本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
了解和實施微前端 AWS
Amazon Web Services(貢獻者)
2024 年 7 月 (文件歷史記錄)
隨著組織追求靈活性和可擴展性,傳統的整體式架構通常會成為瓶頸,阻礙快速開發和部署。微型前端透過將複雜的使用者介面分解為可自主開發、測試和部署的小型獨立元件來減輕這種情況。這種方法可提高開發團隊的效率,並促進後端和前端之間的協作,從而促進分散式系統的一 end-to-end 致性。
此規範指引旨在協助不同專業領域的 IT 領導者、產品擁有者和架構師了解微型前端架構,並在 Amazon Web Services 上建置微型前端應用程式 ()。AWS
概觀
微前端是建立在將應用程式前端分解為獨立開發和部署成品之上的架構。當您將大型前端分割為自主軟體成品時,您可以封裝商務邏輯並減少相依性。這支持更快,更頻繁地交付產品增量。
微前端類似於微服務。事實上,「微前端」一詞來源於「微服務」一詞,其目的是傳達微服務作為前端的概念。微服務架構通常會將後端中的分散式系統與整合式前端,但微前端則是獨立的分散式前端服務。您可以透過兩種方式設定這些服務:
-
僅前端,與共用 API 層整合,在後面執行微服務架構
-
全棧,這意味著每個微前端都有自己的後端實現。
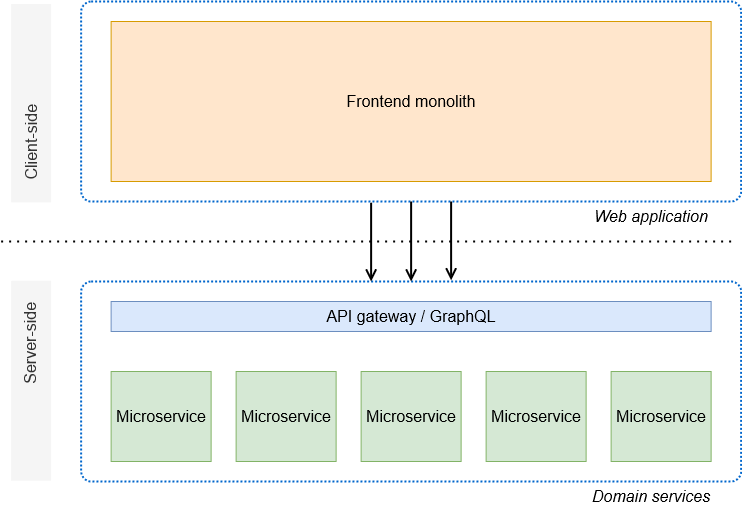
下圖顯示了傳統的微服務架構,其前端整體式使用 API 閘道連接到後端微服務。

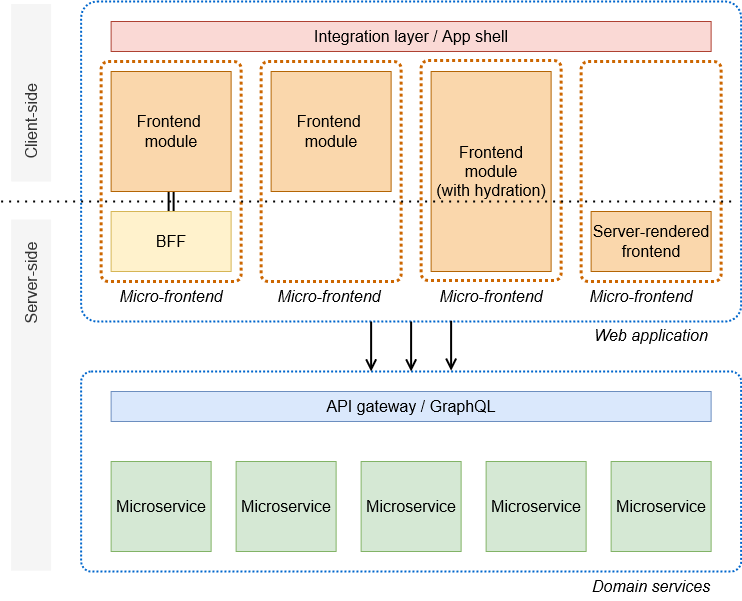
下圖顯示了具有不同微服務實現的微型前端架構。

如前圖所示,您可以將微前端與用戶端轉譯或伺服器端轉譯架構搭配使用:
-
用戶端呈現的微前端可以直接使用集中式 API Gateway 公開的 API。
-
小組可以在有界上下文中創建一個 backend-for-frontend (BFF),以減少前端對 API 的聊天性。
-
在服務器端,微前端可以通過使用稱為水化的技術在客戶端增強服務器端方法來表達。當瀏覽器呈現頁面時,關聯的頁面會 JavaScript 被水合,以允許與 UI 元素進行互動,例如按一下按鈕。
-
微前端可以在後端呈現,並使用超鏈接路由到網站的新部分。
微型前端非常適合想要執行以下操作的組織:
-
與多個團隊在同一個項目上工作進行擴展。
-
擁抱決策的分散化,讓開發人員能夠在已識別的系統邊界內進行創新。
這種方法顯著減少了團隊的認知負荷,因為他們成為負責系統的特定部分。它可以提高業務敏捷性,因為可以對系統的一部分進行修改,而不會中斷其餘部分。
微型前端是一種獨特的架構方法。雖然有不同的方法來構建微前端,它們都有共同的特徵:
-
微型前端架構由多個獨立元素組成。結構類似於後端微服務所發生的模組化。
-
微前端完全負責其有界上下文中的前端實現,其中包括以下內容:
-
使用者界面
-
資料
-
狀態或工作階段
-
业务逻辑
-
流程
-
有界的上下文是一個內部一致的系統,具有精心設計的界限,可以調解可以進入和退出的內容。微型前端應盡可能少地與其他微型前端共享業務邏輯和數據。無論共享需要發生,它都會通過明確定義的接口(例如自定義事件或反應流)進行。但是,當涉及到一些交叉問題(例如設計系統或日誌庫)時,歡迎有意共享。
建議的模式是使用跨職能團隊來構建微前端。這意味著每個微型前端都是由從後端到前端工作的同一個團隊開發的。從編碼到生產中系統的操作化,團隊擁有權至關重要。
本指引並不打算推薦一種特定的方法。相反,它討論了不同的模式,最佳實踐,權衡以及架構和組織考慮因素。