As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Sua próxima etapa é adicionar dados à tabela em branco do DynamoDB usando uma mutação do GraphQL. As mutações são um dos tipos de operação fundamentais no GraphQL. Elas são definidas no esquema e permitem que você manipule dados na fonte de dados. Em termos de REST APIs, elas são muito semelhantes a operações como PUT ouPOST.
Para adicionar a fonte de dados
-
Se você ainda não tiver feito isso, entre no AWS Management Console e abra o AppSync console
. -
Escolha sua API na tabela.
-
Na guia à esquerda, escolha Consultas.
-
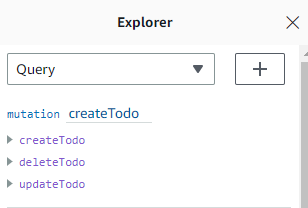
Na guia Explorador à esquerda da tabela, você pode ver várias mutações e consultas já definidas no editor de consultas:

nota
Na verdade, essa mutação está no esquema como o tipo do
Mutation. Ela tem o código:type Mutation { createTodo(input: CreateTodoInput!): Todo updateTodo(input: UpdateTodoInput!): Todo deleteTodo(input: DeleteTodoInput!): Todo }Como você pode ver, as operações aqui são semelhantes àquelas do editor de consultas.
AWS AppSync os gerou automaticamente a partir do modelo que definimos anteriormente. Este exemplo usará a
createTodomutação para adicionar entradas à nossaTodoAPITabletabela. -
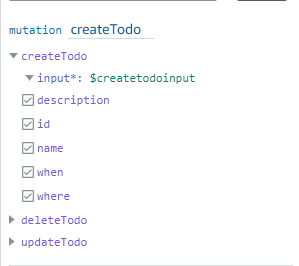
Escolha a operação do
createTodoexpandindo-a sob a mutação docreateTodo:
Ative as caixas de seleção de todos os campos, como na imagem acima.
nota
Os atributos exibidos aqui são os diferentes elementos modificáveis da mutação. Seu
inputpode ser considerado como parâmetro decreateTodo. As várias opções com caixas de seleção são os campos que serão retornados na resposta quando uma operação for executada. -
No editor de código no centro da tela, você notará que a operação aparece abaixo da mutação do
createTodo:mutation createTodo($createtodoinput: CreateTodoInput!) { createTodo(input: $createtodoinput) { where when name id description } }nota
Para explicar esse trecho corretamente, também precisamos examinar o código do esquema. A declaração
mutation createTodo($createtodoinput: CreateTodoInput!){}é a mutação com uma de suas operações,createTodo. A mutação completa está localizada no esquema:type Mutation { createTodo(input: CreateTodoInput!): Todo updateTodo(input: UpdateTodoInput!): Todo deleteTodo(input: DeleteTodoInput!): Todo }Voltando à declaração de mutação do editor, o parâmetro é um objeto chamado
$createtodoinputcom um tipo de entrada obrigatório deCreateTodoInput. Observe queCreateTodoInput(e todas as entradas na mutação) também são definidas no esquema. Por exemplo, aqui está o código clichê paraCreateTodoInput:input CreateTodoInput { name: String when: String where: String description: String }Ele contém os campos que definimos em nosso modelo, chamados
name,when,whereedescription.Voltando ao código do editor, em
createTodo(input: $createtodoinput) {}, declaramos a entrada como$createtodoinput, que também foi usada na declaração de mutação. Fazemos isso porque isso permite que o GraphQL valide nossas entradas em relação aos tipos fornecidos e garanta que elas estejam sendo usadas com as entradas corretas.A parte final do código do editor mostra os campos que serão retornados na resposta após a execução de uma operação:
{ where when name id description }Na guia Variáveis de consulta abaixo do editor, haverá um objeto do
createtodoinputque pode ter os seguintes dados:{ "createtodoinput": { "name": "Hello, world!", "when": "Hello, world!", "where": "Hello, world!", "description": "Hello, world!" } }nota
É aqui que alocamos os valores para a entrada mencionada anteriormente:
input CreateTodoInput { name: String when: String where: String description: String }Altere o
createtodoinputadicionando as informações que queremos colocar na tabela do DynamoDB. Nesse caso, queríamos criar alguns itens doTodocomo lembretes:{ "createtodoinput": { "name": "Shopping List", "when": "Friday", "where": "Home", "description": "I need to buy eggs" } } -
Escolha Executar na parte superior do editor. Escolha createTodo na lista suspensa. No lado direito do editor, você verá a resposta. Essa lista pode ser semelhante a:
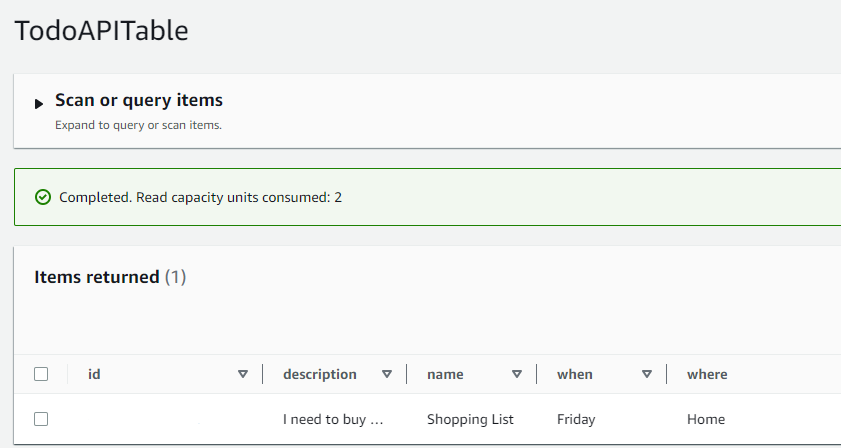
{ "data": { "createTodo": { "where": "Home", "when": "Friday", "name": "Shopping List", "id": "abcdefgh-1234-1234-1234-abcdefghijkl", "description": "I need to buy eggs" } } }Se você navegar até o serviço do DynamoDB, agora verá uma entrada na fonte de dados com as seguintes informações:

Para resumir a operação, o mecanismo GraphQL analisou o registro, e um resolvedor o inseriu na tabela do Amazon DynamoDB. Você pode verificar isso no console. Observe que não é preciso enviar um valor de id. Um id é gerado e retornado nos resultados. Isso ocorre porque o exemplo usou uma função de autoId() em um resolvedor do GraphQL para a chave de partição definida nos recursos do DynamoDB. Abordaremos como você pode criar resolvedores em uma seção diferente. Anote o valor do id retornado; você o usará na próxima seção para recuperar dados com uma consulta do GraphQL.