia delle risorse
Pulisci CodeCatalyst e AWS rimuovi le tracce di questo tutorial dal tuo ambiente.
Puoi scegliere di continuare a utilizzare il progetto che hai usato per questo tutorial oppure puoi eliminare il progetto e le risorse associate.
Nota
L'eliminazione di questo progetto eliminerà tutti gli archivi, i problemi e gli artefatti del progetto per tutti i membri.
Per eliminare un progetto
-
Vai al tuo progetto, quindi scegli Impostazioni progetto.
-
Scegli la scheda Generale.
-
Sotto il nome del progetto, scegli Elimina progetto.
Per eliminare risorse in AWS CloudFormation Amazon S3
-
Accedi AWS Management Console con lo stesso account che hai aggiunto al tuo CodeCatalyst spazio.
-
Vai al AWS CloudFormationservizio.
-
Elimina lo stack mysfits
string. -
Elimina lo stack development-mysfits.
string -
Scegliete (ma non eliminate) lo stack. CDKToolkit Scegliere la scheda Resources (Risorse). Scegli il StagingBucketlink ed elimina il bucket e il contenuto del bucket in Amazon S3.
Nota
Se non elimini questo bucket manualmente, potresti visualizzare un errore quando riesegui il blueprint dell'applicazione web Modern a tre livelli.
-
(Facoltativo) Eliminare lo stack. CDKToolkit
Documentazione di riferimento
Il moderno modello di applicazione web a tre livelli distribuisce le risorse nel tuo CodeCatalyst spazio e nel tuo AWS account nel cloud. AWS Queste risorse sono:
-
Nel tuo CodeCatalyst spazio:
-
Un CodeCatalyst progetto che include le seguenti risorse:
-
Un archivio sorgente: questo repository contiene codice di esempio per un'applicazione web «Mysfits».
-
Un flusso di lavoro: questo flusso di lavoro crea e distribuisce il codice dell'applicazione Mysfits ogni volta che viene apportata una modifica al ramo predefinito
-
Una bacheca dei problemi e un backlog: questa bacheca e il backlog possono essere utilizzati per pianificare e tenere traccia del lavoro.
-
Una suite di report di test: questa suite include report automatici inclusi nel codice di esempio.
-
-
-
Nella sezione associata Account AWS:
-
Uno CDKToolkitstack: questo stack distribuisce le seguenti risorse:
-
Un bucket di staging Amazon S3, una policy sui bucket e la AWS KMS chiave utilizzata per crittografare il bucket.
-
Un ruolo di implementazione IAM per l'azione di distribuzione.
-
AWS Ruoli e policy IAM a supporto delle risorse dello stack.
Nota
Non CDKToolkitviene demolito e ricreato per ogni implementazione. Si tratta di uno stack che viene avviato in ogni account per supportare. AWS CDK
-
-
Uno stack development-mysfits: questo
stringBackEnd stack distribuisce le seguenti risorse di backend:-
Un endpoint Amazon API Gateway.
-
AWS Ruoli e policy IAM a supporto delle risorse dello stack.
-
Una AWS Lambda funzione e un livello forniscono la piattaforma di elaborazione serverless per l'applicazione moderna.
-
Una politica e un ruolo IAM per l'implementazione del bucket e la funzione Lambda.
-
-
Uno stack mysfits: questo
stringstack distribuisce l'applicazione frontend. AWS Amplify
-
Consulta anche
Per ulteriori informazioni sui AWS servizi in cui vengono create le risorse nell'ambito di questo tutorial, consulta quanto segue:
-
Amazon S3: un servizio per l'archiviazione delle risorse frontend su un servizio di storage di oggetti che offre scalabilità, alta disponibilità dei dati, sicurezza e prestazioni leader del settore. Per ulteriori informazioni, consulta la Guida per l'utente di Amazon S3.
-
Amazon API Gateway: un servizio per la creazione, la pubblicazione, la manutenzione, il monitoraggio e la protezione di REST, HTTP e WebSocket APIs su qualsiasi scala. Per ulteriori informazioni, consulta API Gateway Developer Guide.
-
Amplify: un servizio per l'hosting dell'applicazione frontend. Per ulteriori informazioni, consulta AWS Amplify Hosting User Guide.
-
AWS Cloud Development Kit (AWS CDK)— Un framework per definire l'infrastruttura cloud in codice e fornirla tramite AWS CloudFormation. AWS CDK Include il AWS CDK Toolkit, uno strumento a riga di comando per interagire con AWS CDK app e stack. Per ulteriori informazioni, consulta la Guida per sviluppatori di AWS Cloud Development Kit (AWS CDK).
-
Amazon DynamoDB: un servizio di database NoSQL completamente gestito per l'archiviazione dei dati. Per ulteriori informazioni, consulta Amazon DynamoDB Developer Guide.
-
AWS Lambda— Un servizio per richiamare il codice su un'infrastruttura di calcolo ad alta disponibilità senza fornire o gestire server. Per ulteriori informazioni, consulta la Guida per sviluppatori di AWS Lambda.
-
AWS IAM: un servizio per il controllo sicuro dell'accesso e delle relative AWS risorse. Per ulteriori informazioni, consulta Guida per l'utente di IAM.