As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Alguns aplicativos exigem apenas WebSocket APIs que os clientes ouçam um canal ou tópico específico. Dados JSON genéricos sem formato específico ou requisitos fortemente informados podem ser enviados a clientes que recebem um desses canais em um padrão puro e simples de publicação-assinatura (pub/sub).
Use AWS AppSync para implementar um pub/sub simples WebSocket APIs com pouco ou nenhum conhecimento em GraphQL em minutos, gerando automaticamente o código GraphQL no back-end da API e no lado do cliente.
Crie e configure o pub-sub APIs
Para começar, faça o seguinte:
-
Faça login no AWS Management Console e abra o AppSync console
. -
No Painel, escolha Criar API.
-
-
Na próxima tela, escolha Criar uma API em tempo real e, em seguida, escolha Avançar.
-
Insira um nome fácil de lembrar para a API pub/sub.
-
Você pode ativar os atributos da API privada, mas recomendamos mantê-los desativados por enquanto. Escolha Próximo.
-
Você pode optar por gerar automaticamente uma API pub/sub funcional usando o. WebSockets Também recomendamos desativar esse atributo por enquanto. Escolha Próximo.
-
Escolha Criar API e aguarde alguns minutos. Uma nova API AWS AppSync pub/sub pré-configurada será criada em sua conta. AWS
A API usa AWS AppSync os resolvedores locais integrados (para obter mais informações sobre o uso de resolvedores locais, consulte o Tutorial: resolvedores locais no Guia do AWS AppSync desenvolvedor) para gerenciar vários canais e WebSocket conexões temporários do pub/sub, que entregam e filtra automaticamente os dados dos clientes inscritos com base somente no nome do canal. As chamadas de API são autorizadas com uma chave da API.
Depois que a API for implantada, você verá algumas etapas extras para gerar o código do cliente e integrá-lo ao aplicativo cliente. Para obter um exemplo de como integrar rapidamente um cliente, este guia usará um aplicativo web React simples.
-
Comece criando um aplicativo React padronizado usando o NPM
na máquina local: $ npx create-react-app mypubsub-app $ cd mypubsub-appnota
Este exemplo usa as bibliotecas do Amplify
para conectar clientes à API de back-end. No entanto, não é necessário criar um projeto Amplify CLI localmente. Embora o React seja o cliente preferido neste exemplo, as bibliotecas do Amplify também oferecem suporte a clientes iOS, Android e Flutter, fornecendo os mesmos recursos nesses diferentes runtimes. Os clientes Amplify suportados fornecem abstrações simples para interagir com os back-ends da API AWS AppSync GraphQL com poucas linhas de código, incluindo WebSocket recursos integrados totalmente compatíveis com o protocolo em tempo real:AWS AppSync WebSocket $ npm install @aws-amplify/api -
No AWS AppSync console, selecione e, em seguida JavaScript, Baixe para baixar um único arquivo com os detalhes de configuração da API e o código de operações do GraphQL gerado.
-
Copie o arquivo baixado para a pasta do
/srcno projeto do React. -
Em seguida, substitua o conteúdo do arquivo padrão existente do
src/App.jspelo código de cliente de amostra disponível no console. -
Use o seguinte comando para criar e iniciar o aplicativo localmente.
$ npm start -
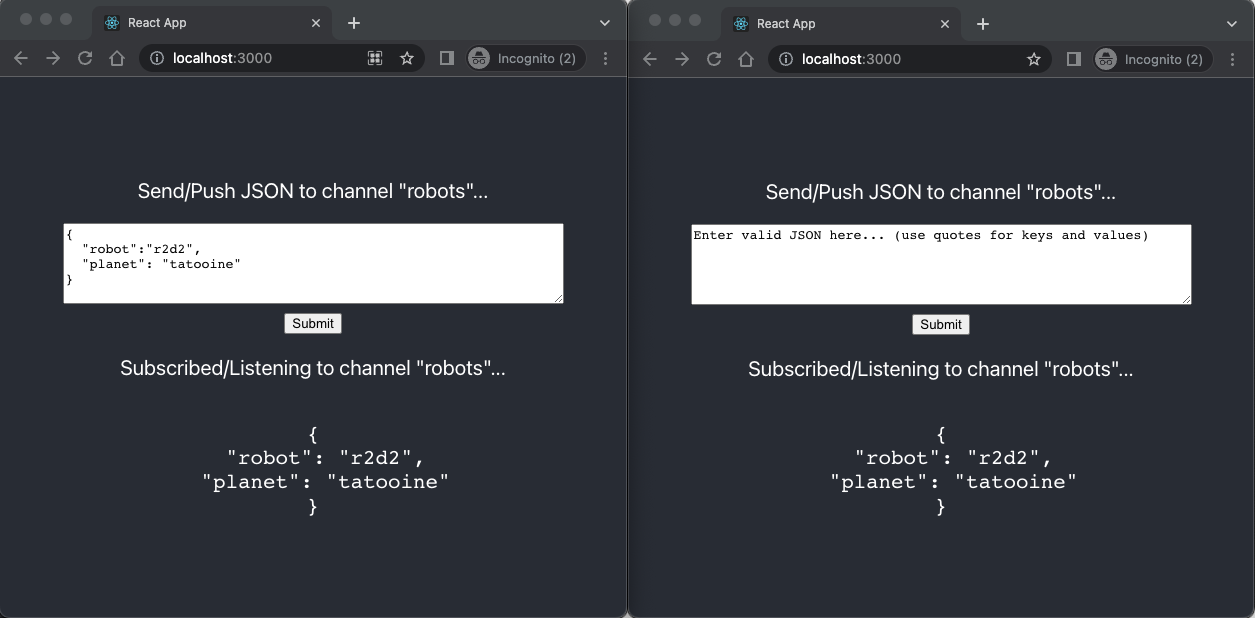
Para testar o envio e o recebimento de dados em tempo real, abra duas janelas do navegador e acesse
localhost:3000. O aplicativo de amostra está configurado para enviar dados JSON genéricos para um canal codificado chamado.robots -
Em uma das janelas do navegador, insira o seguinte blob JSON na caixa de texto e clique em Enviar:
{ "robot":"r2d2", "planet": "tatooine" }
Ambas as instâncias do navegador são inscritas no robots canal e recebem os dados publicados em tempo real, exibidos na parte inferior do aplicativo web:

Todo o código necessário da API do GraphQL, incluindo o esquema, os resolvedores e as operações, é gerado automaticamente para permitir um caso de uso genérico de pub/sub. No back-end, os dados são publicados no endpoint em tempo real com uma mutação AWS AppSync do GraphQL, como a seguinte:
mutation PublishData {
publish(data: "{\"msg\": \"hello world!\"}", name: "channel") {
data
name
}
}Os assinantes acessam os dados publicados enviados para o canal temporário específico com uma assinatura relacionada do GraphQL:
subscription SubscribeToData {
subscribe(name:"channel") {
name
data
}
}Implementando o pub-sub APIs em aplicativos existentes
Caso você só precise implementar um atributo em tempo real em um aplicativo existente, essa configuração genérica da API pub/sub pode ser facilmente integrada a qualquer aplicativo ou tecnologia de API. Embora haja vantagens em usar um único endpoint de API para acessar, manipular e combinar com segurança dados de uma ou mais fontes de dados em uma única chamada de rede com o GraphQL, não há necessidade de converter ou reconstruir um aplicativo existente baseado em REST do zero para aproveitar os recursos em tempo real do GraphQL. AWS AppSync Por exemplo, você pode ter uma carga de trabalho CRUD existente em um endpoint de API separado com clientes enviando e recebendo mensagens ou eventos do aplicativo existente somente para fins genéricospub/sub API for real-time and pub/sub.