本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
AWS Infrastructure Composer 主控台視覺效果概觀
本節提供 AWS Infrastructure Composer 主控台的視覺化概觀。
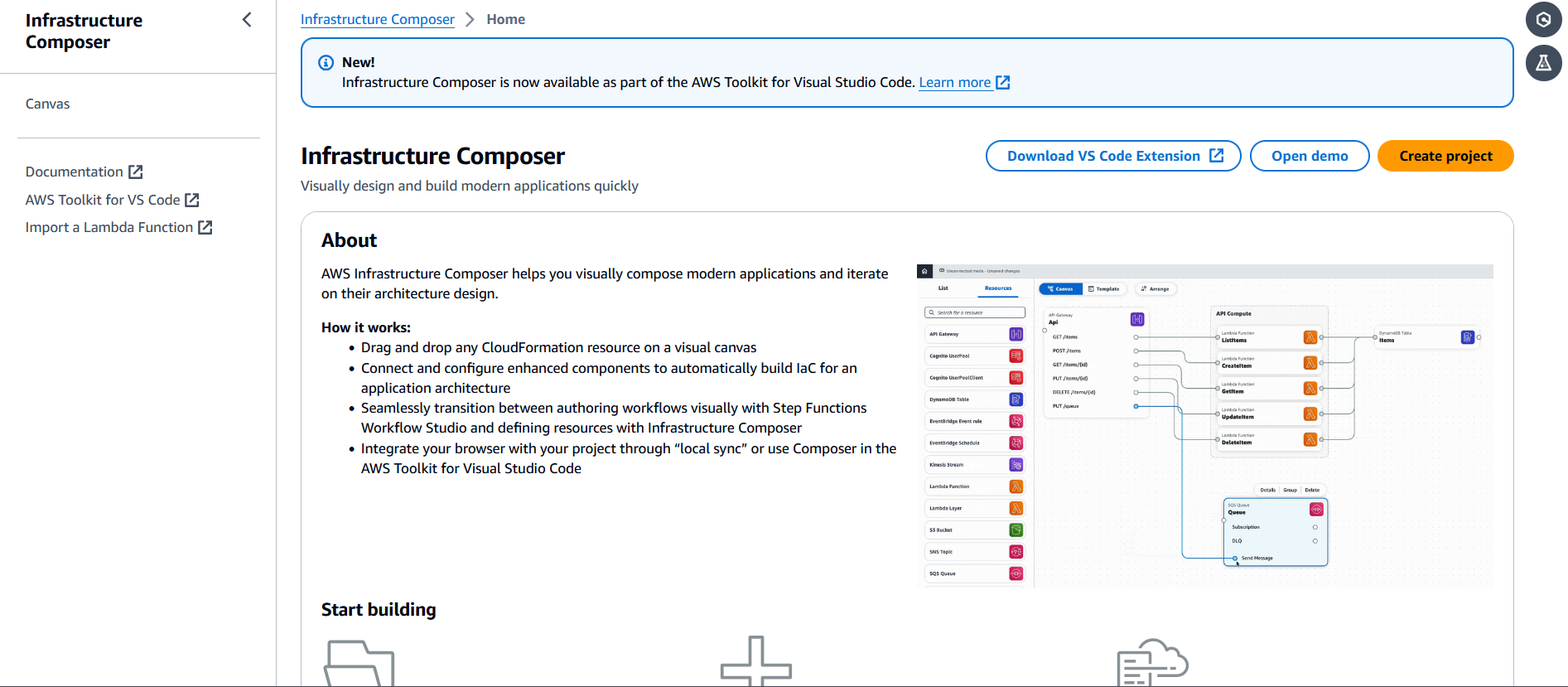
首頁
下圖是 Infrastructure Composer 主控台的首頁:

-
文件 – 前往 Infrastructure Composer 文件。
-
Canvas – 前往畫布並建立或載入專案。
-
示範 – 開啟 Infrastructure Composer 示範應用程式。
-
建立專案 – 建立或載入專案。
-
開始建置 – 快速連結以開始建置應用程式。
-
意見回饋 – 前往此處提交意見回饋。
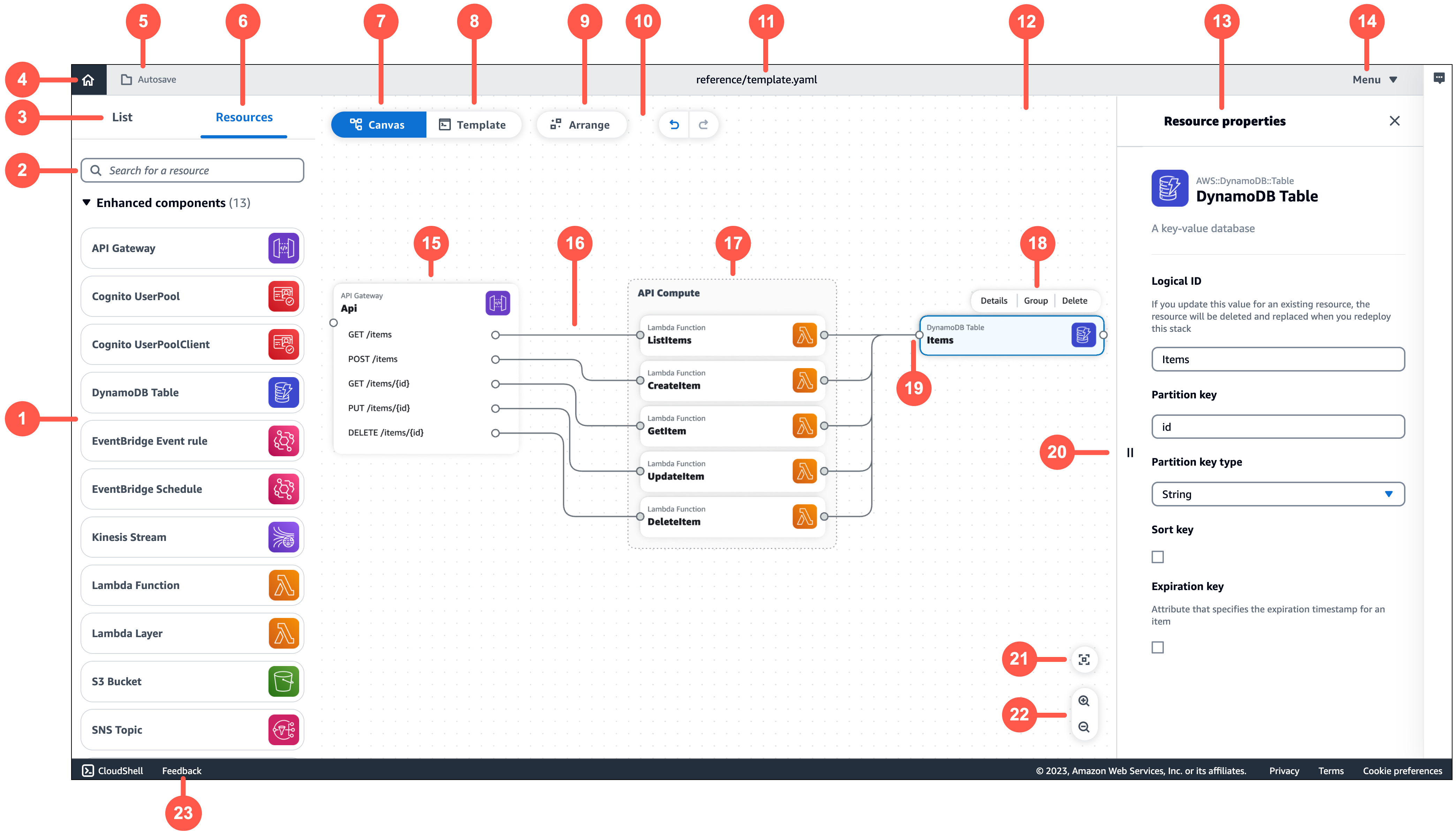
視覺化設計工具與視覺化畫布
下圖是 Infrastructure Composer 的視覺化設計工具和視覺化畫布:

-
資源調色盤 – 顯示您可以使用的卡片。
-
資源搜尋列 – 搜尋可新增至畫布的卡片。
-
清單 – 顯示應用程式資源的樹狀檢視。
-
首頁 – 選取此處前往 Infrastructure Composer 首頁。
-
儲存狀態 – 指示是否將 Infrastructure Composer 變更儲存至本機機器。狀態包括:
-
自動儲存 – 本機同步已啟用,您的專案正在自動同步並儲存。
-
已儲存變更 – 您的應用程式範本會儲存至本機機器。
-
未儲存的變更 – 您的應用程式範本有未儲存到本機機器的變更。
-
-
資源 – 顯示資源調色盤。
-
Canvas – 在主檢視區域中顯示應用程式的畫布檢視。
-
範本 – 在主檢視區域中顯示應用程式的範本檢視。
-
排列 – 在畫布中排列應用程式架構。
-
復原和重做 – 支援時執行復原和重做動作。
-
範本名稱 – 指出您正在設計的範本名稱。
-
主檢視區域 – 根據您的選擇顯示畫布或範本。
-
資源屬性面板 – 顯示已在畫布中選取之卡片的相關屬性。此面板是動態的。顯示的屬性會隨著您設定卡片而變更。
-
選單 – 提供一般選項,例如:
-
卡片 – 在畫布上顯示卡片的檢視。
-
Line – 代表卡片之間的連線。
-
群組 – 將選取的卡片分組在一起以用於視覺化組織。
-
卡片動作 – 提供您可以對卡片採取的動作。
-
詳細資訊 – 調出資源屬性面板。
-
群組 – 將選取的卡片分組在一起。
-
刪除 – 從畫布中刪除卡片。
-
-
連接埠 – 連接至其他卡片。
-
資源屬性欄位 – 為您的卡片設定的一組精選屬性欄位。
-
重新置中 – 在視覺化畫布上重新置中應用程式圖表。
-
縮放 – 在畫布上放大和縮小。
-
意見回饋 – 前往此處提交意見回饋。