本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
HTML 為您的 Amazon Location 應用程式建立
在本教學課程中,您將建立內嵌地圖的靜態HTML頁面,並允許使用者在地圖上的位置尋找內容。應用程式將包含三個檔案:網頁HTML的檔案和CSS檔案,以及建立映射並回應使用者互動和映射事件的程式碼的 JavaScript (.js) 檔案。
首先,讓我們建立將用於應用程式的 HTML和 CSS 架構。這將是一個簡單的頁面,其中包含一個用來保存地圖容器的 <div> 元素,以及一個 <pre> 元素來顯示對查詢的JSON回應。
HTML 為您的快速啟動應用程式建立
-
建立稱為
quickstart.html的新檔案。 -
在您選擇的文字編輯器或環境中編輯檔案。將下列項目HTML新增至 檔案。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Quick start tutorial</title> <!-- Styles --> <link href="main.css" rel="stylesheet" /> </head> <body> <header> <h1>Quick start tutorial</h1> </header> <main> <div id="map"></div> <aside> <h2>JSON Response</h2> <pre id="response"></pre> </aside> </main> <footer>This is a simple Amazon Location Service app. Pan and zoom. Click to see details about entities close to a point.</footer> </body> </html>這HTML具有您將在下一個步驟中建立CSS的檔案指標、應用程式的一些預留位置元素,以及一些解釋文字。
在本教學課程中,您會稍後使用兩個預留位置元素。第一個是
<div id="map>元素,它將保留地圖控制項。第二個是<pre id="response">元素,它將顯示在地圖上搜尋的結果。 -
儲存您的檔案。
現在為網頁新增 CSS 。這將設定應用程式的文字和預留位置元素樣式。
CSS 為您的快速啟動應用程式建立
-
在
main.css與先前程序中建立的 quickstart.html 檔案相同的資料夾中,建立名為 的新檔案。 -
在您要使用的任何編輯器中編輯檔案。將下列文字新增至 檔案。
* { box-sizing: border-box; font-family: Arial, Helvetica, sans-serif; } body { margin: 0; } header { background: #000000; padding: 0.5rem; } h1 { margin: 0; text-align: center; font-size: 1.5rem; color: #ffffff; } main { display: flex; min-height: calc(100vh - 94px); } #map { flex: 1; } aside { overflow-y: auto; flex: 0 0 30%; max-height: calc(100vh - 94px); box-shadow: 0 1px 1px 0 #001c244d, 1px 1px 1px 0 #001c2426, -1px 1px 1px 0 #001c2426; background: #f9f9f9; padding: 1rem; } h2 { margin: 0; } pre { white-space: pre-wrap; font-family: monospace; color: #16191f; } footer { background: #000000; padding: 1rem; color: #ffffff; }這會設定地圖以填滿任何其他項目未使用的空間、設定回應的區域以佔用應用程式寬度的 30%,以及設定標題和解釋文字的顏色和樣式。
-
儲存檔案。
-
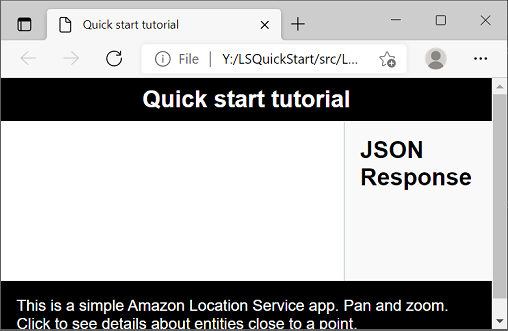
您現在可以在瀏覽器中檢視
quickstart.html檔案,以查看應用程式的版面配置。
接下來,您將新增地圖控制項至應用程式。