本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
在 Amazon Connect 中为代理的工作空间设置 AWS 托管视图
Amazon Connect 包括一组视图,您可以添加代理的工作区。有关如何配置不同 AWS 托管视图的详细信息,请参阅以下内容。
- Detail view
-
详细信息视图用于向座席显示信息,并为其提供他们可以采取的操作的列表。详细信息视图的一个常见用例是在呼叫开始时向座席显示屏幕弹出窗口。
-
此视图中的操作可用于让代理继续执行 step-by-step指南中的下一步,也可以使用这些操作来调用全新的工作流程。
-
Sections 是唯一必需的组件。在这里,您可以配置要向座席显示的页面正文。
-
此视图支持诸如之AttributeBar类的可选组件。
详细信息视图的交互式文档
下图显示了一个详细信息视图示例。它包含页面标题、描述和四个示例。

Sections
-
内容可以是静态字符串、 TemplateString 或键值对。它可以是单个数据点或列表。有关更多信息,请参阅 TemplateString
或 AtrributeSection 。
AttributeBar (可选)
-
可选,如果提供,将在视图的顶部显示属性栏。
-
是具有必需属性、标签、值和可选属性LinkTypeResourceId、可复制和 Ur l 的对象列表。有关更多信息,请参阅属性
。 -
LinkType可以是外部的,也可以连接诸如案例之类的应用程序。
-
当它位于外部 时,用户可以导航到配置有 Url 的新浏览器页面。
-
在这种情况下,用户可以在座席工作区中导航到新的案例详细信息,该工作区配置为 ResourceId。
-
-
Copyable 允许用户 ResourceId 通过在输入设备上进行选择来复制。
-
Back(可选)
-
可选,但如果不包括任何操作,则为必填项。如果提供,将显示返回导航链接。
-
是一个带有标签的对象,它将控制链接文本中显示的内容。
Heading(可选)
-
可选,如果提供,将显示文本作为标题。
Description(可选)
-
可选,如果提供,将在标题下显示描述文本。
Actions(可选)
-
可选。如果提供,将在页面下显示操作列表。
输入示例
{ "AttributeBar": [ {"Label": "Example", "Value": "Attribute"}, { "Label": "Example 2", "Value": "Attribute 3", "LinkType": "case", "ResourceId": "123456", "Copyable": true } ], "Back": { "Label": "Back" }, "Heading": "Hello world", "Description": "This view is showing off the wonders of a detail page", "Sections": [{ "TemplateString": "This is an intro paragraph" }, "abc"], "Actions": ["Do thing!", "Update thing 2!"], }输出示例
{ Action: "ActionSelected", ViewResultData: { actionName: "Action 2" } } -
- List view
-
列表视图用于将信息显示为带有标题和描述的项目列表。项目也可以充当附有操作的链接。它还可以选择支持标准返回导航和持久上下文标题。
列表视图的交互式文档
下图显示了一个列表视图的示例。它有一列,里面包含三个项目。

Items
-
必填项,会将这些项目显示为列表。
-
每个项目可能有标题、描述、图标和 ID。
-
所有其他属性均为可选。
-
定义 ID 后,输出将包括该值作为输出的一部分。
-
AttributeBar (可选)
-
可选,如果提供,将在视图的顶部显示属性栏。
-
是具有必需属性、标签、值和可选属性LinkTypeResourceId、可复制和 Ur l 的对象列表。有关更多信息,请参阅属性
。 -
LinkType可以是外部的,也可以连接诸如案例之类的应用程序。
-
当它位于外部 时,用户可以导航到配置有 Url 的新浏览器页面。
-
在这种情况下,用户可以在座席工作区中导航到新的案例详细信息,该工作区配置为 ResourceId。
-
-
Copyable 允许用户 ResourceId 通过在输入设备上进行选择来复制。
-
Back(可选)
-
可选,但如果不包括任何操作,则为必填项。如果提供,将显示返回导航链接。
-
是一个带有标签的对象,它将控制链接文本中显示的内容。
Heading(可选)
-
可选,如果提供,将显示文本作为标题。
SubHeading (可选)
-
可选,如果提供,将显示文本作为列表标题。
输入数据示例
{ "AttributeBar": [ { "Label": "Example", "Value": "Attribute" }, { "Label": "Example 2", "Value": "Attribute 2" }, { "Label": "Example 2", "Value": "Attribute 3", "LinkType": "external", "Url": "https://www.amzon.com" } ], "Back": { "Label": "Back" }, "Heading": "José may be contacting about...", "SubHeading": "Optional List Title", "Items": [ { "Heading": "List item with link", "Description": "Optional description here with no characters limit. We can just wrap the text.", "Icon": "School", "Id": "Select_Car" }, { "Heading": "List item not a link", "Icon": "School", "Description": "Optional description here with no characters limit." }, { "Heading": "List item not a link and no image", "Description": "Optional description here with no characters limit." }, { "Heading": "List item no image and with link", "Description": "Optional description here with no characters limit." } ] }输出数据示例
{ Action: "ActionSelected", ViewResultData: { actionName: "Select_Car" } } -
- Form view
-
表单视图允许您为座席提供输入字段,以收集所需的数据并将数据提交到后端系统。此视图由多个 Sections 组成,包含预定义 Section 样式,并带有标题。正文由按列或网格布局格式排列的各种输入字段组成。
表单视图的交互式文档
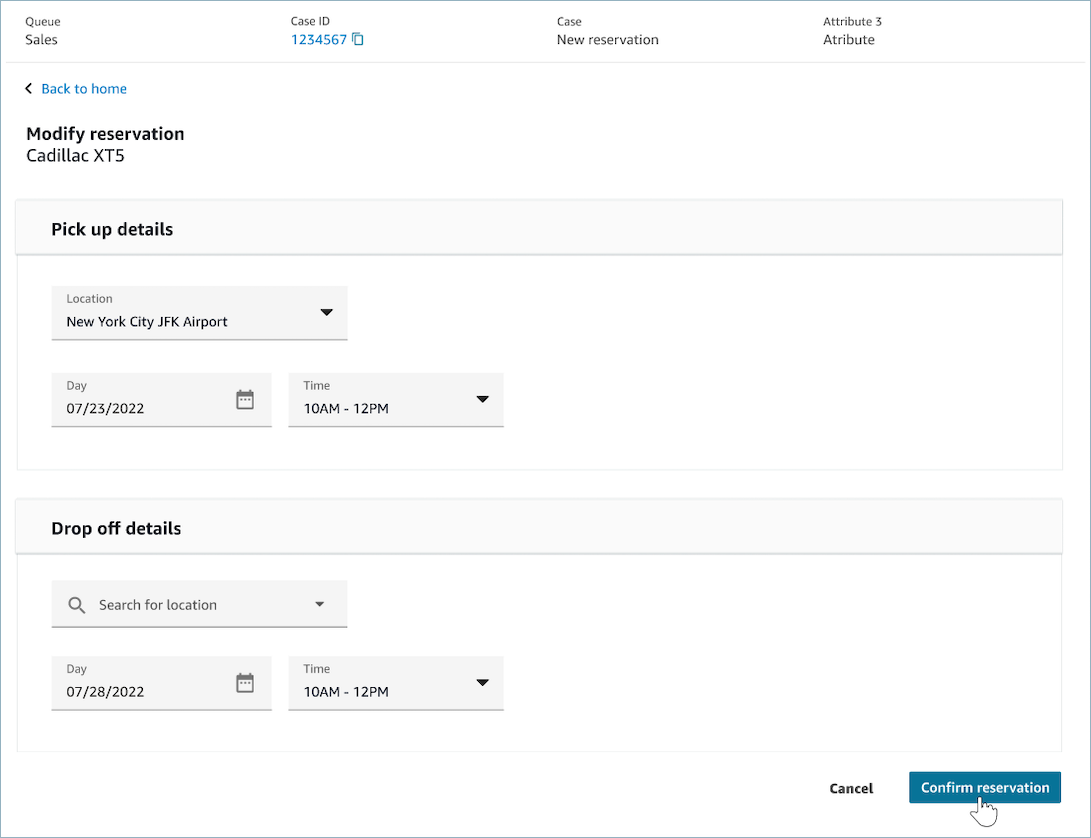
下图显示了有关汽车租赁预订的表单视图示例。其中包含位置和日期字段。

Sections
-
表单视图中输入字段和显示字段所在的位置。
-
SectionProps
-
Heading
-
节的标题
-
-
类型
-
节的类型
-
FormSection (处理用户输入的表单)或 DataSection (显示标签和值的列表)
-
-
Items
-
基于类型的数据列表。如果
Type为DataSection,则数据应该是属性。如果Type为FormSection,则数据应该是表单组件。
-
-
isEditable
-
当节类型为
DataSection时,在标题处显示编辑按钮。 -
布尔值
-
-
Wizard(可选)
-
显示ProgressTracker在视图的左侧。
-
每个项目可能都包含标题、描述和可选。
-
标题为必填项
-
Back(可选)
-
是一个带有标签的对象或字符串,它将控制链接文本中显示的内容。
Next(可选)
-
当步骤不是最后一步时,将使用此操作。
-
是对象 (FormActionProps) 或字符串。有关更多信息,请参阅 FormActionProps
。
Cancel(可选)
-
当步骤不是第一步时,将使用此操作。
-
是对象 (FormActionProps) 或字符串。有关更多信息,请参阅 FormActionProps
。
Previous(可选)
-
当步骤不是第一步时,将使用此操作。
-
是对象 (FormActionProps) 或字符串。有关更多信息,请参阅 FormActionProps
。
Edit(可选)
-
当节类型为
DataSection时,会显示此操作。 -
是对象 (FormActionProps) 或字符串。有关更多信息,请参阅 FormActionProps
。
AttributeBar (可选)
-
可选,如果提供,将在视图的顶部显示属性栏。
-
是具有必需属性、标签、值和可选属性LinkTypeResourceId、可复制和 Ur l 的对象列表。有关更多信息,请参阅属性
。 -
LinkType可以是外部的,也可以连接诸如案例之类的应用程序。
-
当它位于外部 时,用户可以导航到配置有 Url 的新浏览器页面。
-
在这种情况下,用户可以在座席工作区中导航到新的案例详细信息,该工作区配置为 ResourceId。
-
-
Copyable 允许用户 ResourceId 通过在输入设备上进行选择来复制。
-
Heading(可选)
-
显示为页面标题的字符串。
SubHeading (可选)
-
该页面的次要消息。
ErrorText (可选)
-
可选,显示服务器端错误消息。
-
ErrorProps; 字符串
输入数据示例
{ "AttributeBar": [{ "Label": "Queue", "Value": "Sales" }, { "Label": "Case ID", "Value": "1234567" }, { "Label": "Case", "Value": "New reservation" }, { "Label": "Attribute 3", "Value": "Attribute" } ], "Back": { "Label": "Back Home" }, "Next": { "Label": "Confirm Reservation", "Details": { "endpoint": "awesomecustomer.com/submit", } }, "Cancel": { "Label": "Cancel" }, "Heading": "Modify Reservation", "SubHeading": "Cadillac XT5", "ErrorText": { "Header": "Modify reservation failed", "Content": "Internal Server Error, please try again" }, "Sections": [{ "_id": "pickup", "Type": "FormSection", "Heading": "Pickup Details", "Items": [{ "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "12", "xs": "6" } }] }, "Items": [{ "Type": "FormInput", "Fluid": true, "InputType": "text", "Label": "Location", "Name": "pickup-location", "DefaultValue": "Seattle" }] }, { "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "6", "xs": "4" } }, { "colspan": { "default": "6", "xs": "4" } }] }, "Items": [{ "Label": "Day", "Type": "DatePicker", "Fluid": true, "DefaultValue": "2022-10-10", "Name": "pickup-day" }, { "Label": "Time", "Type": "TimeInput", "Fluid": true, "DefaultValue": "13:00", "Name": "pickup-time" }] }] }, { "_id": "dropoff", "Heading": "Drop off details", "Type": "FormSection", "Items": [{ "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "12", "xs": "6" } }] }, "Items": [{ "Label": "Location", "Type": "FormInput", "Fluid": true, "DefaultValue": "Lynnwood", "Name": "dropoff-location" }] }, { "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "6", "xs": "4" } }, { "colspan": { "default": "6", "xs": "4" } }] }, "Items": [{ "Label": "Day", "Type": "DatePicker", "Fluid": true, "DefaultValue": "2022-10-15", "Name": "dropoff-day" }, { "Label": "Time", "Type": "TimeInput", "Fluid": true, "DefaultValue": "01:00", "Name": "dropoff-time" }] }] }] }输出数据示例
{ Action: "Submit", ViewResultData: { FormData: { "dropoff-day": "2022-10-15", "dropoff-location": "Lynnwood", "dropoff-time": "01:00", "pickup-day": "2022-10-10", "pickup-location": "Seattle", "pickup-time": "13:00" }, StepName:"Pickup and drop off" } } -
- Confirmation view
-
确认视图是一个在提交表单或操作完成后向用户显示的页面。在此预先构建的模板中,您可以提供所发生事件的摘要、任何后续步骤和提示。确认视图支持永久属性栏、图标/图像、标题和副标题以及返回主页导航按钮。
确认视图的交互式文档
下图显示了确认视图的示例。

Next
-
必需。
-
下一步的操作按钮
-
Label - 导航按钮的字符串标签。
-
AttributeBar (可选)
-
可选,如果提供,将在视图的顶部显示属性栏。
-
是具有必需属性、标签、值和可选属性LinkTypeResourceId、可复制和 Ur l 的对象列表。有关更多信息,请参阅属性
。 -
LinkType可以是外部的,也可以连接诸如案例之类的应用程序。
-
当它位于外部 时,用户可以导航到配置有 Url 的新浏览器页面。
-
在这种情况下,用户可以在座席工作区中导航到新的案例详细信息,该工作区配置为 ResourceId。
-
-
Copyable 允许用户 ResourceId 通过在输入设备上进行选择来复制。
-
Heading(可选)
-
显示为页面标题的字符串。
SubHeading (可选)
-
该页面的次要消息。
Graphic(可选)
-
显示图像
-
使用以下键的对象:
-
Include - 布尔值,如果为 true,则图形将包含在页面中。
-
输入数据示例
{ "AttributeBar": [ { "Label": "Attribute1", "Value": "Value1" }, { "Label": "Attribute2", "Value": "Value2" }, { "Label": "Attribute3", "Value": "Amazon", "LinkType": "external", "Url": "https://www.amzon.com" } ], "Next": { "Label": "Go Home" }, "Graphic": { "Include": true }, "Heading": "I have updated your car rental reservation for pickup on July 22.", "SubHeading": "You will be receiving a confirmation shortly. Is there anything else I can help with today?", }输出数据示例
{ "Action": "Next", "ViewResultData": { "Label": "Go Home" } } -
- Cards view
-
卡片视图允许您在座席接受联系后立即向他们提供主题列表以供他们选择,从而为他们提供指导。
卡片视图的交互式文档
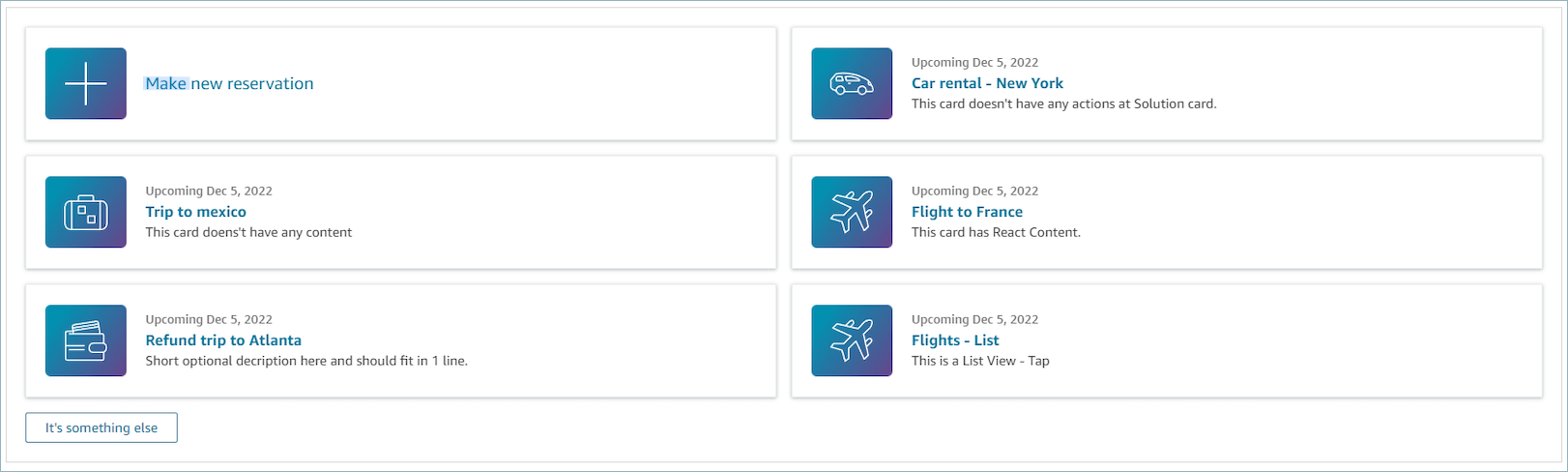
向座席人显示卡片。下图显示了向座席展示的六张卡片的示例:一张用于进行新的预订,另一张用于查看即将到来的旅行的预订情况。

当座席选择卡片时,会显示更多信息。下图显示了一张打开的卡片,其中显示预订的详细信息。

Sections
-
它是包含摘要和详细信息的对象列表。必须提供它才能创建卡片和详细信息。
-
由摘要和详细信息组成。有关更多信息,请参阅和
。
AttributeBar (可选)
-
可选,如果提供,将在视图的顶部显示属性栏。
-
是具有必需属性、标签、值和可选属性LinkTypeResourceId、可复制和 Ur l 的对象列表。有关更多信息,请参阅属性
。 -
LinkType可以是外部的,也可以连接诸如案例之类的应用程序。
-
当它位于外部 时,用户可以导航到配置有 Url 的新浏览器页面。
-
在这种情况下,用户可以在座席工作区中导航到新的案例详细信息,该工作区配置为 ResourceId。
-
-
Copyable 允许用户 ResourceId 通过在输入设备上进行选择来复制。
-
Heading(可选)
-
显示为页面标题的字符串
Back(可选)
-
它是一个带有标签的对象或字符串,将控制链接文本中显示的内容。有关更多信息,请参阅 ActionProps
。
NoMatchFound (可选)
-
它是一个字符串,用于显示卡片下方的按钮。有关更多信息,请参阅ActionProps
。
输入数据示例
{ "AttributeBar": [{ "Label": "Queue", "Value": "Sales" }, { "Label": "Case ID", "Value": "1234567" }, { "Label": "Case", "Value": "New reservation" }, { "Label": "Attribute 3", "Value": "Attribute" } ], "Back": { "Label": "Back" }, "Heading": "Customer may be contacting about...", "Cards": [{ "Summary": { "Id": "lost_luggage", "Icon": "plus", "Heading": "Lost luggage claim" }, "Detail": { "Heading": "Lost luggage claim", "Description": "Use this flow for customers that have lost their luggage and need to fill a claim in order to get reimbursement. This workflow usually takes 5-8 minutes", "Sections": { "TemplateString": "<TextContent>Steps:<ol><li>Customer provides incident information</li><li>Customer provides receipts and agrees with amount</li><li>Customer receives reimbursement</li></ol></TextContent>" }, "Actions": [ "Start a new claim", "Something else" ] } }, { "Summary": { "Id": "car_rental", "Icon": "Car Side View", "Heading": "Car rental - New York", "Status": "Upcoming Sept 17, 2022" }, "Detail": { "Heading": "Car rental - New York", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "trip_reservation", "Icon": "Suitcase", "Heading": "Trip to Mexico", "Status": "Upcoming Aug 15, 2022", "Description": "Flying from New York to Cancun, Mexico" }, "Detail": { "Heading": "Trip to Mexico", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "fligh_reservation", "Icon": "Airplane", "Heading": "Flight to France", "Status": "Upcoming Dec 5, 2022", "Description": "Flying from Miami to Paris, France" }, "Detail": { "Heading": "Flight to France", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "flight_refund", "Icon": "Wallet Closed", "Heading": "Refund flight to Atlanta", "Status": "Refunded July 10, 2022" }, "Detail": { "Heading": "Refund trip to Atlanta", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "book_experience", "Icon": "Hot Air Balloon", "Heading": "Book an experience", "Description": "Top experience for european travellers" }, "Detail": { "Heading": "Book an experience", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }], "NoMatchFound": { "Label": "Can't find match?" } }输出数据示例
{ Action: "ActionSelected", ViewResultData: { actionName: "Update the trip" } } -
详细信息视图用于向座席显示信息,并为其提供他们可以采取的操作的列表。详细信息视图的一个常见用例是在呼叫开始时向座席显示屏幕弹出窗口。
-
此视图中的操作可用于让代理继续执行 step-by-step指南中的下一步,也可以使用这些操作来调用全新的工作流程。
-
Sections 是唯一必需的组件。在这里,您可以配置要向座席显示的页面正文。
-
此视图支持诸如之AttributeBar类的可选组件。
详细信息视图的交互式文档
下图显示了一个详细信息视图示例。它包含页面标题、描述和四个示例。

Sections
-
内容可以是静态字符串、 TemplateString 或键值对。它可以是单个数据点或列表。有关更多信息,请参阅 TemplateString
或 AtrributeSection 。
AttributeBar (可选)
-
可选,如果提供,将在视图的顶部显示属性栏。
-
是具有必需属性、标签、值和可选属性LinkTypeResourceId、可复制和 Ur l 的对象列表。有关更多信息,请参阅属性
。 -
LinkType可以是外部的,也可以连接诸如案例之类的应用程序。
-
当它位于外部 时,用户可以导航到配置有 Url 的新浏览器页面。
-
在这种情况下,用户可以在座席工作区中导航到新的案例详细信息,该工作区配置为 ResourceId。
-
-
Copyable 允许用户 ResourceId 通过在输入设备上进行选择来复制。
-
Back(可选)
-
可选,但如果不包括任何操作,则为必填项。如果提供,将显示返回导航链接。
-
是一个带有标签的对象,它将控制链接文本中显示的内容。
Heading(可选)
-
可选,如果提供,将显示文本作为标题。
Description(可选)
-
可选,如果提供,将在标题下显示描述文本。
Actions(可选)
-
可选。如果提供,将在页面下显示操作列表。
输入示例
{
"AttributeBar": [
{"Label": "Example", "Value": "Attribute"},
{ "Label": "Example 2", "Value": "Attribute 3", "LinkType": "case", "ResourceId": "123456", "Copyable": true }
],
"Back": {
"Label": "Back"
},
"Heading": "Hello world",
"Description": "This view is showing off the wonders of a detail page",
"Sections": [{
"TemplateString": "This is an intro paragraph"
}, "abc"],
"Actions": ["Do thing!", "Update thing 2!"],
}
输出示例
{
Action: "ActionSelected",
ViewResultData: {
actionName: "Action 2"
}
}