AWS SDK for JavaScript V3 API 참조 안내서는 AWS SDK for JavaScript 버전 3(V3)의 모든 API 작업을 자세히 설명합니다.
기계 번역으로 제공되는 번역입니다. 제공된 번역과 원본 영어의 내용이 상충하는 경우에는 영어 버전이 우선합니다.
란 무엇인가요 AWS SDK for JavaScript?
AWS SDK for JavaScript 개발자 안내서에 오신 것을 환영합니다. 이 안내서는 AWS SDK for JavaScript설정 및 구성에 관한 일반적인 정보를 제공합니다. 또한를 사용하여 다양한 AWS 서비스를 실행하는 예제와 자습서를 안내합니다 AWS SDK for JavaScript.
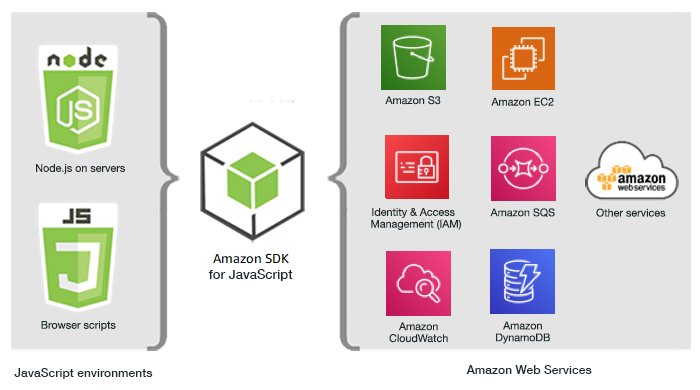
AWS SDK for JavaScript v3 API Reference Guide에서는 AWS
서비스용 JavaScript API를 제공합니다. JavaScript API를 사용하여 Node.js

SDK 시작하기
SDK를 실습할 준비가 되면의 예제를 따르세요시작하기 AWS SDK for JavaScript.
개발 환경을 설정하려면 SDK for JavaScript 설정을 참조하세요.
현재 JavaScript용 SDK 버전 2.x를 사용하는 경우 특정 지침은 v3로 마이그레이션을 참조하세요.
에 대한 코드 예제를 찾고 있다면 단원을 AWS 서비스참조하십시오SDK for JavaScript(v3) 코드 예.
SDK 메이저 버전에 대한 유지 관리 및 지원
SDK 메이저 버전 및 기본 종속성의 유지 관리 및 지원에 대한 자세한 내용은 AWS SDK 및 도구 참조 안내서에서 다음 내용을 참조하세요.
Node.js에서 SDK 사용
Node.js는 서버 측 JavaScript 애플리케이션을 실행하기 위한 교차 플랫폼 런타임입니다. Amazon Elastic Compute Cloud(Amazon EC2) 인스턴스에 Node.js를 설정하여 서버에서 실행할 수 있습니다. Node.js를 사용하여 온디맨드 AWS Lambda 함수를 작성할 수도 있습니다.
Node.js에 SDK를 사용하는 것은 웹 브라우저에서 JavaScript에 SDK를 사용하는 방법과 다릅니다. SDK를 로드하고 특정 웹 서비스에 액세스하는 데 필요한 자격 증명을 얻는 방법에서 차이가 비롯됩니다. 특정 API 사용이 Node.js와 브라우저 간에 다른 경우 해당 차이점을 표시합니다.
에서 SDK 사용 AWS Amplify
브라우저 기반 웹, 모바일 및 하이브리드 앱의 경우GitHub의AWS Amplify 라이브러리
참고
Amplify와 같은 프레임워크는 SDK for JavaScript와 동일한 브라우저 지원을 제공하지 않을 수 있습니다. 자세한 내용은 프레임워크의 설명서를 참조하세요.
웹 브라우저에서 SDK 사용
주요 웹 브라우저는 모두 JavaScript 확장을 지원합니다. 웹 브라우저에서 실행 중인 JavaScript 코드를 일반적으로 클라이언트 측 JavaScript라고 합니다.
에서 지원하는 브라우저 목록은 섹션을 AWS SDK for JavaScript참조하세요지원되는 웹 브라우저.
웹 브라우저에서 SDK for JavaScript를 사용하는 방법은 Node.js에 SDK를 사용하는 방법과 다릅니다. SDK를 로드하고 특정 웹 서비스에 액세스하는 데 필요한 자격 증명을 얻는 방법에서 차이가 비롯됩니다. 특정 API 사용이 Node.js와 브라우저 간에 다른 경우 해당 차이점을 표시합니다.
V3에서 브라우저 사용
V3를 사용하면 필요한 SDK for JavaScript 파일만 번들로 제공하고 브라우저에 포함할 수 있으므로 오버헤드가 줄어듭니다.
HTML 페이지에서 SDK for JavaScript V3를 사용하려면 WebPack을 사용하여 필수 클라이언트 모듈과 모든 필수 JavaScript 함수를 단일 JavaScript 파일로 번들링하고 이를 HTML 페이지의 <head>에 있는 스크립트 태그에 추가해야 합니다. 예시:
<script src="./main.js"></script>참고
Webpack에 관한 자세한 내용은 애플리케이션을 Webpack과 번들링 단원을 참조하세요.
SDK for JavaScript V2를 사용하려면 대신 최신 버전의 V2 SDK를 가리키는 스크립트 태그를 추가합니다. 자세한 내용은 AWS SDK for JavaScript 개발자 안내서 v2의 샘플을 참조하세요.
일반 사용 사례
브라우저 스크립트에서 SDK for JavaScript를 사용하면 여러 가지 흥미로운 사용 사례를 실현할 수 있습니다. 다음은 SDK for JavaScript를 사용하여 다양한 웹 서비스에 액세스함으로써 브라우저 애플리케이션에서 빌드할 수 있는 것에 대한 몇 가지 아이디어입니다.
-
조직 또는 프로젝트 요구 사항을 가장 잘 충족하기 위해 리전 및 AWS 서비스 전반에 걸쳐 기능에 액세스하고 결합하는 서비스에 사용자 지정 콘솔을 구축합니다.
-
Amazon Cognito 자격 증명을 사용하여 인증된 사용자가 Facebook 등의 타사 인증 사용을 포함해 브라우저 애플리케이션 및 웹 사이트에 액세스하도록 합니다.
-
Amazon Kinesis를 사용하여 클릭 스트림 또는 기타 마케팅 데이터를 실시간으로 처리합니다.
-
웹 사이트 방문자 또는 애플리케이션 사용자에 대한 개별 사용자 기본 설정과 같은 서버리스 데이터 지속성에 Amazon DynamoDB를 사용합니다.
-
AWS Lambda 를 사용하여 지적 재산을 다운로드하여 사용자에게 공개하지 않고도 브라우저 스크립트에서 호출할 수 있는 독점 로직을 캡슐화합니다.
예시 관련 정보
SDK for JavaScript 예는 AWS Code Example Repository
리소스
SDK for JavaScript 개발자는 이 안내서 외에도 다음과 같은 온라인 리소스를 사용할 수 있습니다.