AWS SDK for JavaScript V3 API 참조 가이드에서는 버전 3(V3)의 모든 API 작업에 대해 AWS SDK for JavaScript 자세히 설명합니다.
기계 번역으로 제공되는 번역입니다. 제공된 번역과 원본 영어의 내용이 상충하는 경우에는 영어 버전이 우선합니다.
DynamoDB에 데이터를 제출하는 앱 빌드
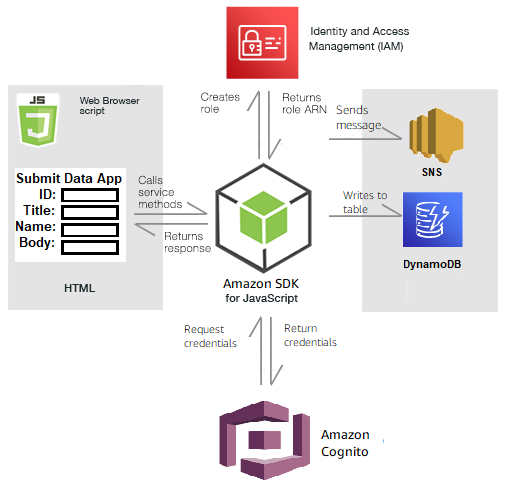
이 교차 서비스 Node.js 자습서에서는 사용자가 Amazon DynamoDB 테이블에 데이터를 제출할 수 있게 지원하는 앱을 빌드하는 방법을 보여줍니다. 이 앱은 다음 서비스를 사용합니다.
AWS Identity and Access Management (IAM) 및 Amazon Cognito를 사용합니다.
테이블 생성 및 업데이트를 위한 Amazon DynamoDB(DynamoDB)
사용자가 테이블을 업데이트할 때 앱 관리자에게 알리기 위한 Amazon Simple Notification Service(Amazon SNS).
시나리오
이 자습서에서는 Amazon DynamoDB 테이블에 데이터를 제출하기 위한 브라우저 기반 애플리케이션을 HTML 제공합니다. 앱은 사용자가 테이블을 업데이트할 때 Amazon을 사용하여 앱 관리자에게 SNS 알립니다.

앱을 빌드하려면 다음을 수행합니다.
사전 조건
다음 사전 조건 작업을 완료합니다.
-
이러한 노드 TypeScript 예제를 실행하도록 프로젝트 환경을 설정하고 필수 AWS SDK for JavaScript 및 타사 모듈을 설치합니다. 의 지침을 따릅니다 GitHub
. 사용자 자격 증명을 사용하여 공유 구성 파일을 생성합니다. 공유 보안 인증 파일 제공에 대한 자세한 내용은 AWS SDKs 및 도구 참조 가이드의 공유 구성 및 보안 인증 파일을 참조하세요.
AWS 리소스 생성
이 앱에는 다음 리소스가 필요합니다.
AWS Identity and Access Management (IAM) 다음 권한을 가진 인증되지 않은 Amazon Cognito 사용자 역할:
sns:Publish
dynamodb:PutItem
DynamoDB 테이블
AWS 콘솔에서 이러한 리소스를 수동으로 생성할 수 있지만 이 자습서에 설명된 AWS CloudFormation 대로 를 사용하여 이러한 리소스를 프로비저닝하는 것이 좋습니다.
를 사용하여 AWS 리소스 생성 AWS CloudFormation
AWS CloudFormation 를 사용하면 AWS 인프라 배포를 예측 가능하고 반복적으로 생성하고 프로비저닝할 수 있습니다. 에 대한 자세한 내용은 AWS CloudFormation 사용 설명서 섹션을 AWS CloudFormation참조하세요.
를 사용하여 AWS CloudFormation 스택을 생성하려면 AWS CLI:
AWS CLI 사용 설명서의 AWS CLI 다음 지침을 설치하고 구성합니다.
프로젝트 폴더의 루트 디렉터리
setup.yaml에 라는 파일을 생성하고 여기에 GitHub있는 콘텐츠를 복사합니다. 참고
AWS CloudFormation 템플릿은 에서 GitHub
사용할 수 있는 를 AWS CDK 사용하여 생성되었습니다. 에 대한 자세한 내용은 AWS Cloud Development Kit (AWS CDK) 개발자 안내서를 AWS CDK참조하세요. 명령줄에서 다음 명령을 실행하고
STACK_NAME스택의 고유한 이름이 있는 경우REGIONAWS 리전에 있습니다.중요
스택 이름은 AWS 리전 및 AWS 계정 내에서 고유해야 합니다. 최대 128자까지 지정할 수 있으며 숫자와 하이픈을 사용할 수 있습니다.
aws cloudformation create-stack --stack-name STACK_NAME --template-body file://setup.yaml --capabilities CAPABILITY_IAM --region REGIONcreate-stack명령 파라미터에 대한 자세한 내용은 AWS CLI 명령 참조 가이드 및 AWS CloudFormation 사용 설명서를 참조하세요.생성된 리소스를 보려면 AWS 관리 콘솔 AWS CloudFormation 에서 를 열고 스택을 선택한 다음 리소스 탭을 선택합니다.
스택이 생성되면 에 설명된 대로 AWS SDK for JavaScript 를 사용하여 DynamoDB 테이블을 채웁니다테이블 채우기.
테이블 채우기
테이블을 채우려면 먼저, 이름이 libs인 디렉터리를 생성하고 이 디렉터리 안에 이름이 dynamoClient.js인 파일을 생성한 다음, 아래 내용을 해당 파일에 붙여 넣습니다. Replace REGION 를 AWS 리전으로 바꾸고 IDENTITY_POOL_ID Amazon Cognito 자격 증명 풀 ID를 사용합니다. 그러면 DynamoDB 클라이언트 객체가 생성됩니다.
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { DynamoDBClient } from "@aws-sdk/client-dynamodb"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon DynaomDB service client object. const dynamoClient = new DynamoDBClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { dynamoClient };
이 코드는 에서 GitHub
그런 다음 프로젝트 dynamoAppHelperFiles 폴더에 폴더를 생성하고, update-table.js 해당 폴더에 파일을 생성하고, 여기에 GitHub
// Import required AWS SDK clients and commands for Node.js import { PutItemCommand } from "@aws-sdk/client-dynamodb"; import { dynamoClient } from "../libs/dynamoClient.js"; // Set the parameters export const params = { TableName: "Items", Item: { id: { N: "1" }, title: { S: "aTitle" }, name: { S: "aName" }, body: { S: "aBody" }, }, }; export const run = async () => { try { const data = await dynamoClient.send(new PutItemCommand(params)); console.log("success"); console.log(data); } catch (err) { console.error(err); } }; run();
명령줄에서 다음 명령을 실행합니다.
node update-table.js
이 코드는 에서 GitHub
앱의 프런트엔드 페이지 생성
여기서 앱의 프런트엔드 HTML 브라우저 페이지를 생성합니다.
DynamoDBApp 디렉터리를 생성하고, 라는 파일을 생성하고index.html, 의 여기에서 코드로 복사합니다 GitHubscript 요소는 예제에 필요한 JavaScript 모든 를 포함하는 main.js 파일을 추가합니다. 이 자습서에서는 나중에 main.js 파일을 생성합니다. index.html의 나머지 코드는 사용자가 입력하는 데이터를 캡처하는 브라우저 페이지를 만듭니다.
이 예제 코드는 에서 GitHub
브라우저 스크립트 생성
먼저, 예에 필요한 서비스 클라이언트 객체를 생성합니다. libs 디렉터리를 생성하고 snsClient.js를 생성한 다음, 이 파일에 아래 코드를 붙여 넣습니다. Replace REGION 그리고 IDENTITY_POOL_ID 각각에 있습니다.
참고
AWS 리소스 생성 에서 생성한 Amazon Cognito 자격 증명 풀 ID를 사용하세요.
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { SNSClient } from "@aws-sdk/client-sns"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Comprehend service client object. const snsClient = new SNSClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { snsClient };
이 코드는 에서 확인할 수 있습니다 GitHub
이 예의 브라우저 스크립트를 생성하려면 DynamoDBApp이라는 폴더에 add_data.js 파일 이름으로 Node.js 모듈을 생성하고 아래 코드를 해당 모듈에 붙여 넣습니다. submitData 함수는 DynamoDB 테이블에 데이터를 제출하고 Amazon 를 사용하여 앱 관리자에게 SMS 텍스트를 전송합니다SNS.
submitData 함수에서 대상 전화번호, 앱 인터페이스에 입력된 값, Amazon S3 버킷 이름에 대한 변수를 선언합니다. 다음으로, 테이블에 항목을 추가하기 위한 파라미터 객체를 생성합니다. 비어 있는 값이 없으면 submitData는 테이블에 항목을 추가하고 메시지를 보냅니다. window.submitData = submitData를 사용하여 브라우저에서 함수를 사용할 수 있도록 해야 합니다.
// Import required AWS SDK clients and commands for Node.js import { PutItemCommand } from "@aws-sdk/client-dynamodb"; import { PublishCommand } from "@aws-sdk/client-sns"; import { snsClient } from "../libs/snsClient.js"; import { dynamoClient } from "../libs/dynamoClient.js"; export const submitData = async () => { //Set the parameters // Capture the values entered in each field in the browser (by id). const id = document.getElementById("id").value; const title = document.getElementById("title").value; const name = document.getElementById("name").value; const body = document.getElementById("body").value; //Set the table name. const tableName = "Items"; //Set the parameters for the table const params = { TableName: tableName, // Define the attributes and values of the item to be added. Adding ' + "" ' converts a value to // a string. Item: { id: { N: `${id}` }, title: { S: `${title}` }, name: { S: `${name}` }, body: { S: `${body}` }, }, }; // Check that all the fields are completed. if (id !== "" && title !== "" && name !== "" && body !== "") { try { //Upload the item to the table await dynamoClient.send(new PutItemCommand(params)); alert("Data added to table."); try { // Create the message parameters object. const messageParams = { Message: "A new item with ID value was added to the DynamoDB", PhoneNumber: "PHONE_NUMBER", //PHONE_NUMBER, in the E.164 phone number structure. // For example, ak standard local formatted number, such as (415) 555-2671, is +14155552671 in E.164 // format, where '1' in the country code. }; // Send the SNS message const data = await snsClient.send(new PublishCommand(messageParams)); console.log( `Success, message published. MessageID is ${data.MessageId}`, ); } catch (err) { // Display error message if error is not sent console.error(err, err.stack); } } catch (err) { // Display error message if item is no added to table console.error( "An error occurred. Check the console for further information", err, ); } // Display alert if all field are not completed. } else { alert("Enter data in each field."); } }; // Expose the function to the browser window.submitData = submitData;
이 예제 코드는 에서 GitHub
마지막으로 명령 프롬프트에서 다음을 실행하여 이 예제 JavaScript 의 를 라는 파일에서 번들링합니다main.js.
webpack add_data.js --mode development --target web --devtool false -o main.js
참고
Webpack 설치에 관한 자세한 내용은 웹팩이 포함된 번들 애플리케이션 단원을 참조하세요.
앱을 실행하려면 브라우저에서 index.html을 엽니다.
리소스 삭제
이 자습서의 시작 부분에서 설명한 것처럼 요금이 부과되지 않도록 하려면 이 자습서를 진행하는 동안 생성한 모든 리소스를 종료해야 합니다. 다음과 같이 이 자습서의 AWS 리소스 생성 주제에서 생성한 AWS CloudFormation 스택을 삭제하여 이 작업을 수행할 수 있습니다.
스택 페이지를 열고 스택을 선택합니다.
Delete(삭제)를 선택합니다.
AWS 교차 서비스 예제에 대한 자세한 내용은 AWS SDK for JavaScript 교차 서비스 예제를 참조하세요.