本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
在 Lightsail 上设置 WordPress多站点
在您的 WordPress 多站点实例启动并在 Amazon Lightsail 上运行后,您应该采取以下几个步骤来开始使用:
内容
步骤 1:阅读 Bitnami 文档
阅读 Bitnami 文档,了解如何配置您的 WordPress 多站点实例。有关更多信息,请参阅 Bitnami 打包的WordPress 多站点
步骤 2:获取访问 WordPress 管理仪表板的默认应用程序密码
完成以下步骤以获取访问 WordPress 多站点网站管理仪表板所需的默认应用程序密码。有关更多信息,请参阅在 Amazon Lightsail 中获取 Bitnami 实例的应用程序用户名和密码。
-
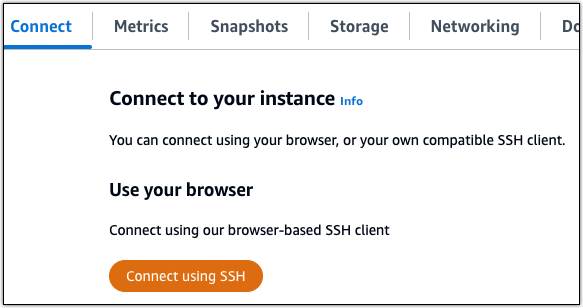
在实例管理页面上的 Connect(连接)选项卡下,选择使用 SSH 连接。

-
连接后,请输入以下命令来获取默认应用程序密码:
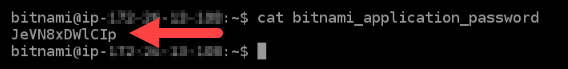
cat $HOME/bitnami_application_password您应该会看到与以下示例类似的响应,其中包含默认应用程序密码。使用此密码登录您的 WordPress Multisite 网站的管理控制面板。

步骤 3:将静态 IP 地址附加到实例
在您首次创建实例时分配给实例的公有 IP 地址会在您每次停止和启动实例时发生更改。您应为实例创建和附加静态 IP 地址,以确保其公有 IP 地址不变。之后,当您将注册域名(如 example.com)用于实例时,无需在每次停止和重启实例时都更新域的域名系统(DNS)。您可以将静态 IP 附加到实例。
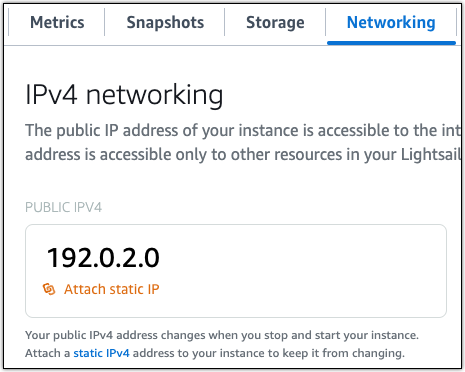
在实例管理页面上的联网选项卡下,选择创建静态 IP或附加静态 IP(如果您之前创建了可附加到实例的静态 IP),然后按照页面上的说明操作。有关更多信息,请参阅创建静态 IP 并将其附加到实例。

将新的静态 IP 地址附加到您的实例后,您必须完成以下步骤才能 WordPress 知道新的静态 IP 地址。
-
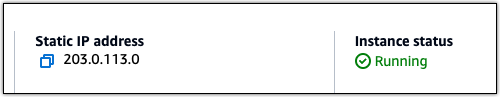
记下实例的新的静态 IP 地址。它列在实例管理页面的标题部分。

-
在实例管理页面上的 Connect (连接) 选项卡下,选择使用 SSH 连接。

-
连接后,请输入以下命令。
<StaticIP>替换为您的实例的新静态 IP 地址。sudo /opt/bitnami/configure_app_domain --domain<StaticIP>示例:
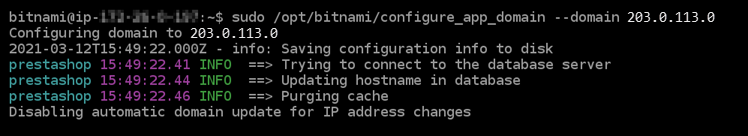
sudo /opt/bitnami/configure_app_domain --domain203.0.113.0您应看到类似于以下示例的响应。您的实例上的 WordPress网站现在应该知道新的静态 IP 地址。

如果该命令失败,则您可能使用的是旧版本的 WordPress多站点实例。尝试运行以下命令。
<StaticIP>替换为您的实例的新静态 IP 地址。cd /opt/bitnami/apps/wordpress sudo ./bnconfig --machine_hostname<StaticIP>运行这些命令后,输入以下命令,以防止 bnconfig 工具在服务器每次重启时自动运行。
sudo mv bnconfig bnconfig.disabled
第 4 步:登录您的 WordPress 多站点网站的管理控制面板
现在您已经有了默认的应用程序密码,请完成以下步骤以导航到您的 WordPress Multisite 网站的主页并登录到管理控制面板。登录后,您可以开始自定义网站并进行管理更改。有关可以在中执行的操作的更多信息 WordPress,请参阅本指南后面的 “步骤 7:阅读 WordPress 多站点文档并继续配置您的网站” 部分。
-
在实例管理页面上的 Connect(连接)选项卡下,记下实例的公有 IP 地址。公有 IP 地址也显示在实例管理页面的标题部分。

-
浏览到实例的公有 IP 地址,例如,转到
http://203.0.113.0。您 WordPress 网站的主页应该会出现。
-
选择 WordPress 网站主页右下角的管理。
如果 Manage(管理)横幅未显示,您可以通过浏览
http://到达登录页面。将<PublicIP>/wp-login.php<PublicIP> -
使用之前在本指南中检索到的默认用户名(
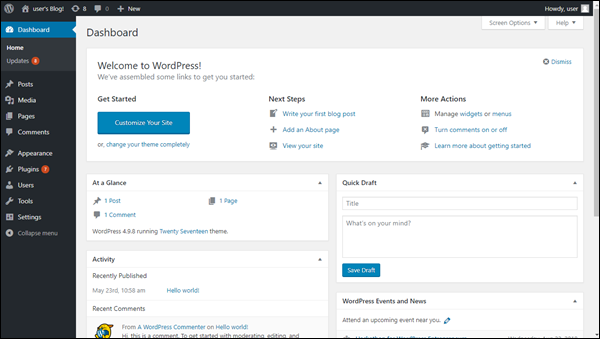
user)和默认密码登录。将出现 WordPress 管理控制面板。

第 5 步:将您注册域名的流量路由到您的 WordPress 多站点网站
要将您的注册域名的流量(例如example.com路由到您的 WordPress 多站点网站),您需要在域名的 DNS 中添加一条记录。DNS 记录通常由您注册域的注册商进行托管和管理。但是,我们建议您将域名的 DNS 记录的管理权转移到 Lightsail,以便您可以使用 Lightsail 控制台对其进行管理。
在 Lightsail 控制台主页的 “域名和 DNS” 选项卡下,选择 “创建 DNS 区域”,然后按照页面上的说明进行操作。有关更多信息,请参阅在 Lightsail 中创建 DNS 区域来管理您的域名的 DNS 记录。
在您的域名将流量路由到您的实例后,您必须完成以下步骤才能 WordPress 知道该域名。
-
在实例管理页面上的 Connect (连接) 选项卡下,选择使用 SSH 连接。

-
连接后,请输入以下命令。
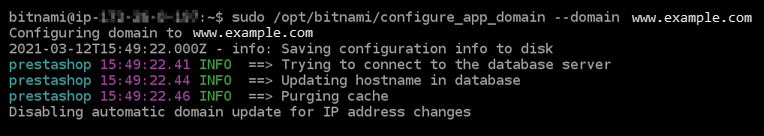
<DomainName>替换为将流量路由到您的实例的域名。sudo /opt/bitnami/configure_app_domain --domain<DomainName>示例:
sudo /opt/bitnami/configure_app_domain --domainwww.example.com您应看到类似于以下示例的响应。 WordPress多站点软件现在应该知道域名了。

如果该命令失败,则您可能使用的是旧版本的 WordPress多站点实例。尝试运行以下命令。
<DomainName>替换为将流量路由到您的实例的域名。cd /opt/bitnami/apps/wordpress sudo ./bnconfig --machine_hostname<DomainName>运行这些命令后,输入以下命令,以防止 bnconfig 工具在服务器每次重启时自动运行。
sudo mv bnconfig bnconfig.disabled
如果您浏览到为实例配置的域名,则应被重定向到 WordPress 多站点网站的主博客。接下来,您必须决定是要将博客作为域名还是子域名添加到您的 WordPress Multisite网站。有关更多信息,请继续阅读本指南的下一个步骤 6:将博客作为域名或子域名添加到您的 WordPress 多站点网站部分。
第 6 步:将博客作为域名或子域名添加到您的 WordPress 多站点网站
WordPress Multisite旨在在一个实例上托管多个博客网站。 WordPress当你向 WordPress 多站点添加新的博客网站时,你可以将其配置为使用自己的域名或 WordPress 多站点主域名的子域名。您可以将 WordPress 多站点配置为仅使用其中一个选项。例如,如果您选择将博客站点作为域添加,则不能将博客站点添加为子域,反之亦然。要配置其中任一选项,请参阅下列指南之一:
-
要将博客网站添加为域名,例如
example1.com和example2.com,请参阅在 Lightsail 中将博客作为域名添加到您的 WordPress 多站点实例。 -
要将博客网站添加为 WordPress 多站点主域名的子域名(例如
one.example.com和two.example.com),请参阅在 Lightsail 中将博客作为子域名添加到您的 WordPress 多站点实例。
第 7 步:阅读 WordPress 多站点文档并继续配置您的网站
阅读 WordPress 多站点文档,了解如何管理和自定义您的网站。有关更多信息,请参阅WordPress 多站点网络管理文档
步骤 8:创建实例的快照
按照您想要的方式配置 WordPress 多站点网站后,请创建实例的定期快照以对其进行备份。您可以手动创建快照,也可以启用自动快照,让 Lightsail 为您创建每日快照。如果实例出现错误,则可使用快照来创建新的替代实例。有关更多信息,请参阅快照。
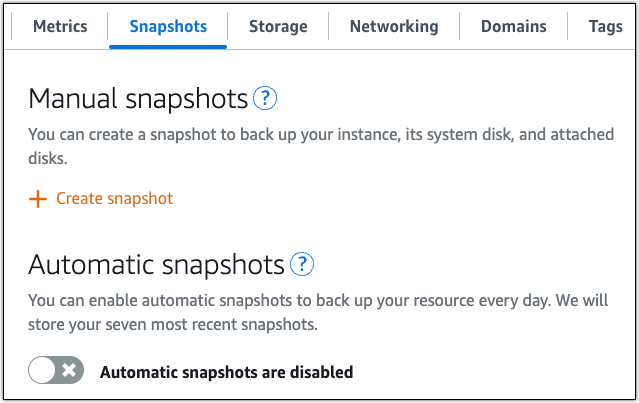
在实例管理页面的快照选项卡下,选择创建快照或选择启用自动快照。

有关更多信息,请参阅在 Amazon Lightsail 中创建 Linux 或 Unix 实例的快照或在 Amazon Lightsail 中为实例或磁盘启用或禁用自动快照。