곧 AWS SDK for JavaScript(v2)에 대한 지원이 종료될 예정임을 알려드립니다
브라우저에서 Amazon S3에 사진 업로드
![]()
이 브라우저 스크립트 코드 예제는 다음을 보여 줍니다.
-
사용자가 Amazon S3 버킷에서 사진 앨범을 생성하고 해당 앨범으로 사진을 업로드할 수 있도록 브라우저 애플리케이션을 생성하는 방법
시나리오
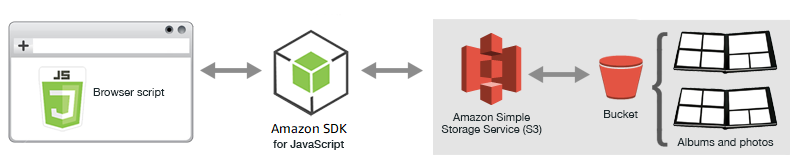
이 예제에서는 간단한 HTML 페이지에서 사진을 업로드할 수 있는 Amazon S3 버킷의 사진 앨범을 생성하기 위한 브라우저 기반 애플리케이션을 제공합니다. 이 애플리케이션을 사용하여 추가한 사진과 앨범을 삭제할 수 있습니다.

브라우저 스크립트는 SDK for JavaScript를 사용하여 Amazon S3 버킷과 상호 작용합니다. Amazon S3 클라이언트 클래스의 다음 메서드를 사용하여 사진 앨범 애플리케이션을 활성화합니다.
사전 필수 작업
이 예제를 설정하고 실행하려면 먼저 이러한 작업들을 완료해야 합니다.
-
Amazon S3 콘솔
에서 앨범에 사진을 저장하는 데 사용할 Amazon S3 버킷을 생성합니다. 콘솔 내 버킷 생성에 대한 자세한 내용을 알아보려면 Amazon Simple Storage Service 사용 설명서의 버킷 생성을 참조하세요. 객체에 대한 읽기 및 쓰기 권한이 모두 있는지 확인합니다. 버킷 설정 권한에 대한 자세한 내용은 웹 사이트 액세스 권한 설정을 참조하세요. -
Amazon Cognito 콘솔
에서 Amazon S3 버킷과 동일한 리전에 있는 미인증 사용자에 대해 활성화된 액세스 권한이 있는 연동 자격 증명을 사용하여 Amazon Cognito 자격 증명 풀을 생성합니다. 브라우저 스크립트에 대한 자격 증명을 획득하려면 자격 증명 풀 ID를 코드에 포함시켜야 합니다. 자세한 내용은 Amazon Cognito 개발자 안내서의 Amazon Cognito 자격 증명 풀(페더레이션 자격 증명)을 참조하세요. -
IAM 콘솔
에서 인증되지 않은 사용자에 대해 Amazon Cognito가 생성한 IAM 역할을 찾습니다. 다음 정책을 추가하여 읽기 및 쓰기 권한을 Amazon S3 버킷에 부여합니다. IAM 역할 생성에 관한 자세한 내용은 IAM 사용 설명서의 AWS 서비스에 대한 권한을 위임할 역할 생성 섹션을 참조하세요. 인증되지 않은 사용자에 대해 Amazon Cognito가 생성한 IAM 역할에 이 역할 정책을 사용합니다.
주의
인증되지 않은 사용자의 액세스를 활성화하면 버킷과 해당 버킷의 모든 객체, 전 세계 모든 사람에게 쓰기 권한을 부여하게 됩니다. 이러한 보안 태세는 이 사례의 기본 목표에 초점을 맞추는 데 유용합니다. 그러나 실제 사례의 경우, 인증된 사용자 및 객체 소유권의 사용 같이 더욱 강화된 보안을 사용하는 것이 좋습니다.
CORS 구성
브라우저 스크립트가 Amazon S3 버킷에 액세스하려면 먼저 다음과 같이 CORS 구성을 설정해야 합니다.
중요
새 S3 콘솔에서 CORS 구성은 JSON이어야 합니다.
웹 페이지
사진 업로드 애플리케이션을 위한 HTML은 브라우저 스크립트가 업로드 사용자 인터페이스를 생성하는 <div> 요소로 구성됩니다. 첫 번째 <script> 요소는 SDK를 브라우저 스크립트에 추가합니다. 두 번째 <script> 요소는 브라우저 스크립트 코드를 담는 외부 JavaScript 파일을 추가합니다.
<!DOCTYPE html> <html> <head> <!-- **DO THIS**: --> <!-- Replace SDK_VERSION_NUMBER with the current SDK version number --> <script src="https://sdk.amazonaws.com/js/aws-sdk-SDK_VERSION_NUMBER.js"></script> <script src="./s3_photoExample.js"></script> <script> function getHtml(template) { return template.join('\n'); } listAlbums(); </script> </head> <body> <h1>My Photo Albums App</h1> <div id="app"></div> </body> </html>
SDK 구성
Amazon Cognito 자격 증명 풀 ID를 제공하는 CognitoIdentityCredentials 메서드를 직접 호출하여 SDK를 구성하는 데 필요한 자격 증명을 획득합니다. 다음에는, AWS.S3 서비스 객체를 생성합니다.
var albumBucketName = "BUCKET_NAME"; var bucketRegion = "REGION"; var IdentityPoolId = "IDENTITY_POOL_ID"; AWS.config.update({ region: bucketRegion, credentials: new AWS.CognitoIdentityCredentials({ IdentityPoolId: IdentityPoolId, }), }); var s3 = new AWS.S3({ apiVersion: "2006-03-01", params: { Bucket: albumBucketName }, });
이 예제의 나머지 거의 모든 코드는 버킷의 앨범에 대한 정보를 수집 및 제공하고, 앨범에 사진을 업로드하고 업로드된 사진을 표시하며, 사진과 앨범을 삭제하는 일련의 함수로 구성됩니다. 이러한 함수는 다음과 같습니다.
-
listAlbums -
createAlbum -
viewAlbum -
addPhoto -
deleteAlbum -
deletePhoto
버킷에 있는 앨범 목록 표시
이 애플리케이션은 Amazon S3 버킷의 앨범을 객체로 생성합니다. 이 객체의 키는 객체 함수가 폴더임을 표시하는 슬래시 문자로 시작합니다. 버킷에 있는 모든 앨범의 목록을 표시하기 위해 애플리케이션의 listAlbums 함수는 commonPrefix를 사용하면서 AWS.S3 서비스 객체의 listObjects 메서드를 호출합니다. 따라서 이 호출은 앨범으로 사용되는 객체만 반환합니다.
이 함수의 나머지 부분은 Amazon S3 버킷에서 앨범 목록을 가져오고 웹 페이지에 앨범 목록을 표시하는 데 필요한 HTML을 생성합니다. 또한 개별 앨범 삭제 및 열기도 활성화합니다.
function listAlbums() { s3.listObjects({ Delimiter: "/" }, function (err, data) { if (err) { return alert("There was an error listing your albums: " + err.message); } else { var albums = data.CommonPrefixes.map(function (commonPrefix) { var prefix = commonPrefix.Prefix; var albumName = decodeURIComponent(prefix.replace("/", "")); return getHtml([ "<li>", "<span onclick=\"deleteAlbum('" + albumName + "')\">X</span>", "<span onclick=\"viewAlbum('" + albumName + "')\">", albumName, "</span>", "</li>", ]); }); var message = albums.length ? getHtml([ "<p>Click on an album name to view it.</p>", "<p>Click on the X to delete the album.</p>", ]) : "<p>You do not have any albums. Please Create album."; var htmlTemplate = [ "<h2>Albums</h2>", message, "<ul>", getHtml(albums), "</ul>", "<button onclick=\"createAlbum(prompt('Enter Album Name:'))\">", "Create New Album", "</button>", ]; document.getElementById("app").innerHTML = getHtml(htmlTemplate); } }); }
버킷에서 앨범 생성
Amazon S3 버킷에서 앨범을 생성하기 위해 애플리케이션의 createAlbum 함수는 새 앨범에 지정된 이름을 확인하여 적합한 문자가 이름에 포함되는지 확인합니다. 그런 다음 함수는 Amazon S3 객체 키를 구성하여 Amazon S3 서비스 객체의 headObject 메서드에 전달합니다. 이 메서드는 지정된 키에 대한 메타데이터를 반환하므로, 데이터를 반환하는 경우 해당 키가 있는 객체가 이미 있는 것입니다.
앨범이 아직 없는 경우 이 함수는 AWS.S3 서비스 객체의 putObject메서드를 호출하여 앨범을 생성합니다. 그런 다음 viewAlbum 함수를 호출하여 비어 있는 새 앨범을 표시합니다.
function createAlbum(albumName) { albumName = albumName.trim(); if (!albumName) { return alert("Album names must contain at least one non-space character."); } if (albumName.indexOf("/") !== -1) { return alert("Album names cannot contain slashes."); } var albumKey = encodeURIComponent(albumName); s3.headObject({ Key: albumKey }, function (err, data) { if (!err) { return alert("Album already exists."); } if (err.code !== "NotFound") { return alert("There was an error creating your album: " + err.message); } s3.putObject({ Key: albumKey }, function (err, data) { if (err) { return alert("There was an error creating your album: " + err.message); } alert("Successfully created album."); viewAlbum(albumName); }); }); }
앨범 보기
Amazon S3 버킷에 앨범의 콘텐츠를 표시하기 위해 애플리케이션의 viewAlbum 함수는 앨범 이름을 가져오고 해당 앨범에 대한 Amazon S3 키를 생성합니다. 그런 다음 이 함수는 AWS.S3 서비스 객체의 listObjects 메서드를 호출하여 앨범에 있는 모든 객체(사진)의 목록을 획득합니다.
이 함수의 나머지 부분은 앨범에서 객체(사진) 목록을 가져오고 웹 페이지에 사진을 표시하는 데 필요한 HTML을 생성합니다. 또한 개별 사진을 삭제하고 앨범 목록으로 다시 이동하는 작업도 활성화합니다.
function viewAlbum(albumName) { var albumPhotosKey = encodeURIComponent(albumName) + "/"; s3.listObjects({ Prefix: albumPhotosKey }, function (err, data) { if (err) { return alert("There was an error viewing your album: " + err.message); } // 'this' references the AWS.Response instance that represents the response var href = this.request.httpRequest.endpoint.href; var bucketUrl = href + albumBucketName + "/"; var photos = data.Contents.map(function (photo) { var photoKey = photo.Key; var photoUrl = bucketUrl + encodeURIComponent(photoKey); return getHtml([ "<span>", "<div>", '<img style="width:128px;height:128px;" src="' + photoUrl + '"/>', "</div>", "<div>", "<span onclick=\"deletePhoto('" + albumName + "','" + photoKey + "')\">", "X", "</span>", "<span>", photoKey.replace(albumPhotosKey, ""), "</span>", "</div>", "</span>", ]); }); var message = photos.length ? "<p>Click on the X to delete the photo</p>" : "<p>You do not have any photos in this album. Please add photos.</p>"; var htmlTemplate = [ "<h2>", "Album: " + albumName, "</h2>", message, "<div>", getHtml(photos), "</div>", '<input id="photoupload" type="file" accept="image/*">', '<button id="addphoto" onclick="addPhoto(\'' + albumName + "')\">", "Add Photo", "</button>", '<button onclick="listAlbums()">', "Back To Albums", "</button>", ]; document.getElementById("app").innerHTML = getHtml(htmlTemplate); }); }
앨범에 사진 추가
애플리케이션의 addPhoto 함수가 Amazon S3 버킷의 앨범에 사진을 업로드하기 위해 웹 페이지에서 파일 선택기 요소를 사용하여 업로드할 파일을 식별합니다. 그런 현재 앨범 이름과 파일 이름에서 업로드할 사진에 대한 키를 구성합니다.
이 함수는 Amazon S3 서비스 객체의 upload 메서드를 호출하여 사진을 업로드합니다. 사진을 업로드한 후 이 함수는 업로드된 사진이 나타나도록 앨범을 다시 표시합니다.
function addPhoto(albumName) { var files = document.getElementById("photoupload").files; if (!files.length) { return alert("Please choose a file to upload first."); } var file = files[0]; var fileName = file.name; var albumPhotosKey = encodeURIComponent(albumName) + "/"; var photoKey = albumPhotosKey + fileName; // Use S3 ManagedUpload class as it supports multipart uploads var upload = new AWS.S3.ManagedUpload({ params: { Bucket: albumBucketName, Key: photoKey, Body: file, }, }); var promise = upload.promise(); promise.then( function (data) { alert("Successfully uploaded photo."); viewAlbum(albumName); }, function (err) { return alert("There was an error uploading your photo: ", err.message); } ); }
사진 삭제
애플리케이션의 deletePhoto 함수가 Amazon S3 버킷의 앨범에서 사진을 삭제하기 위해 Amazon S3 서비스 객체의 deleteObject 메서드를 호출합니다. 이렇게 하면 함수에 전달된 photoKey 값으로 지정되는 사진이 삭제됩니다.
function deletePhoto(albumName, photoKey) { s3.deleteObject({ Key: photoKey }, function (err, data) { if (err) { return alert("There was an error deleting your photo: ", err.message); } alert("Successfully deleted photo."); viewAlbum(albumName); }); }
앨범 삭제
애플리케이션의 deleteAlbum 함수가 Amazon S3 버킷의 앨범을 삭제하기 위해 Amazon S3 서비스 객체의 deleteObjects 메서드를 호출합니다.
function deleteAlbum(albumName) { var albumKey = encodeURIComponent(albumName) + "/"; s3.listObjects({ Prefix: albumKey }, function (err, data) { if (err) { return alert("There was an error deleting your album: ", err.message); } var objects = data.Contents.map(function (object) { return { Key: object.Key }; }); s3.deleteObjects( { Delete: { Objects: objects, Quiet: true }, }, function (err, data) { if (err) { return alert("There was an error deleting your album: ", err.message); } alert("Successfully deleted album."); listAlbums(); } ); }); }