本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
在 WebSockets 中建立由無伺服器APIs提供支援的一般 pub/sub AWS AppSync
某些應用程式只需要簡單的 WebSocket APIs ,用戶端才會聆聽特定的頻道或主題。沒有特定形狀或強烈輸入要求的一般JSON資料可以純簡單發佈訂閱 (pub/sub) 模式推送至收聽這些頻道之一的用戶端。
使用 AWS AppSync 在API後端和用戶端上自動產生 GraphQL 程式碼,以在幾分鐘內實作幾乎沒有 GraphQL GraphQL 知識的簡單 pub/sub WebSocket APIs。
建立和設定 pub-sub APIs
若要開始使用,請執行下列動作:
-
登入 AWS Management Console 並開啟AppSync 主控台
。 -
在儀表板 中,選擇建立 API。
-
-
在下一個畫面上,選擇建立即時 API,然後選擇下一個 。
-
為您的 pub/sub 輸入易記的名稱API。
-
您可以啟用私有API功能,但建議您暫時關閉此功能。選擇 Next (下一步)。
-
您可以選擇API使用 自動產生工作集區/子 WebSockets。我們也建議您暫時關閉此功能。選擇 Next (下一步)。
-
選擇建立API,然後等待幾分鐘。API 將在您的帳戶中建立新的預先設定 AWS AppSync pub/sub AWS 。
API 使用 的 AWS AppSync內建本機解析器 (如需使用本機解析器的詳細資訊,請參閱 AWS AppSync 開發人員指南 中的教學課程:本機解析器) 來管理多個臨時 pub/sub 頻道和 WebSocket 連線,這些頻道和連線只會根據頻道名稱自動傳送和篩選資料至訂閱的用戶端。API 使用 API 金鑰授權呼叫。
部署 API 後,您會看到一些額外的步驟來產生用戶端程式碼,並將其與您的用戶端應用程式整合。如需如何快速整合用戶端的範例,本指南將使用簡單的 React Web 應用程式。
-
首先在NPM
本機電腦上使用 建立 boilerplate React 應用程式: $ npx create-react-app mypubsub-app $ cd mypubsub-app注意
此範例使用 Amplify 程式庫
將用戶端連接至後端 API。不過,不需要在本機建立 Amplify CLI專案。雖然 React 是本範例中選擇的用戶端,但 Amplify 程式庫也支援 iOS、Android 和 Flutter 用戶端,在這些不同的執行階段提供相同的功能。支援的 Amplify 用戶端提供簡單的摘要,以使用幾行程式碼與 AWS AppSync GraphQL API後端互動,包括與 WebSocketAWS AppSync 即時 WebSocket 通訊協定完全相容的內建功能: $ npm install @aws-amplify/api -
在 AWS AppSync 主控台中,選取 JavaScript,然後選取下載以下載具有API組態詳細資訊和產生 GraphQL 操作程式碼的單一檔案。
-
將下載的檔案複製到 React 專案中的
/src資料夾。 -
接下來,將現有樣板
src/App.js檔案的內容替換為主控台中可用的範例用戶端程式碼。 -
使用下列命令在本機啟動應用程式:
$ npm start -
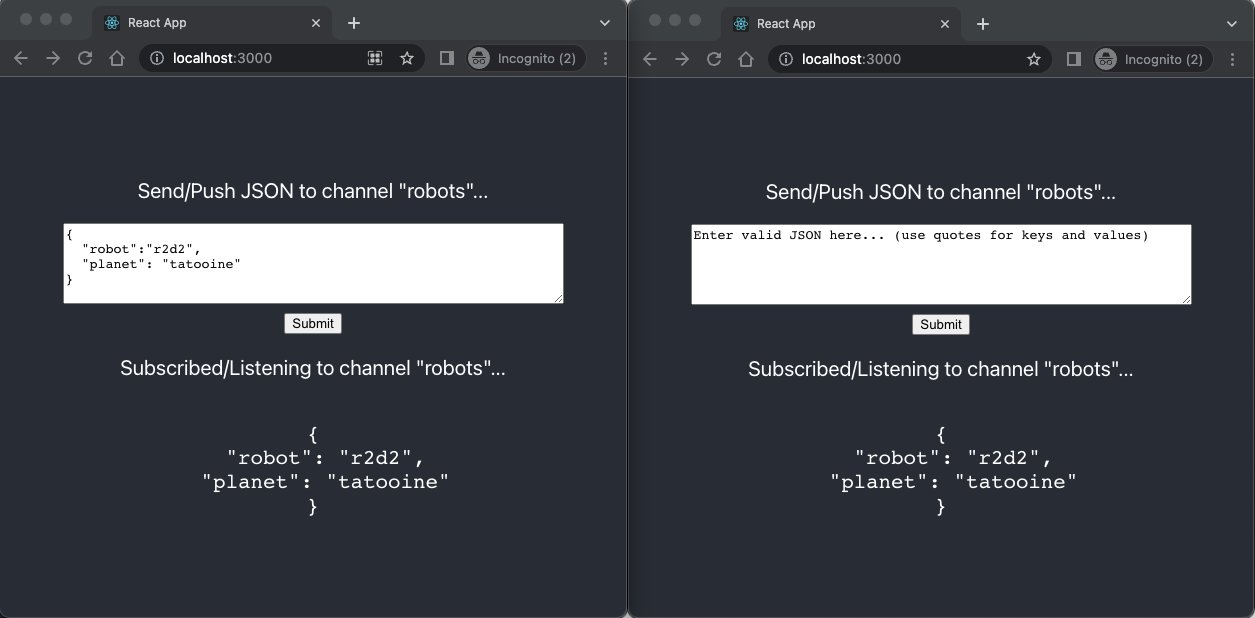
若要測試傳送和接收即時資料,請開啟兩個瀏覽器視窗並存取
localhost:3000。 範例應用程式設定為將一般JSON資料傳送至名為 的硬式編碼頻道robots. -
在其中一個瀏覽器視窗中,在文字方塊中輸入下列 JSON Blob,然後按一下提交:
{ "robot":"r2d2", "planet": "tatooine" }
兩個瀏覽器執行個體都會訂閱 robots 頻道並即時接收發佈的資料,顯示在 Web 應用程式底部:

會自動產生所有必要的 GraphQL API程式碼,包括結構描述、解析器和操作,以啟用一般 pub/子使用案例。在後端,資料會發佈至具有 GraphQL 突變 AWS AppSync的 即時端點,例如:
mutation PublishData { publish(data: "{\"msg\": \"hello world!\"}", name: "channel") { data name } }
訂閱者會使用相關的 GraphQL 訂閱來存取傳送至特定臨時頻道的已發佈資料:
subscription SubscribeToData { subscribe(name:"channel") { name data } }
在APIs現有應用程式中實作 pub-sub
如果您只需要在現有應用程式中實作即時功能,則此一般 pub/sub API組態可以輕鬆整合到任何應用程式或API技術。雖然使用單一API端點與 GraphQL 安全地存取、操作和合併單一網路呼叫中一或多個資料來源的資料具有優勢,但不需要從頭開始轉換或重建現有的 REST型應用程式,以利用 AWS AppSync的即時功能。例如,您可以在單獨的API端點中具有現有的CRUD工作負載,用戶端只會將現有應用程式的訊息或事件傳送到一般pub/sub API for real-time and pub/sub用途。