翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
Amazon Connect がホストするウェブサイトにチャットユーザーインターフェイスを追加する
チャットで顧客をサポートするには、Amazon Connect でホストされているウェブサイトにチャットウィジェットを追加できます。コミュニケーションウィジェットは Amazon Connect 、管理者ウェブサイトで設定できます。フォントと色をカスタマイズし、ウェブサイトからのみ起動できるようにウィジェットを保護できます。終了すると、ウェブサイトに追加する短いコードスニペットが作成されます。
Amazon Connect はウィジェットをホストしているため、ウェブサイトでは常に最新バージョンが利用できます。
ヒント
コミュニケーションウィジェットの使用には、メッセージごとに許可される文字数などのデフォルトのサービスクォータが適用されます。コミュニケーションウィジェットを本番環境で起動する前に、サービスクォータが組織のニーズに応じて設定されていることを確認します。詳細については、「Amazon Connect サービスクォータ」を参照してください。
内容
サポートされるブラウザ
事前構築済みのコミュニケーションウィジェットでは、次のブラウザバージョン以降がサポートされています。
-
Google Chrome 85.0
-
Safari 13.1
-
Microsoft Edge バージョン 85
-
Mozilla Firefox 81.0
チャットウィジェットは、デスクトップデバイスでのブラウザ通知をサポートします。詳細については、「チャットメッセージ着信時に顧客にブラウザ通知を送信する」を参照してください。
ステップ 1: コミュニケーションウィジェットをカスタマイズする
このステップでは、顧客向けのコミュニケーションウィジェットのエクスペリエンスをカスタマイズします。
-
https://
instance name.my.connect.aws/ で Amazon Connect 管理者ウェブサイトにログインします。[コミュニケーションウィジェットをカスタマイズする] をクリックします。![[設定ガイド] ページ、[コミュニケーションウィジェットをカスタマイズする] のリンク](images/chatwidget-customize-chat-window-button.png)
-
[コミュニケーションウィジェット] ページで、[コミュニケーションウィジェットを追加] をクリックして、新しいコミュニケーションウィジェットエクスペリエンスのカスタマイズを開始します。既存のチャットウィジェットを編集、削除、または複製するには、次の図に示すとおり、[アクション] 列のオプションから選択します。
![[コミュニケーションウィジェット] ページの [コミュニケーションウィジェットを追加] ボタンのリンク。](images/chatwidget-add-chat-widget.png)
-
コミュニケーションウィジェットの [名前] と [説明] に入力します。
注記
名前は、Amazon Connect インスタンスで作成されたチャットウィジェットごとに一意である必要があります。
-
[コミュニケーションのオプション] セクションで、ウィジェットへの顧客のエンゲージメント方法を選択して、[保存して続行] をクリックします。次の画像では、顧客がチャットやメッセージの受信を許可するオプションを示しています。

-
[コミュニケーションウィジェットを作成] ページで、ウィジェットのボタンのスタイル、表示名、スタイルを選択します。
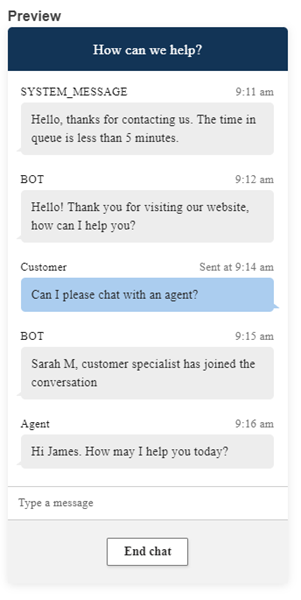
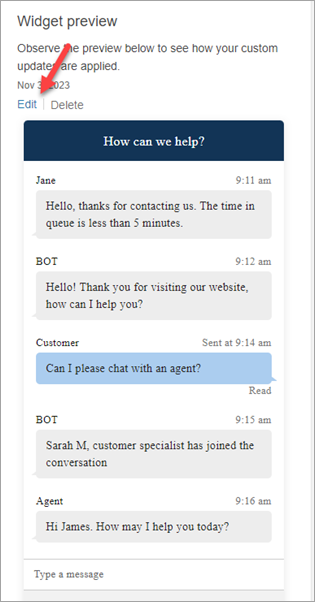
上記のオプションを選択すると、ウィジェットのプレビューが自動的に更新され、顧客エクスペリエンスがどのようになるかを確認できます。

ボタンのスタイル
-
16 進値 (HTML カラーコード
) を入力して、ボタンの背景の色を選択します。 -
アイコンの色は [白] または [黒] を選択します。アイコンの色はカスタマイズできません。
ウィジェットヘッダー
-
ヘッダーメッセージと色、ウィジェットの背景色の値を指定します。
-
ロゴ URL: Amazon S3 バケットまたは別のオンラインソースからロゴバナーに URL を挿入します。
注記
Amazon S3 バケット以外のオンラインソースからのものである場合、カスタマイズページのコミュニケーションウィジェットのプレビューにロゴは表示されません。ただし、カスタマイズしたチャットウィジェットがページに実装されると、ロゴが表示されます。
バナーは、.jpg 形式または .png 形式にする必要があります。画像は、280 px (幅) × 60 px (高さ) にすることができます。これらのサイズより大きい画像は、280x60 のロゴコンポーネントスペースに収まるように拡大縮小されます。
-
ロゴバナーなどのファイルを S3 にアップロードする方法については、Amazon Simple Storage Service ユーザーガイドの「オブジェクトのアップロード」を参照してください。
-
コミュニケーションウィジェットに画像へのアクセス権限があるか、画像のアクセス権限が適切に設定されていることを確認します。S3 オブジェクトをパブリックにアクセスできるようにする方法については、「ウェブサイトのアクセス権限の設定」トピックの「ステップ 2: バケットポリシーを追加する」を参照してください。
-
チャットビュー
-
書体: ドロップダウンを使用して、コミュニケーションウィジェット内のテキストのフォントを選択します。
-
-
[システムメッセージ表示名]: デフォルトをオーバーライドする新しい表示名を入力します。デフォルトは [SYSTEM_MESSAGE] です。
-
[ボットメッセージ表示名]: デフォルトをオーバーライドする新しい表示名を入力します。デフォルトは BOT です。
-
[テキスト入力プレースホルダー]: デフォルトをオーバーライドする新しいプレースホルダーテキストを入力します。デフォルトは [メッセージを入力する] です。
-
[チャット終了ボタンのテキスト]: デフォルトと置き換える新しいテキストを入力します。デフォルトは [チャットを終了] です。
-
-
エージェントのチャットのバブルの色:16 進値 (HTML カラーコード
) を入力して、エージェントのメッセージのバブルの色を選択します。 -
顧客のチャットのバブルの色: 16 進値 (HTML カラーコード
) を入力して、顧客のメッセージのバブルの色を選択します。 -
[Save and continue] を選択します。
ステップ 2: コミュニケーションウィジェットを表示するウェブサイトのドメインを指定する
-
コミュニケーションウィジェットを配置するウェブサイトのドメインを入力します。チャットは、このステップで選択したウェブサイトにだけ読み込まれます。
[ドメインを追加] を選択して、ドメインを最大 50 個まで追加できます。
![[ドメインの追加] オプション。](images/chatwidget-add-domain.png)
重要
-
ウェブサイトの URL が有効で、エラーが含まれていないことを再度確認してください。https:// で始まる完全な URL を含めます。
-
運用環境のウェブサイトやアプリケーションには、https:// を使用することをお勧めします。
-
-
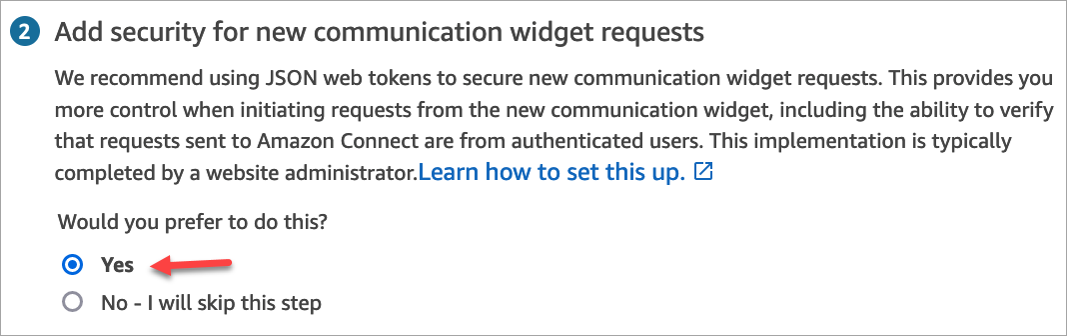
[コミュニケーションウィジェットのためにセキュリティを追加する] で [はい] を選択して、ウェブサイトの管理者と協力して新しいチャットリクエストに対して JSON ウェブトークン (JWT) を発行するようにウェブサーバーを設定することをお勧めします。これにより、Amazon Connect に送信されるチャットリクエストが認証されたユーザーからのものであることを確認するなど、新しいチャットを開始する際により詳細に制御を行えます。

[はい] 選択すると、次のようになります。
-
Amazon Connect は、次のページで JSON ウェブトークン (JWT) の作成に使用できる 44 文字のセキュリティキーを提供します。
-
Amazon Connect は、チャットの開始時に JSON ウェブトークン (JWT) をチェックするコールバック関数をコミュニケーションウィジェットの埋め込みスクリプト内に追加します。
次の例に示すように、コールバック関数を埋め込みスニペットに実装する必要があります。
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
このオプションを選択すると、次のステップで、ウェブサイトで開始したすべてのチャットリクエストのセキュリティキーを取得できます。ウェブサイトの管理者に依頼して、このセキュリティキーを使用して JWT を発行するようにウェブサーバーを設定します。
-
-
[Save] を選択します。
ステップ 3: コミュニケーションウィジェットのコードとセキュリティキーを確認してコピーする
このステップでは選択内容を確認して、コミュニケーションウィジェットのコードをコピーし、ウェブサイトに埋め込みます。ステップ 2 で JWT の使用を選択した場合、シークレットキーをコピーして作成することもできます。
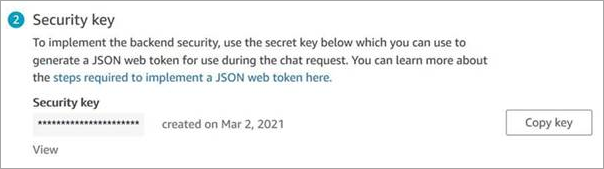
セキュリティキー
この 44 文字のセキュリティキーを使用して、ウェブサーバーから JSON Web トークンを生成します。キーを変更する必要がある場合、キーを更新またはローテーションすることもできます。これにより、Amazon Connect によって新しいキーが提供されます。以前のキーは、交換できるようになるまで保持されます。新しいキーのデプロイ後、Amazon Connect に戻って以前のキーを削除できます。

顧客がウェブサイトでチャット開始アイコンを操作すると、コミュニケーションウィジェットがウェブサーバーに JWT をリクエストします。JWT が提供されると、これらはウィジェットにより Amazon Connect へのエンドカスタマーのチャットリクエストの一部として含まれます。次に Amazon Connect では、シークレットキーを使用してトークンが復号化されます。成功すると、お客様のウェブサーバーによって JWT が発行されたことを確認できます。また、Amazon Connect によりチャットリクエストがコンタクトセンターのエージェントにルーティングされます。
JSON ウェブトークンの仕様
-
アルゴリズム: HS256
-
クレーム:
-
sub:
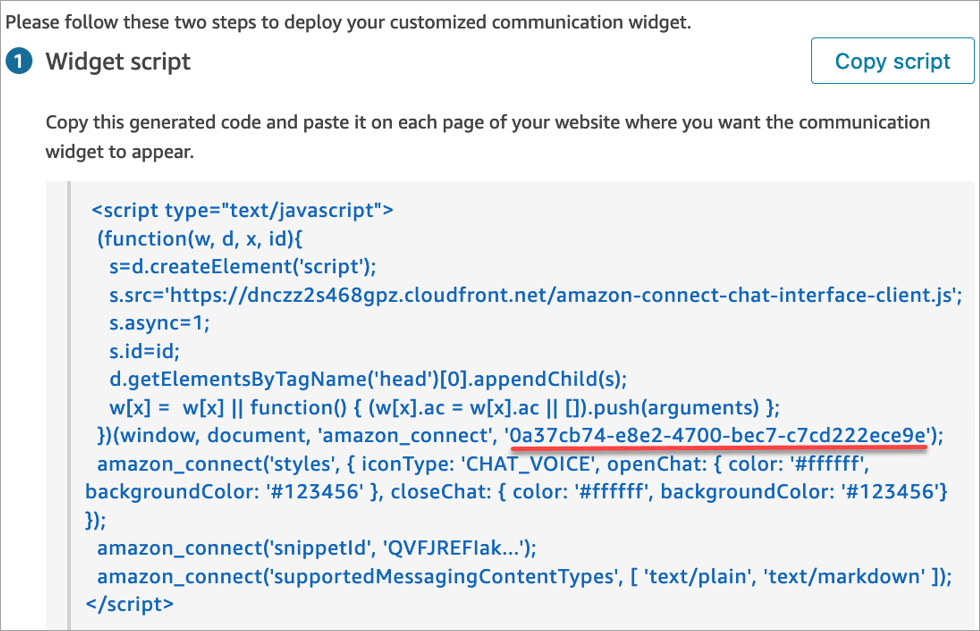
widgetIdwidgetIdを独自の widgetId に置き換えます。widgetId を検索するには、「コミュニケーションウィジェットのスクリプト」の例を参照してください。 -
iat: *発行時刻。
-
exp: *有効期限 (最大 10 分)。
-
segmentAttributes (オプション): 属性マップを使用して個々のコンタクトのセグメントに保存されるシステム定義のキーと値のペアのセット。詳細については、StartChatContact API で [SegmentAttributes] を確認してください。
-
属性 (オプション): 文字列から文字列へのキーと値のペアを持つオブジェクト。問い合わせ属性は、StartChatConnect API によって設定された制限に従う必要があります。
-
CustomerId (オプション): Amazon Connect Customer Profiles ID または CRM などの外部システムからのカスタム識別子のいずれかになります。
* 日付形式の詳細については、インターネット技術標準化委員会 (IETF) によるドキュメント、JSON Web Token (JWT)
の 5 ページを参照してください。 -
次のコードスニペットでは、Python で JWT を生成する方法の例を示しています。
import jwt
import datetime
CONNECT_SECRET = "your-securely-stored-jwt-secret"
WIDGET_ID = "widget-id"
JWT_EXP_DELTA_SECONDS = 500
payload = {
'sub': WIDGET_ID,
'iat': datetime.datetime.utcnow(),
'exp': datetime.datetime.utcnow() + datetime.timedelta(seconds=JWT_EXP_DELTA_SECONDS),
'customerId': "your-customer-id",
'segmentAttributes': {"connect:Subtype": {"ValueString" : "connect:Guide"}}, 'attributes': {"name": "Jane", "memberID": "123456789", "email": "Jane@example.com", "isPremiumUser": "true", "age": "45"} }
header = { 'typ': "JWT", 'alg': 'HS256' }
encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm="HS256", headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
コミュニケーションウィジェットのスクリプト
次のイメージは、顧客がエージェントとチャットできるようにするウェブサイトに埋め込む JavaScript の例を示しています。このスクリプトでは、ウェブサイトの右下隅にウィジェットが表示されます。

ウェブサイトがロードされると、まず [チャット開始] アイコンが表示されます。顧客がこのアイコンをクリックすると、コミュニケーションウィジェットが開き、エージェントにメッセージを送信できます。
コミュニケーションウィジェットは、[編集] をクリックするといつでも変更できます。
注記
変更を保存すると、数分でカスタマーエクスペリエンスが更新されます。保存する前にウィジェットの設定を確認してください。

ウェブサイト上のウィジェットのアイコンを変更するには、ウェブサイトを直接更新するための新しいコードスニペットを受け取ります。
エラーメッセージが表示される場合
エラーメッセージが表示される場合は、「Amazon Connect コミュニケーションウィジェットに関する問題のトラブルシューティング」を参照してください。