翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
チャットに step-by-step ガイドをデプロイする方法
Amazon Connect チャット内で step-by-step ガイドを有効にして、インタラクティブなセルフサービスエクスペリエンスを作成できます。この機能は、コンテキストを収集してエージェントに転送することで、顧客の問題をより迅速に解決するのに役立ちます。エージェント用に作成したのと同じガイドを顧客に提示して、設定管理を強化できます。
Amazon Connect チャットで step-by-step ガイドを有効にする
-
エージェント用のstep-by-step ガイドを有効にして設定していることを確認します。ガイドを設定したら、エージェントが応答できるように問い合わせが予約されたときにポップアップ表示されることを確認します。
-
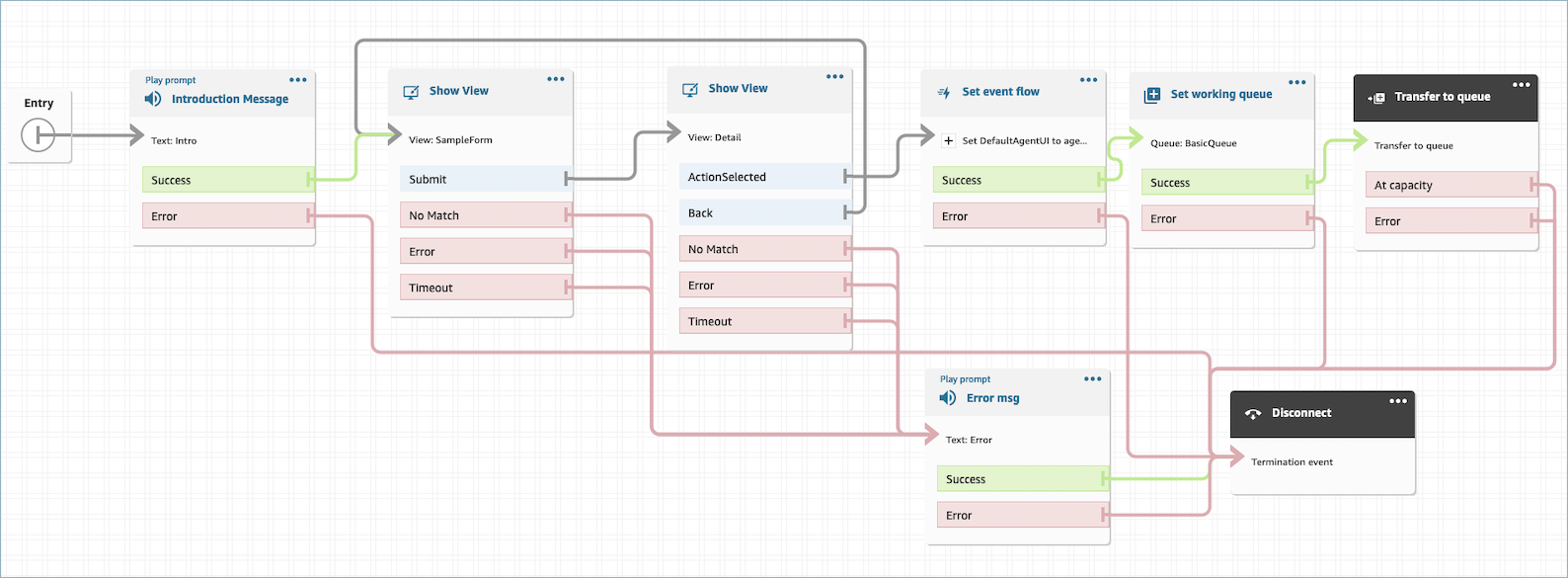
エージェントに対してこれを設定するのと同じ方法で、表示ブロックを使用してチャットフローでビューを呼び出すようにフローを設定します。次の例では、顧客によってチャットバブルが選択されると、ガイドをトリガーします。フローは、エージェントにチャットを転送する前に 2 つのビューを通過します。

-
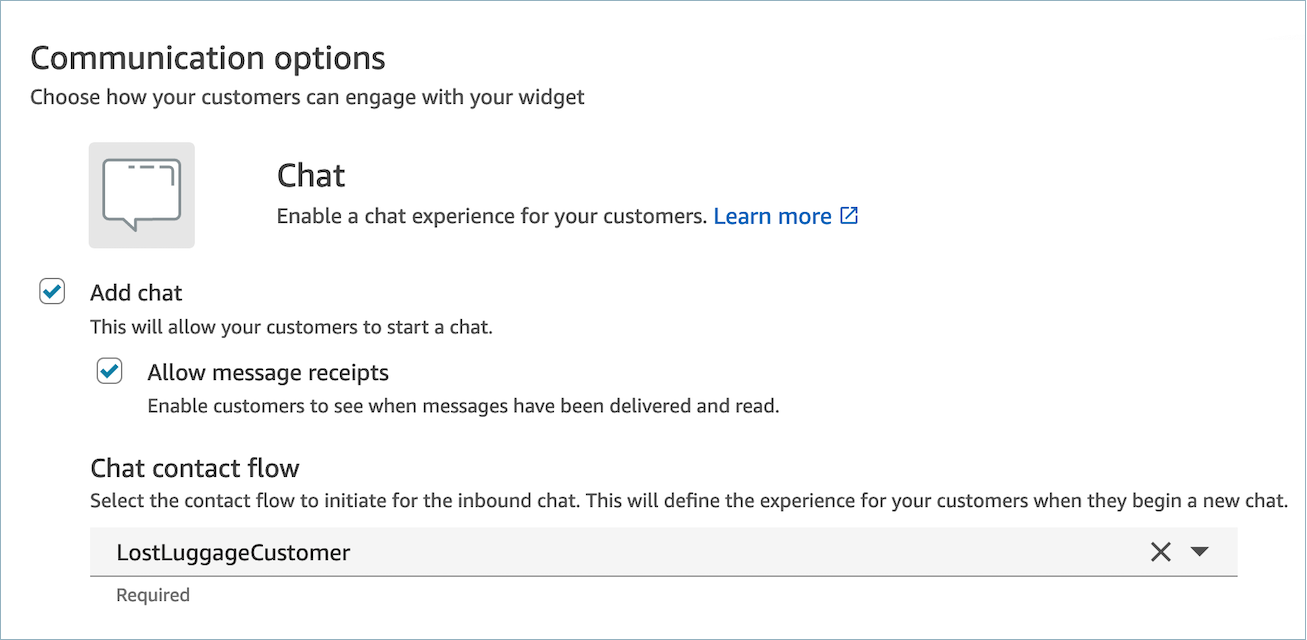
管理ページでホスト型チャットウィジェットを作成します。チャットフローを作成したフローに設定します。

このホスト型チャットにより、次のようなスクリプトが生成されます。
<script type="text/javascript"> (function(w, d, x, id){ s=d.createElement('script'); s.src='https://d38ij7tdo5kvz7.cloudfront.net/amazon-connect-chat-interface-client.js'; s.async=1; s.id=id; d.getElementsByTagName('head')[0].appendChild(s); w[x] = w[x] || function() { (w[x].ac = w[x].ac || []).push(arguments) }; })(window, document, 'amazon_connect', '0b68a091-3538-4dcd-888e-f3b3ae64c5aa'); amazon_connect('styles', { iconType: 'CHAT', openChat: { color: '#ffffff', backgroundColor: '#123456' }, closeChat: { color: '#ffffff', backgroundColor: '#123456'} }); amazon_connect('snippetId', 'QVFJREFIZ3R0VzRTQkxzUnR6S1BPcXRseVBOUVlvWVlFclZwZmJ5bWZUc1hHVU1SM0FHM3BsdU4yaTZVTW9jeTRqQTRWMDJZQUFBQWJqQnNCZ2txaGtpRzl3MEJCd2FnWHpCZEFnRUFNRmdHQ1NxR1NJYjNEUUVIQVRBZUJnbGdoa2dCWlFNRUFTNHdFUVFNRFB0SmlxckgzenRMTjJ4cUFnRVFnQ3RxUHVQZm1Zd1F2ZjZVTzJ2ZTk5am1aUWEwZW53SHFzcmQ5bkdzRVdrNHJIbkJGTk81ekRBK0o4L1Q6OnBwUTZuLzRRKzVvdWdiUHhJRUU2MGM0TDlhcXEyZ0tramVmNkp3N2YvNXBIMTRwdDJSWmFVcjdzVTNzaXorc1BHTHhSOGd0b285dWpiemFrTU1tbWZoY0VCUEY4S3Z1ckdXNnZtV0ZjcVNFYnhrZlpuMVpsb1FGQjZ1SW5LMi9laHlmQVhXY3JXS1NDL1oxd29UejVkSUYwOFBoT3QvUT0='); amazon_connect('supportedMessagingContentTypes', [ 'text/plain', 'text/markdown' ]); </script>最後の行には許可されるメッセージの配列が含まれます。インタラクティブメッセージを追加して、チャット内のガイドを有効にすることができます。例:
amazon_connect('supportedMessagingContentTypes', ['text/plain', 'application/vnd.amazonaws.connect.message.interactive', 'application/vnd.amazonaws.connect.message.interactive.response']); -
の許可リストに以下を追加してURLs、 step-by-step ガイドがチャット内で動作できるようにします。
-
your-website-url/views/renderer/
チャットウィジェットCSPで を使用してウェブサイトを操作する場合は、すでに cloudfront URL があるはずです。例:
-
https://unique-id.cloudfront.net/amazon-connect-chat-interface.js
-
注記
カスタムビルドのコミュニケーションウィジェットを含むガイドをチャットで使用することもできます。カスタムコミュニケーションウィジェットに step-by-step ガイドを追加する方法の詳細については、Github の Amazon Connect チャットインターフェイス