Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Tutoriel : Création d'un projet avec le plan d'application Web moderne à trois niveaux
Vous pouvez vous lancer plus rapidement dans le développement de logiciels en créant un projet à l'aide d'un plan. Un projet créé à l'aide d'un plan inclut les ressources dont vous avez besoin, notamment un référentiel de sources pour gérer votre code et un flux de travail pour créer et déployer l'application. Dans ce didacticiel, nous allons vous expliquer comment utiliser le modèle d'application Web moderne à trois niveaux pour créer un projet sur Amazon. CodeCatalyst Le didacticiel inclut également la visualisation de l'exemple déployé, l'invitation d'autres utilisateurs à travailler dessus et la modification du code avec des pull requests qui sont automatiquement créées et déployées sur les ressources du connected Compte AWS lorsque la pull request est fusionnée. Lorsque CodeCatalyst crée votre projet à l'aide de rapports, de flux d'activités et d'autres outils, votre plan crée AWS des ressources Compte AWS associées à votre projet. Vos fichiers de plan vous permettent de créer et de tester un exemple d'application moderne et de le déployer sur l'infrastructure du AWS Cloud.
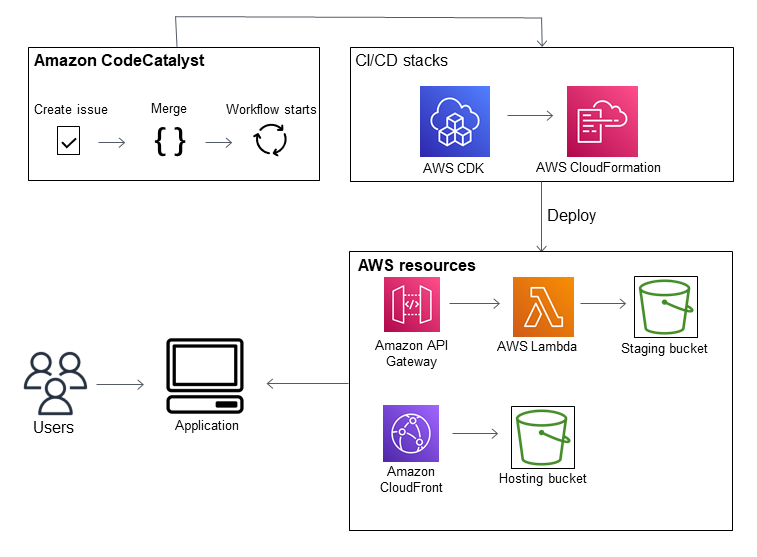
L'illustration suivante montre comment les outils intégrés CodeCatalyst sont utilisés pour créer un problème afin de suivre, de fusionner et de créer automatiquement le changement, puis de démarrer un flux de travail dans le CodeCatalyst projet qui exécute des actions pour autoriser AWS CDK et AWS CloudFormation approvisionner votre infrastructure.
Les actions génèrent des ressources dans le système associé Compte AWS et déploient votre application vers une AWS Lambda fonction sans serveur dotée d'un point de terminaison API Gateway. L' AWS Cloud Development Kit (AWS CDK) action convertit une ou plusieurs AWS CDK piles en AWS CloudFormation modèles et déploie des piles sur votre. Compte AWS Les ressources de vos piles incluent les CloudFront ressources Amazon pour distribuer du contenu Web dynamique, une instance Amazon DynamoDB pour les données de votre application, ainsi que les rôles et les politiques qui prennent en charge l'application déployée.

Lorsque vous créez un projet avec le plan d'application Web moderne à trois niveaux, votre projet est créé avec les ressources suivantes :
Dans le CodeCatalyst projet :
-
Un référentiel source avec un exemple de code et un flux de travail YAML
-
Un flux de travail qui crée et déploie l'exemple de code chaque fois qu'une modification est apportée à la branche par défaut
-
Un tableau des problèmes et un carnet de dossiers que vous pouvez utiliser pour planifier et suivre le travail
-
Une suite de rapports de test avec des rapports automatisés inclus dans l'exemple de code
Dans le document associé Compte AWS :
-
Trois AWS CloudFormation piles qui créent les ressources nécessaires à l'application.
Pour plus de détails sur les ressources qui seront créées dans AWS et dans CodeCatalyst le cadre de ce didacticiel, voirRéférence.
Note
Les ressources et les exemples inclus dans un projet dépendent du plan que vous sélectionnez. Amazon CodeCatalyst propose plusieurs plans de projet qui définissent les ressources liées au langage ou au cadre défini. Pour en savoir plus sur les plans, voirCréation d'un projet complet avec des CodeCatalyst plans.
Rubriques
Prérequis
Pour créer un projet d'application moderne dans ce didacticiel, vous devez avoir effectué les tâches Configurer et se connecter à CodeCatalyst suivantes :
-
Disposez d'un identifiant AWS Builder pour vous connecter à CodeCatalyst.
-
Appartenez à un espace et le rôle d'administrateur de l'espace ou d'utilisateur avancé vous est attribué dans cet espace. Pour plus d’informations, consultez Création d'un espace, Octroi d'autorisations d'espace aux utilisateurs et Rôle d'administrateur de l'espace.
-
Compte AWS Associez-vous à votre espace et détenez le rôle IAM que vous avez créé lors de votre inscription. Par exemple, lors de l'inscription, vous avez la possibilité de choisir de créer un rôle de service avec une politique de rôle appelée CodeCatalystWorkflowDevelopmentRole-
spaceNamepolitique des rôles. Le rôle portera un nomCodeCatalystWorkflowDevelopmentRole-avec un identifiant unique ajouté. Pour plus d'informations sur le rôle et la politique de rôle, consultezComprendre le rôle CodeCatalystWorkflowDevelopmentRole-spaceNamedu service. Pour connaître les étapes de création du rôle, consultezCréation du CodeCatalystWorkflowDevelopmentRole-spaceNamerôle pour votre compte et votre espace.spaceName
Étape 1 : Création du projet d'application Web moderne à trois niveaux
Une fois que vous l'avez créé, c'est dans votre projet que vous allez développer et tester le code, coordonner les tâches de développement et consulter les indicateurs du projet. Votre projet contient également vos outils et ressources de développement.
Dans ce didacticiel, vous allez utiliser le modèle d'application Web moderne à trois niveaux pour créer une application interactive. Le flux de travail créé et exécuté automatiquement dans le cadre de votre projet créera et déploiera l'application. Le flux de travail ne s'exécute correctement qu'une fois que tous les rôles et informations de compte ont été configurés pour votre espace. Une fois le flux de travail exécuté avec succès, vous pouvez accéder à l'URL du point de terminaison pour voir l'application.
Pour créer un projet avec un plan
Ouvrez la CodeCatalyst console à l'adresse https://codecatalyst.aws/
. -
Dans la CodeCatalyst console, accédez à l'espace dans lequel vous souhaitez créer un projet.
-
Sélectionnez Create a project (Créer un projet).
-
Choisissez Commencer par un plan.
-
Dans la barre de recherche, saisissez
modern. -
Sélectionnez le plan d'application Web moderne à trois niveaux, puis cliquez sur Suivant.
-
Dans Nommer votre projet, entrez un nom de projet. Par exemple :
MyExampleProject.Note
Le nom doit être unique dans votre espace.
-
Dans Compte, choisissez celui Compte AWS que vous avez ajouté lors de votre inscription. Le plan installera des ressources dans ce compte.
-
Dans Rôle de déploiement, choisissez le rôle que vous avez ajouté lors de votre inscription. Par exemple, sélectionnez
CodeCatalystWorkflowDevelopmentRole-.spaceNameSi aucun rôle n'est répertorié, ajoutez-en un. Pour ajouter un rôle, choisissez Ajouter un rôle IAM et ajoutez le rôle à votre Compte AWS. Pour de plus amples informations, veuillez consulter Permettre l'accès aux AWS ressources avec Connected Comptes AWS.
-
Dans Compute platform, choisissez Lambda.
-
Dans l'option d'hébergement frontal, choisissez Amplify Hosting. Pour plus d'informations AWS Amplify, voir Qu'est-ce que l' AWS Amplify hébergement ? dans le guide de AWS Amplify l'utilisateur.
-
Dans Région de déploiement, entrez le code de région dans Région AWS lequel vous souhaitez que le plan pilote déploie l'application Mysfits et les ressources de support. Pour obtenir la liste des codes de région, consultez la section Points de terminaison régionaux dans le Références générales AWS.
-
Dans Nom de l'application, laissez la valeur par défaut de
mysfits.string -
(Facultatif) Sous Générer un aperçu du projet, choisissez Afficher le code pour prévisualiser les fichiers source que le plan va installer. Choisissez Afficher le flux de travail pour prévisualiser les fichiers de définition du flux de travail CI/CD que le plan va installer. L'aperçu est mis à jour de manière dynamique en fonction de vos sélections.
-
Sélectionnez Create a project (Créer un projet).
Le flux de travail du projet démarre dès que vous créez le projet. Il faudra un peu de temps pour terminer la création et le déploiement du code. En attendant, invitez quelqu'un d'autre à participer à votre projet.
Étape 2 : Invitez quelqu'un à rejoindre votre projet
Maintenant que vous avez configuré votre projet, invitez d'autres personnes à travailler avec vous.
Pour inviter quelqu'un à rejoindre votre projet
-
Accédez au projet auquel vous souhaitez inviter des utilisateurs.
-
Dans le volet de navigation, sélectionnez Paramètres du projet.
-
Dans l'onglet Membres, choisissez Inviter.
-
Entrez les adresses e-mail des personnes que vous souhaitez inviter en tant qu'utilisateurs de votre projet. Vous pouvez saisir plusieurs adresses e-mail séparées par un espace ou une virgule. Vous pouvez également choisir parmi les membres de votre espace qui ne sont pas membres du projet.
Choisissez le rôle de l'utilisateur.
Lorsque vous avez terminé d'ajouter des utilisateurs, choisissez Inviter.
Étape 3 : créer des problèmes sur lesquels collaborer et suivre le travail
CodeCatalyst vous aide à suivre les fonctionnalités, les tâches, les bogues et tout autre travail impliqué dans votre projet présentant des problèmes. Vous pouvez créer des problèmes pour suivre le travail et les idées nécessaires. Par défaut, lorsque vous créez un problème, celui-ci est ajouté à votre backlog. Vous pouvez déplacer les problèmes vers un tableau où vous pouvez suivre le travail en cours. Vous pouvez également attribuer un problème à un membre du projet en particulier.
Pour créer un problème pour un projet
-
Dans le volet de navigation, sélectionnez Problèmes.
-
Choisissez Créer un problème.
-
Dans Titre du numéro, saisissez le nom du problème. Fournissez éventuellement une description du problème. Dans cet exemple, utilisez
make a change in thesrc/mysfit_data.jsonfile. -
Choisissez la priorité, l'estimation, le statut et les étiquettes. Sous Personne assignée, choisissez +Ajouter moi pour vous attribuer le problème.
-
Choisissez Créer un problème. Le problème est désormais visible sur le tableau. Choisissez la carte pour déplacer le problème vers la colonne En cours.
Pour de plus amples informations, veuillez consulter Suivez et organisez le travail en cas de problèmes dans CodeCatalyst.
Étape 4 : Afficher votre référentiel source
Votre plan installe un référentiel source qui contient les fichiers permettant de définir et de prendre en charge votre application ou votre service. Voici quelques répertoires et fichiers remarquables du référentiel source :
-
Répertoire .cloud9 : contient les fichiers de support pour l'environnement de AWS Cloud9 développement.
-
Répertoire .codecatalyst : contient le fichier de définition du
YAMLflux de travail pour chaque flux de travail inclus dans le plan. -
Répertoire .idea — Contient les fichiers de support pour les environnements de JetBrains développement.
-
Répertoire .vscode : contient les fichiers de support pour l'environnement de développement de code Visual Studio.
-
Répertoire CDKStacks — Contient les fichiers de AWS CDK pile qui définissent l'infrastructure dans le. AWS Cloud
-
répertoire src — Contient le code source de l'application.
-
répertoire tests : contient des fichiers pour les tests entiers et unitaires exécutés dans le cadre du flux de travail CI/CD automatisé qui s'exécute lorsque vous créez et testez votre application.
-
répertoire Web — Contient le code source du frontend. Les autres fichiers incluent des fichiers de projet tels que le
package.jsonfichier contenant des métadonnées importantes concernant votre projet, laindex.htmlpage du site Web, le.eslintrc.cjsfichier contenant le code linting et letsconfig.jsonfichier permettant de spécifier les fichiers racines et les options du compilateur. -
Dockerfilefile — Décrit le conteneur de l'application. -
README.mdfichier — Contient les informations de configuration du projet.
Pour accéder aux référentiels sources d'un projet
-
Accédez à votre projet, puis effectuez l'une des opérations suivantes :
Sur la page de résumé de votre projet, choisissez le référentiel souhaité dans la liste, puis choisissez Afficher le référentiel.
-
Dans le volet de navigation, choisissez Code, puis sélectionnez Référentiels sources. Dans Référentiels sources, choisissez le nom du référentiel dans la liste. Vous pouvez filtrer la liste des référentiels en saisissant une partie du nom du référentiel dans la barre de filtre.
-
Sur la page d'accueil du référentiel, consultez le contenu du référentiel et les informations sur les ressources associées, telles que le nombre de pull requests et les flux de travail. Par défaut, le contenu de la branche par défaut est affiché. Vous pouvez modifier l'affichage en choisissant une autre branche dans la liste déroulante.
Étape 5 : Création d'un environnement de développement avec une branche de test et modification rapide du code
Vous pouvez rapidement travailler sur le code de votre référentiel source en créant un environnement de développement. Pour ce didacticiel, nous partons du principe que vous allez :
-
Créez un environnement AWS Cloud9 de développement.
-
Choisissez l'option permettant de travailler dans une nouvelle branche de la branche principale lors de la création de l'environnement de développement.
-
Utilisez le nom
testde cette nouvelle branche.
Dans une étape ultérieure, vous utiliserez l'environnement de développement pour modifier le code et créer une pull request.
Pour créer un environnement de développement avec une nouvelle branche
Ouvrez la CodeCatalyst console à l'adresse https://codecatalyst.aws/
. Accédez au projet dans lequel vous souhaitez créer un environnement de développement.
Choisissez le nom du référentiel dans la liste des référentiels sources du projet. Dans le volet de navigation, vous pouvez également choisir Code, choisir Référentiels sources et choisir le référentiel pour lequel vous souhaitez créer un environnement de développement.
Sur la page d'accueil du référentiel, choisissez Create Dev Environment.
Choisissez un IDE compatible dans le menu déroulant. Pour plus d’informations, consultez Environnements de développement intégrés pris en charge pour les environnements de développement.
Choisissez le référentiel à cloner, choisissez Travailler dans une nouvelle branche, entrez le nom de la branche dans le champ Nom de la branche et choisissez une branche à partir de laquelle créer la nouvelle branche dans le menu déroulant Créer une branche depuis.
Ajoutez éventuellement un alias pour l'environnement de développement.
Vous pouvez éventuellement cliquer sur le bouton d'édition de la configuration de l'environnement de développement pour modifier la configuration de calcul, de stockage ou de temporisation de l'environnement de développement.
Sélectionnez Create (Créer). Pendant la création de votre environnement de développement, la colonne d'état de l'environnement de développement affichera Démarrage, et la colonne d'état affichera En cours d'exécution une fois l'environnement de développement créé. Un nouvel onglet s'ouvre avec votre environnement de développement dans l'IDE de votre choix. Vous pouvez modifier le code, valider et appliquer vos modifications.
Dans cette section, vous allez travailler avec votre exemple d'application généré en CodeCatalyst apportant des modifications au code à l'aide de requêtes d'extraction qui sont automatiquement créées et déployées sur les ressources de la connexion Compte AWS lorsque la demande d'extraction est fusionnée.
Pour apporter une modification à votre src/mysfit_data.json fichier
-
Accédez à l'environnement de développement de votre projet. Dans AWS Cloud9, développez le menu de navigation latéral pour parcourir les fichiers.
mysfitsDéveloppezsrcet ouvrezsrc/mysfit_data.json -
Dans le fichier, modifiez la valeur du
"Age":champ de 6 à 12. Votre ligne doit ressembler à ce qui suit :{ "Age":12, "Description": "Twilight's personality sparkles like the night sky and is looking for a forever home with a Greek hero or God. While on the smaller side at 14 hands, he is quite adept at accepting riders and can fly to 15,000 feet. Twilight needs a large area to run around in and will need to be registered with the FAA if you plan to fly him above 500 feet. His favorite activities include playing with chimeras, going on epic adventures into battle, and playing with a large inflatable ball around the paddock. If you bring him home, he'll quickly become your favorite little Pegasus.", "GoodEvil": "Good", "LawChaos": "Lawful", "Name": "Twilight Glitter", "ProfileImageUri": "https://www.mythicalmysfits.com/images/pegasus_hover.png", "Species": "Pegasus", "ThumbImageUri": "https://www.mythicalmysfits.com/images/pegasus_thumb.png" }, -
Enregistrez le fichier.
-
Accédez au référentiel mysfits à l'aide de la
cd /projects/mysfitscommande. -
Ajoutez, validez et publiez vos modifications à l'aide des commandes git add, git commit et git push.
git add . git commit -m "make an example change" git push
Étape 6 : Afficher le flux de travail qui crée l'application moderne
Après avoir créé le projet d'application moderne, CodeCatalyst génère plusieurs ressources en votre nom, y compris un flux de travail. Un flux de travail est une procédure automatisée définie dans un fichier .yaml qui décrit comment créer, tester et déployer votre code.
Dans ce didacticiel, vous avez CodeCatalyst créé un flux de travail et l'avez démarré automatiquement lorsque vous avez créé votre projet. (Le flux de travail est peut-être toujours en cours d'exécution en fonction de la date à laquelle vous avez créé votre projet.) Utilisez les procédures suivantes pour vérifier la progression du flux de travail, consulter les journaux et les rapports de test générés, puis accéder à l'URL de l'application déployée.
Pour vérifier la progression du flux de travail
-
Dans le volet de navigation de la CodeCatalyst console, choisissez CI/CD, puis Workflows.
La liste des flux de travail s'affiche. Il s'agit des flux de travail générés et lancés par le CodeCatalyst plan lorsque vous avez créé votre projet.
-
Observez la liste des flux de travail. Vous devriez en voir quatre :
-
Les deux flux de travail en haut correspondent à la
testbranche que vous avez créée précédemmentÉtape 5 : Création d'un environnement de développement avec une branche de test et modification rapide du code. Ces flux de travail sont des clones, les flux de travail de lamainbranche. Le n'ApplicationDeploymentPipelineest pas actif car il est configuré pour être utilisé avec lamainbranche. Le OnPullRequestflux de travail n'a pas été exécuté car aucune pull request n'a été effectuée. -
Les deux flux de travail en bas correspondent à la
mainbranche créée lorsque vous avez exécuté le plan plus tôt. Le ApplicationDeploymentPipelineflux de travail est actif et son exécution est en cours (ou terminée).Note
Si l'ApplicationDeploymentPipelineexécution échoue avec un Build @cdk_bootstrap ou une DeployBackenderreur, cela peut être dû au fait que vous avez déjà exécuté l'application Web moderne à trois niveaux et qu'elle a laissé d'anciennes ressources en conflit avec le plan actuel. Vous devrez supprimer ces anciennes ressources, puis réexécuter le flux de travail. Pour de plus amples informations, veuillez consulter Nettoyage des ressources .
-
-
Choisissez le ApplicationDeploymentPipelineflux de travail associé à la
mainbranche, en bas. Ce flux de travail a été exécuté à l'aide du code source de lamainbranche.Un diagramme de flux de travail apparaît. Le diagramme montre plusieurs blocs, chacun représentant une tâche ou une action. La plupart des actions sont organisées verticalement, les actions situées en haut étant exécutées avant celles situées en dessous. Les actions agencées côte à côte s'exécutent en parallèle. Les actions regroupées doivent toutes s'exécuter correctement avant que l'action située en dessous puisse démarrer.
Les principaux blocs sont les suivants :
-
WorkflowSource— Ce bloc représente votre dépôt source. Il indique, entre autres informations, le nom du référentiel source (mysfits) et le commit qui a automatiquement lancé l'exécution du flux de travail. CodeCatalyst a généré ce commit lorsque vous avez créé votre projet.
-
Construire — Ce bloc représente un regroupement de deux actions qui doivent toutes deux être terminées avec succès pour que l'action suivante commence.
-
DeployBackend— Ce bloc représente une action qui déploie les composants principaux de l'application dans le AWS cloud.
-
Tests — Ce bloc représente un groupe de deux actions de test qui doivent toutes deux être terminées avec succès pour que l'action suivante démarre.
-
DeployFrontend— Ce bloc représente une action qui déploie les composants frontaux de l'application dans le AWS cloud.
-
-
Choisissez l'onglet Définition (en haut). Le fichier de définition du flux de travail apparaît sur la droite. Le fichier contient les sections importantes suivantes :
-
Une
Triggerssection, en haut. Cette section indique que le flux de travail doit démarrer chaque fois que le code est transféré vers lamainbranche du référentiel source. Les push vers d'autres branches (par exempletest) ne démarreront pas ce flux de travail. Le flux de travail s'exécute à l'aide des fichiers de lamainbranche. -
Une
Actionssection, sousTriggers. Cette section définit les actions que vous voyez dans le diagramme de flux de travail.
-
-
Choisissez l'onglet État le plus récent (en haut), puis choisissez une action dans le diagramme de flux de travail.
-
Sur la droite, choisissez l'onglet Configuration pour voir les paramètres de configuration utilisés par l'action lors de la dernière exécution. Chaque paramètre de configuration possède une propriété correspondante dans le fichier de définition du flux de travail.
-
Laissez la console ouverte et passez à la procédure suivante.
Pour consulter les journaux de construction et les rapports de test
-
Choisissez l'onglet Dernier état.
-
Dans le diagramme du flux de travail, choisissez l'DeployFrontendaction.
-
Attendez que l'action soit terminée. Surveillez que l'icône « En cours » (
 ) soit remplacée par une icône « Succès » (
) soit remplacée par une icône « Succès » (
 ).
). -
Choisissez l'action build_backend.
-
Choisissez l'onglet Journaux et développez quelques sections pour afficher les messages du journal relatifs à ces étapes. Vous pouvez voir les messages relatifs à la configuration du backend.
-
Choisissez l'onglet Rapports, puis sélectionnez le
backend-coverage.xmlrapport. CodeCatalyst affiche le rapport associé. Le rapport indique les tests de couverture de code qui ont été exécutés et indique la proportion de lignes de code validées avec succès par les tests, par exemple 80 %.Pour plus d'informations sur les rapports de test, consultezTests avec des flux de travail.
Astuce
Vous pouvez également consulter vos rapports de test en choisissant Rapports dans le volet de navigation.
-
Laissez la CodeCatalyst console ouverte et passez à la procédure suivante.
Pour confirmer que l'application moderne a été déployée avec succès
-
Retournez au ApplicationDeploymentPipelineflux de travail et choisissez le
stringlien Exécuter de la dernière exécution. -
Dans le diagramme du flux de travail, recherchez l'DeployFrontendaction et cliquez sur le lien Afficher l'application. Le site Web de Mysfit apparaît.
Note
Si le lien de l'application View n'apparaît pas dans l'DeployFrontendaction, assurez-vous d'avoir choisi le lien Run ID.
-
Recherchez le pégase Mysfit nommé Twilight Glitter. Notez la valeur correspondant à l'âge. C'est le cas
6. Vous allez modifier le code pour mettre à jour l'âge.
Étape 7 : demandez aux autres de revoir vos modifications
Maintenant que des modifications ont été apportées à une branche nomméetest, vous pouvez demander à d'autres personnes de les examiner en créant une pull request. Procédez comme suit pour créer une pull request afin de fusionner les modifications de la test branche dans la main branche.
Pour créer une pull request
-
Accédez à votre projet.
-
Effectuez l’une des actions suivantes :
-
Dans le volet de navigation, choisissez Code, choisissez Pull requests, puis Create pull request.
-
Sur la page d'accueil du référentiel, choisissez Plus, puis Create pull request.
-
Sur la page du projet, choisissez Create pull request.
-
-
Dans le référentiel source, assurez-vous que le référentiel source spécifié est celui qui contient le code validé. Cette option n'apparaît que si vous n'avez pas créé la pull request depuis la page principale du dépôt.
-
Dans Branche de destination, choisissez la branche dans laquelle vous souhaitez fusionner le code une fois celui-ci révisé.
-
Dans Branche source, choisissez la branche qui contient le code validé.
-
Dans Titre de la demande d'extraction, entrez un titre qui aide les autres utilisateurs à comprendre ce qui doit être revu et pourquoi.
-
(Facultatif) Dans la description de la Pull request, fournissez des informations telles qu'un lien vers les problèmes ou une description de vos modifications.
Astuce
Vous pouvez choisir Write description for me afin de générer CodeCatalyst automatiquement une description des modifications contenues dans la pull request. Vous pouvez apporter des modifications à la description générée automatiquement après l'avoir ajoutée à la pull request.
Cette fonctionnalité nécessite que les fonctionnalités d'IA générative soient activées pour l'espace et ne sont pas disponibles pour les pull requests dans les référentiels liés. Pour plus d'informations, consultez la section Gestion des fonctionnalités d'IA générative.
-
(Facultatif) Dans Problèmes, choisissez Lier les problèmes, puis choisissez un problème dans la liste ou entrez son ID. Pour dissocier un problème, cliquez sur l'icône de dissociation.
-
(Facultatif) Dans Réviseurs obligatoires, sélectionnez Ajouter les réviseurs requis. Choisissez parmi la liste des membres du projet pour les ajouter. Les réviseurs requis doivent approuver les modifications avant que la pull request puisse être fusionnée dans la branche de destination.
Note
Vous ne pouvez pas ajouter un réviseur à la fois comme réviseur obligatoire et comme réviseur facultatif. Vous ne pouvez pas vous ajouter en tant que réviseur.
-
(Facultatif) Dans Réviseurs facultatifs, sélectionnez Ajouter des réviseurs facultatifs. Choisissez parmi la liste des membres du projet pour les ajouter. Les réviseurs facultatifs n'ont pas à approuver les modifications comme condition préalable pour que la pull request puisse être fusionnée dans la branche de destination.
-
Passez en revue les différences entre les branches. La différence affichée dans une pull request réside dans les modifications entre la révision dans la branche source et la base de fusion, qui est le commit principal de la branche de destination au moment de la création de la pull request. Si aucune modification ne s'affiche, il se peut que les branches soient identiques ou que vous ayez choisi la même branche pour la source et pour la destination.
-
Lorsque vous êtes certain que la pull request contient le code et les modifications que vous souhaitez vérifier, choisissez Create.
Note
Après avoir créé la pull request, vous pouvez ajouter des commentaires. Des commentaires peuvent être ajoutés à la pull request ou à des lignes individuelles des fichiers, ainsi qu'à la pull request globale. Vous pouvez ajouter des liens vers des ressources, telles que des fichiers, en utilisant le signe @ suivi du nom du fichier.
Lorsque vous créez la pull request, le OnPullRequestflux de travail commence à utiliser les fichiers source de la test branche. Pendant que vos réviseurs approuvent votre modification de code, vous pouvez observer les résultats en choisissant le flux de travail et en consultant le résultat du test.
Après avoir examiné la modification, vous pouvez fusionner le code. La fusion du code avec la branche par défaut lancera automatiquement le flux de travail qui créera et déploiera vos modifications.
Pour fusionner une pull request depuis la CodeCatalyst console
-
Accédez à votre projet d'application moderne.
-
Sur la page du projet, sous Ouvrir les pull requests, choisissez la pull request que vous souhaitez fusionner. Si vous ne voyez pas la pull request, choisissez Afficher tout, puis choisissez-la dans la liste. Choisissez Merge (Fusionner).
-
Choisissez parmi les stratégies de fusion disponibles pour la pull request. Sélectionnez ou désélectionnez éventuellement l'option permettant de supprimer la branche source après avoir fusionné la pull request, puis choisissez Merge.
Note
Si le bouton Fusionner n'est pas actif ou si le libellé Non fusionnable s'affiche, cela signifie qu'un ou plusieurs réviseurs requis n'ont pas encore approuvé la pull request ou que la pull request ne peut pas être fusionnée dans la CodeCatalyst console. Un réviseur qui n'a pas approuvé une pull request est indiqué par une icône en forme d'horloge dans la section Vue d'ensemble, dans la zone des détails de la pull request. Si tous les réviseurs requis ont approuvé la pull request mais que le bouton Fusionner n'est toujours pas actif, il se peut que vous ayez un conflit de fusion. Vous pouvez résoudre les conflits de fusion pour la branche de destination dans la CodeCatalyst console, puis fusionner la pull request, ou vous pouvez résoudre les conflits et fusionner localement, puis transférer le commit contenant la fusion vers CodeCatalyst. Pour plus d'informations, consultez Fusion d'une pull request (Git) votre documentation Git.
Une fois que vous avez fusionné les modifications de la test branche dans la main branche, les modifications démarrent automatiquement le ApplicationDeploymentPipelineflux de travail qui crée et déploie votre modification.
Pour voir le commit fusionné s'exécuter dans le ApplicationDeploymentPipeline flux de travail
-
Dans le volet de navigation, choisissez CI/CD, puis Workflows.
-
Dans Workflows, dans ApplicationDeploymentPipeline, développez Recent runs. Vous pouvez voir le flux de travail lancé par le commit de fusion. Sélectionnez-le éventuellement pour suivre la progression de la course.
-
Une fois l'exécution terminée, rechargez l'URL que vous avez consultée plus tôt. Regardez le pégase pour vérifier que l'âge a changé.

Étape 8 : clore le problème
Lorsqu'un problème est résolu, il peut être fermé sur la CodeCatalyst console.
Pour résoudre un problème lié à un projet
-
Accédez à votre projet.
-
Dans le volet de navigation, sélectionnez Problèmes.
-
Drag-and-drop le problème est renvoyé à la colonne Terminé.
Pour de plus amples informations, veuillez consulter Suivez et organisez le travail en cas de problèmes dans CodeCatalyst.
Nettoyage des ressources
Nettoyez CodeCatalyst et supprimez AWS les traces de ce didacticiel dans votre environnement.
Vous pouvez choisir de continuer à utiliser le projet que vous avez utilisé pour ce didacticiel ou de supprimer le projet et les ressources associées.
Note
La suppression de ce projet supprimera tous les référentiels, problèmes et artefacts du projet pour tous les membres.
Pour supprimer un projet
-
Accédez à votre projet, puis sélectionnez Paramètres du projet.
-
Choisissez l'onglet Général.
-
Sous le nom du projet, choisissez Supprimer le projet.
Pour supprimer des ressources dans AWS CloudFormation et Amazon S3
-
Connectez-vous AWS Management Console avec le même compte que celui que vous avez ajouté à votre CodeCatalyst espace.
-
Allez au AWS CloudFormationservice.
-
Supprimez la pile mysfits.
string -
Supprimez la pile development-mysfits
string. -
Choisissez (mais ne supprimez pas) la CDKToolkitpile. Sélectionnez l'onglet Ressources. Choisissez le StagingBucketlien, puis supprimez le compartiment et son contenu dans Amazon S3.
Note
Si vous ne supprimez pas ce compartiment manuellement, une erreur peut s'afficher lors de la réexécution du plan d'application Web moderne à trois niveaux.
-
(Facultatif) Supprimez la CDKToolkitpile.
Référence
Le plan d'application Web moderne à trois niveaux déploie des ressources dans votre CodeCatalyst espace et votre AWS compte dans le cloud. AWS Ces ressources sont les suivantes :
-
Dans votre CodeCatalyst espace :
-
Un CodeCatalyst projet qui inclut les ressources suivantes :
-
Un référentiel source — Ce référentiel contient un exemple de code pour une application Web « Mysfits ».
-
Un flux de travail — Ce flux de travail crée et déploie le code de l'application Mysfits chaque fois qu'une modification est apportée à la branche par défaut.
-
Un tableau des problèmes et un carnet de dossiers — Ce tableau et ce carnet peuvent être utilisés pour planifier et suivre le travail.
-
Une suite de rapports de test — Cette suite inclut des rapports automatisés inclus dans l'exemple de code.
-
-
-
Dans le document associé Compte AWS :
-
Une CDKToolkitpile — Cette pile déploie les ressources suivantes :
-
Un compartiment intermédiaire Amazon S3, une politique de compartiment et la AWS KMS clé utilisée pour chiffrer le compartiment.
-
Rôle de déploiement IAM pour l'action de déploiement.
-
AWS Rôles et politiques IAM à l'appui des ressources de la pile.
Note
Le n'CDKToolkitest pas démonté et recréé pour chaque déploiement. Il s'agit d'une pile qui est initiée dans chaque compte pour prendre en charge le AWS CDK.
-
-
Une pile development-mysfits — Cette
stringBackEnd pile déploie les ressources de backend suivantes :-
Un point de terminaison Amazon API Gateway.
-
AWS Rôles et politiques IAM à l'appui des ressources de la pile.
-
Une AWS Lambda fonction et une couche fournissent la plate-forme de calcul sans serveur pour les applications modernes.
-
Une politique et un rôle IAM pour le déploiement du bucket et la fonction Lambda.
-
-
Une
stringpile mysfits — Cette pile déploie l' AWS Amplify application frontale.
-
Consultez aussi
Pour plus d'informations sur les AWS services dans lesquels les ressources sont créées dans le cadre de ce didacticiel, consultez les rubriques suivantes :
-
Amazon S3 : un service permettant de stocker vos ressources frontales sur un service de stockage d'objets offrant une évolutivité, une haute disponibilité des données, une sécurité et des performances de pointe. Pour plus d'informations, consultez le guide de l'utilisateur Amazon S3.
-
Amazon API Gateway : un service de création, de publication, de maintenance, de surveillance et de sécurisation des protocoles REST, HTTP, et ce, WebSocket APIs à n'importe quelle échelle. Pour plus d'informations, consultez le guide du développeur d'API Gateway.
-
Amplify — Un service d'hébergement de votre application frontale. Pour plus d'informations, consultez le Guide de l'utilisateur de l'AWS Amplify hébergement.
-
AWS Cloud Development Kit (AWS CDK)— Un cadre permettant de définir l'infrastructure cloud dans le code et de la provisionner via AWS CloudFormation ce dernier. AWS CDK Cela inclut le AWS CDK Toolkit, qui est un outil de ligne de commande permettant d'interagir avec des AWS CDK applications et des piles. Pour de plus amples informations, consultez le Guide du développeur AWS Cloud Development Kit (AWS CDK).
-
Amazon DynamoDB : service de base de données NoSQL entièrement géré pour le stockage de données. Pour plus d'informations, consultez le guide du développeur Amazon DynamoDB.
-
AWS Lambda— Un service permettant d'invoquer votre code sur une infrastructure informatique à haute disponibilité sans provisionner ni gérer de serveurs. Pour de plus amples informations, consultez le Guide du développeur AWS Lambda.
-
AWS IAM — Service permettant de contrôler en toute sécurité l'accès à AWS ses ressources. Pour plus d'informations, consultez le Guide de l'utilisateur IAM.