翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
Amazon Connect でアプリ内通話、ウェブ通話、ビデオ通話の顧客エクスペリエンスをパーソナライズする
このトピックのステップはオプションですが、実行することをお勧めします。これにより、アプリケーション内で以前に実行されたアクションに基づいて、顧客エクスペリエンスをパーソナライズできます。このオプションを使用すると、コンテキスト情報を属性として渡す機能など、新しい呼び出しを開始する際により詳細なコントロールを行うことができます。
このようなステップを実行した後、ウェブサイト管理者と協力して、新しい呼び出しに対して JSON ウェブトークン (JWT) を発行するようにウェブサーバーを設定する必要があります。
-
コミュニケーションウィジェットを既に作成している場合は、[コミュニケーションウィジェット] ページで、編集するウィジェットを選択します。
-
[ドメインとセキュリティ] セクションで、[編集] をクリックします。
-
[Add security for your communications widget requests] で、[はい] を選択します。
![[はい] オプション。](images/chatwidget-choose-security.png)
-
[Save and continue] を選択します。Amazon Connect では、次とともにウィジェットを作成します。
-
Amazon Connect により、JWT の作成に使用できる 44 文字のセキュリティキーが次のページで提供されます。
-
Amazon Connect は、通話の開始時に JWT をチェックするコールバック関数をコミュニケーションウィジェットの埋め込みスクリプト内に追加します。
次の例に示すように、コールバック関数を埋め込みスニペットに実装する必要があります。
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
次のステップでは、ウェブサイトで開始したすべての通話のセキュリティキーを取得します。ウェブサイトの管理者に依頼して、このセキュリティキーを使用して JWT を発行するようにウェブサーバーを設定します。
-
-
[Save and continue] を選択します。
-
カスタム HTML コードスニペットをコピーして、ウェブサイトのソースコードに挿入します。
代替方法: スニペットコードからコンタクト属性を直接渡す
注記
これらの属性は、HostedWidget- プレフィックスでスコープが指定されますが、依然としてクライアント側では変更可能 (ミュータブル) です。コンタクトフローで PII または変更不可能 (イミュータブル) なデータが必要となる場合は、JWT 設定を使用してください。
次の例は、ウィジェットのセキュリティを有効にせずに、スニペットコードから直接コンタクト属性を渡す方法を示しています。
<script type="text/javascript"> (function(w, d, x, id){ /* ... */ })(window, document, 'amazon_connect', 'widgetId'); amazon_connect('snippetId', 'snippetId'); amazon_connect('styles', /* ... */); // ... amazon_connect('contactAttributes', {foo: 'bar' }) <script/>
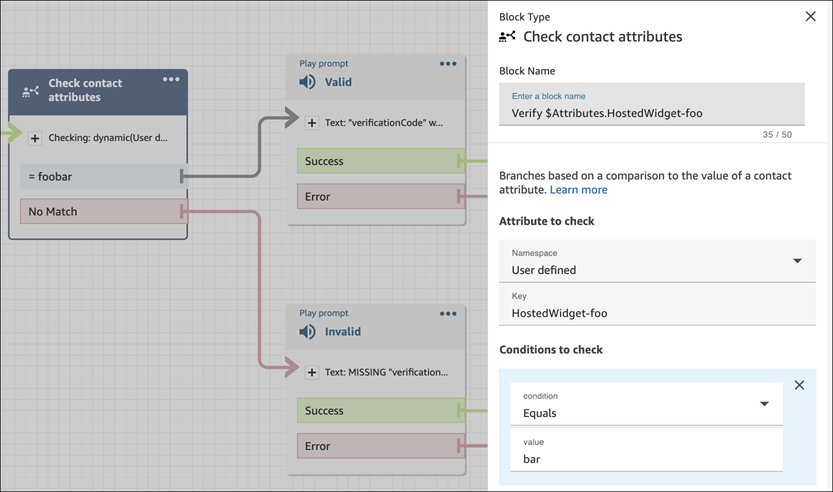
コンタクトフローで属性を使用する
[コンタクト属性の確認] フローブロックでは、次の画像で示しているように、[ユーザー定義] の名前空間を介してこれらの属性にアクセスできます。このフローブロックを利用して、分岐ロジックを追加できます。フルパスは $Attribute.HostedWidget- です。attributeName

コミュニケーションウィジェットのコードとセキュリティキーをコピーする
このステップでは選択内容を確認して、コミュニケーションウィジェットのコードをコピーし、ウェブサイトに埋め込みます。JWT を作成するためのシークレットキーもコピーできます。
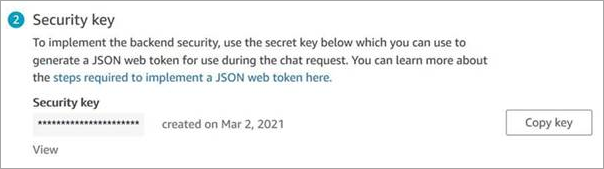
セキュリティキー
この 44 文字のセキュリティキーを使用して、ウェブサーバーから JSON Web トークンを生成します。キーを変更する必要がある場合、キーを更新またはローテーションすることもできます。これにより、Amazon Connect によって新しいキーが提供されます。以前のキーは、交換できるようになるまで保持されます。新しいキーのデプロイ後、Amazon Connect に戻って以前のキーを削除できます。

顧客がウェブサイトで通話開始アイコンを操作すると、コミュニケーションウィジェットがウェブサーバーに JWT をリクエストします。この JWT が提供されると、ウィジェットはエンドカスタマーによる Amazon Connect への呼び出しの一部として組み込みます。次に Amazon Connect では、シークレットキーを使用してトークンが復号化されます。成功すると、JWT がウェブサーバーによって発行され、Amazon Connect がコールをコンタクトセンターエージェントにルーティングしたことが確認できます。
JSON ウェブトークンの仕様
-
アルゴリズム: HS256
-
クレーム:
-
sub:
widgetIdwidgetIdを独自の widgetId に置き換えます。widgetId を確認するには、コミュニケーションウィジェットのスクリプト の例を参照してください。 -
iat: *発行時刻。
-
exp: *有効期限 (最大 10 分)。
* 日付形式の詳細については、インターネット技術標準化委員会 (IETF) によるドキュメント、JSON Web Token (JWT)
の 5 ページを参照してください。 -
次のコードスニペットでは、Python で JWT を生成する方法の例を示しています。
payload = { 'sub':widgetId, // don't add single quotes, such as 'widgetId' 'iat': datetime.utcnow(), 'exp': datetime.utcnow() + timedelta(seconds=JWT_EXP_DELTA_SECONDS) } header = { 'typ': "JWT", 'alg': 'HS256' } encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm=JWT_ALGORITHM, headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
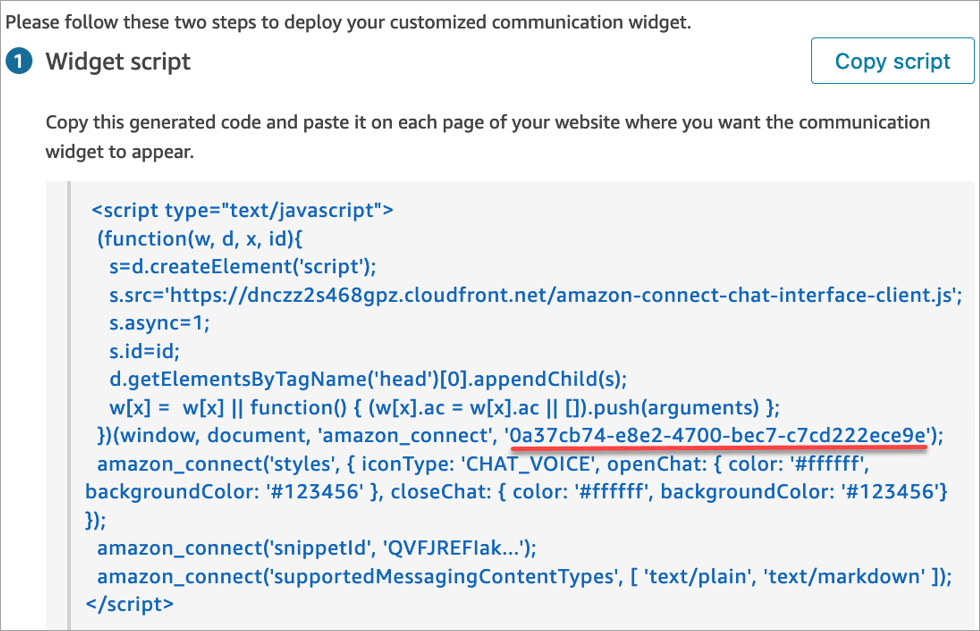
コミュニケーションウィジェットのスクリプト
次の画像は、顧客がエージェントとチャットできるようにするウェブサイトに埋め込む JavaScript の例を示しています。このスクリプトでは、ウェブサイトの右下隅にウィジェットが表示されます。
次の画像は、widgetId を入手できる場所の例を示しています。

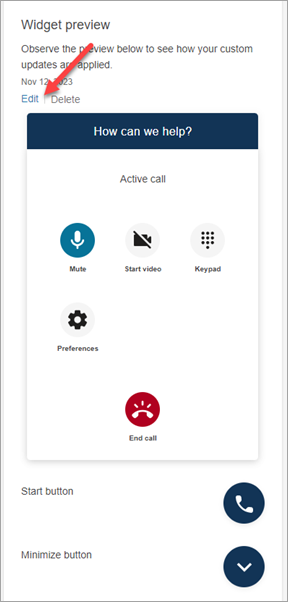
ウェブサイトがロードされると、まず [チャット開始] アイコンが表示されます。顧客がこのアイコンを選択すると、コミュニケーションウィジェットが開き、エージェントとの通話ができます。
コミュニケーションウィジェットは、[編集] をクリックするといつでも変更できます。
注記
変更を保存すると、数分でカスタマーエクスペリエンスが更新されます。保存する前にウィジェットの設定を確認してください。

ウェブサイト上のウィジェットのアイコンを変更するには、ウェブサイトを直接更新するための新しいコードスニペットを受け取ります。