Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Configura viste AWS gestite per l'area di lavoro di un agente in Amazon Connect
Amazon Connect include una serie di viste a cui puoi aggiungere l'area di lavoro del tuo agente. Per informazioni dettagliate su come configurare le diverse viste AWS gestite, consulta quanto segue.
- Detail view
-
La vista Dettaglio consente di mostrare informazioni all'agente, con un elenco di azioni che può intraprendere. Un caso d'uso comune della vista Dettaglio consiste nel mostrare una schermata all'agente all'inizio di una chiamata.
-
Le azioni in questa visualizzazione possono essere utilizzate per consentire a un agente di passare alla fase successiva di una step-by-step guida oppure le azioni possono essere utilizzate per richiamare flussi di lavoro completamente nuovi.
-
L'unico componente necessario è Sections. Qui puoi configurare il corpo della pagina che vuoi mostrare all'agente.
-
Componenti opzionali come i AttributeBarsono supportati da questa visualizzazione.
Documentazione
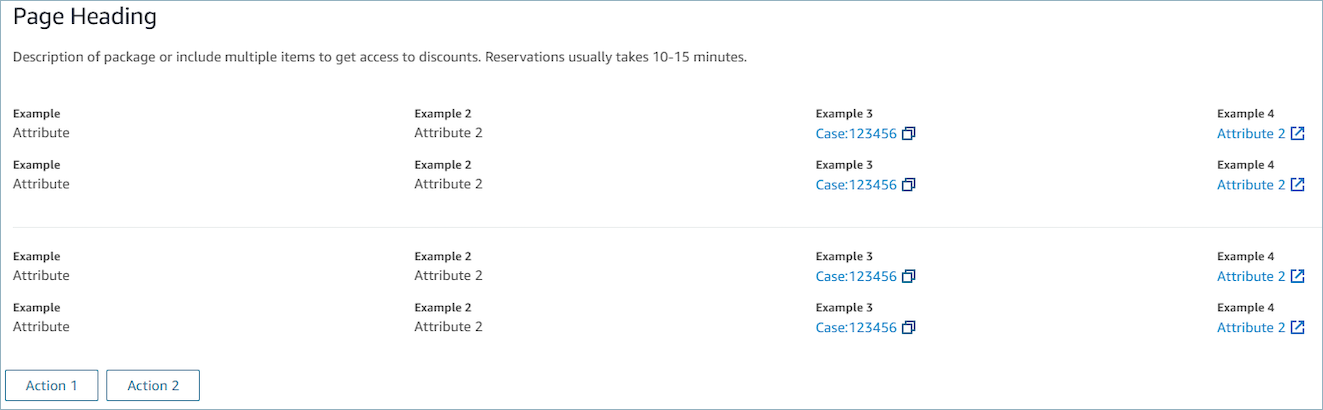
interattiva per la vista Dettaglio La seguente immagine mostra un esempio di vista Dettaglio. Contiene un'intestazione di pagina, una descrizione e quattro esempi.

Sections
-
Il contenuto può essere una stringa statica, una TemplateString o una coppia chiave-valore. Può essere un singolo punto dati o un elenco. Per ulteriori informazioni, consulta TemplateString
o AtrributeSection .
AttributeBar (Facoltativo)
-
Opzionale: se viene specificato, verrà visualizzata la barra degli attributi nella parte superiore della vista.
-
È un elenco di oggetti con le proprietà obbligatorie, Label, Value e le proprietà opzionali LinkTypeResourceId, Copyable e Url. Per ulteriori informazioni, consulta Attribute
. -
LinkTypepuò essere un'applicazione esterna o connessa, ad esempio case.
-
Quando è external, un utente può accedere a una nuova pagina del browser, configurata con Url.
-
In caso affermativo, un utente può accedere a un nuovo dettaglio del caso nell'area di lavoro dell'agente, configurata con ResourceId.
-
-
Copyable consente agli utenti di copiarli ResourceId selezionandoli con il dispositivo di input.
-
Back (opzionale)
-
Opzionale, ma obbligatorio se non è inclusa alcuna azione. Se viene specificato, verrà visualizzato il link per tornare indietro nella navigazione.
-
È un oggetto con un'etichetta Label che controllerà ciò che viene visualizzato nel testo del link.
Heading (opzionale)
-
Opzionale. Se viene specificato, verrà visualizzato il testo come titolo.
Description (opzionale)
-
Opzionale. Se viene specificato, verrà visualizzato il testo della descrizione sotto il titolo.
Actions (opzionale)
-
Facoltativo. Se viene specificato, verrà visualizzato un elenco di azioni nella parte inferiore della pagina.
Esempio di input
{ "AttributeBar": [ {"Label": "Example", "Value": "Attribute"}, { "Label": "Example 2", "Value": "Attribute 3", "LinkType": "case", "ResourceId": "123456", "Copyable": true } ], "Back": { "Label": "Back" }, "Heading": "Hello world", "Description": "This view is showing off the wonders of a detail page", "Sections": [{ "TemplateString": "This is an intro paragraph" }, "abc"], "Actions": ["Do thing!", "Update thing 2!"], }Esempio di output
{ Action: "ActionSelected", ViewResultData: { actionName: "Action 2" } } -
- List view
-
La vista Elenco consente di visualizzare le informazioni sotto forma di elenco di elementi con titoli e descrizioni. Gli elementi possono anche fungere da link con azioni collegate. Facoltativamente, supporta anche la navigazione all'indietro standard e l'intestazione contestuale persistente.
Documentazione
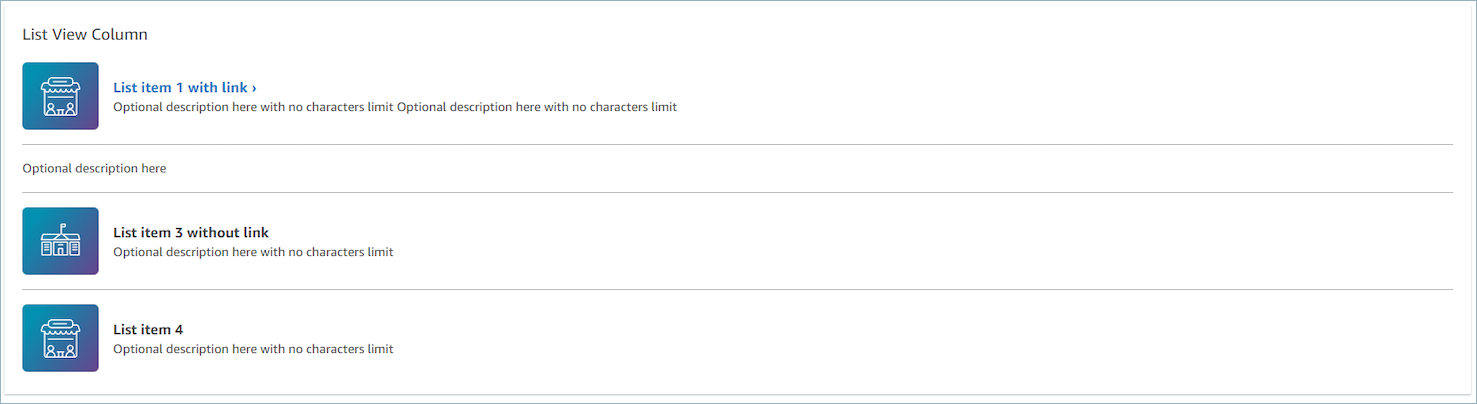
interattiva per la vista Elenco La seguente immagine mostra un esempio di vista Elenco. Contiene una colonna con tre elementi.

Item
-
Obbligatorio, mostrerà questi elementi come elenco.
-
Ogni elemento può avere un'intestazione, una descrizione, un'icona e un ID.
-
Tutte le proprietà sono facoltative.
-
Quando viene definito l'ID, l'output includerà il valore.
-
AttributeBar (Facoltativo)
-
Opzionale: se viene specificato, verrà visualizzata la barra degli attributi nella parte superiore della vista.
-
È un elenco di oggetti con le proprietà obbligatorie, Label, Value e le proprietà opzionali LinkTypeResourceId, Copyable e Url. Per ulteriori informazioni, consulta Attribute
. -
LinkTypepuò essere un'applicazione esterna o connessa, ad esempio case.
-
Quando è external, un utente può accedere a una nuova pagina del browser, configurata con Url.
-
In caso affermativo, un utente può accedere a un nuovo dettaglio del caso nell'area di lavoro dell'agente, configurata con ResourceId.
-
-
Copyable consente agli utenti di copiarli ResourceId selezionandoli con il dispositivo di input.
-
Back (opzionale)
-
Opzionale, ma obbligatorio se non è inclusa alcuna azione. Se viene specificato, verrà visualizzato il link per tornare indietro nella navigazione.
-
È un oggetto con un'etichetta Label che controllerà ciò che viene visualizzato nel testo del link.
Heading (opzionale)
-
Opzionale. Se viene specificato, verrà visualizzato il testo come titolo.
SubHeading (Facoltativo)
-
Opzionale. Se viene specificato, verrà visualizzato il testo come titolo dell'elenco.
Esempio di dati di input
{ "AttributeBar": [ { "Label": "Example", "Value": "Attribute" }, { "Label": "Example 2", "Value": "Attribute 2" }, { "Label": "Example 2", "Value": "Attribute 3", "LinkType": "external", "Url": "https://www.amzon.com" } ], "Back": { "Label": "Back" }, "Heading": "José may be contacting about...", "SubHeading": "Optional List Title", "Items": [ { "Heading": "List item with link", "Description": "Optional description here with no characters limit. We can just wrap the text.", "Icon": "School", "Id": "Select_Car" }, { "Heading": "List item not a link", "Icon": "School", "Description": "Optional description here with no characters limit." }, { "Heading": "List item not a link and no image", "Description": "Optional description here with no characters limit." }, { "Heading": "List item no image and with link", "Description": "Optional description here with no characters limit." } ] }Esempio di dati di output
{ Action: "ActionSelected", ViewResultData: { actionName: "Select_Car" } } -
- Form view
-
La vista Modulo consente di fornire agli agenti i campi di input per raccogliere i dati richiesti e inviare dati ai sistemi back-end. Questa vista è composta da più sezioni con uno stile di sezione predefinito con un'intestazione. Il corpo è composto da vari campi di input disposti in un formato di layout a colonna o a griglia.
Documentazione
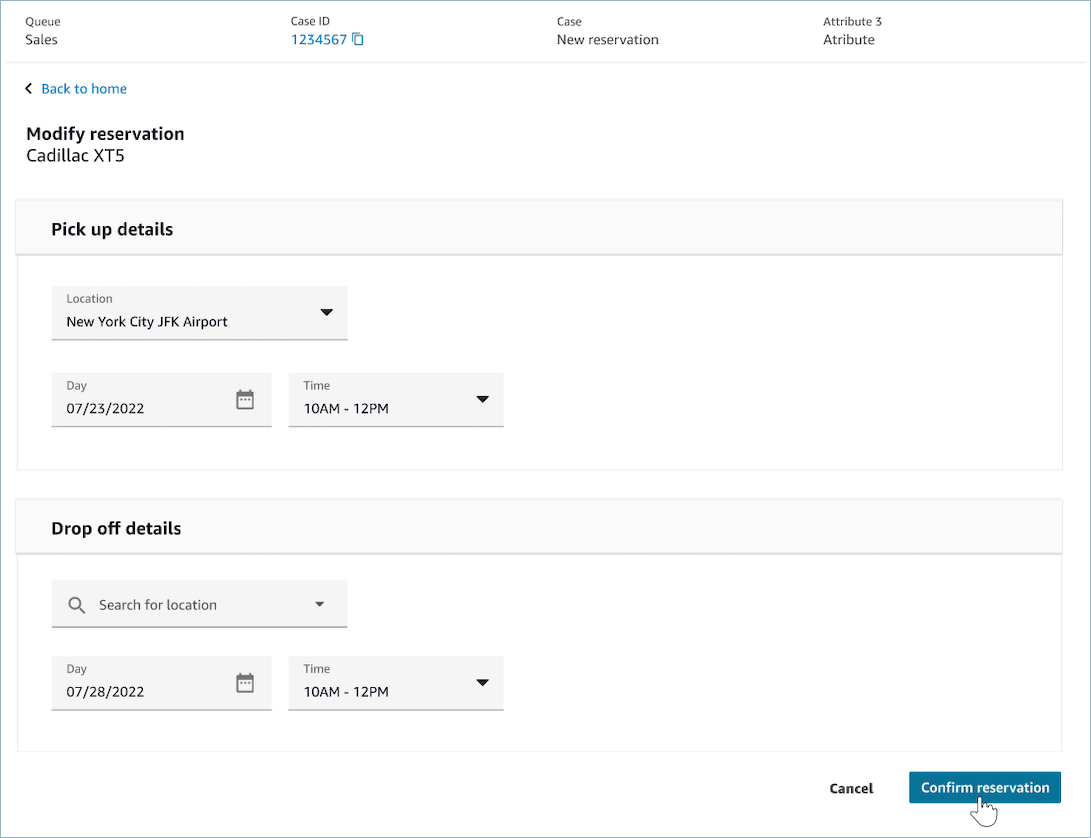
interattiva per la vista Modulo L'immagine seguente mostra un esempio di vista Modulo per la prenotazione di un autonoleggio. Contiene campi relativi al luogo e alla data.

Sections
-
Posizione nella vista Modulo in cui si trovano i campi di input e i campi di visualizzazione.
-
SectionProps
-
Heading
-
Titolo della sezione
-
-
Type
-
Tipo di sezione
-
FormSection (moduli che gestiscono l'input dell'utente) o DataSection (visualizzazione di un elenco di etichette e valori)
-
-
Item
-
Elenco di dati in base al tipo. Quando
TypeèDataSection, i dati devono essere attributi. SeTypeèFormSection, i dati devono essere componenti del modulo.
-
-
isEditable
-
Mostra il pulsante di modifica nell'intestazione, se fornita, quando il tipo di sezione è
DataSection. -
Booleano
-
-
Wizard (opzionale)
-
Visualizza ProgressTrackersul lato sinistro della vista.
-
Ogni elemento può avere un'intestazione, una descrizione e un oggetto opzionale.
-
L'intestazione è obbligatoria
-
Back (opzionale)
-
È un oggetto o una stringa con un'etichetta che controllerà ciò che viene visualizzato nel testo del link.
Next (opzionale)
-
Questa azione viene utilizzata quando il passaggio non è l'ultimo di una procedura.
-
È un oggetto (FormActionProps) o una stringa. Per ulteriori informazioni, consulta FormActionProps
.
Cancel (opzionale)
-
Questa azione viene utilizzata quando il passaggio non è il primo.
-
È un oggetto (FormActionProps) o una stringa. Per ulteriori informazioni, consulta FormActionProps
.
Previous (opzionale)
-
Questa azione viene utilizzata quando il passaggio non è il primo.
-
È un oggetto (FormActionProps) o una stringa. Per ulteriori informazioni, consulta FormActionProps
.
Edit (opzionale)
-
Questa azione viene mostrata quando il tipo di sezione è
DataSection. -
È un oggetto (FormActionProps) o una stringa. Per ulteriori informazioni, consulta FormActionProps
.
AttributeBar (Facoltativo)
-
Opzionale: se viene specificato, verrà visualizzata la barra degli attributi nella parte superiore della vista.
-
È un elenco di oggetti con le proprietà obbligatorie, Label, Value e le proprietà opzionali LinkTypeResourceId, Copyable e Url. Per ulteriori informazioni, consulta Attribute
. -
LinkTypepuò essere un'applicazione esterna o connessa, ad esempio case.
-
Quando è external, un utente può accedere a una nuova pagina del browser, configurata con Url.
-
In caso affermativo, un utente può accedere a un nuovo dettaglio del caso nell'area di lavoro dell'agente, configurata con ResourceId.
-
-
Copyable consente agli utenti di copiarli ResourceId selezionandoli con il dispositivo di input.
-
Heading (opzionale)
-
Stringa che viene visualizzata come titolo della pagina.
SubHeading (Facoltativo)
-
Messaggio secondario per la pagina.
ErrorText (Opzionale)
-
Opzionale. Mostra i messaggi di errore sul lato server.
-
ErrorProps; Stringa
Esempio di dati di input
{ "AttributeBar": [{ "Label": "Queue", "Value": "Sales" }, { "Label": "Case ID", "Value": "1234567" }, { "Label": "Case", "Value": "New reservation" }, { "Label": "Attribute 3", "Value": "Attribute" } ], "Back": { "Label": "Back Home" }, "Next": { "Label": "Confirm Reservation", "Details": { "endpoint": "awesomecustomer.com/submit", } }, "Cancel": { "Label": "Cancel" }, "Heading": "Modify Reservation", "SubHeading": "Cadillac XT5", "ErrorText": { "Header": "Modify reservation failed", "Content": "Internal Server Error, please try again" }, "Sections": [{ "_id": "pickup", "Type": "FormSection", "Heading": "Pickup Details", "Items": [{ "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "12", "xs": "6" } }] }, "Items": [{ "Type": "FormInput", "Fluid": true, "InputType": "text", "Label": "Location", "Name": "pickup-location", "DefaultValue": "Seattle" }] }, { "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "6", "xs": "4" } }, { "colspan": { "default": "6", "xs": "4" } }] }, "Items": [{ "Label": "Day", "Type": "DatePicker", "Fluid": true, "DefaultValue": "2022-10-10", "Name": "pickup-day" }, { "Label": "Time", "Type": "TimeInput", "Fluid": true, "DefaultValue": "13:00", "Name": "pickup-time" }] }] }, { "_id": "dropoff", "Heading": "Drop off details", "Type": "FormSection", "Items": [{ "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "12", "xs": "6" } }] }, "Items": [{ "Label": "Location", "Type": "FormInput", "Fluid": true, "DefaultValue": "Lynnwood", "Name": "dropoff-location" }] }, { "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "6", "xs": "4" } }, { "colspan": { "default": "6", "xs": "4" } }] }, "Items": [{ "Label": "Day", "Type": "DatePicker", "Fluid": true, "DefaultValue": "2022-10-15", "Name": "dropoff-day" }, { "Label": "Time", "Type": "TimeInput", "Fluid": true, "DefaultValue": "01:00", "Name": "dropoff-time" }] }] }] }Esempio di dati di output
{ Action: "Submit", ViewResultData: { FormData: { "dropoff-day": "2022-10-15", "dropoff-location": "Lynnwood", "dropoff-time": "01:00", "pickup-day": "2022-10-10", "pickup-location": "Seattle", "pickup-time": "13:00" }, StepName:"Pickup and drop off" } } -
- Confirmation view
-
La vista Conferma è una pagina che viene mostrata agli utenti dopo l'invio di un modulo o il completamento di un'azione In questo modello predefinito puoi fornire un riepilogo di ciò che è accaduto, eventuali passaggi successivi e istruzioni. La vista Conferma supporta una barra degli attributi persistente, un'icona/immagine, un titolo e un sottotitolo, oltre a un pulsante di navigazione per tornare alla home page.
Documentazione
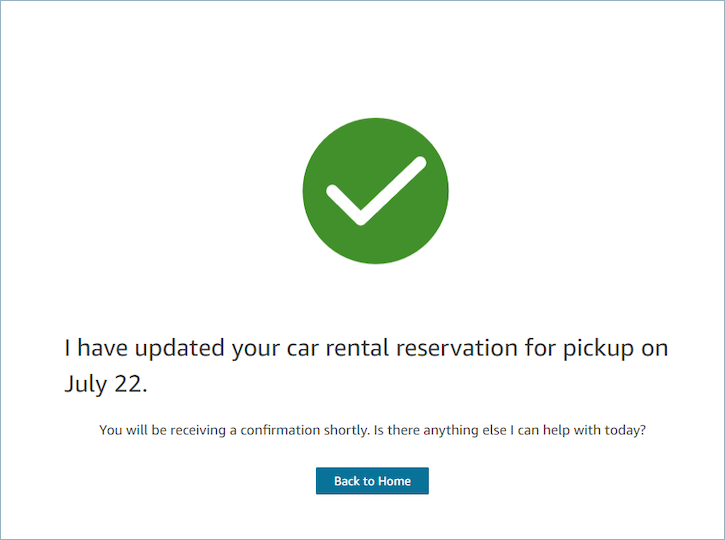
interattiva per la vista Conferma L'immagine seguente mostra un esempio di conferma.

Next
-
Obbligatorio.
-
Pulsante di azione per avanzare
-
Label - etichetta in formato stringa per il pulsante di navigazione.
-
AttributeBar (Opzionale)
-
Opzionale: se viene specificato, verrà visualizzata la barra degli attributi nella parte superiore della vista.
-
È un elenco di oggetti con le proprietà obbligatorie, Label, Value e le proprietà opzionali LinkTypeResourceId, Copyable e Url. Per ulteriori informazioni, consulta Attribute
. -
LinkTypepuò essere un'applicazione esterna o connessa, ad esempio case.
-
Quando è external, un utente può accedere a una nuova pagina del browser, configurata con Url.
-
In caso affermativo, un utente può accedere a un nuovo dettaglio del caso nell'area di lavoro dell'agente, configurata con ResourceId.
-
-
Copyable consente agli utenti di copiarli ResourceId selezionandoli con il dispositivo di input.
-
Heading (opzionale)
-
Stringa che viene visualizzata come titolo della pagina.
SubHeading (Facoltativo)
-
Messaggio secondario per la pagina.
Graphic (opzionale)
-
Visualizza un'immagine
-
Oggetto con la seguente chiave:
-
Include - boolean, se è True, l'immagine verrà inclusa nella pagina.
-
Esempio di dati di input
{ "AttributeBar": [ { "Label": "Attribute1", "Value": "Value1" }, { "Label": "Attribute2", "Value": "Value2" }, { "Label": "Attribute3", "Value": "Amazon", "LinkType": "external", "Url": "https://www.amzon.com" } ], "Next": { "Label": "Go Home" }, "Graphic": { "Include": true }, "Heading": "I have updated your car rental reservation for pickup on July 22.", "SubHeading": "You will be receiving a confirmation shortly. Is there anything else I can help with today?", }Esempio di dati di output
{ "Action": "Next", "ViewResultData": { "Label": "Go Home" } } -
- Cards view
-
La vista Schede ti consente di guidare l'agente presentandogli un elenco di argomenti tra cui scegliere non appena accetta il contatto.
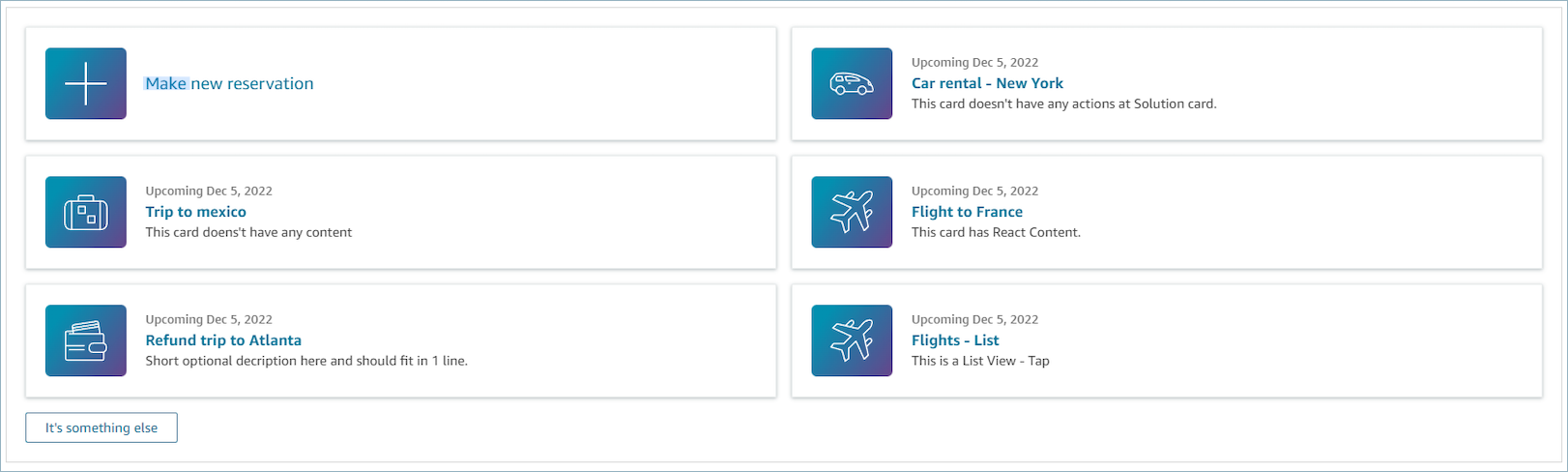
Documentazione
interattiva per la vista Schede Presenta schede agli agenti. L'immagine seguente mostra un esempio con sei schede che vengono presentate all'agente: una per effettuare una nuova prenotazione e le altre per rivedere le prenotazioni per i prossimi viaggi.

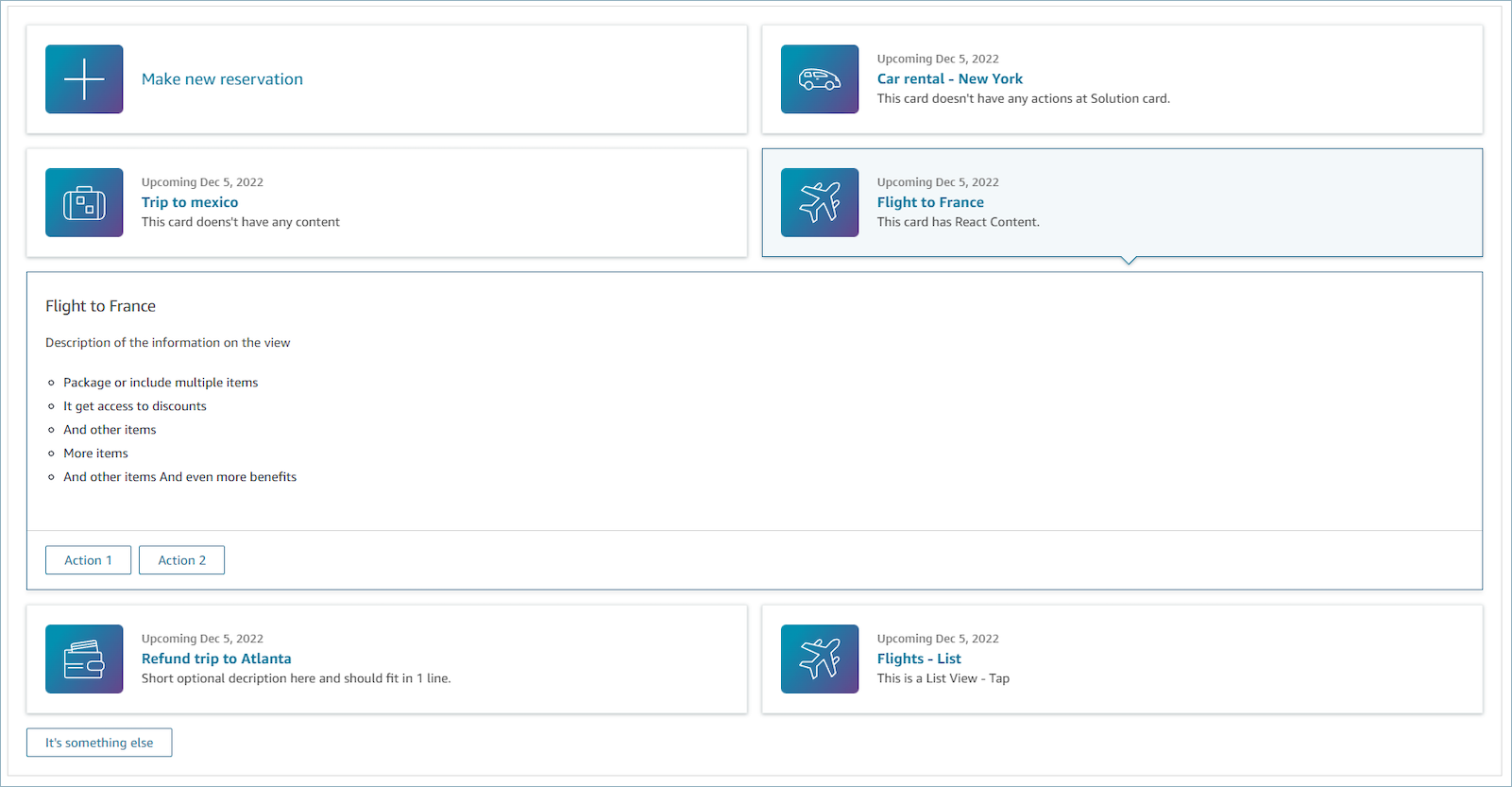
Quando gli agenti scelgono una scheda, vengono mostrate ulteriori informazioni. L'immagine seguente mostra una scheda aperta in cui sono visualizzati i dettagli di una prenotazione.

Sections
-
È un elenco di oggetti con Summary e Detail. Deve essere specificato per creare la scheda e i dettagli.
-
È composto da Summary e Detail. Per ulteriori informazioni, consulta Summary e Detail
.
AttributeBar (Opzionale)
-
Opzionale: se viene specificato, verrà visualizzata la barra degli attributi nella parte superiore della vista.
-
È un elenco di oggetti con le proprietà obbligatorie, Label, Value e le proprietà opzionali LinkTypeResourceId, Copyable e Url. Per ulteriori informazioni, consulta Attribute
. -
LinkTypepuò essere un'applicazione esterna o connessa, ad esempio case.
-
Quando è external, un utente può accedere a una nuova pagina del browser, configurata con Url.
-
In caso affermativo, un utente può accedere a un nuovo dettaglio del caso nell'area di lavoro dell'agente, configurata con ResourceId.
-
-
Copyable consente agli utenti di copiarli ResourceId selezionandoli con il dispositivo di input.
-
Heading (opzionale)
-
Stringa che viene visualizzata come titolo della pagina
Back (opzionale)
-
Oggetto o stringa con un'etichetta che controllerà ciò che viene visualizzato nel testo del link. Per ulteriori informazioni, consulta ActionProps
.
NoMatchFound (Facoltativo)
-
Stringa che viene visualizzata per un pulsante situato sotto Schede. Per ulteriori informazioni, consulta ActionProps
.
Esempio di dati di input
{ "AttributeBar": [{ "Label": "Queue", "Value": "Sales" }, { "Label": "Case ID", "Value": "1234567" }, { "Label": "Case", "Value": "New reservation" }, { "Label": "Attribute 3", "Value": "Attribute" } ], "Back": { "Label": "Back" }, "Heading": "Customer may be contacting about...", "Cards": [{ "Summary": { "Id": "lost_luggage", "Icon": "plus", "Heading": "Lost luggage claim" }, "Detail": { "Heading": "Lost luggage claim", "Description": "Use this flow for customers that have lost their luggage and need to fill a claim in order to get reimbursement. This workflow usually takes 5-8 minutes", "Sections": { "TemplateString": "<TextContent>Steps:<ol><li>Customer provides incident information</li><li>Customer provides receipts and agrees with amount</li><li>Customer receives reimbursement</li></ol></TextContent>" }, "Actions": [ "Start a new claim", "Something else" ] } }, { "Summary": { "Id": "car_rental", "Icon": "Car Side View", "Heading": "Car rental - New York", "Status": "Upcoming Sept 17, 2022" }, "Detail": { "Heading": "Car rental - New York", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "trip_reservation", "Icon": "Suitcase", "Heading": "Trip to Mexico", "Status": "Upcoming Aug 15, 2022", "Description": "Flying from New York to Cancun, Mexico" }, "Detail": { "Heading": "Trip to Mexico", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "fligh_reservation", "Icon": "Airplane", "Heading": "Flight to France", "Status": "Upcoming Dec 5, 2022", "Description": "Flying from Miami to Paris, France" }, "Detail": { "Heading": "Flight to France", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "flight_refund", "Icon": "Wallet Closed", "Heading": "Refund flight to Atlanta", "Status": "Refunded July 10, 2022" }, "Detail": { "Heading": "Refund trip to Atlanta", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "book_experience", "Icon": "Hot Air Balloon", "Heading": "Book an experience", "Description": "Top experience for european travellers" }, "Detail": { "Heading": "Book an experience", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }], "NoMatchFound": { "Label": "Can't find match?" } }Esempio di dati di output
{ Action: "ActionSelected", ViewResultData: { actionName: "Update the trip" } } -