本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
来自《基础架构编排器》的可视化概述 AWS Toolkit for Visual Studio Code
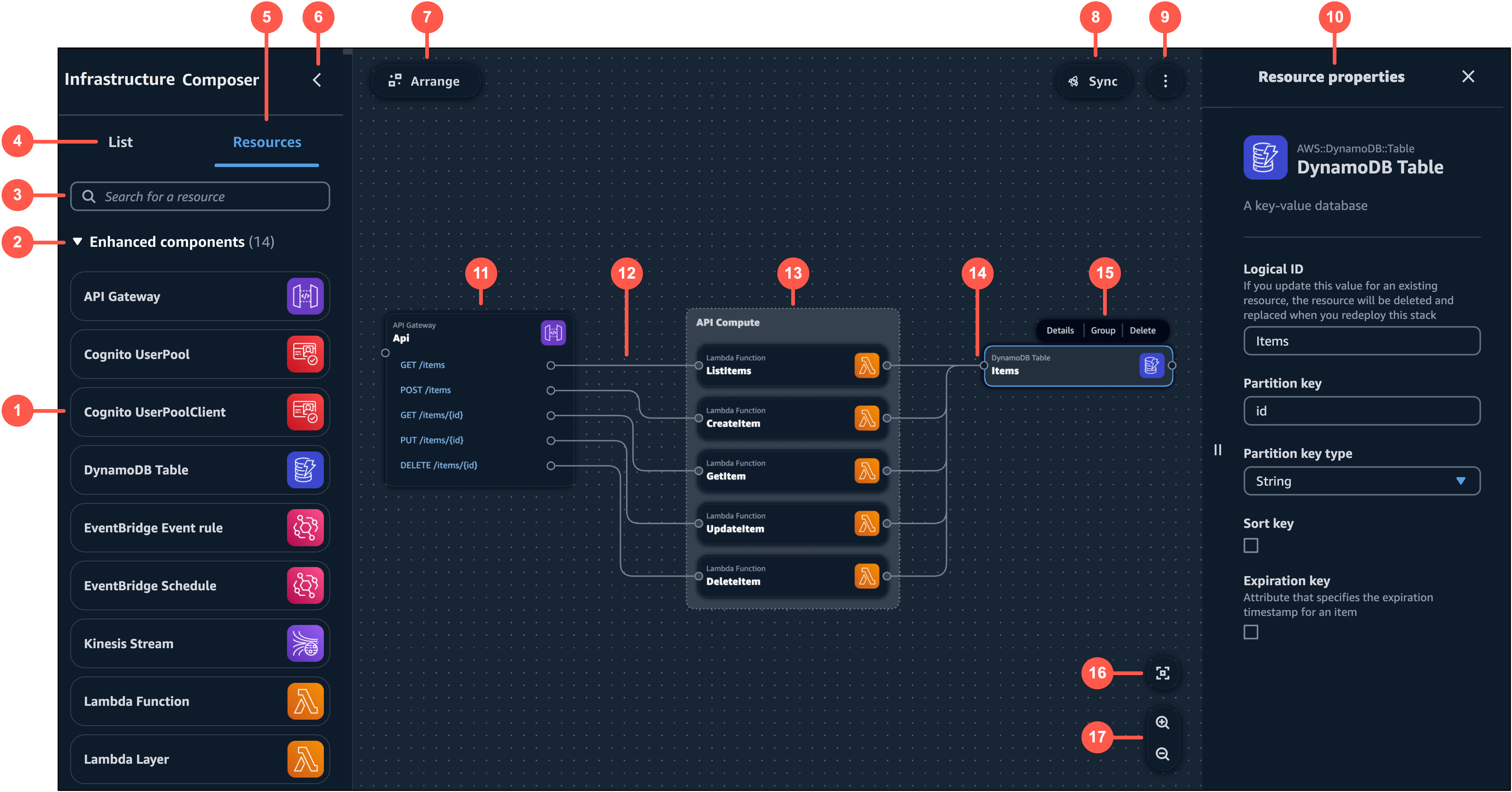
中的 Infrastructure Composer 的可视化设计器 AWS Toolkit for Visual Studio Code 包括一个可视化画布,其中包括在下图中编号并在下面列出的组件。

-
资源调色板-显示可以用来设计的卡片。
-
卡片类别 — 卡片按基础架构编辑器特有的类别进行组织。
-
资源搜索栏-搜索可以添加到画布的卡片。
-
列表-显示应用程序资源的树视图。
-
资源-显示资源选项板。
-
左窗格切换-隐藏或显示左侧窗格。
-
排列-在画布中排列应用程序架构。
-
同步-启动 AWS Serverless Application Model ()AWS SAMCLI
sam sync命令来部署您的应用程序。 -
菜单-提供常规选项,例如:
-
导出画布
-
游览画布
-
指向文档的链接
-
键盘快捷键
-
-
资源属性面板-显示在画布中选择的卡片的相关属性。此面板是动态的。在您配置卡片时,显示的属性将发生变化。
-
卡片-在画布上显示卡片的视图。
-
线-表示卡片之间的连接。
-
组 — 一组牌。您可以对卡片进行分组以进行视觉整理。
-
端口-指向其他卡的连接点。
-
卡牌操作-提供您可以对卡片执行的操作。
-
详细信息-打开 “资源属性” 面板。
-
分组 — 将选定的卡片组合在一起。
-
删除-从画布和模板中删除卡片。
-
-
重新居中 — 在视觉画布上将应用程序图表重新居中。
-
缩放-在画布上放大和缩小。