翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
チャットで顧客向けの Amazon Lex インタラクティブメッセージを追加する
インタラクティブメッセージは、顧客が選択できるプロンプトと事前設定された表示オプションを表示するリッチメッセージです。これらのメッセージは Amazon Lex によって供給され、Lambda を使用して Amazon Lex を介して設定されます。
ヒント
Apple Messages for Business と統合している場合は、Apple ウェブサイトの「Interactive Message Types
検証の制限
文字列フィールドの制限 (タイトル、サブタイトルなど) は、クライアント (つまり、カスタムビルドのインターフェイスまたはホストされているコミュニケーションウィジェット) が強制的に適用するものと想定されています。は、文字列の合計サイズが 20KB未満であることのみSendMessageAPIをチェックします。
-
ホスト型のコミュニケーションウィジェットをカスタマイズせずに使用する場合、文字列がフィールド制限を超えると、ユーザーインターフェイス上で切り捨てられて、省略記号 (...) が付加されます。ウィジェットをカスタマイズすることで、フィールド制限を適用する方法を決定できます。
-
他のプラットフォーム (Apple Messages for Business など) と統合する場合は、このトピックの Amazon Connect の制限と、他のプラットフォームのドキュメントの制限を確認してください。例えば、クイック返信は古いバージョンの iOS ではサポートされていません。
メッセージを正常に送信するには、他のすべてのフィールド制限に従う必要があります。
メッセージ表示テンプレート
Amazon Connect には、チャットで顧客に情報を提供するために使用できる以下のメッセージ表示テンプレートが用意されています。
これらのテンプレートは、情報のレンダリング方法、およびチャットインターフェイスに表示される情報を定義します。対話型メッセージがチャット経由で送信される場合、フローは、メッセージ形式がこれらのテンプレートの 1 つに従っているかどうかを検証します。
リストピッカーテンプレート
リストピッカーテンプレートを使用すると、最大 6 つの選択肢のリストを顧客に表示できます。各選択肢に、独自の画像を持たせることができます。
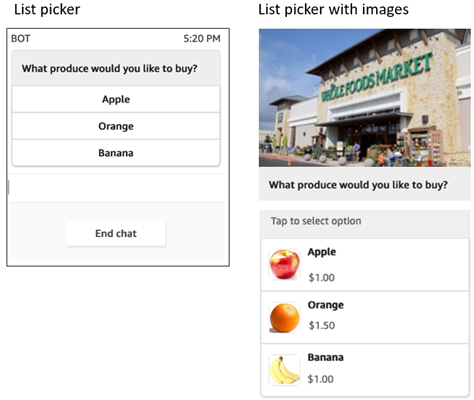
以下の画像は、リストピッカーテンプレートを使用してチャットで情報を表示する 2 つの方法の例を示しています。
-
1 つの画像には 3 つのボタンが示されていて、それぞれにリンゴ、オレンジ、バナナという果物の名前がテキストで書かれています。
-
2 番目の画像は店舗の写真を示していて、その下に 3 つのボタンがあり、それぞれに果物の名前、画像、価格が表示されています。

次のコードは、Lambda で使用できるリストピッカーテンプレートです。次の点に注意してください。
-
太文字は必須パラメータです。
-
場合によっては、親要素がリクエストに存在し、それは必須/太字ではないが、その中のフィールドが太字の場合、そのフィールドは必須です。例えば、次のテンプレートの
data.replyMessage構造体を参照してください。構造体が存在する場合、タイトルは必須です。そうでない場合は、replyMessage全体が省略可能です。
{ "templateType":"ListPicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Produce selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy" }, "content":{ "title":"What produce would you like to buy?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy", "elements":[ { "title":"Apple", "subtitle":"$1.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg" }, { "title":"Orange", "subtitle":"$1.50", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/orange_17.7kb.jpg", }, { "title":"Banana", "subtitle":"$10.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/banana_7.9kb.jpg", "imageDescription":"Banana" } ] }
リストピッカー制限
次の表に、独自の Lambda をゼロから構築することを選択した場合の、リストピッカーの各要素の制限を示します。必須パラメータは太文字です。
無制限のオプションを送信するには、アプリケーションにアクションボタンを実装します。詳細については、「Implementation of action buttons in interactive message list picker/panel
| 親フィールド | フィールド | 必要 | 最小文字数 | 最大文字数 | その他の要件 |
|---|---|---|---|---|---|
|
templateType |
可能 |
有効なテンプレートのタイプ |
|||
|
データ |
可能 |
||||
|
バージョン |
可能 |
「1.0」を指定してください |
|||
データ |
コンテンツ | 可能 | |||
| replyMessage | 不可 | ||||
content |
title | 可能 | 1 |
400 |
プロンプトのないテンプレートの説明にする必要があります |
| elements | 可能 | 1 アイテム |
10 項目 |
これは要素の配列です。配列内に最大 10 要素。無制限の要素を送信するには、アクションボタン機能を使用します。 |
|
| subtitle | 不可 | 0 |
400 |
||
| imageType | 不可 | 0 |
50 |
URL「」である必要があります |
|
| imageData | 不可 | 0 |
200 |
有効なパブリックアクセス可能であること URL |
|
| imageDescription | 不可 | 0 |
50 |
||
| referenceId | 不可 |
|
文字列。アクションボタン機能にのみ必要です。 |
||
| listId | 不可 |
|
文字列。アクションボタン機能にのみ必要です。 |
||
| preIndex | 不可 |
|
数値。アクションボタン機能にのみ必要です。 |
||
| nextIndex | 不可 |
|
数値。アクションボタン機能にのみ必要です。 |
||
| templateIdentifier | 不可 |
|
数値。は である必要がありますUUID。リストピッカー/パネルをカルーセルで使用する場合、このフィールドは必須です。 |
||
elements |
title | 可能 | 1 |
400 |
|
| subtitle | 不可 | 0 |
400 |
||
| imageType | 不可 | 0 |
50 |
URL「」である必要があります |
|
| imageData | 不可 | 0 |
200 |
有効なパブリックアクセス可能であること URL |
|
| imageDescription | 不可 | 0 |
50 |
イメージなしでは存在できません |
|
| actionDetail | 不可 |
|
|
アクションボタン機能にのみ必要です。PREVIOUS「_OPTIONS」またはSHOW「_MORE」である必要があります。 |
|
replyMessage |
title | 可能 | 1 |
400 |
|
| subtitle | 不可 | 0 |
400 |
||
| imageType | 不可 | 0 |
50 |
URL「」である必要があります |
|
| imageData | 不可 | 0 |
200 |
有効なパブリックアクセス可能であること URL |
|
| imageDescription | 不可 | 0 |
50 |
イメージなしでは存在できません |
タイムピッカーテンプレート
タイムピッカーテンプレートは、顧客がアポイントメントをスケジュールするのに役立ちます。チャットで最大 40 のタイムスロットを顧客に提供できます。
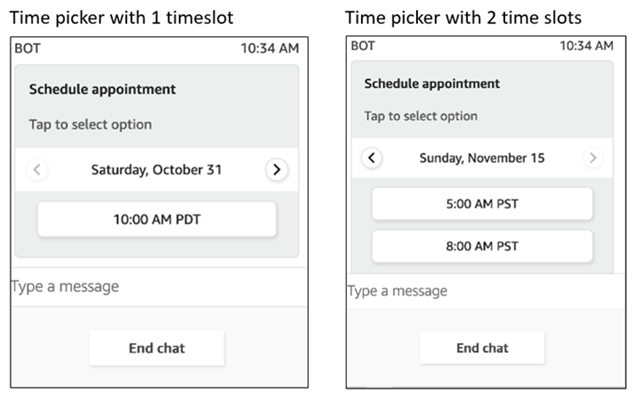
以下の画像は、タイムピッカーテンプレートを使用してチャットで情報を表示する 2 つの方法の例を示しています。
-
1 つの画像は 1 つの日付を示していて、その下に 1 つのタイムスロットが表示されています。
-
2 番目の画像は 1 つの日付を示していて、その下に 2 つのタイムスロットが表示されています。

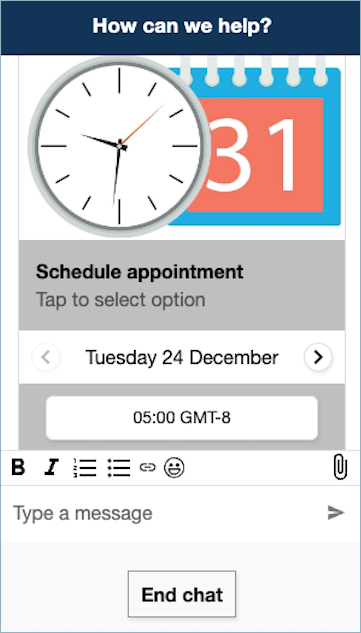
次の画像は、イメージを含むタイムピッカーを示しています。
注記
このメッセージテンプレートを Apple Messages for Business チャンネルで使用していて、イメージを追加しない場合、Amazon Connect は返信メッセージと応答メッセージの両方にデフォルトのイメージを追加します。

次のコードは、Lambda で使用できるタイムピッカーテンプレートです。次の点に注意してください。
-
太文字は必須パラメータです。
-
場合によっては、親要素がリクエストに存在し、それは必須/太字ではないが、その中のフィールドが太字の場合、そのフィールドは必須です。例えば、次のテンプレートの
data.replyMessage構造体を参照してください。構造体が存在する場合、タイトルは必須です。そうでない場合は、replyMessage全体が省略可能です。
{ "templateType":"TimePicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting", "subtitle":"Appointment selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/booked.jpg", "imageDescription":"Appointment booked" }, "content":{ "title":"Schedule appointment", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/calendar.jpg", "imageDescription":"Appointment booked", "timeZoneOffset":-450, "location":{ "latitude":47.616299, "longitude":-122.4311, "title":"Oscar", "radius":1, }, "timeslots":[ { "date" : "2020-10-31T17:00+00:00", "duration": 60, }, { "date" : "2020-11-15T13:00+00:00", "duration": 60, }, { "date" : "2020-11-15T16:00+00:00", "duration": 60, } ], } } } }
タイムピッカー制限
次の表に、タイムピッカーの各要素の制限を示します。独自の Lambda をゼロから構築する場合は、この情報を使用します。必須パラメータは太文字です。
| 親フィールド | フィールド | 必要 | 最小文字数 | 最大文字数 | その他の要件 |
|---|---|---|---|---|---|
|
templateType |
可能 |
有効なテンプレートのタイプ |
|||
|
データ |
可能 |
||||
|
バージョン |
可能 |
「1.0」を指定してください |
|||
データ |
replyMessage | 不可 | |||
| コンテンツ | 可能 | ||||
replyMessage |
title |
可能 | 1 |
400 |
プロンプトのないテンプレートの説明にする必要があります |
| subtitle | 不可 | 0 |
400 |
||
| imageType | 不可 | 0 |
50 |
URL「」である必要があります | |
| imageData | 不可 | 0 |
200 |
有効なパブリックアクセス可能であること URL | |
| imageDescription | 不可 | 0 |
50 |
イメージなしでは存在できません | |
content |
title |
可能 | 1 |
400 |
プロンプトのないテンプレートの説明にする必要があります |
| subtitle | 不可 | 0 |
200 |
||
| imageType | 不可 | 0 |
50 |
URL「」である必要があります | |
| imageData | 不可 | 0 |
200 |
有効なパブリックアクセス可能であること URL | |
| imageDescription | 不可 | 0 |
50 |
イメージなしでは存在できません | |
| timezone offset | 不可 | -720 |
840 |
これは、設定されていない場合はオプションのフィールドです。サンプルクライアントのデフォルトは、ユーザーのタイムゾーンです。設定されている場合、入力したタイムゾーンごとに表示されます。フィールドは、イベントの場所のタイムゾーンを指定してGMT、 からの分数を表す整数である必要があります。 |
|
| ロケーション | 不可 | ||||
| timeslots | 可能 | 1 |
40 |
これはタイムスロットの配列です。配列内に最大 40 要素。 |
|
ロケーション |
longitude | 可能 | -180 |
180 |
double |
| latitude | 可能 | -90 |
90 |
double |
|
| title | 可能 | 1 |
400 |
||
radius |
不可 | 0 |
200 |
||
timeslots |
date | 可能 |
|
ISO-8601 時間形式である必要があります: YYYY-MM-DDTHH.MM+00.00 例: 「2020-08-14T21:21+00.00」 |
|
| duration | 可能 | 1 |
3600 |
パネルテンプレート
パネルテンプレートを使用すると、1 つの質問に対して最大 10 個の選択肢を顧客に提示できます。ただし、選択肢ごとに画像を表示するのではなく、1 つの画像のみを含めることができます。
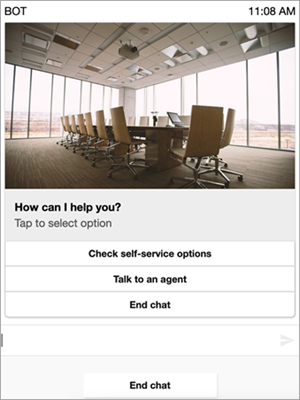
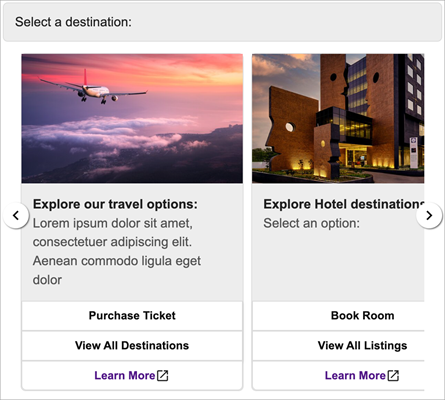
次の画像は、パネルテンプレートを使用してチャットで情報を表示する方法の例を示しています。メッセージの上部に画像が表示され、画像の下に「どうされましたか?」というプロンプトが表示されています。タップしてオプションを選択します。プロンプトの下に、[セルフサービスオプションの確認]、[エージェントとの会話]、[チャットの終了] という 3 つのオプションが顧客に表示されます。

次のコードは、Lambda で使用できるパネルテンプレートです。次の点に注意してください。
-
太文字は必須パラメータです。
-
場合によっては、親要素がリクエストに存在し、それは必須/太字ではないが、その中のフィールドが太字の場合、そのフィールドは必須です。例えば、次のテンプレートの
data.replyMessage構造体を参照してください。構造体が存在する場合、タイトルは必須です。そうでない場合、replyMessage全体が省略可能です。
{ "templateType":"Panel", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Option selected", }, "content":{ "title":"How can I help you?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/company.jpg", "imageDescription":"Select an option", "elements":[ { "title":"Check self-service options", }, { "title":"Talk to an agent", }, { "title":"End chat", } ] } } }
パネルの制限
次の表に、独自の Lambda をゼロから構築することを選択した場合の、パネルの各要素の制限を示します。必須パラメータは太文字です。
無制限のオプションを送信するには、アプリケーションにアクションボタンを実装します。詳細については、「Implementation of action buttons in interactive message list picker/panel
| 親フィールド | フィールド | 必要 | 最小文字数 | 最大文字数 | その他の要件 |
|---|---|---|---|---|---|
|
templateType |
可能 |
有効なテンプレートのタイプ |
|||
|
データ |
可能 |
||||
|
バージョン |
可能 |
「1.0」を指定してください |
|||
データ |
replyMessage | 不可 | |||
| コンテンツ | 可能 | ||||
content |
title | 可能 | 1 |
400 |
プロンプトのないテンプレートの説明にする必要があります |
| subtitle | 不可 | 0 |
400 |
||
| elements | 可能 | 1 アイテム |
10 項目 |
これは要素の配列です。配列内に最大 10 要素。 |
|
| imageType | 不可 | 0 |
50 |
URL「」である必要があります |
|
| imageData | 不可 | 0 |
200 |
有効なパブリックアクセス可能であること URL |
|
| imageDescription | 不可 | 0 |
50 |
イメージなしでは存在できません |
|
| referenceId | 不可 |
|
文字列。アクションボタン機能にのみ必要です。 |
||
| listId | 不可 |
|
文字列。アクションボタン機能にのみ必要です。 |
||
| preIndex | 不可 |
|
数値。アクションボタン機能にのみ必要です。 |
||
| nextIndex | 不可 |
|
数値。アクションボタン機能にのみ必要です。 |
||
| templateIdentifier | 不可 |
|
数値。は である必要がありますUUID。リストピッカー/パネルをカルーセルで使用する場合、このフィールドは必須です。 |
||
elements |
title | 可能 | 1 |
400 |
|
| actionDetail | 不可 |
|
|
アクションボタン機能にのみ必要です。PREVIOUS「_OPTIONS」またはSHOW「_MORE」である必要があります。 |
|
replyMessage |
title | 可能 | 1 |
400 |
|
| subtitle | 不可 | 0 |
400 |
クイック返信テンプレート
クイック返信メッセージを使うと、カスタマーからの簡単な返答やカスタマーへの返答をインラインリストで取得できます。1 つのクイック返信メッセージで最大 5 つのオプションをカスタマーに提示できます。画像はクイック返信には対応していません。
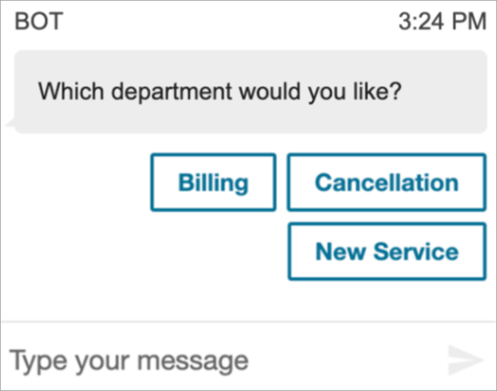
次の画像は、クイック返信テンプレートを使用してチャットで情報を表示する方法の例を示しています。

次のコードは、Lambda で使用できるクイック返信テンプレートです。
{ "templateType": "QuickReply", "version": "1.0", "data": { "replyMessage": { "title": "Thanks for selecting!" }, "content": { "title": "Which department would you like?", "elements": [{ "title": "Billing" }, { "title": "Cancellation" }, { "title": "New Service" } ] } } }
クイック返信の制限
次の表に、クイック返信の各要素の制限を示します。独自の Lambda をゼロから構築する場合は、この情報を使用します。必須パラメータは太文字です。
| フィールド | 必要 | 最小文字数 | 最大文字数 | その他の要件 |
|---|---|---|---|---|
|
templateType |
有効なテンプレートのタイプ |
|||
|
データ |
可能 |
|||
|
バージョン |
可能 |
「1.0」を指定してください |
||
content |
可能 | |||
| title | 可能 | 1 |
400 |
プロンプトのないテンプレートの説明にする必要があります |
| elements | 可能 | 2 アイテム |
10 項目 |
これは要素の配列です。配列内の最小 2 要素、最大 10 要素。 |
| title | 可能 | 1 |
200 |
カルーセルテンプレート
カルーセルを使用すると、1 つのメッセージで最大 5 つのリストピッカーまたはパネルをカスタマーに表示できます。リストピッカーやタイムピッカーと同様に、SHOW_MORE 機能を使用してカルーセルにオプションを追加できます。
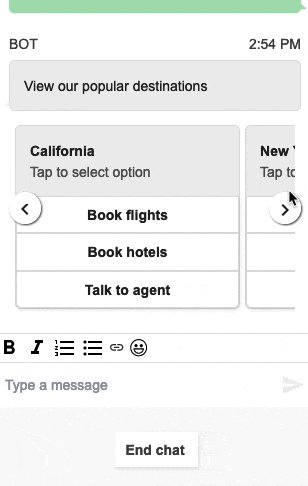
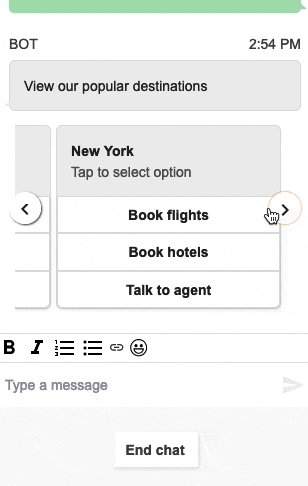
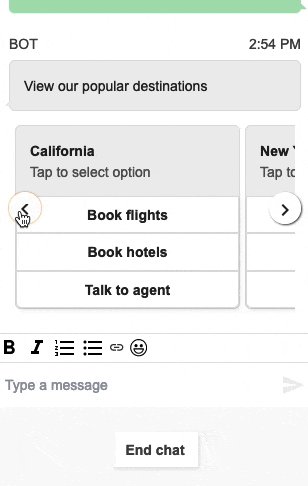
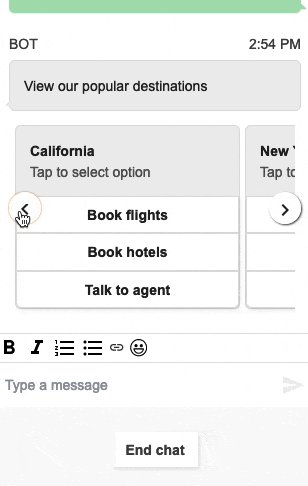
以下は、カルーセルテンプレートがチャットで情報をレンダリングする方法の例GIFです。カスタマーは左右の矢印を使用して画像のカルーセルをスクロールします。

次の図は、カルーセルピッカーのハイパーリンク要素の例である 2 つの [詳細はこちら] ハイパーリンクを示しています。

次のコードは、Lambda で使用できるカルーセルテンプレートです。
{ "templateType": "Carousel", "version": "1.0", "data": { "content": { "title": "View our popular destinations", "elements": [ { "templateIdentifier": "template0", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "California", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } }, { "templateIdentifier": "template1", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "New York", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } } ] } } }
ホスト型コミュニケーションウィジェットユーザーの場合:
-
カルーセルテンプレートの選択により、次の例のように構造化されたJSON文字列レスポンスが Lambda に返されます (他のインタラクティブメッセージタイプは、
selectionText値のみの通常の文字列レスポンスを返します)。{ templateIdentifier: "template0", listTitle: "California", selectionText: "Book hotels" } -
カルーセルでは、リストピッカー/パネル要素にハイパーリンクを指定できます。ボタンの代わりにハイパーリンクを作成するには、ハイパーリンクにすべき要素に次のフィールドを追加してください。
{ title: "Book flights", ... type: "hyperlink", url: "https://www.example.com/Flights" }
カルーセル上限
次の表に、カルーセルの各要素の制限を示します。独自の Lambda をゼロから構築する場合は、この情報を使用します。必須パラメータは太文字です。
| 親フィールド | フィールド | 必要 | 最小文字数 | 最大文字数 | その他の要件 |
|---|---|---|---|---|---|
|
templateType |
可能 |
有効なテンプレートのタイプ |
|||
|
データ |
可能 |
||||
|
バージョン |
可能 |
「1.0」を指定してください |
|||
データ |
コンテンツ | 可能 | |||
content |
title | 可能 | 1 |
400 |
プロンプトのないテンプレートの説明にする必要があります |
| elements | 可能 | 2 アイテム |
5 アイテム |
これは、リストピッカーまたはパネルテンプレートの配列です。カルーセルごとに受け入れられるインタラクティブメッセージタイプは 1 つだけです。各要素には、最上位フィールド を含める必要がありますtemplateIdentifier。配列に含めるテンプレートは最小 2 つ、最大 5 つです。 注記カスタマーエクスペリエンスを最大限に高めるには、各テンプレートで画像または要素の数を一貫して使用することをお勧めします。 |
|
| omitTitleFromCarouselResponse | 不可 |
ブール値 - オプションで「」で応答 |
|||
| carouselIsVertical | 不可 |
Boolean - オプションで、垂直スクロールを使用して |
Apple フォームテンプレート
注記
このテンプレートは、Apple Messages for Business の問い合わせフローにのみ適用されます。
ビジネスは、リクエストされた入力の複数のページを含む 1 つのメッセージを通じて、フォームのインタラクティブメッセージをエンドユーザーに送信できます。エンドカスタマーの Apple デバイスでメッセージを受信すると、フォームを開いてページ内を移動し、フォームの最後にすべてのレスポンスを送信する前に、各ページにレスポンスを提供できます。
例えば、企業は、フローのトリアージ、顧客調査、アカウントの作成/サインアップなど、さまざまな目的で Apple フォームを使用できます。
警告
インタラクティブメッセージコンテンツとエンドカスタマーのレスポンスは、問い合わせレコードのトランスクリプトに保存され、他のチャット参加者や問い合わせアナリストがトランスクリプトにアクセスできるように表示できます。問い合わせが終了した後に問い合わせレコードのトランスクリプトに表示されPIIないようにするには、ガイド問い合わせフローの step-by-step「記録と分析動作の設定」ブロックを使用し、Contact Lens を有効にし、機密の日付の編集を有効にします。PII 編集を有効にする方法の詳細については、「機密データの編集を有効にする」を参照してください。
サポートされるページのタイプは次のとおりです。
-
ListPicker: イメージサポートでユーザーが選択する必要があるオプションのリスト。
-
WheelPicker: に似ています ListPicker が、オプションのスクロール可能なホイールを使用して選択されます。
-
DatePicker: ユーザーが日付を選択できるカレンダービュー。
-
入力: ユーザーが入力する必要があるテキストフィールド。
次のコードは、Lambda で使用できる Apple フォームテンプレートの例です。
注記
-
太文字は必須パラメータです。
-
場合によっては、親要素がリクエストに存在し、それは必須/太字ではないが、その中のフィールドが太字の場合、そのフィールドは必須です。
簡易アンケートフォームの例:
{ "templateType": "AppleForm", "version": "1.0", "data": { "content": { "title": "Survey", "pages": [ { "pageType": "DatePicker", "title": "Date you visited", "subtitle": "When did you last visit?", "minDate": "2024-01-02" }, { "pageType": "ListPicker", "title": "Rating", "subtitle": "How do you rate the experience?", "items": [ { "title": "Good", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/good.jpg" }, { "title": "Okay", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/okay.jpg" }, { "title": "Poor", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/poor.jpg" } ] }, { "pageType": "ListPicker", "title": "Dine type", "subtitle": "Select all dine types that apply", "multiSelect": true, "items": [ { "title": "Pickup" }, { "title": "Dine-in" }, { "title": "Delivery" } ] }, { "pageType": "WheelPicker", "title": "Visits", "subtitle": "How often do you visit?", "items": [ { "title": "Often" } { "title": "Sometimes" }, { "title": "Rarely" } ] }, { "pageType": "Input", "title": "Additional notes", "subtitle": "Anything else you'd like to mention about your visit?", "multiLine": true } ] } } }
Apple フォームの制限
InteractiveMessage
| フィールド | Type | 必須 | 説明/メモ |
|---|---|---|---|
| version | 文字列 | 可能 | バージョン番号。許可される値:「1.0」 |
| templateType | TemplateType | 可能 | インタラクティブメッセージテンプレートタイプ。許可される値: [ListPicker「、TimePicker」、「パネル」、QuickReply「カルーセル」、ViewResource「」、AppleForm「」〕 |
| データ | InteractiveMessageData | 可能 | インタラクティブメッセージデータ |
InteractiveMessageData
| フィールド | Type | 必須 | 説明/メモ |
|---|---|---|---|
| content | InteractiveMessageContent | 可能 | メインインタラクティブメッセージコンテンツ |
| replyMessage | ReplyMessage | 不可 | インタラクティブメッセージへの応答が送信された後の のメッセージ表示設定 |
AppleFormContent
| フィールド | Type | 必須 | 説明/メモ |
|---|---|---|---|
| title | 文字列 | 可能 | フォームの最上位のタイトル。Apple に表示されるメッセージバブルとトランスクリプトのレンダリング |
| subtitle | 文字列 | 不可 | で字幕として使用 ReceivedMessage |
| imageType | 文字列 | 不可 | 有効な値:URL「」 のイメージに使用 ReceivedMessage |
| imageData | 文字列 | 不可 | のイメージに使用される S3 イメージ URL ReceivedMessage |
| pages | AppleFormPage[] | 可能 | フォームページのリスト |
| showSummary | ブール値 | 不可 | 送信前にレビューするレスポンスの概要ページを表示するかどうかデフォルト: False (確認/概要ページなし) |
| splashPage | AppleFormSplashPage | 不可 | 実際のページの前に表示する最初のスプラッシュページ デフォルト: スプラッシュページなし |
AppleFormSplashPage
| フィールド | Type | 必須 | 説明/メモ |
|---|---|---|---|
| title | 文字列 | 可能 | スプラッシュページのタイトル |
| subtitle | 文字列 | 不可 | スプラッシュページの字幕/本文 |
| imageType | ImageType | 不可 | スプラッシュページ内に画像を表示するときに存在する 許容値:URL「デフォルト: 画像が表示されない |
| imageData | 文字列 | 不可 | imageTypeURL「」の場合、これはデフォルト: 画像が表示されないURL値です |
| buttonTitle | 文字列 | 可能 | 続行ボタンのテキスト。Apple で必須、ローカリゼーションを含むデフォルトのテキストはサポートされていません |
AppleFormPage
-
フォームページのベースモデル。特定のページタイプがこのモデルから拡張されます
| フィールド | Type | 必須 | 説明/メモ |
|---|---|---|---|
| pageType | ApplePageType | 可能 | ページタイプの列挙型。許可される値: [「入力」、DatePicker「」、WheelPickerListPicker「」〕 |
| title | 文字列 | 可能 | ページタイトル |
| subtitle | 文字列 | 可能 | ページの字幕。確認ページで使用 |
AppleFormDatePickerPage
AppleFormDatePickerPage拡張 AppleFormPage
| フィールド | Type | 必須 | 説明/メモ |
|---|---|---|---|
| pageType | ApplePageType | 可能 | 値:DatePicker「」 |
| labelText | 文字列 | 不可 | 日付入力の横に表示されるテキスト。付録のスクリーンショットの例を参照してください。 |
| helperText | 文字列 | 不可 | 日付入力の下に表示されるヘルパーテキスト。付録のデフォルト: ヘルパーテキストなしのスクリーンショットの例を参照してください。 |
| dateFormat | 文字列 | 不可 | ISO 8601 日付形式。デフォルト: yyyy-MM-dd |
| startDate | 文字列 | 不可 | 有効な日付形式の初期/デフォルトの選択日付デフォルト: メッセージ送信時のエンドユーザーの現在の日付 |
| minDate | 文字列 | 不可 | 有効な日付形式で選択できる最小日付 デフォルト: 分なし |
| maxDate | 文字列 | 不可 | 有効な日付形式で選択できる最大日付デフォルト: メッセージ送信時のエンドユーザーの現在の日付 |
AppleFormListPickerPage
AppleFormListPickerPage 拡張 AppleFormPage
| フィールド | Type | 必須 | 説明/メモ |
|---|---|---|---|
| pageType | ApplePageType | 可能 | 値:ListPicker「」 |
| multiSelect | ブール値 | 不可 | 複数の項目の選択を有効にする デフォルト: false (単一選択) |
| 項目 | AppleFormListPickerPageItem[] | 可能 | リストページ項目のリスト |
AppleFormListPickerPageItem
AppleFormListPickerPageItem 拡張 AppleFormPage
| フィールド | Type | 必須 | 説明/メモ |
|---|---|---|---|
| title | 文字列 | 可能 | 項目のテキストを表示する |
| imageType | ImageType | 不可 | アイテム内にイメージを表示するときに存在する 許容値:URL「デフォルト: イメージが表示されない |
| imageData | 文字列 | 不可 | imageTypeURL「」の場合、これはデフォルト: 画像が表示されないURL値です |
注記
既存のインタラクティブメッセージモデル (ListPicker) と同様のイメージモデルimageDescription。ただし、チャットウィジェット/ウェブチャットのイメージ代替テキストに使用され、Apple インタラクティブメッセージでは無視されます。
AppleFormWheelPickerPage
AppleFormWheelPickerPage 拡張 AppleFormPage
| フィールド | Type | 必須 | 説明/メモ |
|---|---|---|---|
| pageType | ApplePageType | 可能 | 値:WheelPicker「」 |
| 項目 | AppleFormWheelPickerPageItem[] | 可能 | ホイールピッカー項目のリスト |
| labelText | 文字列 | 不可 | 入力の横に表示されるテキスト。付録のスクリーンショットの例を参照してください。 |
AppleFormWheelPickerPageItem
AppleFormWheelPickerPageItem 拡張 AppleFormPage
| フィールド | Type | 必須 | 説明/メモ |
|---|---|---|---|
| title | 文字列 | 可能 | ピッカー項目のテキストを表示する |
AppleFormInputPage
AppleFormInputPage 拡張 AppleFormPage
| フィールド | Type | 必須 | 説明/メモ |
|---|---|---|---|
| pageType | ApplePageType | 可能 | 値:「入力」 |
| labelText | 文字列 | 不可 | 入力ボックスの横に表示されるテキスト。付録のスクリーンショットの例を参照してください。 |
| helperText | 文字列 | 不可 | 入力ボックスのデフォルト: ヘルパーテキストなしに表示される追加テキスト |
| placeholderText | 文字列 | 不可 | 入力がない場合に最初に表示するプレースホルダーテキストデフォルト:「(オプション)」または「(必須)」プレースホルダーテキスト |
| prefixText | 文字列 | 不可 | 入力の横に表示されるプレフィックステキスト。例: 入力が金銭的な値の場合 '$' デフォルト: プレフィックステキストなし |
| 必須 | ブール値 | 不可 | エンドユーザーが入力を提供する必要があるかどうかデフォルト: false |
| multiLine | ブール値 | 不可 | マルチライン入力を提供できるかどうかデフォルト: false (単一行) |
| maxCharCount | 数 | 不可 | 入力の最大文字数。Apple クライアントで強制デフォルト: 制限なし |
| regex | 文字列 | 不可 | 指定された入力に制約を配置する正規表現文字列 デフォルト: 正規表現制約なし |
| keyboardType | 文字列 | 不可 | エンドユーザーが入力許可値を提供している場合に表示されるキーボードのタイプを決定します。Apple と同じです。ドキュメント |
| textContentType | 文字列 | 不可 | Apple デバイスで提案を自動入力するのに役立ちます。 許可される値: Apple と同じ。ドキュメント |
Apple Pay テンプレート
注記
このテンプレートは、Apple Messages for Business の問い合わせフローにのみ適用されます。
Apple Pay テンプレートを使用すると、Apple Messages for Business with Apple Pay を通じて商品やサービスを簡単かつ安全に購入できます。
次のコードは、Lambda で使用できる Apple Pay テンプレートです。
注記
-
太文字は必須パラメータです。
-
場合によっては、親要素がリクエストに存在し、それは必須/太字ではないが、その中のフィールドが太字の場合、そのフィールドは必須です。
{ "templateType":"ApplePay", "version":"1.0", "data":{ "content":{ "title":"Halibut", "subtitle":"$63.99 at Sam's Fish", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fish.jpg", "payment": { "endpoints": { "orderTrackingUrl": "https://sams.example.com/orderTrackingUrl/", "paymentGatewayUrl": "https://sams.example.com/paymentGateway/", "paymentMethodUpdateUrl": "https://sams.example.com/paymentMethodUpdate/", "shippingContactUpdateUrl": "https://sams.example.com/shippingContactUpdate/", "shippingMethodUpdateUrl": "https://sams.example.com/shippingMethodUpdate/", "fallbackUrl": "https://sams.example.com/paymentGateway/" }, "merchantSession": { "epochTimestamp": 1525730094057, "expiresAt": 1525730094057, "merchantSessionIdentifier": "PSH40080EF4D6.........9NOE9FD", "nonce": "fe72cd0f", "merchantIdentifier": "merchant.com.sams.fish", "displayName": "Sam's Fish", "signature": "308006092a8.......09F0W8EGH00", "initiative": "messaging", "initiativeContext": "https://sams.example.com/paymentGateway/", "signedFields": [ "merchantIdentifier", "merchantSessionIdentifier", "initiative", "initiativeContext", "displayName", "nonce" ], }, "paymentRequest": { "applePay": { "merchantCapabilities": [ "supports3DS", "supportsDebit", "supportsCredit" ], "merchantIdentifier": "merchant.com.sams.fish", "supportedNetworks": [ "amex", "visa", "discover", "masterCard" ] }, "countryCode": "US", "currencyCode": "USD", "lineItems": [ { "amount": "59.00", "label": "Halibut", "type": "final" }, { "amount": "4.99", "label": "Shipping", "type": "final" } ], "requiredBillingContactFields": [ "postalAddress" ], "requiredShippingContactFields": [ "postalAddress", "phone", "email", "name" ], "shippingMethods": [ { "amount": "0.00", "detail": "Available within an hour", "identifier": "in_store_pickup", "label": "In-Store Pickup" }, { "amount": "4.99", "detail": "5-8 Business Days", "identifier": "flat_rate_shipping_id_2", "label": "UPS Ground" }, { "amount": "29.99", "detail": "1-3 Business Days", "identifier": "flat_rate_shipping_id_1", "label": "FedEx Priority Mail" } ], "total": { "amount": "63.99", "label": "Sam's Fish", "type": "final" }, "supportedCountries" : [ "US", "CA", "UK", "JP", "CN" ] } }, "requestIdentifier" : "6b2ca008-1388-4261-a9df-fe04cd1c23a9" } } }
Apple Pay の制限
| 親フィールド | フィールド | 必要 | 最小文字数 | 最大文字数 | その他の要件 |
|---|---|---|---|---|---|
| templateType | 可能 | 有効なテンプレートのタイプ | |||
| データ | 可能 | ||||
| version | 可能 | 「1.0」を指定してください | |||
| データ | content | 可能 | |||
| content | title | 可能 | 1 | 512 | 受信したメッセージバブルのタイトル |
| subtitle | 不可 | 0 | 512 | 受信したメッセージバブルのタイトルの下に表示される字幕 | |
| imageData | 不可 | 0 | 200 | 有効なパブリックアクセス可能であること URL | |
| imageType | 不可 | 0 | 50 | URL「」である必要があります | |
| 支払い | 可能 | Apple Pay リクエストの詳細を示すフィールドを含むディクショナリ。 | |||
| requestIdentifier | 不可 | 文字列、 ApplePay リクエストの識別子。指定しない場合、 UUIDは生成され使用されます。 | |||
| 支払い | エンドポイント | 可能 | 支払い処理、問い合わせの更新、注文追跡用のエンドポイントを含むディクショナリ。 | ||
| merchantSession | 可能 | 新しい支払いセッションをリクエストした後に Apple Pay が提供する支払いセッションを含むディクショナリ。 | |||
| paymentRequest | 可能 | 支払いリクエストに関する情報を含むディクショナリ | |||
| エンドポイント | paymentGatewayUrl | 可能 | 文字列。Apple Pay から呼び出しられ、支払いプロバイダーを通じて支払いを処理します。は、マーチャントセッションの URL initiativeContext フィールドの と一致するURL必要があります | ||
| fallbackUrl | 不可 | ウェブブラウザでURL開く で、デバイスが Apple Pay を使用して支払いを実行できない場合に購入を完了できます。指定した場合、 と一致する fallbackUrl 必要があります paymentGatewayUrl。 | |||
| orderTrackingUrl | 不可 | 注文の完了後に Messages for Business によって呼び出されます。 は、システム内の注文情報を更新する機会を提供します。 | |||
| paymentMethodUpdateURL | 不可 | 顧客が支払い方法を変更したときに Apple Pay によって呼び出されます。このエンドポイントを実装せず、このキーをディクショナリに含めると、エラーメッセージが表示されます。 | |||
| shippingContactUpdateURL | 不可 | お客様が配送先住所情報を変更すると、Apple Pay から呼び出されます。このエンドポイントを実装せず、このキーをディクショナリに含めると、エラーメッセージが表示されます。 | |||
| shippingMethodUpdateURL | 不可 | お客様が配送方法を変更したときに Apple Pay から呼び出されます。このエンドポイントを実装せず、このキーをディクショナリに含めると、エラーメッセージが表示されます。 | |||
| merchantSession | displayName | 可能 | 1 | 64 | 文字列。表示に適したストアの正規名。名前をローカライズしないでください。 |
| イニシアチブ | 可能 | 文字列。「メッセージ」である必要があります | |||
| initiativeContext | 可能 | 文字列。支払いゲートウェイ を渡しますURL。 | |||
| merchantIdentifier | 可能 | 文字列。Apple Pay のマーチャントを表す一意の識別子。 | |||
| merchantSessionIdentifier | 可能 | 文字列。マーチャントの Apple Pay セッションを表す一意の識別子。 | |||
| epochTimestamp | 可能 | 文字列。1970 年 1 月 1 日UTC木曜日の 00:00:00 から経過した秒数の時間表現。 | |||
| expiresAt | 可能 | 文字列。1970 年 1 月 1 日UTC木曜日の 00:00:00 から経過した秒数での有効期限の表現。 | |||
| ノンス | 不可 | バイナリ。インタラクションの整合性をチェックするシングルユース文字列。 | |||
| 署名 | 不可 | バイナリ。インタラクションの署名に使用されるパブリックキーのハッシュ。 | |||
| signedFields | 不可 | 文字列のリストには、署名付きプロパティが含まれます。 | |||
| paymentRequest | applePay | 可能 | Apple Pay 設定を説明するディクショナリ。 | ||
| countryCode | 可能 | 文字列。マーチャントの 2 文字の 3166 ISO 国コード。 | |||
| currencyCode | 可能 | 文字列。支払いの 3 文字の 4217 ISO 通貨コード。 | |||
| lineItems | 不可 | 支払いと追加料金を説明する一連の明細項目。明細項目は必要ありません。ただし、 lineItems キーが存在する場合、配列を空にすることはできません。 | |||
| total | 可能 | 合計を含むディクショナリ。検証に合格するには、合計量が 0 より大きい必要があります。 | |||
| requiredBillingContactフィールド | 不可 | トランザクションの処理に必要な顧客の請求情報のリスト。使用可能な文字列のリストについては、requiredBillingContact「フィールド |
|||
| requiredShippingContactフィールド | 不可 | 注文を満たすために必要な配送先または連絡先情報のリスト。例えば、顧客の E メールまたは電話番号が必要な場合は、このキーを含めます。使用可能な文字列のリストについては、requiredShippingContact「フィールド |
|||
| shippingMethods | 不可 | 使用可能な配送方法を一覧表示する配列。Apple Pay 支払いシートには、配列の最初の配送方法がデフォルトの配送方法として表示されます。 | |||
| supportedCountries | 不可 | サポートする国の配列。各国を 3166 ISO の国コードで一覧表示します。 | |||
| applePay | merchantIdentifier | 可能 | Apple Pay のマーチャントを表す一意の識別子。 | ||
| merchantCapabilities | 可能 | マーチャントがサポートする支払い機能の配列。配列には supports3DSを含める必要があり、オプションで supportsCredit、supportsDebit、 をサポートする場合がありますEMV。 | |||
| supportedNetworks | 可能 | マーチャントがサポートする支払いネットワークの配列。配列には、amex、 discover、jcb、masterCard、privateLabel、または visa の 1 つ以上の値が含まれている必要があります。 | |||
| lineItem | amount | 可能 | 明細項目の金額。 | ||
| ラベル | 可能 | 明細項目の短くローカライズされた説明。 | |||
| type | 不可 | 明細項目が最終か保留中かを示す値。 | |||
| total | amount | 可能 | 支払いの合計金額。 | ||
| ラベル | 可能 | 支払いの短くローカライズされた説明。 | |||
| type | 不可 | 支払いが最終か保留中かを示す値。 | |||
| shippingMethods | amount | 可能 | 文字列。この配送方法に関連する負以外のコスト。 | ||
| detail | 可能 | 文字列。配送方法の追加説明。 | |||
| ラベル | 可能 | 文字列。配送方法の簡単な説明。 | |||
| 識別子 | 可能 | 文字列。この配送方法を識別するために使用されるクライアント定義の値。 |
iMessage アプリケーションテンプレート
注記
このテンプレートは、Apple Messages for Business の問い合わせフローにのみ適用されます。
iMessage Apps テンプレートを使用して、カスタムビルドの iMessage App をお客様に提示します。
次のコードは、Lambda で使用できる iMessage アプリケーションテンプレートの例です。
{ templateType: AppleCustomInteractiveMessage, version: "1.0", data: { content: { appIconUrl: "https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg", appId: "123456789", appName: "Package Delivery", title: "Bubble Title CIM", bid: "com.apple.messages.MSMessageExtensionBalloonPlugin:{team-id}:{ext-bundle-id}", dataUrl: "?deliveryDate=26-01-2024&destinationName=Home&street=1infiniteloop&state=CA&city=Cupertino&country=USA&postalCode=12345&latitude=37.331686&longitude=-122.030656&isMyLocation=false&isFinalDestination=true", subtitle: "Bubble package", }, replyMessage: { title: "Custom reply message title", subtitle: "Custom reply message subtitle", imageType: "URL", imageData: "https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", } } }
iMessage アプリの制限
| 親フィールド | フィールド | 必須 | タイプ | その他の注意事項 |
|---|---|---|---|---|
| templateType | 可能 | TemplateType | 有効なテンプレートタイプ、AppleCustomInteractiveMessage「」 | |
| データ | 可能 | InteractiveMessageData | コンテンツと receivedMessage ディクショナリを含む | |
| バージョン | 可能 | string | 「1.0」を指定してください | |
| データ | content | 可能 | InteractiveMessageContent | iMessage アプリのインタラクティブコンテンツ |
| replyMessage | 可能 | ReplyMessage | インタラクティブメッセージへの応答が送信された後の のメッセージ表示設定 | |
| content | appIconUrl | 可能 | string | AWS S3 URL |
| appId | 可能 | string | ビジネスIMessageアプリケーション ID | |
| appName | 可能 | string | ビジネスIMessageアプリケーション名 | |
| 入札 | 可能 | string | ビジネスIMessageアプリの入札。パターン: com.apple.messages.MSMessageExtensionBalloonPlugin:{team-id}:{ext-bundle-id} | |
| dataUrl | 可能 | string | iMessage アプリに渡されるデータ | |
| useLiveLayout | 不可 | ブール値 | デフォルト True | |
| title | 可能 | string | Imessage アプリバブルのタイトル | |
| 字幕 | 不可 | string | Imessage アプリバブルの字幕 | |
| replyMessage | title | 不可 | string | |
| 字幕 | 不可 | string | ||
| imageType | 不可 | string | 有効なパブリックアクセス可能であること URL | |
| imageData | 不可 | string | イメージなしでは存在できません |
タイトルとサブタイトルのリッチ書式設定
チャットメッセージのタイトルとサブタイトルにリッチ書式設定を追加できます。例えば、リンク、斜体、太字、番号付きリスト、箇条書きリストを追加できます。マークダウン
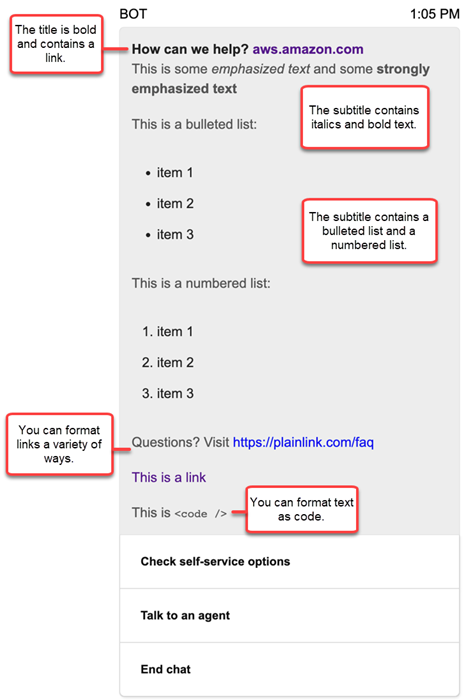
チャットボックスの次の画像は、タイトルとサブタイトルにリッチ書式設定を使用したリストピッカーの例を示しています。
-
タイトル「お問い合わせ内容をご記入ください。aws.amazon.com」は太字で、リンクが含まれています。
-
サブタイトルには、斜体と太字のテキスト、箇条書きリスト、番号付きリストが含まれています。また、プレーンリンク、テキストリンク、サンプルコードも表示されます。
-
チャットボックスの下部には、3 つのリストピッカー要素が表示されます。

マークダウンでテキストをフォーマットする方法
タイトルとサブタイトルの文字列は、複数行形式、または改行文字 `\r\n` を含む 1 行で記述できます。
-
複数行形式: 次のコードサンプルは、複数行形式においてマークダウンでリストを作成する方法を示しています。
const MultiLinePickerSubtitle = `This is some *emphasized text* and some **strongly emphasized text** This is a bulleted list (multiline): * item 1 * item 2 * item 3 This is a numbered list: 1. item 1 2. item 2 3. item 3 Questions? Visit https://plainlink.com/faq [This is a link](https://aws.amazon.com) This is \`\` ` const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: MultiLinePickerSubtitle, elements: [ /* ... */ ] } } } -
単一行形式: 次の例は、改行文字
`\r\n`を使用して 1 行のサブタイトルを作成する方法を示しています。const SingleLinePickerSubtitle = "This is some *emphasized text* and some **strongly emphasized text**\r\nThis is a bulleted list:\n* item 1\n* item 2\n* item 3\n\nThis is a numbered list:\n1. item 1\n2. item 2\n3. item 3\n\nQuestions? Visit https://plainlink.com/faq\r\n[This is a link](https://aws.amazon.com)\r\nThis is `<code/>`"; const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: SingleLinePickerSubtitle, elements: [ /* ... */ ] } } }
次の例は、マークダウンを使用して斜体と太字のテキストを書式設定する方法を示します。
This is some *emphasized text* and some **strongly emphasized
text**
次の例は、マークダウンを使用してテキストをコードとして書式設定する方法を示します。
This is `<code />`
マークダウンを使用してリンクを書式設定する方法
リンクを作成するには、次の構文を使用します。
[aws](https://aws.amazon.com)
次の例は、マークダウンを使用してリンクを追加する 2 つの方法を示しています。
Questions? Visit https://plainlink.com/faq
[This is a link](https://aws.amazon.com)