As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Usando consultas do GraphQL para recuperar dados de uma tabela do DynamoDB no console AWS AppSync
Agora que há um registro no banco de dados, você obterá resultados ao executar uma consulta. Uma consulta é uma das outras operações fundamentais do GraphQL. Ela é usada para analisar e recuperar informações da fonte de dados. Em termos de REST APIs, isso é semelhante à GET operação. A principal vantagem das consultas do GraphQL é a capacidade de especificar os requisitos de dados exatos do aplicativo para que você busque os dados relevantes no momento certo.
Para consultar a fonte de dados
-
Se você ainda não tiver feito isso, entre no AWS Management Console e abra o AppSync console
. -
Escolha sua API na tabela.
-
Na guia à esquerda, escolha Consultas.
-
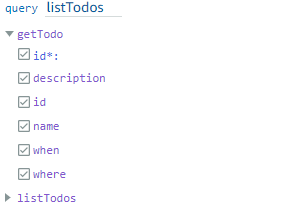
Na guia Explorador à esquerda da tabela, abaixo de
querylistTodos, expanda a operação dogetTodo:
-
No editor de código, você deverá ver o código da operação:
query listTodos { getTodo(id: "") { description id name when where }Em
(id:""), preencha o valor que você salvou no resultado da operação de mutação. Neste exemplo, o resultado seria .query listTodos { getTodo(id: "abcdefgh-1234-1234-1234-abcdefghijkl") { description id name when where } -
Escolha Executar e, em seguida, listTodos. O resultado aparecerá à direita do editor. Nosso exemplo ficou semelhante a:
{ "data": { "getTodo": { "description": "I need to buy eggs", "id": "abcdefgh-1234-1234-1234-abcdefghijkl", "name": "Shopping List", "when": "Friday", "where": "Home" } } }nota
As consultas retornam apenas os campos especificados. Você pode desmarcar os campos desnecessários excluindo-os do campo de retorno:
{ description id name when where }Você também pode desmarcar a caixa na guia Explorador ao lado do campo que você deseja excluir.
-
Você também pode tentar a operação do
listTodosrepetindo as etapas para criar uma entrada na fonte de dados e, em seguida, repetindo as etapas de consulta com a operação dolistTodos. Veja um exemplo em que adicionamos uma segunda tarefa:{ "createtodoinput": { "name": "Second Task", "when": "Monday", "where": "Home", "description": "I need to mow the lawn" } }Ao chamar a operação do
listTodos, ela retornou as entradas antigas e novas:{ "data": { "listTodos": { "items": [ { "id": "abcdefgh-1234-1234-1234-abcdefghijkl", "name": "Shopping List", "when": "Friday", "where": "Home", "description": "I need to buy eggs" }, { "id": "aaaaaaaa-bbbb-cccc-dddd-eeeeeeeeeeee", "name": "Second Task", "when": "Monday", "where": "Home", "description": "I need to mow the lawn" } ] } } }