As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Este tópico é para desenvolvedores que precisam investigar problemas que podem ocorrer ao configurar um widget de comunicação no site Amazon Connect administrativo.
Conteúdo
“Algo deu errado”
Se você vir a seguinte mensagem de erro Algo deu errado ao carregar seu widget de comunicação, abra as ferramentas do navegador para ver os registros de erros.

A seguir, estão os problemas comuns que podem causar esse erro.
400 Solicitação inválida
Se os registros mencionarem uma solicitação inválida 400, há algumas causas possíveis:
-
Seu widget de comunicação não está sendo servido em um domínio permitido. Você deve indicar especificamente os domínios em que hospedará seu widget.
-
A solicitação para o endpoint não está formatada corretamente. Isso geralmente ocorre somente se o conteúdo do trecho de incorporação tiver sido modificado.
401 Não autorizado
Se os registros mencionarem um 401 não autorizado, isso é um problema com a autenticação JSON Web Token (JWT).
Depois de ter o JWT, você precisa implementá-lo na função de retorno de chamada authenticate. O exemplo a seguir mostra como implementá-lo se você estiver tentando buscar seu token e depois usá-lo:
amazon_connect('authenticate', function(callback) {
window.fetch('/token').then(res => {
res.json().then(data => {
callback(data.data);
});
});
}); Aqui está uma versão mais básica do que precisa ser implementado:
amazon_connect('authenticate', function(callback) {
callback(token);
}); Para obter instruções sobre como implementar o JWT, consulte Etapa 3: confirmar e copiar o código e as chaves de segurança do widget de comunicação.
Se você já implementou o retorno de chamada, os seguintes cenários ainda podem causar um 401:
-
Resposta inválida
-
Token expirado
404 Não encontrado
Um código de status 404 indica que widgetId não pode ser encontrado. Verifique se seu snippet está exatamente como foi copiado do site do Amazon Connect e se nenhum dos identificadores foi alterado.
Se os identificadores não tiverem sido alterados e você estiver vendo um erro 404, entre em contato com o AWS Support.
500 Erro interno do servidor
Isso pode ser causado pelo fato de sua função vinculada ao serviço não ter as permissões necessárias para iniciar o chat. Isso acontece se sua instância do Amazon Connect foi criada antes de outubro de 2018 porque você não tem funções vinculadas a serviços configuradas.
Solução: adicione a política de connect:* sobre a função associada à sua instância do Amazon Connect. Para obter mais informações, consulte Usar perfis vinculados ao serviço e permissões de perfil para o Amazon Connect.
Se sua função vinculada a serviços tiver as permissões corretas, entre em contato com o AWS Support.
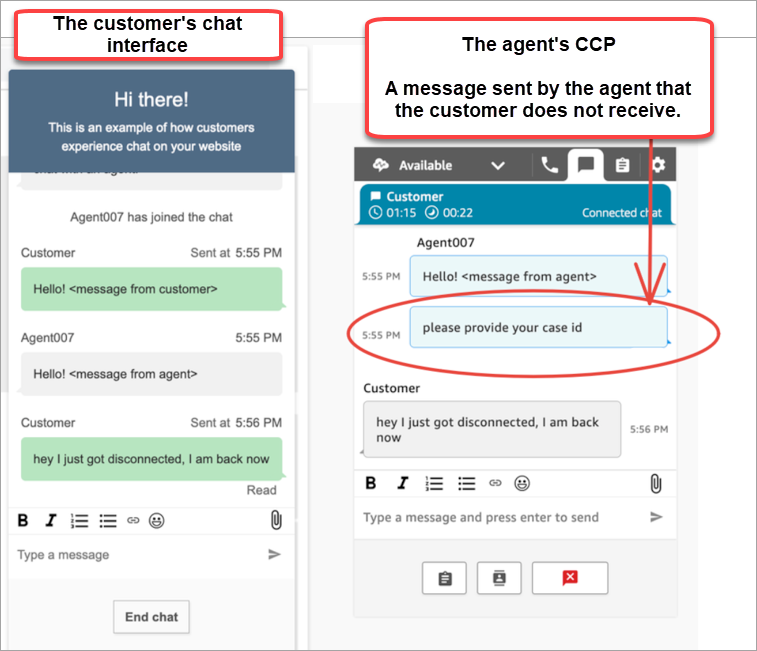
Clientes que não estão recebendo mensagens do agente: em rede ou WebSocket desconectados
Durante uma sessão de bate-papo, um cliente que está usando um aplicativo de bate-papo perde sua rede/conexãoWebSocket . Ele recupera rapidamente a conexão, mas as mensagens enviadas pelo atendente durante esse período não são renderizadas na interface de chat do cliente.
A imagem a seguir mostra um exemplo da interface de bate-papo do cliente e do Painel de Controle de Contato do agente side-by-side. A mensagem enviada pelo atendente não é renderizada na sessão de chat do cliente. No entanto, para o atendente, ela é exibida como recebida pelo cliente.

Se o aplicativo de bate-papo do cliente perder sua WebSocket rede/conexão, a interface do usuário do chat deverá fazer o seguinte para recuperar mensagens futuras, bem como mensagens que foram enviadas a ela enquanto estava desconectada:
-
Restabeleça a WebSocket conexão para receber mensagens futuras novamente.
-
Faça uma solicitação chatSession.getTranscript
(API getTranscripts) para recuperar todas as mensagens perdidas que foram enviadas enquanto o cliente estava desconectado.
Se o atendente enviar uma mensagem enquanto a interface de usuário de chat do cliente estiver desconectada, a mensagem será armazenada com sucesso no backend do Amazon Connect: o CCP está funcionando conforme o esperado e as mensagens são todas registradas na transcrição, mas o dispositivo do cliente não consegue receber mensagens. Quando o cliente se reconecta ao WebSocket, há uma lacuna nas mensagens. As futuras mensagens recebidas aparecerão novamente a partir do WebSocket, mas as mensagens de lacuna ainda estarão ausentes, a menos que o código faça uma chamada explícita para a GetTranscriptAPI.
Solução
Use o ChatSession. onConnectionEstablishedchatSession.onConnectionEstablished eventos é acionado quando se WebSocket reconecta. O ChatJS tem uma lógica integrada de pulsação e repetição para a conexão. WebSocket No entanto, como o ChatJS não está armazenando a transcrição, você deve adicionar um código personalizado à interface de usuário de chat para buscar manualmente a transcrição novamente.
O exemplo de código a seguir mostra como implementar onConnectionEstablished para chamar GetTranscript.
import "amazon-connect-chatjs";
const chatSession = connect.ChatSession.create({
chatDetails: {
ContactId: "the ID of the contact",
ParticipantId: "the ID of the chat participant",
ParticipantToken: "the participant token",
},
type: "CUSTOMER",
options: { region: "us-west-2" },
});
// Triggered when the websocket reconnects
chatSession.onConnectionEstablished(() => {
chatSession.getTranscript({
scanDirection: "BACKWARD",
sortOrder: "ASCENDING",
maxResults: 15,
// nextToken?: nextToken - OPTIONAL, for pagination
})
.then((response) => {
const { initialContactId, nextToken, transcript } = response.data;
// ...
})
.catch(() => {})
});function loadLatestTranscript(args) {
// Documentation: https://github.com/amazon-connect/amazon-connect-chatjs?tab=readme-ov-file#chatsessiongettranscript
return chatSession.getTranscript({
scanDirection: "BACKWARD",
sortOrder: "ASCENDING",
maxResults: 15,
// nextToken?: nextToken - OPTIONAL, for pagination
})
.then((response) => {
const { initialContactId, nextToken, transcript } = response.data;
const exampleMessageObj = transcript[0];
const {
DisplayName,
ParticipantId,
ParticipantRole, // CUSTOMER, AGENT, SUPERVISOR, SYSTEM
Content,
ContentType,
Id,
Type,
AbsoluteTime, // sentTime = new Date(item.AbsoluteTime).getTime() / 1000
MessageMetadata, // { Receipts: [{ RecipientParticipantId: "asdf" }] }
Attachments,
RelatedContactid,
} = exampleMessageObj;
return transcript // TODO - store the new transcript somewhere
})
.catch((err) => {
console.log("CustomerUI", "ChatSession", "transcript fetch error: ", err);
});
} Para ver outro exemplo, veja essa implementação de código aberto em GitHub
Ignorando o CORS ao abrir links de terceiros
Para aumentar a segurança, o widget de comunicação opera em um ambiente sandbox. Como resultado, links de terceiros compartilhados no widget não podem ser abertos.
Solução
Há duas opções para ignorar o CORS para permitir que links de terceiros sejam abertos.
-
(Recomendado)
Atualize o atributo sandbox para permitir a abertura de links em uma nova guia, o que pode ser feito adicionando o seguinte atributo ao trecho de código:
amazon_connect('updateSandboxAttributes', 'allow-scripts allow-same-origin allow-popups allow-downloads allow-top-navigation-by-user-activation')nota
O valor do atributo pode ser atualizado conforme necessário para permitir ações específicas. Este é um exemplo de como permitir a abertura de links em uma nova guia.
-
Remova o atributo sandbox, o que pode ser feito adicionando o seguinte atributo ao trecho de código:
amazon_connect('removeSandboxAttribute', true)