翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
チュートリアル:「Modern three-tier web application」ブループリントでプロジェクトを作成する
ブループリントを使用してプロジェクトを作成することで、ソフトウェア開発をより迅速に開始できます。ブループリントで作成されたプロジェクトには、コードを管理するためのソースリポジトリや、アプリケーションをビルドおよびデプロイするためのワークフローなど、必要なリソースが含まれています。このチュートリアルでは、「Modern three-tier web application」ブループリントを使用して Amazon CodeCatalyst でプロジェクトを作成する方法を説明します。このチュートリアルには、デプロイされたサンプルの表示、他のユーザーによる作業の招待、プルリクエストによるコードの変更も含まれます。プルリクエストは、プルリクエストがマージされた AWS アカウント ときに自動的に構築され、接続された のリソースにデプロイされます。CodeCatalyst がレポート、アクティビティフィード、その他のツールを使用してプロジェクトを作成する場合、ブループリントは AWS プロジェクト AWS アカウント に関連付けられた にリソースを作成します。ブループリントファイルを使用すると、サンプルのモダンアプリケーションをビルドしてテストし、 AWS クラウドのインフラストラクチャにデプロイできます。
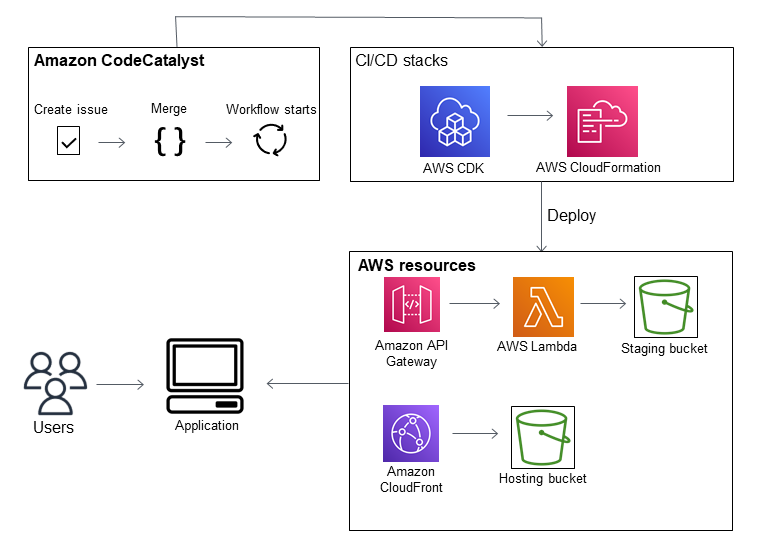
次の図は、CodeCatalyst のツールを使用して変更を追跡、マージ、自動的に構築する問題を作成し、CodeCatalyst プロジェクトでワークフローを開始して、 AWS CDK および を許可してインフラストラクチャ AWS CloudFormation をプロビジョニングするアクションを実行する方法を示しています。
アクションは、関連付けられた にリソースを生成 AWS アカウント し、API Gateway エンドポイントを使用してサーバーレス AWS Lambda関数にアプリケーションをデプロイします。 AWS Cloud Development Kit (AWS CDK) アクションは、1 つ以上の AWS CDK スタックを AWS CloudFormation テンプレートに変換し、 にスタックをデプロイします AWS アカウント。スタック内のリソースには、動的ウェブコンテンツを配信する Amazon CloudFront リソース、アプリケーションデータ用の Amazon DynamoDB インスタンス、デプロイされたアプリケーションをサポートするロールとポリシーが含まれます。

「Modern three-tier web application」ブループリントを使用してプロジェクトを作成すると、プロジェクトには次のリソースが作成されます。
CodeCatalyst プロジェクトにデプロイされるリソース:
関連付けられた で、次の操作を行います AWS アカウント。
-
アプリケーションに必要なリソースを作成する 3 つの AWS CloudFormation スタック。
このチュートリアルの一部として AWS および CodeCatalyst で作成されるリソースの詳細については、「」を参照してください参照資料。
注記
プロジェクトに含まれるリソースとサンプルは、選択するブループリントによって異なります。Amazon CodeCatalyst には、定義された言語またはフレームワークに関連するリソースを定義するいくつかのプロジェクトブループリントが用意されています。ブループリントの詳細については、「CodeCatalyst ブループリントを使用した包括的なプロジェクトの作成」を参照してください。
トピック
前提条件
このチュートリアルでモダンアプリケーションプロジェクトを作成するには、「CodeCatalyst をセットアップしてサインインする」のタスクを次のとおりに完了している必要があります。
-
CodeCatalyst にサインインするための AWS Builder ID が必要です。
-
スペースに属し、そのスペースで [スペース管理者]または [パワーユーザー] ロールを割り当てます。詳細については、「スペースを作成する」、「ユーザーへのスペースアクセス許可の付与」、および「スペース管理者ロール」を参照してください。
-
をスペースに AWS アカウント 関連付け、サインアップ時に作成した IAM ロールを持つ。例えば、サインアップ中に、CodeCatalystWorkflowDevelopmentRole-
spaceNameロールポリシーと呼ばれるロールポリシーを使用してサービスロールを作成することができます。ロールには、一意の識別子が追加されたCodeCatalystWorkflowDevelopmentRole-という名前が付けられます。ロールとロールポリシーの詳細については、「CodeCatalystWorkflowDevelopmentRole-spaceName サービスロールについて」を参照してください。ロールを作成する手順については、「アカウントとスペース用の CodeCatalystWorkflowDevelopmentRole-spaceName ロールを作成する」を参照してください。spaceName
ステップ 1:「Modern three-tier web application」プロジェクトを作成する
作成したプロジェクトでは、コードの開発とテスト、開発タスクの調整、プロジェクトメトリクスの確認を行います。プロジェクトには、開発ツールとリソースも含まれています。
このチュートリアルでは、「Modern three-tier web application」ブループリントを使用して対話型アプリケーションを作成します。プロジェクトの一部として自動的に作成および実行されるワークフローにより、アプリケーションのビルドとデプロイが行われます。ワークフローは、スペースですべてのロールとアカウント情報が設定されている場合にのみ正常に実行されます。ワークフローが正常に実行されたら、エンドポイント URL にアクセスしてアプリケーションを確認できます。
ブループリントを使用してプロジェクトを作成する
https://codecatalyst.aws/
で CodeCatalyst コンソールを開きます。 -
CodeCatalyst コンソールで、プロジェクトを作成するスペースに移動します。
-
[プロジェクトを作成] を選択します。
-
[ブループリントから始める] を選択します。
-
[Search] バーに「
modern」と入力します。 -
[Modern three-tier web application] ブループリントを選択し、[次へ] を選択します。
-
[プロジェクトに名前を付ける] でプロジェクトの名前を入力します。以下に例を示します。
MyExampleProject.注記
この名前はスペース内で一意でなければなりません。
-
アカウントで、サインアップ時に追加 AWS アカウント した を選択します。ブループリントはこのアカウントにリソースをインストールします。
-
[デプロイロール] で、サインアップ中に追加したロールを選択します。例えば、[
CodeCatalystWorkflowDevelopmentRole-] を選択します。spaceNameリストされているロールがない場合は、ロールを追加します。ロールを追加するには、IAM ロールを追加 を選択し、そのロールを に追加します AWS アカウント。詳細については、「接続された AWS リソースへのアクセスを許可する AWS アカウント」を参照してください。
-
[コンピューティングプラットフォーム] で [Lambda] を選択します。
-
[フロントエンドホスティングオプション] で、[Amplify ホスティング] を選択します。詳細については AWS Amplify、 AWS Amplify ユーザーガイドのAWS Amplify 「ホスティングとは」を参照してください。
-
[デプロイリージョン] で、ブループリントで Mysfits アプリケーションとサポートリソースをデプロイする AWS リージョン のリージョンコードを入力します。リージョンコードの一覧については、「AWS 全般のリファレンス」の「Regional endpoints」を参照してください。
-
[アプリケーション名] では、デフォルトの
mysfitsのままにします。string -
(オプション) [プロジェクトプレビューの生成] で、[コードを表示] を選択して、ブループリントがインストールするソースファイルをプレビューします。[ワークフローを表示] を選択して、ブループリントでインストールされる CI/CD ワークフロー定義ファイルをプレビューします。プレビューは、選択した内容に基づいて動的に更新されます。
-
[プロジェクトを作成] を選択します。
プロジェクトワークフローは、プロジェクトの作成と同時に開始されます。コードのビルドとデプロイが完了するまでに少し時間がかかります。その間、先に進み、他のユーザーをプロジェクトに招待します。
ステップ 2: プロジェクトにユーザーを招待する
プロジェクトをセットアップしたら、他のユーザーを招待して作業を依頼します。
ユーザーをプロジェクトに招待するには
-
ユーザーを招待するプロジェクトに移動します。
-
ナビゲーションペインで、[プロジェクト設定] を選択します。
-
[メンバー] タブで、[招待] を選択します。
-
プロジェクトのユーザーとして招待するユーザーの E メールアドレスを入力します。スペースまたはカンマで区切って複数の E メールアドレスを入力できます。また、プロジェクトのメンバーではないスペースのメンバーから選択することもできます。
ユーザーのロールを選択します。
ユーザーの追加が完了したら、[招待] を選択します。
ステップ 3: 共同作業と作業追跡のために問題を作成する
CodeCatalyst は、問題のあるプロジェクトに関連する機能、タスク、バグ、およびその他の関連作業を追跡するのに役立ちます。必要な作業やアイデアを追跡するための問題を作成できます。デフォルトでは、問題を作成するとバックログに追加されます。進行中の作業を追跡するボードに問題を移動できます。特定のプロジェクトメンバーに問題を割り当てることもできます。
プロジェクトの問題を作成するには
-
ナビゲーションペインで、[問題] を選択します。
-
[問題の作成] を選択します。
-
[問題タイトル]で、問題の名前を指定します。必要に応じて、問題の説明を入力します。この例では
make a change in theを使用します。src/mysfit_data.jsonfile. -
優先度、見積り、ステータス、ラベルを選択します。[担当者] で [+自分を追加] を選択して、問題を自分に割り当てます。
-
[問題の作成] を選択します。問題がボードに表示されるようになりました。カードを選択して、問題を [進行中] の列に移動します。
詳細については、「CodeCatalyst で問題を使用して作業の追跡と整理を行う」を参照してください。
ステップ 4: ソースリポジトリを表示する
ブループリントにより、アプリケーションまたはサービスを定義およびサポートするファイルを含むソースリポジトリがインストールされます。ソースリポジトリの主なディレクトリとファイル:
-
.cloud9 ディレクトリ – AWS Cloud9 開発環境のサポートファイルが含まれています。
-
.codecatalyst ディレクトリ – ブループリントに含まれる各
YAMLワークフローのワークフロー定義ファイルが含まれています。 -
.idea ディレクトリ – JetBrains 開発環境のサポートファイルが含まれています。
-
.vscode ディレクトリ – Visual Studio Code 開発環境のサポートファイルが含まれています。
-
cdkStacks ディレクトリ – でインフラストラクチャを定義する AWS CDK スタックファイルが含まれます AWS クラウド。
-
src ディレクトリ アプリケーションソースコードが含まれます。
-
tests ディレクトリ – アプリケーションの構築とテスト時に実行される自動 CI/CD ワークフローの一部として実行される統合テストとユニットテストのファイルが含まれます。
-
web ディレクトリ – フロントエンドソースコードが含まれます。その他のファイルには、プロジェクトに関する重要なメタデータを含む
package.jsonファイル、ウェブサイトのindex.htmlページ、lint 処理コードの.eslintrc.cjsファイル、ルートファイルとコンパイラオプションを指定するためのtsconfig.jsonファイルなどのプロジェクトファイルが含まれます。 -
Dockerfileファイル – アプリケーションのコンテナを記述しています。 -
README.mdファイル – プロジェクトの設定情報が含まれています。
プロジェクトのソースリポジトリに移動するには
-
プロジェクトに移動して、次のいずれかを実行します。
プロジェクトの要約ページで、リストから必要なリポジトリを選択し、[リポジトリの表示] を選択します。
-
ナビゲーションペインで [コード] を選択してから、[ソースリポジトリ] を選択します。[ソースリポジトリ] のリストから、リポジトリの名前を選択します。リポジトリのリストをフィルタリングするには、フィルタバーにリポジトリ名の一部を入力します。
-
リポジトリのホームページで、リポジトリの内容と、プルリクエストやワークフローの数など、関連リソースに関する情報を表示します。デフォルトでは、デフォルトブランチの内容が表示されます。ドロップダウンリストから別のブランチを選択することで、ビューを変更できます。
ステップ 5: テストブランチを使用して開発環境を作成し、コードをすばやく変更する
開発環境を作成することで、ソースリポジトリ内のコードですばやく作業できます。このチュートリアルでは、次のことを前提としています。
-
AWS Cloud9 開発環境を作成します。
-
開発環境を作成するときに、main ブランチから分岐した新しいブランチで作業するオプションを選択する。
-
この新しいブランチに
testという名前を使用する。
後のステップでは、開発環境を使用してコードを変更し、プルリクエストを作成します。
新しいブランチで開発環境を作成するには
https://codecatalyst.aws/
で CodeCatalyst コンソールを開きます。 開発環境を作成するプロジェクトに移動します。
プロジェクトのソースリポジトリのリストからリポジトリ名を選択します。または、ナビゲーションペインで、[コード]、[ソースリポジトリ] を選択し、開発環境を作成するリポジトリを選択します。
リポジトリのホームページで、[開発環境を作成] を選択します。
ドロップダウンメニューからサポートされている IDE を選択します。詳細については「開発環境でサポートされている統合開発環境」を参照してください。
クローンするリポジトリを選択し、[新しいブランチで作業する] を選択し、[ブランチ名] フィールドにブランチ名を入力し、[ブランチの作成元] ドロップダウンメニューから新しいブランチを作成するブランチを選択します。
オプションで、開発環境のエイリアスを追加します。
オプションで、[開発環境設定] 編集ボタンを選択して、開発環境のコンピューティング、ストレージ、またはタイムアウト設定を編集します。
[Create] (作成) を選択します。開発環境の作成中は、開発環境のステータス列に [開始中] と表示され、開発環境が作成されると、ステータス列に [実行中] と表示されます。新しいタブが開き、選択した IDE で開発環境が開きます。コードを編集し、変更をコミットしてプッシュします。
このセクションでは、CodeCatalyst で生成されたサンプルアプリケーションを使用して、プルリクエストを使用してコードを変更します。プルリクエストは、プルリクエストがマージされた AWS アカウント ときに、接続された 内のリソースに自動的に構築およびデプロイされます。
src/mysfit_data.json ファイルを変更するには
-
プロジェクト開発環境に移動します。で AWS Cloud9、サイドナビゲーションメニューを展開してファイルを参照します。
mysfits、srcの順に展開して、src/mysfit_data.json -
ファイルで、
"Age":フィールドの値を 6 から 12 に変更します。行は次のようになります。{ "Age":12, "Description": "Twilight's personality sparkles like the night sky and is looking for a forever home with a Greek hero or God. While on the smaller side at 14 hands, he is quite adept at accepting riders and can fly to 15,000 feet. Twilight needs a large area to run around in and will need to be registered with the FAA if you plan to fly him above 500 feet. His favorite activities include playing with chimeras, going on epic adventures into battle, and playing with a large inflatable ball around the paddock. If you bring him home, he'll quickly become your favorite little Pegasus.", "GoodEvil": "Good", "LawChaos": "Lawful", "Name": "Twilight Glitter", "ProfileImageUri": "https://www.mythicalmysfits.com/images/pegasus_hover.png", "Species": "Pegasus", "ThumbImageUri": "https://www.mythicalmysfits.com/images/pegasus_thumb.png" }, -
ファイルを保存します。
-
cd /projects/mysfitsコマンドを使用して mysfits リポジトリに変更します。 -
git add、git commit、git push のコマンドを使用して、変更を追加、コミット、プッシュします。
git add . git commit -m "make an example change" git push
ステップ 6: モダンアプリケーションをビルドするワークフローを確認する
モダンアプリケーションプロジェクトを作成した後、CodeCatalyst はユーザーに代わってワークフローを含む複数のリソースを生成します。ワークフローは、コードのビルド、テスト、デプロイの方法を説明する .yaml ファイルで定義される自動プロシージャです。
このチュートリアルでは、CodeCatalyst がワークフローを作成し、プロジェクトの作成時に自動的にワークフローを開始しました (プロジェクトをどのくらい前に作成したかによっては、ワークフローがまだ実行されている場合があります)。以下の手順を使用して、ワークフローの進行状況をチェックし、生成されたログとテストレポートを確認した後、デプロイされたアプリケーションの URL に移動します。
ワークフローの進行状況を確認するには
-
CodeCatalyst コンソールのナビゲーションペインで [CI/CD]、[ワークフロー] の順に選択します。
ワークフローのリストが表示されます。ここに表示されるのは、プロジェクトの作成時に CodeCatalyst ブループリントによって生成および開始されたワークフローです。
-
ワークフローのリストを確認します。次の 4 つのワークフローが表示されているはずです。
-
上の 2 つのワークフローは、先ほど「ステップ 5: テストブランチを使用して開発環境を作成し、コードをすばやく変更する」で作成した
testブランチに対応しています。これらのワークフローは、mainブランチのワークフローのクローンです。ApplicationDeploymentPipeline は、mainブランチで使用するように設定されているため、アクティブではありません。プルリクエストが行われていないため、OnPullRequest ワークフローは実行されませんでした。 -
下の 2 つのワークフローは、以前にブループリントを実行したときに作成された
mainブランチに対応しています。ApplicationDeploymentPipeline ワークフローはアクティブで、進行中の (または完了した) 実行があります。注記
ApplicationDeploymentPipeline の実行が Build@cdk_bootstrap エラーまたは DeployBackend エラーで失敗する場合、以前に「Modern three-tier web application」を実行しており、古いリソースが現在のブループリントと競合していた可能性があります。これらの古いリソースを削除してから、ワークフローを再実行する必要があります。詳細については、「リソースをクリーンアップする」を参照してください。
-
-
mainブランチに関連付けられた ApplicationDeploymentPipeline ワークフローを下部で選択します。このワークフローは、mainブランチのソースコードを使用して実行されました。ワークフロー図が表示されます。この図は、タスクまたはアクションを表す複数のブロックを示しています。ほとんどのアクションは垂直に配置され、上のアクションは、その下にあるアクションの前に実行されます。隣り合わせに配置されたアクションは並列で実行されます。グループ化されたアクションは、その下のアクションを開始する前に、すべて正常に実行する必要があります。
メインブロックは次のとおりです。
-
WorkflowSource – このブロックはソースリポジトリを表します。ソースリポジトリ名 (mysfits ) と、ワークフロー実行を自動的に開始したコミットなどの情報が表示されます。このコミットは、プロジェクトの作成時に CodeCatalyst によって生成されました。
-
Build – このブロックはグループ化された 2 つのアクションで構成されており、どちらも成功しないと次のアクションが開始されません。
-
DeployBackend – このブロックは、アプリケーションのバックエンドコンポーネントを AWS クラウドにデプロイするアクションを表します。
-
Tests – このブロックは、グループ化された 2 つのテストアクションで構成されており、どちらも成功しないと次のアクションが開始されません。
-
DeployFrontend – このブロックは、アプリケーションのフロントエンドコンポーネントを AWS クラウドにデプロイするアクションを表します。
-
-
[定義] タブ (上部付近) を選択します。[ワークフロー定義ファイル] が右側に表示されます。ファイルの主なセクション:
-
上部の
Triggersセクション。このセクションでは、コードがソースリポジトリのmainブランチにプッシュされるたびにワークフローが開始されなければならないことが定義されています。他のブランチ (testなど) にプッシュしても、このワークフローは開始されません。ワークフローは、mainブランチのファイルを使用して実行されます。 -
Triggersの下のActionsセクション。このセクションでは、ワークフロー図に表示されるアクションを定義しています。
-
-
[最新の情報] タブ (上部付近) を選択し、ワークフロー図の任意のアクションを選択します。
-
右側の [設定] タブを選択すると、最新の実行時にこのアクションで使用された設定が表示されます。各設定は、ワークフロー定義ファイルのプロパティに対応しています。
-
コンソールを開いたままにして、次の手順に進みます。
ビルドログとテストレポートをレビューするには
-
[最新の状態] タブを選択します。
-
ワークフロー図で、[DeployFrontend] アクションを選択します。
-
アクションが完了するまで待ちます。「進行中」アイコン (
 ) が「成功」アイコン (
) が「成功」アイコン (
 ) に変わるのを確認します。
) に変わるのを確認します。 -
[build_backend] アクションを選択します。
-
[Logs] タブを選択し、いくつかのセクションを展開して、これらのステップのログメッセージを表示します。バックエンド設定に関連するメッセージが表示されます。
-
[レポート] タブを選択し、
backend-coverage.xmlレポートを選択します。CodeCatalyst に、関連するレポートが表示されます。このレポートには、実行されたコードカバレッジテストが表示され、80% など、テストによって正常に検証されたコード行の割合が表示されます。テストレポートの詳細については、「ワークフローを使用したテスト」を参照してください。
ヒント
テストレポートは、ナビゲーションペインで [レポート]を選択して表示することもできます。
-
CodeCatalyst コンソールを開いたままにして、次の手順に進みます。
モダンアプリケーションが正常にデプロイされたことを確認するには
-
ApplicationDeploymentPipeline ワークフローに戻り、最新の実行の Run-
stringリンクを選択します。 -
ワークフロー図で、DeployFrontend アクションを検索し、[アプリを表示] リンクを選択します。Mysfit ウェブサイトが表示されます。
注記
DeployFrontend アクション内に [アプリを表示] リンクが表示されない場合は、実行 ID リンクを選択します。
-
Twilight Glitter という名前のペガサス Mysfit を検索します。年齢の値を書き留めます。
6です。年齢を更新するために、コードを変更します。
ステップ 7: 他のユーザーに変更を確認してもらう
test という名前のブランチに変更を加えたので、プルリクエストを作成して、他のユーザーにレビューしてもらいます。次の手順を実行して、test ブランチから main ブランチに変更をマージするプルリクエストを作成します。
プルリクエストを作成するには
-
プロジェクトに移動します。
-
次のいずれかを行います:
-
ナビゲーションペインで、[コード]、[プルリクエスト]、[プルリクエストを作成] の順に選択します
-
リポジトリのホームページで、[その他]、[プルリクエストの作成] の順に選択します。
-
[プロジェクト] ページで、[プルリクエストを作成] を選択します。
-
-
[ソールリポジトリ] で、指定したソースリポジトリがコミットしたコードを含むリポジトリであることを確認します。このオプションは、リポジトリのメインページでプルリクエストを作成しなかった場合のみに表示されます。
-
[ターゲットブランチ] で、コードのレビュー後、マージ先となるブランチを選択します。
-
[ソースブランチ] でコミットしたコードを含むブランチを選択します。
-
[プルリクエストのタイトル] に、ユーザーが確認すべき内容と理由が理解しやすい件名を入力します。
-
(オプション) [プルリクエストの説明] で、問題へのリンクや変更の説明などの情報を指定します。
ヒント
[説明を記述する] を選択すると、プルリクエストに含まれる変更の説明を CodeCatalyst が自動生成します。自動的に生成された説明は、プルリクエストに追加した後で変更できます。
この機能を使用するには、生成 AI 機能がスペースで有効になっている必要があります。また、リンクされたリポジトリのプルリクエストでは使用できません。詳細については、「Managing generative AI features」を参照してください。
-
(オプション) [問題] で、[問題のリンク] を選択し、リストから問題を選択するか、その ID を入力します。問題のリンクを解除するには、リンク解除アイコンを選択します。
-
(オプション) [必須のレビュアー] で、[必須のレビュアーを追加] を選択します。プロジェクトメンバーのリストから、追加するメンバーを選択します。プルリクエストをターゲットブランチにマージする前に、必須のレビュアーが変更を承認する必要があります。
注記
同じレビュアーを必須のレビュアーと任意のレビュアーの両方に追加することはできません。自分をレビュアーとして追加することはできません。
-
(オプション) [任意のレビュアー] で、[任意のレビュアーを追加] を選択します。プロジェクトメンバーのリストから、追加するメンバーを選択します。プルリクエストをターゲットブランチにマージする前に、任意のレビュアーが変更を承認する必要はありません。
-
ブランチ間の違いをレビューします。プルリクエストに表示される違いは、ソースブランチのリビジョンと、マージベース (プルリクエストが作成された際のターゲットブランチのヘッドコミット) の間の変更です。変更が表示されない場合、ブランチがまったく同じであるか、ソースとターゲットの両方に同じブランチを選択している可能性があります。
-
プルリクエストにレビューしてもらいたいコードと変更が含まれていることを確認したら、[作成] を選択します。
注記
プルリクエストを作成したら、コメントを追加できます。コメントは、プルリクエスト、またはファイルの各行、およびプルリクエスト全体に追加できます。ファイルなどのリソースへのリンクは、@ 記号の後にファイルの名前を付けることで追加できます。
プルリクエストを作成すると、OnPullRequest ワークフローは test ブランチ内のソースファイルの使用を開始します。レビュアーがコード変更を承認している間、ワークフローを選択し、テスト出力を表示することで結果を確認できます。
変更をレビューしてもらったら、コードをマージできます。コードをデフォルトのブランチにマージすると、変更をビルドしてデプロイするワークフローが自動的に開始されます。
CodeCatalyst コンソールからプルリクエストをマージするには
-
モダンアプリケーションプロジェクトに移動します。
-
プロジェクトページの [未解決のプルリクエスト] で、マージするプルリクエストを選択します。プルリクエストが表示されない場合は、[すべて表示] を選択し、リストから選択します。[Merge (マージ)] を選択します。
-
プルリクエストに使用可能なマージ戦略のいずれかを選択します。必要に応じて、プルリクエストをマージした後にソースブランチを削除するオプションを選択または選択解除し、[マージ] を選択します。
注記
[マージ] ボタンがアクティブになっていない、または[マージ不可] ラベルが表示されている場合は、1 人または複数の必須のレビュアーがまだプルリクエストを承認していないか、CodeCatalyst コンソールでプルリクエストをマージできない状態です。プルリクエストを承認していないレビュアーは、[プルリクエストの詳細] 領域の[概要] で時計アイコンで示されます。必須のレビュアー全員がプルリクエストを承認しているにもかかわらず、[マージ] ボタンがまだアクティブでない場合、マージの競合が発生している可能性があります。CodeCatalyst コンソールでターゲットブランチのマージ競合を解決したうえでプルリクエストをマージするか、競合を解決してローカルでマージし、マージを含むコミットを CodeCatalyst にプッシュできます。詳細については、「プルリクエストのマージ (Git)」および Git ドキュメントを参照してください。
test ブランチから main ブランチに変更をマージすると、変更により、変更をビルドしてデプロイする ApplicationDeploymentPipeline ワークフローが自動的に開始されます。
マージされたコミットの実行を ApplicationDeploymentPipeline ワークフローで確認するには
-
ナビゲーションペインで [CI/CD]、[ワークフロー] の順に選択します。
-
[ワークフロー] の [ApplicationDeploymentPipeline] で、[最近の実行] を展開します。マージコミットによって開始されたワークフロー実行を確認できます。実行を選択して、進行状況を監視することもできます。
-
実行が完了したら、以前アクセスした URL を再読み込みします。ペガサスを表示して、年齢が変更されたことを確認します。

ステップ 8: 問題を解決済みに設定する
問題が解決したら、CodeCatalyst コンソールで解決済みに設定することができます。
プロジェクトの問題を解決済みに設定するには
-
プロジェクトに移動します。
-
ナビゲーションペインで、[問題] を選択します。
-
問題を [完了] 列にドラッグアンドドロップします。
詳細については、「CodeCatalyst で問題を使用して作業の追跡と整理を行う」を参照してください。
リソースをクリーンアップする
CodeCatalyst と でクリーンアップ AWS して、このチュートリアルのトレースを環境から削除します。
このチュートリアルに使用したプロジェクトを引き続き使用することも、プロジェクトとその関連リソースを削除することもできます。
注記
このプロジェクトを削除すると、すべてのメンバーのプロジェクト内のすべてのリポジトリ、問題、アーティファクトが削除されます。
プロジェクトを削除するには
-
プロジェクトに移動し、[プロジェクト設定] を選択します。
-
[General] (全般) タブを選択します。
-
プロジェクト名で、[プロジェクトの削除] を選択します。
AWS CloudFormation および Amazon S3 でリソースを削除するには
-
CodeCatalyst スペースに追加したのと同じアカウント AWS Management Console で にサインインします。
-
AWS CloudFormation サービスに移動します。
-
mysfits
stringスタックを削除します。 -
development-mysfits
stringスタックを削除します。 -
CDKToolkit スタックを選択します (削除はしないでください)。[リソース] タブを選択してください。StagingBucket リンクをクリックし、Amazon S3 でバケットとバケットの内容を削除します。
注記
このバケットを手動で削除しないと、「Modern three-tier web application」ブループリントを再実行するときにエラーが表示されることがあります。
-
(オプション) CDKToolkit スタックを削除します。
参照資料
Modern 3 層ウェブアプリケーションのブループリントは、CodeCatalyst スペースと AWS クラウド内のアカウントに AWS リソースをデプロイします。各リソースは次のとおりです。
-
CodeCatalyst スペースにデプロイされるリソース:
-
次のリソースを含む CodeCatalyst プロジェクト。
-
ソースリポジトリ – このリポジトリには、「Mysfits」ウェブアプリケーションのサンプルコードが含まれています。
-
ワークフロー – このワークフローは、デフォルトブランチに変更を加えるたびに Mysfits アプリケーションコードをビルドおよびデプロイします。
-
問題ボードとバックログ – このボードとバックログは、作業の計画と追跡に使用できます。
-
テストレポートスイート – このスイートには、サンプルコードに含まれる自動レポートが含まれています。
-
-
-
関連付けられた で、次の操作を行います AWS アカウント。
-
CDKToolkit スタック — このスタックは、次のリソースをデプロイします。
-
Amazon S3 ステージングバケット、バケットポリシー、およびバケットの暗号化に使用される AWS KMS キー。
-
デプロイアクション用の IAM デプロイロール。
-
AWS スタック内のリソースをサポートする IAM ロールとポリシー。
注記
CDKToolkit は、デプロイごとに削除および再作成されません。これは、 AWS CDKをサポートするために各アカウントで開始されるスタックです。
-
-
development-mysfits
stringBackEnd スタック — このスタックは、次のバックエンドリソースをデプロイします。-
Amazon API Gateway エンドポイント。
-
AWS スタック内のリソースをサポートする IAM ロールとポリシー。
-
AWS Lambda 関数とレイヤーは、最新のアプリケーション用のサーバーレスコンピューティングプラットフォームを提供します。
-
バケットデプロイと Lambda 関数用の IAM ポリシーとロール。
-
-
mysfits
stringスタック – このスタックは AWS Amplify フロントエンドアプリケーションをデプロイします。
-
関連情報
このチュートリアルの一部としてリソースが作成される AWS サービスの詳細については、以下を参照してください。
-
Amazon S3 – 業界をリードするスケーラビリティ、データ可用性、セキュリティ、パフォーマンスを提供するオブジェクトストレージサービスにフロントエンドアセットを保存するためのサービス。詳細については、「Amazon S3 ユーザーガイド」を参照してください。
-
Amazon API Gateway - あらゆる規模の REST、HTTP、WebSocket API を作成、公開、維持、モニタリング、セキュア化するためのサービス。詳細については、「API Gateway デベロッパーガイド」を参照してください。
-
Amplify – フロントエンドアプリケーションをホストするためのサービス。詳細については、「AWS Amplify ホスティングユーザーガイド」を参照してください。
-
AWS Cloud Development Kit (AWS CDK) – コードでクラウドインフラストラクチャを定義し、それを通じてプロビジョニングするためのフレームワーク AWS CloudFormation。 AWS CDK には、 AWS CDK アプリケーションやスタックを操作するためのコマンドラインツールである AWS CDK Toolkit が含まれています。詳細については、「AWS Cloud Development Kit (AWS CDK) デベロッパーガイド」を参照してください。
-
Amazon DynamoDB – データを保存するためのフルマネージド型 NoSQL データベースサービス。詳細については、Amazon DynamoDB開発者ガイドを参照してください。
-
AWS Lambda – サーバーのプロビジョニングや管理を行わずに、高可用性コンピューティングインフラストラクチャでコードを呼び出すためのサービス。詳細については、「AWS Lambda デベロッパーガイド」を参照してください。
-
AWS IAM – AWS とそのリソースへのアクセスを安全に制御するためのサービス。詳細については、IAM ユーザーガイドを参照してください。