Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Altre opzioni di applicazione
Potresti avere un'interfaccia utente dell'applicazione esistente che desideri integrare con l'autenticazione Amazon Cognito. Potresti anche avere le tue pagine di autenticazione esistenti con una configurazione di directory meno funzionale rispetto ai pool di utenti di Amazon Cognito. Puoi aggiungere o sostituire un componente di autenticazione a un'applicazione di questo tipo con integrazioni di Amazon Cognito AWS SDKs per una varietà di linguaggi di programmazione. Di seguito sono riportati alcuni esempi.
Se crei un pool di utenti per questo scopo nella console Amazon Cognito, potrebbe non essere necessario disporre di un dominio del pool di utenti che ospita pagine di accesso interattive e servizi OpenID Connect (OIDC). Il processo di creazione del pool di utenti nella console genera automaticamente un dominio per te. Puoi eliminare questo dominio dalla scheda Dominio del tuo pool di utenti. Altre opzioni includono la creazione programmatica di risorse Amazon Cognito per la tua applicazione con richieste API e con le opzioni di configurazione automatizzate AWS SDKs nella CLI. AWS Amplify Per ulteriori informazioni, consulta Integrazione dell'autenticazione e dell'autorizzazione di Amazon Cognito con app web e mobili.
Argomenti
Configura un esempio di applicazione React a pagina singola
In questo tutorial, creerai un'applicazione React a pagina singola in cui potrai testare la registrazione, la conferma e l'accesso degli utenti. React è una libreria JavaScript basata su app web e mobili, con particolare attenzione all'interfaccia utente (UI). Questa applicazione di esempio illustra alcune funzioni di base dei pool di utenti di Amazon Cognito. Se hai già esperienza nello sviluppo di app web con React, scarica l'app di esempio
La schermata seguente mostra la pagina di autenticazione iniziale dell'applicazione che creerai.

Per configurare questa applicazione, il pool di utenti deve soddisfare i seguenti requisiti:
-
Gli utenti possono accedere con il proprio indirizzo e-mail. Opzioni di accesso al pool di utenti di Cognito: e-mail.
-
I nomi utente non fanno differenza tra maiuscole e minuscole. Requisiti relativi al nome utente: l'opzione Fai distinzione tra maiuscole e minuscole non è selezionata.
-
L'autenticazione a più fattori (MFA) non è richiesta. Applicazione della MFA: MFA opzionale.
-
Il pool di utenti verifica gli attributi per la conferma del profilo utente con un messaggio di posta elettronica. Attributi da verificare: invio di un messaggio e-mail, verifica dell'indirizzo e-mail.
-
L'email è l'unico attributo obbligatorio. Attributi obbligatori: email.
-
Gli utenti possono registrarsi nel tuo pool di utenti. Autoregistrazione: è selezionata l'opzione Abilita l'autoregistrazione.
-
Il client iniziale dell'app è un client pubblico che consente l'accesso con nome utente e password. Tipo di app: Client pubblico, Flussi di autenticazione:.
ALLOW_USER_PASSWORD_AUTH
Creazione di un'applicazione
Per creare questa applicazione, è necessario configurare un ambiente di sviluppo. I requisiti dell'ambiente di sviluppo sono:
-
Node.js è installato e aggiornato.
-
Node package manager (npm) è installato e aggiornato almeno alla versione 10.2.3.
-
L'ambiente è accessibile sulla porta TCP 5173 in un browser web.
Per creare un esempio di applicazione web React
-
Accedi al tuo ambiente di sviluppo e vai alla directory principale dell'applicazione.
cd~/path/to/project/folder/ -
Crea un nuovo servizio React.
npm create vite@latest frontend-client -- --template react-ts -
Clona la cartella del
cognito-developer-guide-react-exampleprogettodal repository degli esempi di AWS codice in poi. GitHub cd~/some/other/pathgit clone https://github.com/awsdocs/aws-doc-sdk-examples.gitcp -r ./aws-doc-sdk-examples/javascriptv3/example_code/cognito-identity-provider/scenarios/cognito-developer-guide-react-example/frontend-client~/path/to/project/folder/frontend-client -
Vai alla
srcdirectory del tuo progetto.cd~/path/to/project/folder/frontend-client/src -
Modifica
config.jsone sostituisci i seguenti valori:-
Sostituisci
YOUR_AWS_REGIONcon un Regione AWS codice. Ad esempio:us-east-1. -
Sostituiscilo
YOUR_COGNITO_USER_POOL_IDcon l'ID del pool di utenti che hai designato per il test. Ad esempio:us-east-1_EXAMPLE. Il pool di utenti deve appartenere a Regione AWS quello inserito nel passaggio precedente. -
Sostituiscilo
YOUR_COGNITO_APP_CLIENT_IDcon l'ID del client dell'app che hai designato per il test. Ad esempio:1example23456789. Il client dell'app deve essere incluso nel pool di utenti del passaggio precedente.
-
-
Se desideri accedere all'applicazione di esempio da un IP diverso da
localhost, modificapackage.jsone modifica la riga"dev": "vite",in"dev": "vite --host 0.0.0.0",. -
Installa la tua applicazione.
npm install -
Avvia l'applicazione.
npm run dev -
Accedere all'applicazione in un browser Web all'indirizzo
http://localhost:5173ohttp://[IP address]:5173. -
Registra un nuovo utente con un indirizzo email valido.
-
Recupera il codice di conferma dal tuo messaggio e-mail. Inserisci il codice di conferma nell'applicazione.
-
Accedi con il tuo nome utente e la tua password.
Creazione di un ambiente di sviluppo React con Amazon Lightsail
Un modo rapido per iniziare a usare questa applicazione è creare un server cloud virtuale con Amazon Lightsail.
Con Lightsail, puoi creare rapidamente una piccola istanza di server preconfigurata con i prerequisiti per questa applicazione di esempio. Puoi accedere tramite SSH alla tua istanza con un client basato su browser e connetterti al server web con un indirizzo IP pubblico o privato.
Per creare un'istanza Lightsail per questa applicazione di esempio
-
Vai alla console Lightsail
. Se richiesto, inserisci le tue credenziali. AWS -
Seleziona Crea istanza.
-
Per Seleziona una piattaforma, scegli Linux/Unix.
-
Per Seleziona un progetto, scegli Node.js.
-
In Identifica l'istanza, assegna un nome descrittivo al tuo ambiente di sviluppo.
-
Seleziona Crea istanza.
-
Dopo che Lightsail ha creato l'istanza, selezionala e nella scheda Connetti scegli Connetti tramite SSH.
-
Una sessione SSH si apre in una finestra del browser. Esegui
node -venpm -vconferma che la tua istanza è stata fornita con Node.js e la versione minima di npm 10.2.3. -
Procedi con la configurazione dell'applicazione React.
Configura un'app Android di esempio con Flutter
In questo tutorial, creerai un'applicazione mobile in Android Studio in cui potrai emulare un dispositivo e testare la registrazione, la conferma e l'accesso degli utenti. Questa applicazione di esempio crea un client mobile di base per pool di utenti Amazon Cognito per Android in Flutter. Se hai già esperienza nello sviluppo di app per dispositivi mobili con Flutter, scarica l'app di esempio
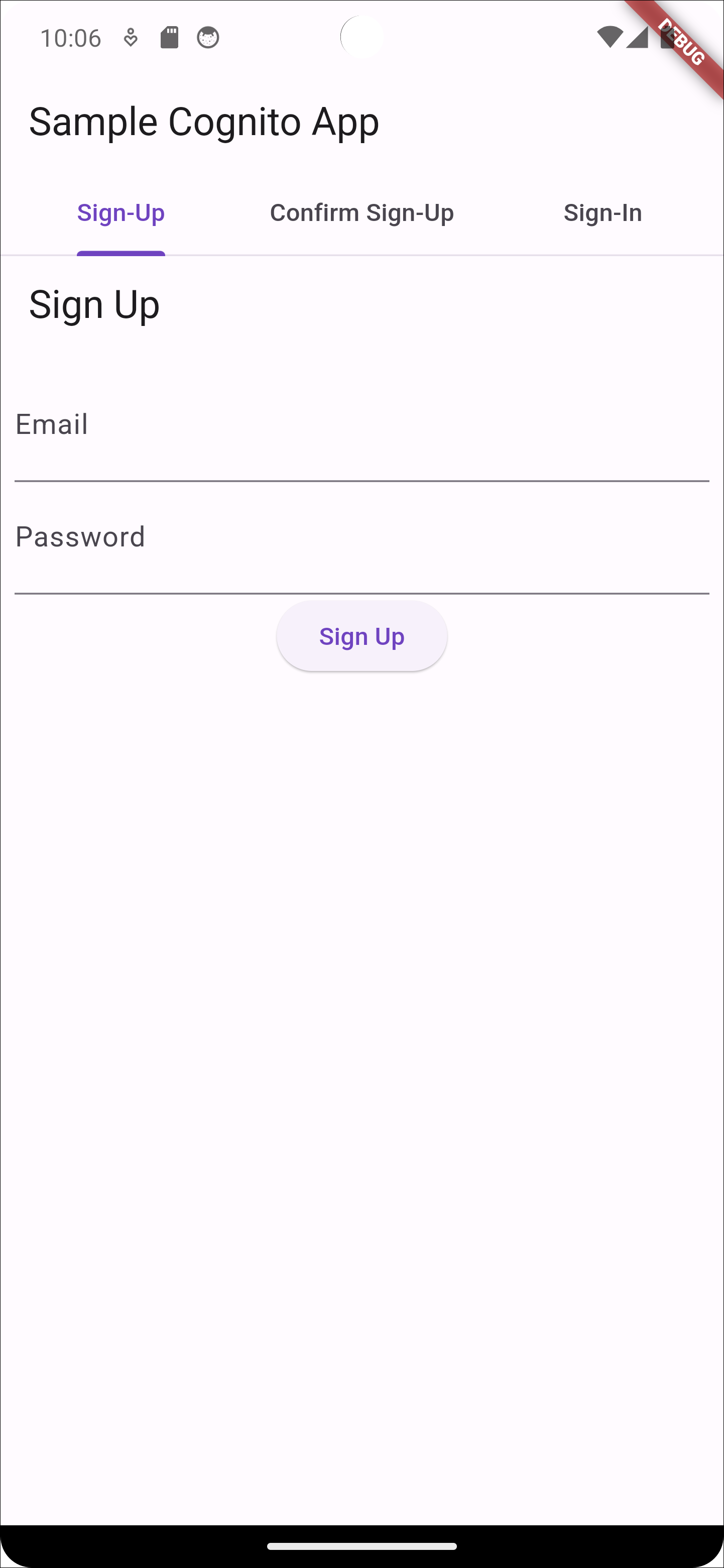
La schermata seguente mostra l'app in esecuzione su un dispositivo Android virtuale.

Per configurare questa applicazione, il pool di utenti deve soddisfare i seguenti requisiti:
-
Gli utenti possono accedere con il proprio indirizzo e-mail. Opzioni di accesso al pool di utenti di Cognito: e-mail.
-
I nomi utente non fanno differenza tra maiuscole e minuscole. Requisiti relativi al nome utente: l'opzione Fai distinzione tra maiuscole e minuscole non è selezionata.
-
L'autenticazione a più fattori (MFA) non è richiesta. Applicazione della MFA: MFA opzionale.
-
Il pool di utenti verifica gli attributi per la conferma del profilo utente con un messaggio di posta elettronica. Attributi da verificare: invio di un messaggio e-mail, verifica dell'indirizzo e-mail.
-
L'email è l'unico attributo obbligatorio. Attributi obbligatori: email.
-
Gli utenti possono registrarsi nel tuo pool di utenti. Autoregistrazione: è selezionata l'opzione Abilita l'autoregistrazione.
-
Il client iniziale dell'app è un client pubblico che consente l'accesso con nome utente e password. Tipo di app: Client pubblico, Flussi di autenticazione:.
ALLOW_USER_PASSWORD_AUTH
Creazione di un'applicazione
Per creare un'app Android di esempio
-
Installa Android Studio
e gli strumenti da riga di comando . -
In Android Studio, installa il plug-in Flutter
. -
Crea un nuovo progetto Android Studio dal contenuto della
cognito_flutter_mobile_appdirectory in questa app di esempio. -
Modifica
assets/config.jsone sostituisci<<YOUR USER POOL ID>>e<< YOUR CLIENT ID>>con il tuo pool IDs di utenti e il client dell'app.
-
-
Installa Flutter
. -
Aggiungi Flutter alla tua variabile PATH.
-
Accetta le licenze con il seguente comando.
flutter doctor --android-licenses -
Verifica il tuo ambiente Flutter e installa tutti i componenti mancanti.
flutter doctor-
Se mancano dei componenti, esegui
flutter doctor -vper scoprire come risolvere il problema.
-
-
Passa alla directory del tuo nuovo progetto Flutter e installa le dipendenze.
-
Esegui
flutter pub add amazon_cognito_identity_dart_2.
-
-
Esegui
flutter pub add flutter_secure_storage.
-
-
Crea un dispositivo Android virtuale.
-
Nella GUI di Android Studio, crea un nuovo dispositivo con il gestore dispositivi
. -
Nella CLI, esegui.
flutter emulators --create --name android-device
-
-
Avvia il tuo dispositivo Android virtuale.
-
Nella GUI di Android Studio, seleziona l'
 icona di avvio accanto al tuo dispositivo virtuale.
icona di avvio accanto al tuo dispositivo virtuale. -
Nella CLI, esegui.
flutter emulators --launch android-device
-
-
Avvia l'app sul tuo dispositivo virtuale.
-
Nella GUI di Android Studio, seleziona l'icona di distribuzione.

-
Nella CLI, esegui.
flutter run
-
-
Accedi al tuo dispositivo virtuale in esecuzione in Android Studio.
-
Registra un nuovo utente con un indirizzo email valido.
-
Recupera il codice di conferma dal tuo messaggio e-mail. Inserisci il codice di conferma nell'applicazione.
-
Accedi con il tuo nome utente e la tua password.