As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Configure visualizações AWS gerenciadas para o espaço de trabalho de um agente no Amazon Connect
Amazon Connect inclui um conjunto de visualizações que você pode adicionar ao espaço de trabalho do seu agente. Consulte o seguinte para obter detalhes sobre como configurar as diferentes visualizações AWS gerenciadas.
- Detail view
-
A Visualização detalhada serve para exibir informações para o atendente e fornecer uma lista de ações que podem ser realizadas. Um caso de uso comum da Visualização detalhada é exibir uma tela pop-up para o atendente no início de uma chamada.
-
As ações nessa visualização podem ser usadas para permitir que um agente continue na próxima etapa de um step-by-step guia ou as ações podem ser usadas para invocar fluxos de trabalho totalmente novos.
-
Seções é o único componente obrigatório. Aqui, você pode configurar o corpo da página que deseja mostrar ao atendente.
-
Componentes opcionais, como o, AttributeBarsão suportados por essa visualização.
Documentação
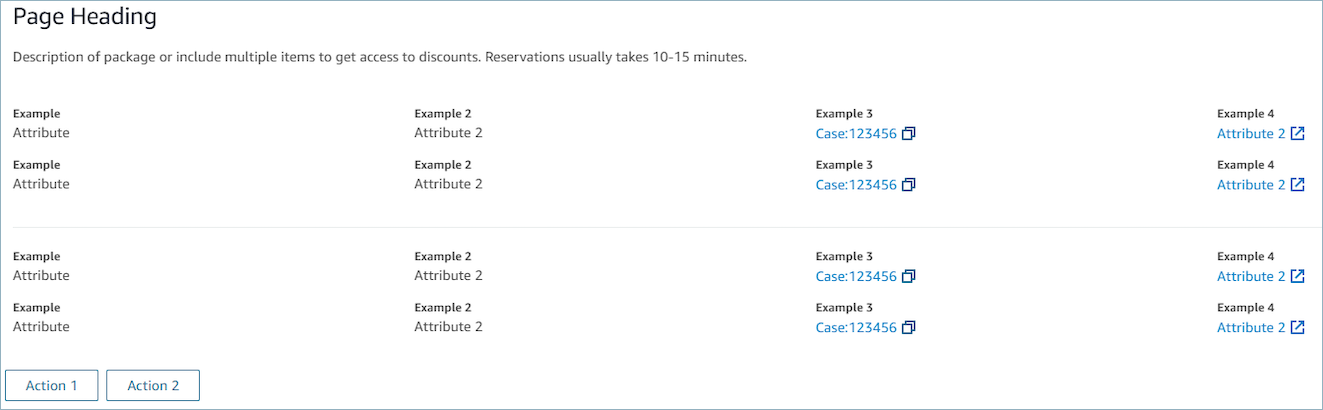
interativa da Visualização detalhada A imagem a seguir mostra um exemplo de Visualização detalhada. Ela tem um título de página, uma descrição e quatro exemplos.

Seções
-
O conteúdo pode ser uma string estática TemplateString ou um par de valores-chave. Pode ser um único ponto de dados ou uma lista. Para ter mais informações, consulte TemplateString
ou AtrributeSection .
AttributeBar (Opcional)
-
Opcional. Se fornecido, exibirá a barra de atributos na parte superior da visualização.
-
É uma lista de objetos com propriedades obrigatórias, rótulo, valor e propriedades opcionais LinkTypeResourceId, copiável e URL. Para obter mais informações, consulte Atributo
. -
LinkTypepode ser externo ou conectar um aplicativo, como estojo.
-
Quando é externo, o usuário pode navegar até uma nova página do navegador, que é configurada com Url.
-
Quando for o caso, o usuário pode navegar até um novo detalhe do caso no espaço de trabalho do Agente, configurado com ResourceId.
-
-
Copiável permite que os usuários copiem o ResourceId escolhendo-o com seu dispositivo de entrada.
-
Voltar (opcional)
-
Opcional, mas obrigatório se nenhuma ação for incluída. Se fornecido, exibirá o link de navegação para voltar.
-
É um objeto com um Label que controlará o que é exibido no texto do link.
Título (opcional)
-
Opcional. Se fornecido, exibirá o texto como título.
Descrição (opcional)
-
Opcional. Se fornecido, exibirá o texto descritivo abaixo do título.
Ações (opcional)
-
Opcional. Se fornecido, exibirá uma lista de ações na parte inferior da página.
Exemplo de entrada
{ "AttributeBar": [ {"Label": "Example", "Value": "Attribute"}, { "Label": "Example 2", "Value": "Attribute 3", "LinkType": "case", "ResourceId": "123456", "Copyable": true } ], "Back": { "Label": "Back" }, "Heading": "Hello world", "Description": "This view is showing off the wonders of a detail page", "Sections": [{ "TemplateString": "This is an intro paragraph" }, "abc"], "Actions": ["Do thing!", "Update thing 2!"], }Exemplo de saída
{ Action: "ActionSelected", ViewResultData: { actionName: "Action 2" } } -
- List view
-
A Exibição em lista serve para exibir informações como uma lista de itens com títulos e descrições. Os itens também podem funcionar como links com ações anexadas. Ela também é compatível com a navegação padrão para voltar e o cabeçalho de contexto persistente (opcional).
Documentação
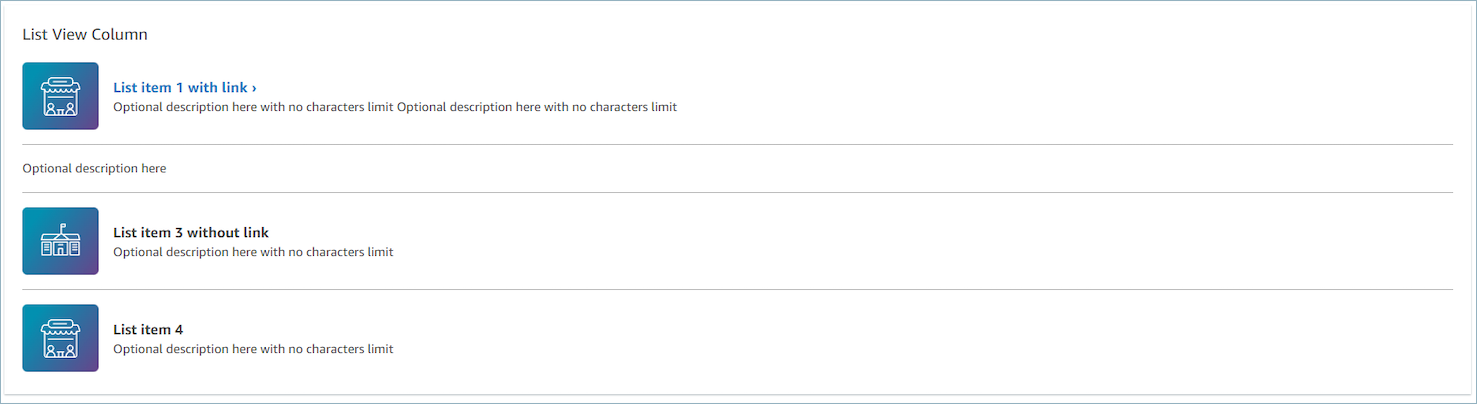
interativa da Exibição em lista A imagem a seguir mostra um exemplo de Exibição em lista. Ela tem uma coluna com três itens.

Itens
-
Obrigatório; exibirá esses itens como uma lista.
-
Cada item pode ter um título, descrição, ícone e ID.
-
Todas as propriedades são opcionais.
-
Quando o ID for definido, a saída incluirá o valor como parte da saída.
-
AttributeBar (Opcional)
-
Opcional. Se fornecido, exibirá a barra de atributos na parte superior da visualização.
-
É uma lista de objetos com propriedades obrigatórias, rótulo, valor e propriedades opcionais LinkTypeResourceId, copiável e URL. Para obter mais informações, consulte Atributo
. -
LinkTypepode ser externo ou conectar um aplicativo, como estojo.
-
Quando é externo, o usuário pode navegar até uma nova página do navegador, que é configurada com Url.
-
Quando for o caso, o usuário pode navegar até um novo detalhe do caso no espaço de trabalho do Agente, configurado com ResourceId.
-
-
Copiável permite que os usuários copiem o ResourceId escolhendo-o com seu dispositivo de entrada.
-
Voltar (opcional)
-
Opcional, mas obrigatório se nenhuma ação for incluída. Se fornecido, exibirá o link de navegação para voltar.
-
É um objeto com um Label que controlará o que é exibido no texto do link.
Título (opcional)
-
Opcional. Se fornecido, exibirá o texto como título.
SubHeading (Opcional)
-
Opcional. Se fornecido, exibirá o texto como título da lista.
Exemplo de dados de entrada
{ "AttributeBar": [ { "Label": "Example", "Value": "Attribute" }, { "Label": "Example 2", "Value": "Attribute 2" }, { "Label": "Example 2", "Value": "Attribute 3", "LinkType": "external", "Url": "https://www.amzon.com" } ], "Back": { "Label": "Back" }, "Heading": "José may be contacting about...", "SubHeading": "Optional List Title", "Items": [ { "Heading": "List item with link", "Description": "Optional description here with no characters limit. We can just wrap the text.", "Icon": "School", "Id": "Select_Car" }, { "Heading": "List item not a link", "Icon": "School", "Description": "Optional description here with no characters limit." }, { "Heading": "List item not a link and no image", "Description": "Optional description here with no characters limit." }, { "Heading": "List item no image and with link", "Description": "Optional description here with no characters limit." } ] }Exemplo de dados de entrada
{ Action: "ActionSelected", ViewResultData: { actionName: "Select_Car" } } -
- Form view
-
A Visualização de formulário permite que você forneça aos atendentes campos de entrada para coletar os dados necessários e enviar dados aos sistemas de back-end. Essa visualização consiste em várias Seções com um estilo de Seção predefinido com um cabeçalho. O corpo consiste em vários campos de entrada organizados em um formato de layout de coluna ou grade.
Documentação
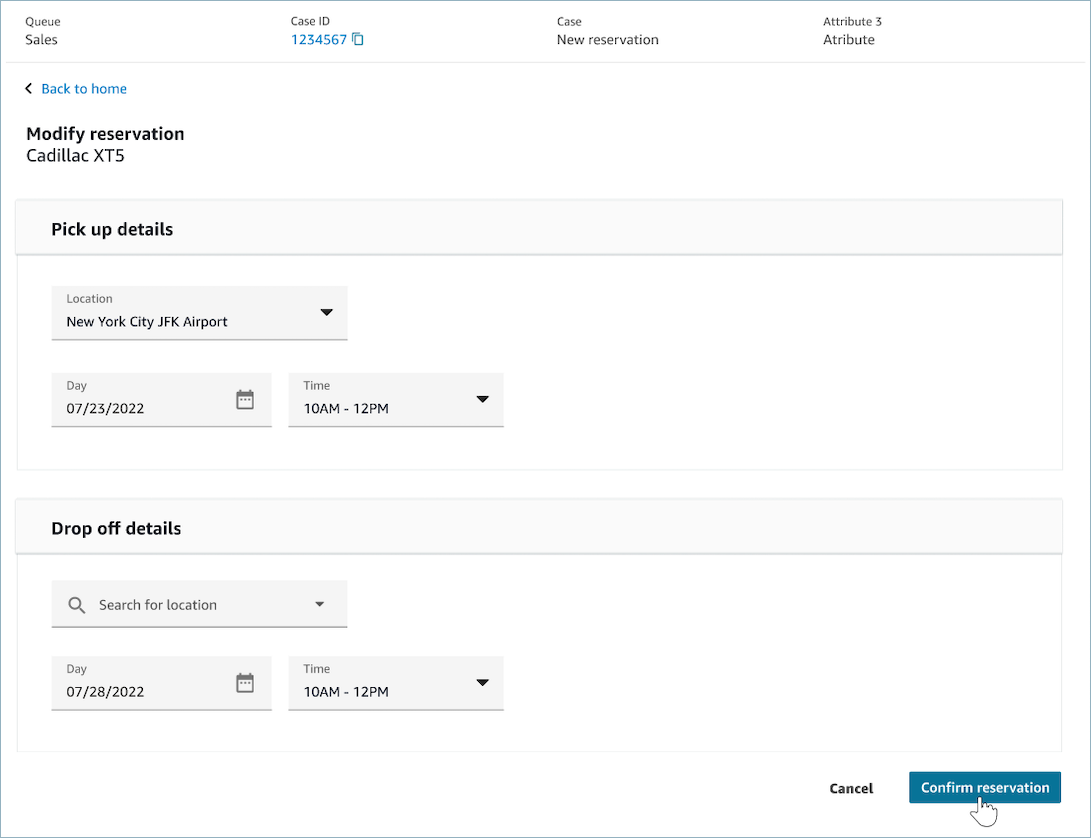
interativa da Visualização de formulário A imagem a seguir mostra um exemplo de visualização de formulário para uma reserva de aluguel de carro. Ela tem campos de local e data.

Seções
-
Local na Visualização de formulário onde os campos de entrada e os campos de exibição estão localizados.
-
SectionProps
-
Cabeçalho
-
Título da seção
-
-
Tipo
-
Tipo da seção
-
FormSection (formulários que manipulam a entrada do usuário) ou DataSection (exibindo uma lista de rótulos e valores)
-
-
Itens
-
Lista de dados com base no tipo. Quando
TypeforDataSection, os dados devem ser atributos. SeTypeforFormSection, os dados deverão ser componentes do formulário.
-
-
isEditable
-
Mostra o botão de edição no cabeçalho quando ele é fornecido quando o tipo de seção é
DataSection. -
Booliano
-
-
Assistente (opcional)
-
Exiba ProgressTrackerno lado esquerdo da exibição.
-
Cada item pode ter um título, uma descrição e um opcional.
-
O título é obrigatório
-
Voltar (opcional)
-
É um objeto ou uma string com um rótulo que controlará o que é exibido no texto do link.
Próximo (opcional)
-
Essa ação é usada quando a etapa não é a última.
-
É um objeto (FormActionProps) ou string. Para obter mais informações, consulte FormActionProps
.
Cancelar (opcional)
-
Essa ação é usada quando a etapa não é a primeira.
-
É um objeto (FormActionProps) ou string. Para obter mais informações, consulte FormActionProps
.
Anterior (opcional)
-
Essa ação é usada quando a etapa não é a primeira.
-
É um objeto (FormActionProps) ou string. Para obter mais informações, consulte FormActionProps
.
Editar (opcional)
-
Essa ação é exibida quando o tipo de seção é
DataSection. -
É um objeto (FormActionProps) ou string. Para obter mais informações, consulte FormActionProps
.
AttributeBar (Opcional)
-
Opcional. Se fornecido, exibirá a barra de atributos na parte superior da visualização.
-
É uma lista de objetos com propriedades obrigatórias, rótulo, valor e propriedades opcionais LinkTypeResourceId, copiável e URL. Para obter mais informações, consulte Atributo
. -
LinkTypepode ser externo ou conectar um aplicativo, como estojo.
-
Quando é externo, o usuário pode navegar até uma nova página do navegador, que é configurada com Url.
-
Quando for o caso, o usuário pode navegar até um novo detalhe do caso no espaço de trabalho do Agente, configurado com ResourceId.
-
-
Copiável permite que os usuários copiem o ResourceId escolhendo-o com seu dispositivo de entrada.
-
Título (opcional)
-
String exibida como título da página.
SubHeading (Opcional)
-
Mensagem secundária para a página.
ErrorText (Opcional)
-
Opcional, mostra mensagens de erro do lado do servidor.
-
ErrorProps; Sequência
Exemplo de dados de entrada
{ "AttributeBar": [{ "Label": "Queue", "Value": "Sales" }, { "Label": "Case ID", "Value": "1234567" }, { "Label": "Case", "Value": "New reservation" }, { "Label": "Attribute 3", "Value": "Attribute" } ], "Back": { "Label": "Back Home" }, "Next": { "Label": "Confirm Reservation", "Details": { "endpoint": "awesomecustomer.com/submit", } }, "Cancel": { "Label": "Cancel" }, "Heading": "Modify Reservation", "SubHeading": "Cadillac XT5", "ErrorText": { "Header": "Modify reservation failed", "Content": "Internal Server Error, please try again" }, "Sections": [{ "_id": "pickup", "Type": "FormSection", "Heading": "Pickup Details", "Items": [{ "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "12", "xs": "6" } }] }, "Items": [{ "Type": "FormInput", "Fluid": true, "InputType": "text", "Label": "Location", "Name": "pickup-location", "DefaultValue": "Seattle" }] }, { "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "6", "xs": "4" } }, { "colspan": { "default": "6", "xs": "4" } }] }, "Items": [{ "Label": "Day", "Type": "DatePicker", "Fluid": true, "DefaultValue": "2022-10-10", "Name": "pickup-day" }, { "Label": "Time", "Type": "TimeInput", "Fluid": true, "DefaultValue": "13:00", "Name": "pickup-time" }] }] }, { "_id": "dropoff", "Heading": "Drop off details", "Type": "FormSection", "Items": [{ "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "12", "xs": "6" } }] }, "Items": [{ "Label": "Location", "Type": "FormInput", "Fluid": true, "DefaultValue": "Lynnwood", "Name": "dropoff-location" }] }, { "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "6", "xs": "4" } }, { "colspan": { "default": "6", "xs": "4" } }] }, "Items": [{ "Label": "Day", "Type": "DatePicker", "Fluid": true, "DefaultValue": "2022-10-15", "Name": "dropoff-day" }, { "Label": "Time", "Type": "TimeInput", "Fluid": true, "DefaultValue": "01:00", "Name": "dropoff-time" }] }] }] }Exemplo de dados de entrada
{ Action: "Submit", ViewResultData: { FormData: { "dropoff-day": "2022-10-15", "dropoff-location": "Lynnwood", "dropoff-time": "01:00", "pickup-day": "2022-10-10", "pickup-location": "Seattle", "pickup-time": "13:00" }, StepName:"Pickup and drop off" } } -
- Confirmation view
-
A Visualização de confirmação é uma página que será exibida aos usuários após o envio de um formulário ou a conclusão de uma ação. Neste modelo predefinido, você pode fornecer um resumo do que aconteceu, as próximas etapas e as solicitações. A Visualização de confirmação oferece comporta uma barra de atributos persistente, um ícone/imagem, título e subtítulo, além de um botão de navegação para voltar à página inicial.
Documentação
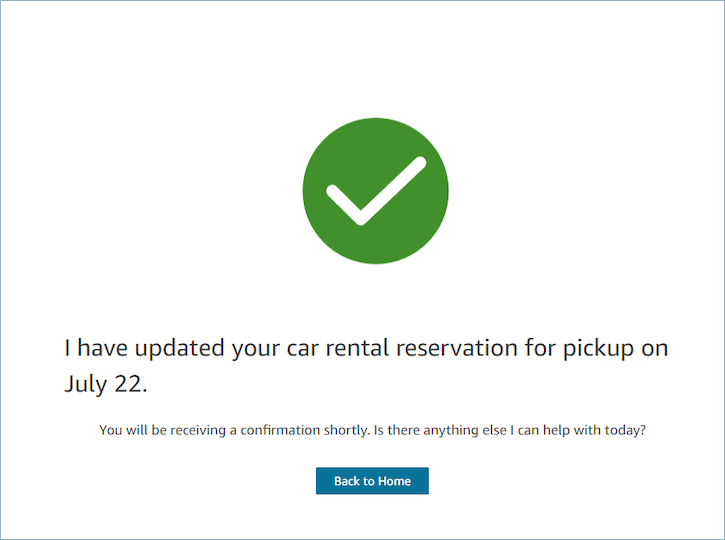
interativa da Visualização de confirmação A imagem a seguir mostra um exemplo de uma confirmação.

Próximo
-
Obrigatório.
-
Botão de ação para avançar
-
Rótulo: rótulo de string do botão de navegação.
-
AttributeBar (Opcional)
-
Opcional. Se fornecido, exibirá a barra de atributos na parte superior da visualização.
-
É uma lista de objetos com propriedades obrigatórias, rótulo, valor e propriedades opcionais LinkTypeResourceId, copiável e URL. Para obter mais informações, consulte Atributo
. -
LinkTypepode ser externo ou conectar um aplicativo, como estojo.
-
Quando é externo, o usuário pode navegar até uma nova página do navegador, que é configurada com Url.
-
Quando for o caso, o usuário pode navegar até um novo detalhe do caso no espaço de trabalho do Agente, configurado com ResourceId.
-
-
Copiável permite que os usuários copiem o ResourceId escolhendo-o com seu dispositivo de entrada.
-
Título (opcional)
-
String exibida como título da página.
SubHeading (Opcional)
-
Mensagem secundária para a página.
Gráfico (opcional)
-
Exibe uma imagem
-
Objeto com a seguinte chave:
-
Incluir: booleano, se isso for verdade, o gráfico será incluído na página.
-
Exemplo de dados de entrada
{ "AttributeBar": [ { "Label": "Attribute1", "Value": "Value1" }, { "Label": "Attribute2", "Value": "Value2" }, { "Label": "Attribute3", "Value": "Amazon", "LinkType": "external", "Url": "https://www.amzon.com" } ], "Next": { "Label": "Go Home" }, "Graphic": { "Include": true }, "Heading": "I have updated your car rental reservation for pickup on July 22.", "SubHeading": "You will be receiving a confirmation shortly. Is there anything else I can help with today?", }Exemplo de dados de entrada
{ "Action": "Next", "ViewResultData": { "Label": "Go Home" } } -
- Cards view
-
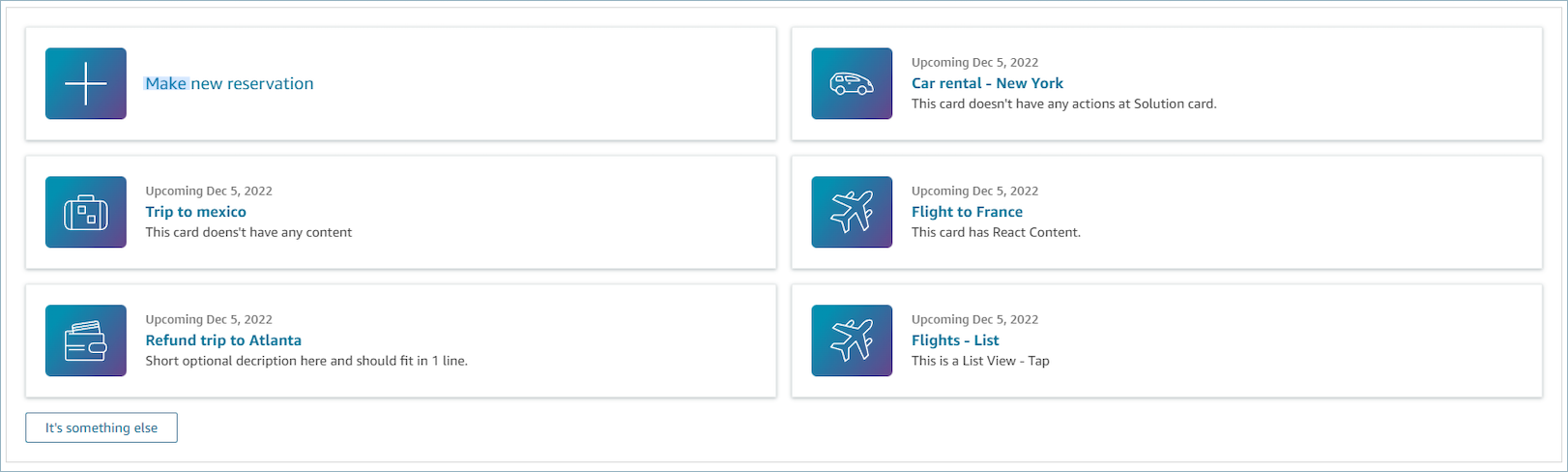
A Visualização de cartões permite que você oriente o atendente, apresentando-lhe uma lista de tópicos para escolher assim que ele aceitar o contato.
Documentação
interativa da Visualização de cartões Apresente cartões aos atendentes. A imagem a seguir mostra um exemplo de seis cartões que são apresentados ao atendente: um para fazer uma nova reserva e os outros para analisar as reservas para viagens futuras.

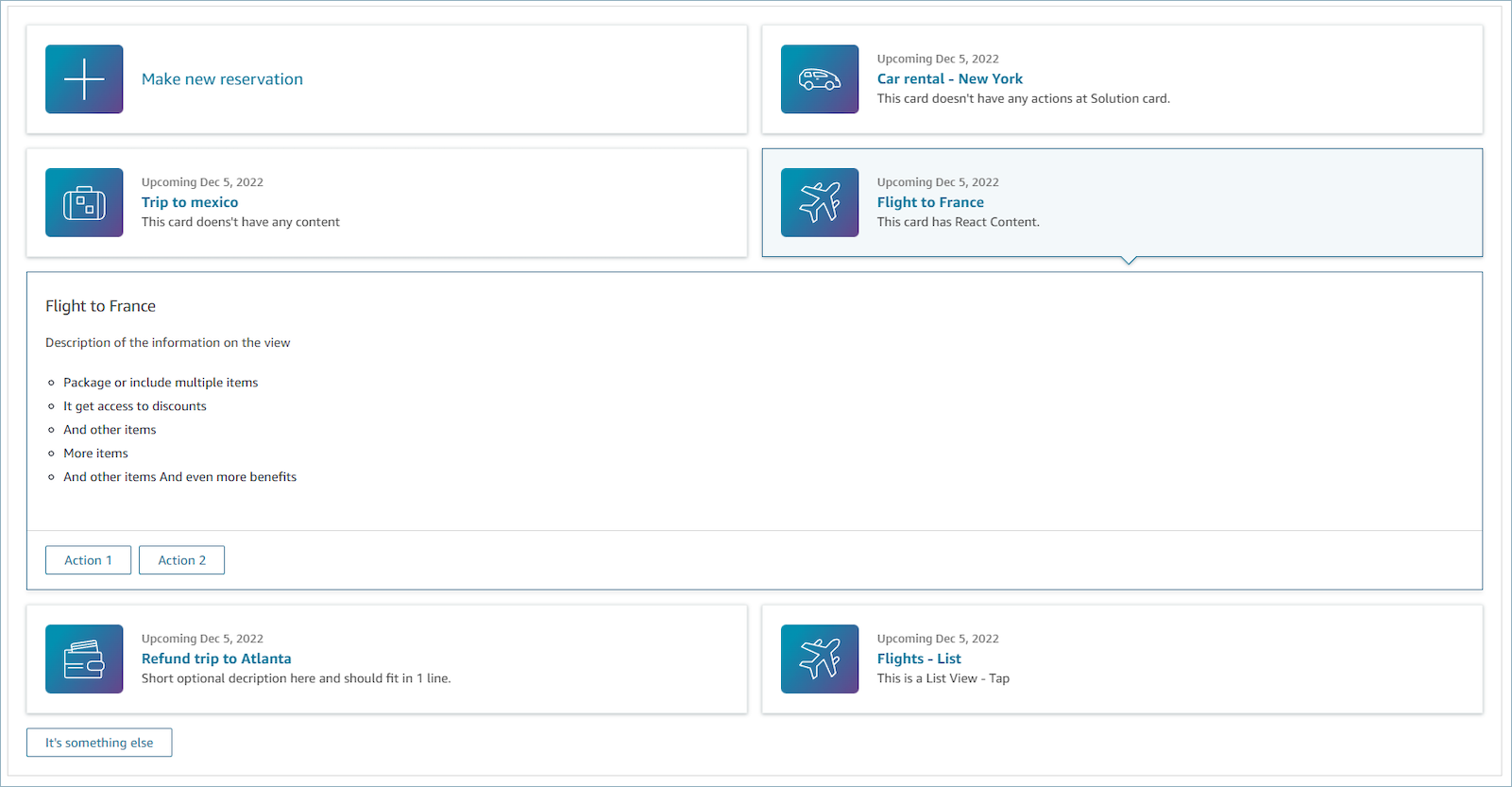
Quando os atendentes escolhem um cartão, mais informações são reveladas. A imagem a seguir mostra um cartão aberto que exibe detalhes de uma reserva.

Seções
-
É uma lista de objetos com resumo e detalhes. Ela deve ser fornecida para criar o cartão e o detalhe.
-
Consiste em resumo e detalhes. Para obter mais informações, consulte Resumo e detalhes
.
AttributeBar (Opcional)
-
Opcional. Se fornecido, exibirá a barra de atributos na parte superior da visualização.
-
É uma lista de objetos com propriedades obrigatórias, rótulo, valor e propriedades opcionais LinkTypeResourceId, copiável e URL. Para obter mais informações, consulte Atributo
. -
LinkTypepode ser externo ou conectar um aplicativo, como estojo.
-
Quando é externo, o usuário pode navegar até uma nova página do navegador, que é configurada com Url.
-
Quando for o caso, o usuário pode navegar até um novo detalhe do caso no espaço de trabalho do Agente, configurado com ResourceId.
-
-
Copiável permite que os usuários copiem o ResourceId escolhendo-o com seu dispositivo de entrada.
-
Título (opcional)
-
String exibida como título da página
Voltar (opcional)
-
É um objeto ou uma string com um rótulo que controlará o que é exibido no texto do link. Para obter mais informações, consulte ActionProps
.
NoMatchFound (Opcional)
-
É uma string exibida para um botão que está abaixo de Cartões. Para ter mais informações, consulte ActionProps
.
Exemplo de dados de entrada
{ "AttributeBar": [{ "Label": "Queue", "Value": "Sales" }, { "Label": "Case ID", "Value": "1234567" }, { "Label": "Case", "Value": "New reservation" }, { "Label": "Attribute 3", "Value": "Attribute" } ], "Back": { "Label": "Back" }, "Heading": "Customer may be contacting about...", "Cards": [{ "Summary": { "Id": "lost_luggage", "Icon": "plus", "Heading": "Lost luggage claim" }, "Detail": { "Heading": "Lost luggage claim", "Description": "Use this flow for customers that have lost their luggage and need to fill a claim in order to get reimbursement. This workflow usually takes 5-8 minutes", "Sections": { "TemplateString": "<TextContent>Steps:<ol><li>Customer provides incident information</li><li>Customer provides receipts and agrees with amount</li><li>Customer receives reimbursement</li></ol></TextContent>" }, "Actions": [ "Start a new claim", "Something else" ] } }, { "Summary": { "Id": "car_rental", "Icon": "Car Side View", "Heading": "Car rental - New York", "Status": "Upcoming Sept 17, 2022" }, "Detail": { "Heading": "Car rental - New York", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "trip_reservation", "Icon": "Suitcase", "Heading": "Trip to Mexico", "Status": "Upcoming Aug 15, 2022", "Description": "Flying from New York to Cancun, Mexico" }, "Detail": { "Heading": "Trip to Mexico", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "fligh_reservation", "Icon": "Airplane", "Heading": "Flight to France", "Status": "Upcoming Dec 5, 2022", "Description": "Flying from Miami to Paris, France" }, "Detail": { "Heading": "Flight to France", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "flight_refund", "Icon": "Wallet Closed", "Heading": "Refund flight to Atlanta", "Status": "Refunded July 10, 2022" }, "Detail": { "Heading": "Refund trip to Atlanta", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "book_experience", "Icon": "Hot Air Balloon", "Heading": "Book an experience", "Description": "Top experience for european travellers" }, "Detail": { "Heading": "Book an experience", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }], "NoMatchFound": { "Label": "Can't find match?" } }Exemplo de dados de entrada
{ Action: "ActionSelected", ViewResultData: { actionName: "Update the trip" } } -