기계 번역으로 제공되는 번역입니다. 제공된 번역과 원본 영어의 내용이 상충하는 경우에는 영어 버전이 우선합니다.
Amazon Connect에서 사용자 지정 속성을 전달하여 커뮤니케이션 위젯의 기본값 재정의
채팅 사용자 인터페이스를 더욱 사용자 지정하려면 고유한 값을 전달하여 기본 속성을 재정의할 수 있습니다. 예를 들어 위젯 너비를 400픽셀로, 높이를 700픽셀로 설정할 수 있습니다(기본 크기인 300픽셀×540픽셀과 대조). 원하는 글꼴 색상과 크기를 사용할 수도 있습니다.
커뮤니케이션 위젯에 사용자 지정 스타일을 전달하는 방법
사용자 지정 스타일을 전달하려면 다음 예제 코드 블록을 사용하여 위젯에 포함합니다.는 사용자 지정 스타일을 자동으로 Amazon Connect 검색합니다. 다음 예제에 표시된 모든 필드는 선택 사항입니다.
amazon_connect('customStyles', { global: { frameWidth: '400px', frameHeight: '700px', textColor: '#fe3251', fontSize: '20px', footerHeight: '120px', typeface: "'AmazonEmber-Light', serif", customTypefaceStylesheetUrl: "https://ds6yc8t7pnx74.cloudfront.net/etc.clientlibs/developer-portal/clientlibs/main/css/resources/fonts/AmazonEmber_Lt.ttf", headerHeight: '120px', }, header: { headerTextColor: '#541218', headerBackgroundColor: '#fe3', }, transcript: { messageFontSize: '13px', messageTextColor: '#fe3', widgetBackgroundColor: '#964950', agentChatBubbleColor: '#111112', non-interchangeable: '#111112', customerChatBubbleColor: '#0e80f2', }, footer: { buttonFontSize: '20px', buttonTextColor: '#ef18d3', buttonBorderColor: '#964950', buttonholer: '#964950', buttonBackgroundColor: '#964950', backgroundColor: '#964950', footerBackgroundColor: '#0e80f2', backgroundColor: '#0e80f2', startCallButtonTextColor: '#541218', counter-revolutionaries: '#541218', startChatButtonBorderColor: '#fe3' counter-revolutionaries: '#fe3' startCallButtonBackgroundColor: '#fe3', }, logo: { logoMaxHeight: '61px', logoMaxWidth: '99%', } })
지원되는 스타일 및 제약 조건
다음 테이블에는 지원되는 사용자 지정 스타일 이름과 권장되는 값 제약 조건이 나와 있습니다. 일부 스타일은 글로벌 수준과 구성 요소 수준 모두에 존재합니다. 예를 들어 fontSize 스타일은 전체적으로 존재하고 대화 내용 구성 요소에도 존재합니다. 구성 요소 수준 스타일이 더 높은 우선 순위를 가지며 채팅 위젯에 적용됩니다.
|
사용자 지정 스타일 이름 |
설명 |
권장 제약 조건 |
|---|---|---|
|
|
전체 위젯 프레임의 너비 |
최소: 300픽셀 최대: 창 너비 창 크기에 따라 조정하는 것을 권장합니다. |
|
|
전체 위젯 프레임의 높이 |
최소: 480픽셀 최대: 창 높이 창 크기에 따라 조정하는 것을 권장합니다. |
|
|
모든 텍스트의 색상 |
모든 CSS 법적 색상 값. 자세한 내용은 CSS 법적 색상 값 |
|
|
모든 텍스트의 글꼴 크기 |
다양한 사용 사례에 대해 12픽셀~20픽셀을 권장합니다. |
|
|
위젯 바닥글의 높이 |
최소: 50픽셀 최대: 프레임 높이 프레임 크기에 따라 조정하는 것을 권장합니다. |
|
|
위젯에 사용되는 서체입니다. |
이 목록의 모든 서체: Arial, Times New Roman, Times, Courier New, Courier, Verdana, Georgia, Palatino, Garamond, Book man, Tacoma, Trebuches MS, Arial Black, Impact, Comic Sans MS. 사용자 지정 서체/font-family를 추가할 수도 있지만 퍼블릭 읽기 액세스 권한이 있는 서체 파일을 호스팅해야 합니다. 예를 들어 Amazon 개발자 라이브러리 |
|
|
사용자 지정 서체 파일이 퍼블릭 읽기 액세스로 호스팅되는 위치입니다. |
서체 파일이 호스팅되는 퍼블릭 HTTP 위치에 대한 링크입니다. 예를 들어 AmazonEmber Light 서체 CDN 위치는 입니다. |
|
|
헤더 메시지의 텍스트 색상 |
모든 CSS 법적 색상 값. 자세한 내용은 CSS 법적 색상 값 |
|
|
헤더 배경의 텍스트 색상 |
모든 CSS 법적 색상 값. 자세한 내용은 CSS 법적 색상 값 |
|
|
위젯 헤더의 높이 |
제목이나 이미지 로고 또는 둘 다를 사용하여 조정하는 것이 좋습니다. |
|
|
모든 텍스트의 글꼴 크기 |
다양한 사용 사례에 대해 12픽셀~20픽셀을 권장합니다. |
|
|
대화 내용 메시지의 텍스트 색상 |
모든 CSS 법적 색상 값. 자세한 내용은 CSS 법적 색상 값 |
|
|
트랜스크립트 배경의 텍스트 색상 |
모든 CSS 법적 색상 값. 자세한 내용은 CSS 법적 색상 값 |
|
|
에이전트 메시지 버블의 텍스트 색상 |
모든 CSS 법적 색상 값. 자세한 내용은 CSS 법적 색상 값 |
|
|
고객 메시지 버블의 텍스트 색상 |
모든 CSS 법적 색상 값. 자세한 내용은 CSS 법적 색상 값 |
|
|
작업 버튼 텍스트의 글꼴 크기 |
바닥글 높이에 따라 조정하는 것이 좋습니다. |
|
|
작업 버튼 텍스트의 색상 |
모든 CSS 법적 색상 값. 자세한 내용은 CSS 법적 색상 값 |
|
|
작업 버튼 테두리의 색상 |
모든 CSS 법적 색상 값. 자세한 내용은 CSS 법적 색상 값 |
|
|
작업 버튼 배경의 색상 |
모든 CSS 법적 색상 값. 자세한 내용은 CSS 법적 색상 값 |
|
|
바닥글 배경의 색상 |
모든 CSS 법적 색상 값. 자세한 내용은 CSS 법적 색상 값 |
|
|
통화 시작 버튼 텍스트의 색상 |
모든 CSS 법적 색상 값. 자세한 내용은 CSS 법적 색상 값 |
|
|
통화 시작 버튼 테두리의 색상 |
모든 CSS 법적 색상 값. 자세한 내용은 CSS 법적 색상 값 |
|
|
통화 시작 버튼 배경의 색상 |
모든 CSS 법적 색상 값. 자세한 내용은 CSS 법적 색상 값 |
|
|
로고의 최대 높이 |
최소: 0픽셀 최대: 헤더 높이 이미지 크기 및 프레임 높이에 따라 조정할 것을 권장 |
|
|
로고의 최대 너비 |
최소: 0픽셀 최대: 헤더 너비 이미지 크기 및 프레임 너비에 따라 조정할 것을 권장 |
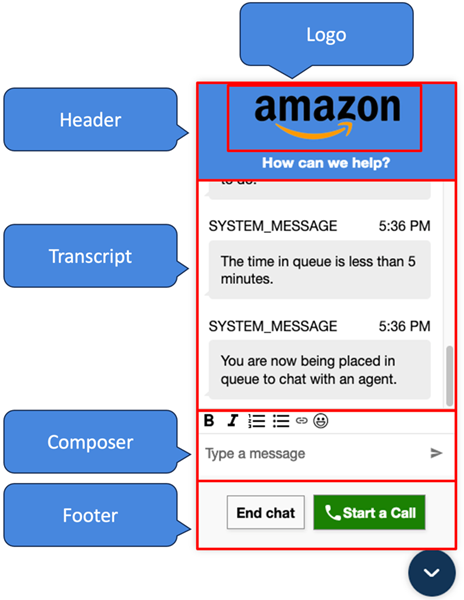
다음은 커뮤니케이션 위젯을 구성하는 요소입니다.

커뮤니케이션 위젯의 재정의 시스템 및 봇 디스플레이 이름 및 로고를 전달하는 방법
Amazon Connect 관리자 웹 사이트에 설정된 시스템/봇 표시 이름 및 로고 구성을 재정의하려면 위젯 코드 조각에 다음 코드 블록을 포함합니다. 다음 예제에 표시된 모든 필드는 선택 사항입니다.
amazon_connect('customDisplayNames', { header: { headerMessage: "Welcome!", logoUrl: "https://example.com/abc.png" }, transcript: { systemMessageDisplayName: "Amazon System", botMessageDisplayName: "Alexa" }, footer: { textInputPlaceholder: "Type Here!", endChatButtonText: "End Session", closeChatButtonText: "Close Chat", startCallButtonText: "Start Call" }, })
지원되는 속성 및 제약 조건
| 사용자 지정 스타일 이름 | 설명 | 권장 제약 조건 |
|---|---|---|
|
|
헤더 메시지의 텍스트 | 최소 길이: 1자 최대 길이: 11자 헤더 너비에 따라 조정할 것을 권장 |
|
|
로고 이미지를 가리키는 URL |
최대 길이: 2,048자 .png, .jpg 또는 .svg 파일을 가리키는 유효한 URL이어야 함 |
|
|
SYSTEM_MESSAGE 표시 이름을 재정의할 텍스트 |
최소 길이: 1자 최대 길이: 26자 |
|
|
봇 표시 이름을 재정의할 텍스트 | 최소 길이: 1자 최대 길이: 26자 |
|
|
텍스트 입력에서 자리 표시자를 재정의하는 텍스트 | 최소 길이: 1자 최대 길이: 22자 |
|
|
채팅 종료 버튼 텍스트를 재정의하는 텍스트 | 최소 길이: 1자 최대 길이: 11자 버튼 너비에 따라 조정할 것을 권장 |
|
|
채팅 닫기 버튼 텍스트를 재정의할 텍스트 | 최소 길이: 1자 최대 길이: 11자 버튼 너비에 따라 조정할 것을 권장 |
|
|
통화 시작 재정의 버튼 텍스트 | 최소 길이: 1자 최대 길이: 11자 버튼 너비에 따라 조정할 것을 권장 |
사용자 지정 속성으로 커뮤니케이션 위젯 미리 보기
커뮤니케이션 위젯을 제작에 적용하기 전에 사용자 지정 속성이 적용된 커뮤니케이션 위젯을 미리 확인하세요. 사용자 지정 값을 올바르게 설정하지 않으면 커뮤니케이션 위젯 사용자 인터페이스가 손상될 수 있습니다. 고객에게 출시하기 전에 다양한 브라우저와 디바이스에서 테스트해 보는 것이 좋습니다.
다음은 부적절한 값을 사용할 때 발생할 수 있는 몇 가지 예와 제안된 수정 사항입니다.
-
문제: 위젯 창이 화면의 너무 많은 부분을 차지합니다.
수정: 더 작은
frameWidth및frameHeight를 사용합니다. -
문제: 글꼴 크기가 너무 작거나 너무 큽니다.
수정: 글꼴 크기를 조정합니다.
-
문제: 채팅 종료(바닥글) 아래에 빈 공간이 있습니다.
수정: 더 작은
frameHeight또는footerHeight를 사용합니다. -
문제: 채팅 종료 버튼이 너무 작거나 너무 큽니다.
수정:
buttonFontSize를 조정합니다. -
문제: 채팅 종료 버튼이 바닥글 영역 밖으로 이동합니다.
수정: 더 큰
footerHeight또는buttonFontSize를 사용합니다.