翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
Lightsail コンテナサービスの Docker イメージの構築とテスト
Docker を使用して、コンテナに基づいた分散アプリケーションの構築、実行、テスト、デプロイを行えます。Amazon Lightsail コンテナサービスは、デプロイで Docker コンテナイメージを使用してコンテナを起動します。
このガイドでは、Dockerfile を使用してローカルマシン上にコンテナイメージを作成する方法を説明します。イメージが作成されたら、そのイメージを Lightsail コンテナサービスにプッシュしてデプロイできます。
このガイドの手順を完了するには、Docker の概要と機能についての基本的な理解が必要です。Docker の詳細については、「Docker とは
目次
ステップ 1: 前提条件を満たす
作業を開始する前に、コンテナの作成に必要なソフトウェアをインストールし、Lightsail コンテナサービスにプッシュする必要があります。たとえば、Docker をインストールして使用して、Lightsail コンテナサービスで使用できるコンテナイメージを作成してビルドする必要があります。詳細については、「Amazon Lightsail コンテナサービス用のコンテナイメージを管理するソフトウェアのインストール」を参照してください。
ステップ 2: Dockerfile を作成してコンテナイメージを構築する
以下のステップを実行して Dockerfile を作成し、mystaticwebsite Docker コンテナイメージを構築します。コンテナイメージは、Ubuntu の Apache ウェブサーバーでホストされている単純な静的ウェブサイト用です。
-
mystaticwebsiteの作成フォルダを作成し、Dockerfile を保存するローカルマシン上に配置します。 -
先ほど作成したフォルダに Dockerfile を作成します。
Dockerfile は、
.TXTのようなファイル拡張子を使用しません。完全なファイル名はDockerfileです。 -
コンテナイメージの設定方法に応じて次のコードブロックのいずれかをコピーし、Dockerfile に貼り付けます。
-
Hello World メッセージを含む単純な静的なウェブサイトコンテナイメージを作成する場合、次のコードブロックをコピーして Dockerfile に貼り付けます。このコードサンプルは Ubuntu 18.04 イメージを使用します。
RUNの手順により、パッケージキャッシュが更新され、Apache がインストールされて設定されてから、Hello World のメッセージがウェブサーバーのドキュメントルートに出力されます。EXPOSEの命令はコンテナ上のポート 80 を公開し、CMDの命令はウェブサーバーを起動します。FROM ubuntu:18.04 # Install dependencies RUN apt-get update && \ apt-get -y install apache2 # Write hello world message RUN echo 'Hello World!' > /var/www/html/index.html # Open port 80 EXPOSE 80 # Start Apache service CMD ["/usr/sbin/apache2ctl", "-D", "FOREGROUND"] -
静的ウェブサイトコンテナイメージに独自の HTML ファイルセットを使用する場合には、
htmlフォルダを Dockerfile の保存先と同じフォルダに配置します。次に、HTML ファイルをそのフォルダに入れます。HTML ファイルを
htmlフォルダに保存したら、次のコードブロックをコピーして Dockerfile に貼り付けます。このコードサンプルは Ubuntu 18.04 イメージを使用します。RUNの命令はパッケージキャッシュを更新し、Apache をインストールして設定します。COPYの命令は html フォルダの内容をウェブサーバーのドキュメントルートにコピーします。EXPOSEの命令はコンテナ上のポート 80 を公開し、CMDの命令はウェブサーバーを起動します。FROM ubuntu:18.04 # Install dependencies RUN apt-get update && \ apt-get -y install apache2 # Copy html directory files COPY html /var/www/html/ # Open port 80 EXPOSE 80 CMD ["/usr/sbin/apache2ctl", "-D", "FOREGROUND"]
-
-
コマンドプロンプトまたはターミナルウィンドウを開き、 Dockerfile を格納しているフォルダにディレクトリを変更します。
-
次のコマンドを入力して、フォルダ内の Dockerfile を使用してコンテナイメージを構築します。このコマンドは、
mystaticwebsiteという新しい Docker コンテナイメージをビルドします。docker build -t mystaticwebsite .イメージが正常に構築されたことを確認するメッセージが表示されます。
-
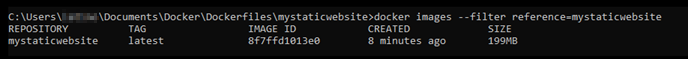
次のコマンドを入力して、ローカルマシン上のコンテナイメージを表示します。
docker images --filter reference=mystaticwebsite次の例に示すような結果が表示され、作成された新しいコンテナイメージが示されます。

新しく構築したコンテナイメージは、ローカルマシン上で新しいコンテナを実行させることによってテストすることができます。次の手順は、本ガイドの「ステップ 3: 新しいコンテナイメージを実行する」セクションを参照してください。
ステップ 3: 新しいコンテナイメージを実行する
作成した新しいコンテナイメージを実行するには、以下の手順に従います。
-
コマンドプロンプトまたはターミナルウィンドウに次のコマンドを入力して、本ガイドの「ステップ 2: Dockerfile を作成してコンテナイメージを構築する」のセクションで構築したコンテナーイメージを実行します。
-p 8080:80オプションは、コンテナ上の公開されたポート 80 をホストシステム上のポート 8080 にマッピングします。-dオプションは、コンテナをデタッチモードで実行するように指定します。docker container run -d -p 8080:80 --name mystaticwebsite mystaticwebsite:latest -
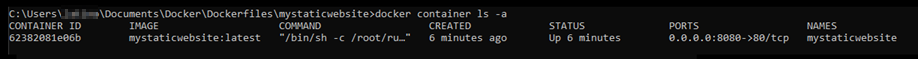
次のコマンドを入力して、実行中のコンテナを表示します。
docker container ls -a次の例に示すような結果が表示され、新しい実行中のコンテナが示されます。

-
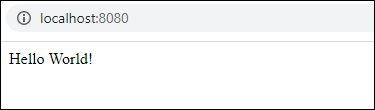
コンテナが起動して実行されていることを確認するには、新しいブラウザウィンドウで
http://localhost:8080を開きます。次の例に示すようなメッセージが表示されます。これにより、コンテナがローカルマシン上で稼働していることが確認されます。
新しく構築されたコンテナイメージを Lightsail アカウントにプッシュする準備が整いました。これにより、Lightsail コンテナサービスにデプロイできるようになります。詳細については、Amazon Lightsail コンテナサービスのコンテナイメージのプッシュと管理 を参照してください。
(オプション)ステップ 4: ローカルマシンで実行されているコンテナをクリーンアップする
Lightsail コンテナサービスにプッシュできるコンテナイメージを作成したので、このガイドの手順に従って、ローカルマシンで実行されているコンテナをクリーンアップします。
ローカルマシンで実行されているコンテナをクリーンアップするには、以下の手順にを実行します。
-
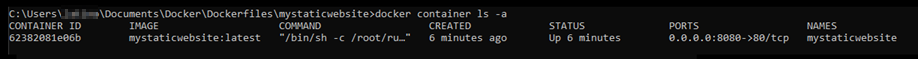
ローカルマシンで実行されているコンテナを表示するには、次のコマンドを実行します。
docker container ls -a次のような結果が表示され、ローカルマシンで実行されているコンテナの名前が一覧表示されます。

-
次のコマンドを実行して、このガイドの前述の部分で作成した実行中のコンテナを削除します。これにより、コンテナは強制的に停止され、完全に削除されます。
docker container rm <ContainerName> --forceコマンドで、<ContainerName> (コンテナ名) を、削除する設定セットの名前で置き換えます。
例:
docker container rmmystaticwebsite--forceこのガイドを元に作成されたコンテナは削除されます。
コンテナイメージの作成後の次のステップ
コンテナイメージを作成した後、デプロイの準備が整ったらそれらを Lightsail コンテナサービスにプッシュします。詳細については、「Lightsail コンテナサービスイメージを管理する」を参照してください。