本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
创建由无服务器APIs支持的通用发布/订阅 WebSockets AWS AppSync
有些应用程序只要求客户收听特定频道或主题的简单 WebSocket APIs功能。没有特定形状或强类型要求的通用JSON数据可以以纯粹而简单的发布-订阅(pub/sub)模式推送给收听其中一个频道的客户端。
通过在 AWS AppSync 后端和客户端自动生成 GraphQL 代码,可以在几分钟内实现简单的 pub/sub,几乎没 WebSocket APIs有 GraphQL 知识。API
创建和配置 pub-sub APIs
首先,执行以下操作:
-
登录 AWS Management Console 并打开AppSync 控制台
。 -
在控制面板中,选择创建API。
-
-
在下一个屏幕上,选择创建实时 API,然后选择下一步。
-
为您的发布/ API 订阅输入一个友好的名称。
-
您可以启用私有API功能,但我们建议暂时将其关闭。选择下一步。
-
您可以选择使用自动生成有效的发布/订阅。API WebSockets我们建议暂时也关闭该功能。选择下一步。
-
选择 “创建”,API然后等待几分钟。API将在您的账户中创建一个新的预配置 AWS AppSync 发布/订阅。 AWS
API用户内置 AWS AppSync的本地解析器(有关使用本地解析器的更多信息,请参阅《AWS AppSync 开发者指南》中的教程:本地解析器)来管理多个临时发布/订阅频道和 WebSocket 连接,它仅根据频道名称自动向订阅的客户端传送和筛选数据。API使用API密钥对呼叫进行授权。
部署完成后,您将看到几个额外的步骤,用于生成客户端代码并将其与您的客户端应用程序集成。API本指南使用一个简单的 React Web 应用程序,以提供如何快速集成客户端的示例。
-
首先在本地计算机NPM
上使用以下方法创建一个样板 React 应用程序: $ npx create-react-app mypubsub-app $ cd mypubsub-app注意
此示例使用 Amplify 库
将客户端连接到后端。API但是,无需在本地创建 Amplify CLI 项目。虽然 React 是该示例中选择的客户端,但 Amplify 库还支持 iOS、Android 和 Flutter 客户端,并在这些不同的运行时系统中提供相同的功能。支持的Amplify客户端提供了简单的抽象,只需几行代码即可与Gr AWS AppSync aphQL API 后端进行交互,包括与实时协议完全兼容的内置 WebSocket功能:AWS AppSync WebSocket $ npm install @aws-amplify/api -
在 AWS AppSync 控制台中,选择 “下载” JavaScript,下载包含API配置详细信息和生成的 GraphQL 操作代码的单个文件。
-
将下载的文件复制到 React 项目中的
/src文件夹。 -
接下来,将现有的样板
src/App.js文件内容替换为控制台中提供的示例客户端代码。 -
使用以下命令在本地启动该应用程序:
$ npm start -
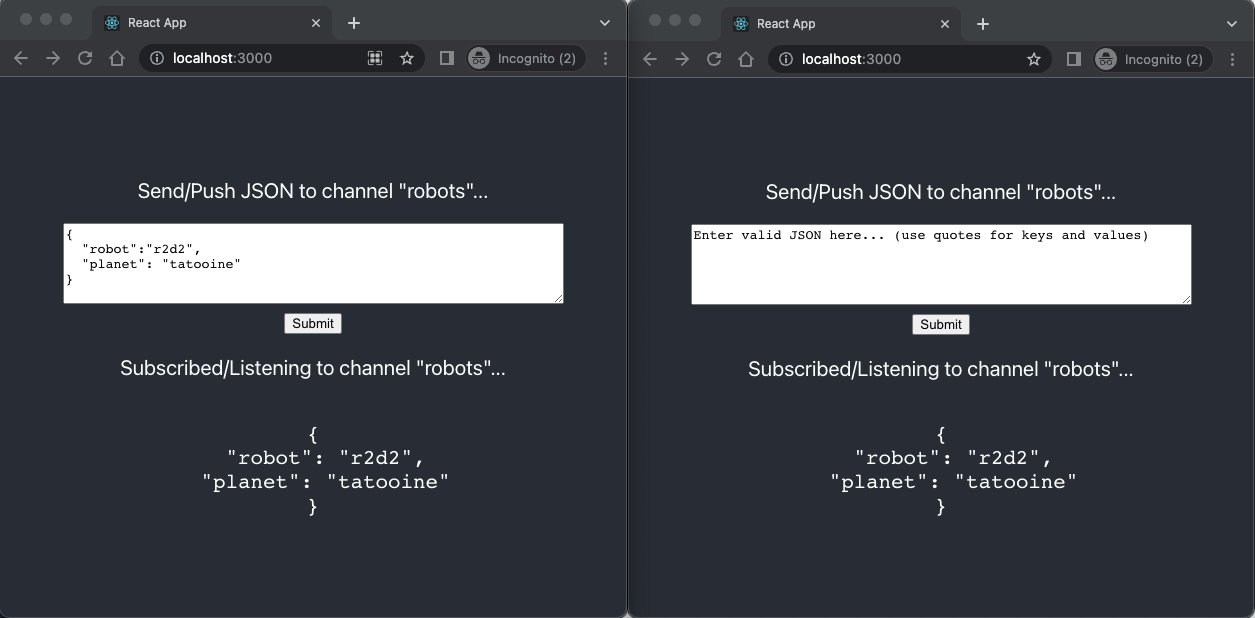
要测试实时数据的发送和接收,请打开两个浏览器窗口并访问
localhost:3000。 示例应用程序配置为将通用JSON数据发送到名为的硬编码频道robots. -
在其中一个浏览器窗口中,在文本框中输入以下 JSON blob,然后单击 “提交”:
{ "robot":"r2d2", "planet": "tatooine" }
两个浏览器实例都订阅了 robots 实时传送并接收发布的数据,这些数据显示在 Web 应用程序的底部:

所有必要的 GraphQL API 代码,包括架构、解析器和操作,都将自动生成,以启用通用 pub/sub 用例。在后端,数据通过 GraphQL 突变发布到 AWS AppSync的实时端点,如下所示:
mutation PublishData { publish(data: "{\"msg\": \"hello world!\"}", name: "channel") { data name } }
订阅者通过相关的 GraphQL 订阅访问发送到特定临时通道的发布数据:
subscription SubscribeToData { subscribe(name:"channel") { name data } }
在现有应用程序中实现 pub-APIs sub
如果您只需要在现有应用程序中实现实时功能,则可以轻松地将这种通用的发布/订阅API配置集成到任何应用程序或API技术中。尽管使用单个API端点通过GraphQL在单个网络调用中安全地访问、操作和合并来自一个或多个数据源的数据有其优势,但无需为了利用的实时功能而从头开始转换或重建REST基于现有的应用程序。 AWS AppSync例如,您可以将现有CRUD工作负载放在单独的API终端节点中,客户端仅pub/sub API for real-time and pub/sub出于通用目的从现有应用程序发送和接收消息或事件。