チュートリアル: 組み合わせ可能な PDK ブループリントを使用したフルスタックアプリケーションの作成
Amazon CodeCatalyst には、プロジェクトをすばやく開始するためのさまざまなブループリントが用意されています。ブループリントで作成されたプロジェクトには、ソースリポジトリ、サンプルソースコード、CI/CD ワークフロー、ビルドレポートとテストレポート、統合された問題追跡ツールなど、必要なリソースが含まれます。ただし、場合によっては、プロジェクトを段階的に構築したり、ブループリントで作成された既存のプロジェクトに機能を追加したりする必要がある場合もあります。このプロセスも、ブループリントを使って行うことができます。このチュートリアルでは、単一のブループリントで基盤を設定し、すべてのプロジェクトコードを単一のリポジトリに保存できるようにする方法を示します。その設定を完了した後は、初期のブループリントにさらに他のブループリントを適宜追加することで、追加のリソースとインフラストラクチャを柔軟に組み込むことができます。このビルディングブロック方式を使用して、複数のプロジェクト間で特定の要件に対処できます。
このチュートリアルでは、複数の AWS Project Development Kit (AWS PDK) ブループリントをまとめて作成し、React ウェブサイト、Smithy API、およびそれらをサポートする CDK インフラストラクチャで構成されるアプリケーションを作成して AWS にデプロイする方法を示します。AWS PDK は、一般的なパターン向けの構成要素と、プロジェクトを管理および構築するための開発ツールを提供します。詳細については、AWS PDK GitHub ソースリポジトリ
次の PDK ブループリントは、任意の方法で組み合わせてアプリケーションを構築できるように設計されています。
モノレポ
- モノレポ内のプロジェクト間の相互依存関係を管理するルートレベルのプロジェクトを作成します。このプロジェクトでは、ビルドキャッシュと依存関係の可視化も提供します。 型安全 API
- Smithy または OpenAPI v3 で定義可能な API を作成し、ビルドタイムのコード生成を管理することで、型安全な方法で API を実装して操作できるようにします。API Gateway への API のデプロイを管理し、自動入力検証を設定するための CDK コンストラクトを提供します。 Cloudscape React ウェブサイト
- Cloudscape を使用して構築された React ベースのウェブサイトを作成します。このウェブサイトは、Cognito 認証および (オプションで) 作成した API と事前に統合されているため、API を安全に呼び出すことができます。 インフラストラクチャ
- アプリケーションのデプロイに必要なすべての CDK 関連インフラストラクチャを設定するプロジェクトを作成します。また、ビルドのたびに CDK コードに基づいて図を生成するように事前に設定されています。 DevOps
- AWS Project Development Kit (AWS PDK) に用意されているコンストラクトと互換性のある DevOps ワークフローを作成します。
このチュートリアルには、デプロイ済みのアプリケーションを表示し、そのアプリケーションで作業する他のユーザーを招待する手順や、プルリクエストを使用してコードを変更する手順も含まれています。プルリクエストがマージされると、コードの変更は自動的にビルドされ、接続されている AWS アカウントのリソースにデプロイされます。
PDK ブループリントで構成されたプロジェクトを作成すると、そのプロジェクトは CodeCatalyst プロジェクトに次のリソースとともに作成されます。
モノレポとして設定されたソースリポジトリ。
静的コード分析とライセンスチェックを実行するとともに、デフォルトのブランチが変更されるたびにサンプルコードをビルドしてデプロイするワークフロー。コードを変更するたびに、アーキテクチャ図が生成されます。
作業の計画と追跡に使用できる問題ボードとバックログ。
自動レポート機能を備えたテストレポートスイート。
トピック
前提条件
プロジェクトを作成および更新するには、CodeCatalyst をセットアップしてサインインする で次のタスクを完了している必要があります。
-
CodeCatalyst にサインインするための AWS ビルダー ID を用意していること。
-
スペースに属し、そのスペースで [Space 管理者] または [Power ユーザー] ロールが割り当てられていること。詳細については、「スペースを作成する」、「ユーザーへのスペースアクセス許可の付与」、および「スペース管理者ロール」を参照してください。
-
スペースに関連付けられた AWS アカウントと、登録時に作成した IAM ロールを用意していること。例えば、登録時に、CodeCatalystWorkflowDevelopmentRole-
spaceNameというロールポリシーを使用してサービスロールを作成するオプションがあります。ロールには、一意の識別子が追加された名前CodeCatalystWorkflowDevelopmentRole-が付けられます。ロールとポリシーの詳細については、「CodeCatalystWorkflowDevelopmentRole-spaceName サービスロールについて」を参照してください。ロールを作成する手順については、「アカウントとスペース用の CodeCatalystWorkflowDevelopmentRole-spaceName ロールを作成する」を参照してください。spaceName
ステップ 1: モノレポを作成する
[PDK - モノレポ] ブループリントから始めて、基盤となるモノレポコードベースを作成し、他の PDK ブループリントを追加できるようにします。
PDK - モノレポブループリントを使用してプロジェクトを作成する方法
https://codecatalyst.aws/
で CodeCatalyst コンソールを開きます。 -
CodeCatalyst コンソールで、プロジェクトを作成するスペースに移動します。
-
スペースダッシュボードで、[プロジェクトの作成] を選択します。
-
[ブループリントから始める] を選択します。
-
[PDK - モノレポ] ブループリントを選択し、[次へ] を選択します。
-
[プロジェクトに名前を付ける] で、プロジェクトに割り当てる名前と、関連するリソース名を入力します。名前はスペース内で一意でなければなりません。
-
[プロジェクトのリソース] で、以下を実行します。
[プライマリプログラミング言語] で、プロジェクトコードを開発する言語を選択します。TypeScript、Java、または Python から選択できます。
[コード設定] を選択します。
[ソースリポジトリ] テキスト入力フィールドに、ソースリポジトリの名前を入力します。これにより、新しいリポジトリが作成されるか、既存のリンクされたリポジトリから該当するものが選択されます。既存のリポジトリは空である必要があります。詳細については、「ソースリポジトリをリンクする」を参照してください。
(オプション) [パッケージマネージャー] ドロップダウンメニューから、パッケージマネージャーを選択します。これは、[プライマリプログラミング言語] として TypeScript を選択した場合にのみ必要です。
-
(オプション) 選択したプロジェクトパラメータに基づいて生成されるコードをプレビューするには、[プロジェクトプレビューの生成] から [コードを表示] を選択します。
-
(オプション) ブループリントのカードから [詳細を表示] を選択すると、ブループリントのアーキテクチャの概要、必要な接続とアクセス許可、ブループリントで作成されるリソースの種類など、そのブループリントに関する具体的な情報が表示されます。
-
[プロジェクトを作成] を選択してモノレポプロジェクトを作成します。作成されたルートレベルのプロジェクトでは、モノレポ内のプロジェクト間の相互依存関係の管理と、ビルドキャッシュと依存関係の管理が行われます。
プロジェクトのブループリントの詳細については、「CodeCatalyst ブループリントを使用した包括的なプロジェクトの作成」を参照してください。
[PDK - モノレポ] ブループリントでは、プロジェクトの基盤のみが生成されます。このブループリントを使用して実行可能なアプリケーションを作成するには、型安全 API、Cloudscape React ウェブサイト、インフラストラクチャ、DevOps など、その他の PDK ブループリントを追加する必要があります。次のステップでは、型安全 API をプロジェクトに追加します。
ステップ 2: プロジェクトに型安全 API を追加する
[PDK - 型安全 API] ブループリントにより、Smithy または OpenAI v3 を使用して API を定義できます。API 定義からランタイムパッケージが生成されます。このパッケージには、API とやり取りするためのクライアントと、API を実装するためのサーバー側のコードが含まれます。また、このブループリントでは、API オペレーションごとに型安全な CDK コンストラクトが生成されます。このブループリントを既存の PDK モノレポプロジェクトに追加し、そのプロジェクトに API 機能を追加できます。
PDK - 型安全 API ブループリントを追加する方法
-
モノレポプロジェクトのナビゲーションペインで [ブループリント] を選択し、[ブループリントを追加] を選択します。
-
[PDK - 型安全 API] ブループリントを選択し、[次へ] を選択します。
-
[ブループリントを構成] で、ブループリントのパラメータを設定します。
[モデル言語] で、API モデルを定義する言語を選択します。
[名前空間] テキスト入力フィールドに、API の名前空間を入力します。
[API 名] テキスト入力フィールドに、API の名前を入力します。
[CDK 言語] で、API をデプロイするための CDK インフラストラクチャを記述する際に使用する任意の言語を選択します。
[ハンドラー言語] ドロップダウンメニューを選択し、API オペレーションのハンドラーを実装する言語を選択します (複数可)。
[ドキュメントの形式] ドロップダウンメニューを選択し、API ドキュメントの生成に使用する形式を選択します (複数可)。
-
[コード変更] タブで、変更案を確認します。プルリクエストに表示される差異は、そのプルリクエストが作成された時点におけるプロジェクトへの変更案を示しています。
-
ブループリントの適用時に反映される変更案に問題がなければ、[ブループリントを追加] を選択します。
プルリクエストを作成したら、コメントを追加できます。コメントは、プルリクエスト、またはファイルの個々の行、およびプルリクエスト全体に追加できます。ファイルなどのリソースへのリンクは、
@記号に続いてファイルの名前を付けることで追加できます。注記
プルリクエストが承認され、マージされるまで、ブループリントは適用されません。詳細については、「プルリクエストのレビュー」および「プルリクエストをマージする」を参照してください。
-
[ステータス] 列から、[PDK - 型安全 API] ブループリントの行に対して [保留中のプルリクエスト] を選択し、未解決のプルリクエストのリンクを選択します。
-
[マージ] を選択し、優先するマージ戦略を選択した後、[マージ] を選択して、適用されたブループリントの変更を組み込みます。
プルリクエストがマージされると、モノレポプロジェクト内に新しいフォルダ
packages/apis/が生成されます。このフォルダには、設定された型安全 API に関連するすべてのソースコードが含まれます。mypdkapi -
ナビゲーションペインで [ブループリント] を選択し、[PDK - 型安全 API] の [ステータス] が [最新] と表示されることを確認します。
ステップ 3: プロジェクトの Cloudscape React ウェブサイトを追加する
[PDK - Cloudscape React ウェブサイト] ブループリントにより、ウェブサイトを生成します。オプションのパラメータ (型安全 API) を関連付けることで、認証された型安全なクライアントと、さまざまな API をテストするためのインタラクティブな API Explorer を設定するように、ウェブサイトを自動的に設定できます。
PDK - Cloudscape React ウェブサイトブループリントを追加する方法
-
モノレポプロジェクトのナビゲーションペインで [ブループリント] を選択し、[ブループリントを追加] を選択します。
-
[PDK - Cloudscape React ウェブサイト] ブループリントを選択し、[次へ] を選択します。
-
[ブループリントを構成] で、ブループリントのパラメータを設定します。
[ウェブサイト名] テキスト入力フィールドに、ウェブサイトの名前を入力します。
[型安全 API] ドロップダウンメニューを選択し、ウェブサイトに統合する API ブループリントを選択します。API を渡すと、認証されたクライアントが設定され、必要な依存関係、API Explorer、およびその他の機能が追加されます。
-
[コード変更] タブで、変更案を確認します。プルリクエストに表示される差異は、そのプルリクエストが作成された時点におけるプロジェクトへの変更案を示しています。
-
ブループリントの適用時に反映される変更案に問題がなければ、[ブループリントを追加] を選択します。
プルリクエストを作成したら、コメントを追加できます。コメントは、プルリクエスト、またはファイルの個々の行、およびプルリクエスト全体に追加できます。ファイルなどのリソースへのリンクは、
@記号に続いてファイルの名前を付けることで追加できます。注記
プルリクエストが承認され、マージされるまで、ブループリントは適用されません。詳細については、「プルリクエストのレビュー」および「プルリクエストをマージする」を参照してください。
-
[ステータス] 列から、[PDK - Cloudscape React ウェブサイト] ブループリントの行に対して [保留中のプルリクエスト] を選択し、未解決のプルリクエストのリンクを選択します。
-
[マージ] を選択し、優先するマージ戦略を選択した後、[マージ] を選択して、適用されたブループリントの変更を組み込みます。
プルリクエストがマージされると、モノレポプロジェクト内に新しいフォルダ
packages/websites/が生成されます。このフォルダには、新しいウェブサイトのすべてのソースコードが含まれます。my-website-name -
ナビゲーションペインで [ブループリント] を選択し、[PDK - Cloudscape React ウェブサイト] の [ステータス] が [最新] と表示されることを確認します。
次に、[PDK - インフラストラクチャ] ブループリントを追加して、ウェブサイトを AWS クラウドにデプロイするためのインフラストラクチャを生成します。
ステップ 4: アプリケーションを AWS クラウドにデプロイするためのインフラストラクチャを生成する
[PDK - インフラストラクチャ] ブループリントにより、ウェブサイトと API をデプロイするために必要なすべての CDK コードを含むパッケージを設定します。その際、デフォルトで、図の生成機能とプロトタイピング用の NagPack に準拠した環境が提供されます。
PDK - インフラストラクチャブループリントを追加する方法
-
モノレポプロジェクトのナビゲーションペインで [ブループリント] を選択し、[ブループリントを追加] を選択します。
-
[PDK - インフラストラクチャ] ブループリントを選択し、[次へ] を選択します。
-
[ブループリントを構成] で、ブループリントのパラメータを設定します。
[CDK 言語] で、インフラストラクチャを開発する言語を選択します。
[スタック名] テキスト入力フィールドに、ブループリント用に生成された CloudFormation スタックの名前を入力します。
注記
このスタック名は、次のステップで DevOps ワークフローを設定する際に必要となるため、書き留めます。
[型安全 API] ドロップダウンメニューを選択し、ウェブサイトに統合する API ブループリントを選択します。
[Cloudscape React TS ウェブサイト] ドロップダウンメニューを選択し、インフラストラクチャ内にデプロイするウェブサイトブループリント (例: PDK - Cloudscape React ウェブサイト) を選択します。
-
[コード変更] タブで、変更案を確認します。プルリクエストに表示される差異は、そのプルリクエストが作成された時点におけるプロジェクトへの変更案を示しています。
-
ブループリントの適用時に反映される変更案に問題がなければ、[ブループリントを追加] を選択します。
プルリクエストを作成したら、コメントを追加できます。コメントは、プルリクエスト、またはファイルの個々の行、およびプルリクエスト全体に追加できます。ファイルなどのリソースへのリンクは、
@記号に続いてファイルの名前を付けることで追加できます。注記
プルリクエストが承認され、マージされるまで、ブループリントは適用されません。詳細については、「プルリクエストのレビュー」および「プルリクエストをマージする」を参照してください。
-
[ステータス] 列から、[PDK - インフラストラクチャ] ブループリントの行に対して [保留中のプルリクエスト] を選択し、未解決のプルリクエストのリンクを選択します。
-
[マージ] を選択し、優先するマージ戦略を選択した後、[マージ] を選択して、適用されたブループリントの変更を組み込みます。
プルリクエストがマージされると、モノレポプロジェクト内に新しいフォルダ
packages/infraが生成されます。このフォルダには、プロジェクトを AWS クラウドにデプロイするためのインフラストラクチャが含まれます。 -
ナビゲーションペインで [ブループリント] を選択し、[PDK - インフラストラクチャ] の [ステータス] が [最新] と表示されることを確認します。
次に、[PDK - DevOps] ブループリントを追加してアプリケーションをデプロイします。
ステップ 5: プロジェクトをデプロイするための DevOps ワークフローを設定する
[PDK - DevOps] ブループリントにより、設定で指定された AWS アカウントとロールを使用して、プロジェクトの構築とデプロイに必要な DevOps ワークフローを生成します。
PDK - DevOps ブループリントを追加する方法
-
モノレポプロジェクトのナビゲーションペインで [ブループリント] を選択し、[ブループリントを追加] を選択します。
-
[PDK - DevOps] ブループリントを選択し、[次へ] を選択します。
-
[ブループリントを構成] で、ブループリントのパラメータを設定します。
現在の環境で [CDK をブートストラップ] を選択します。
[スタック名] テキスト入力フィールドに、デプロイする CloudFormation スタックの名前を入力します。この名前は、「ステップ 4: アプリケーションを AWS クラウドにデプロイするためのインフラストラクチャを生成する」で [PDK - インフラストラクチャ] ブループリント用に設定したスタック名と一致する必要があります。
[AWS アカウント接続] ドロップダウンメニューを選択し、リソースに使用する AWS アカウントを選択します。詳細については、「AWS アカウントをスペースに追加する」を参照してください。
[アプリケーションのデプロイに使用するロール] ドロップダウンメニューを選択し、プロジェクトのアプリケーションのデプロイに使用する IAM ロールを選択します。
注記
IAM ロールを作成する際は、
SourceArnをプロジェクト設定内にある現在のProjectIDに制限します。詳細については、「CodeCatalystWorkflowDevelopmentRole-spaceName サービスロールについて」を参照してください。[リージョン] ドロップダウンメニューを選択し、モノレポプロジェクトをデプロイするリージョンを選択します。デプロイは、必要な AWS サービスが存在するリージョンでのみ機能します。詳細については、「AWS サービス (リージョン別)
」を参照してください。
-
[コード変更] タブで、変更案を確認します。プルリクエストに表示される差異は、そのプルリクエストが作成された時点におけるプロジェクトへの変更案を示しています。
-
ブループリントの適用時に反映される変更案に問題がなければ、[ブループリントを追加] を選択します。
プルリクエストを作成したら、コメントを追加できます。コメントは、プルリクエスト、またはファイルの個々の行、およびプルリクエスト全体に追加できます。ファイルなどのリソースへのリンクは、
@記号に続いてファイルの名前を付けることで追加できます。注記
プルリクエストが承認され、マージされるまで、ブループリントは適用されません。詳細については、「プルリクエストのレビュー」および「プルリクエストをマージする」を参照してください。
-
[ステータス] 列から、[PDK - インフラストラクチャ] ブループリントの行に対して [保留中のプルリクエスト] を選択し、未解決のプルリクエストのリンクを選択します。
-
[マージ] を選択し、優先するマージ戦略を選択した後、[マージ] を選択して、適用されたブループリントの変更を組み込みます。
プルリクエストがマージされると、モノレポプロジェクト内に新しいフォルダ
.codecatalyst/workflowsが生成されます。 -
ナビゲーションペインで [ブループリント] を選択し、[PDK - DevOps] の [ステータス] が [最新] と表示されることを確認します。
注記
[PDK - DevOps] ブループリントの適用と、それ以降の PDK ブループリントへのすべての変更の反映が、この時点から大幅に遅くなります。これは、ビルドとデプロイを将来も繰り返して実行できる状態にするために、バックグラウンドでロックファイルが生成されるためです。これにより、サポートされているすべての言語のすべてのパッケージに対してロックファイルが生成されます。
ステップ 6: リリースワークフローを確認し、ウェブサイトを表示する
ここまでのステップを完了したら、リリースワークフローを確認して、プロジェクトが構築されていることを確認できます。
リリースワークフローを確認してウェブサイトを表示する方法
-
モノレポプロジェクトのナビゲーションペインで、[CI/CD] を選択し、[ワークフロー] を選択します。
-
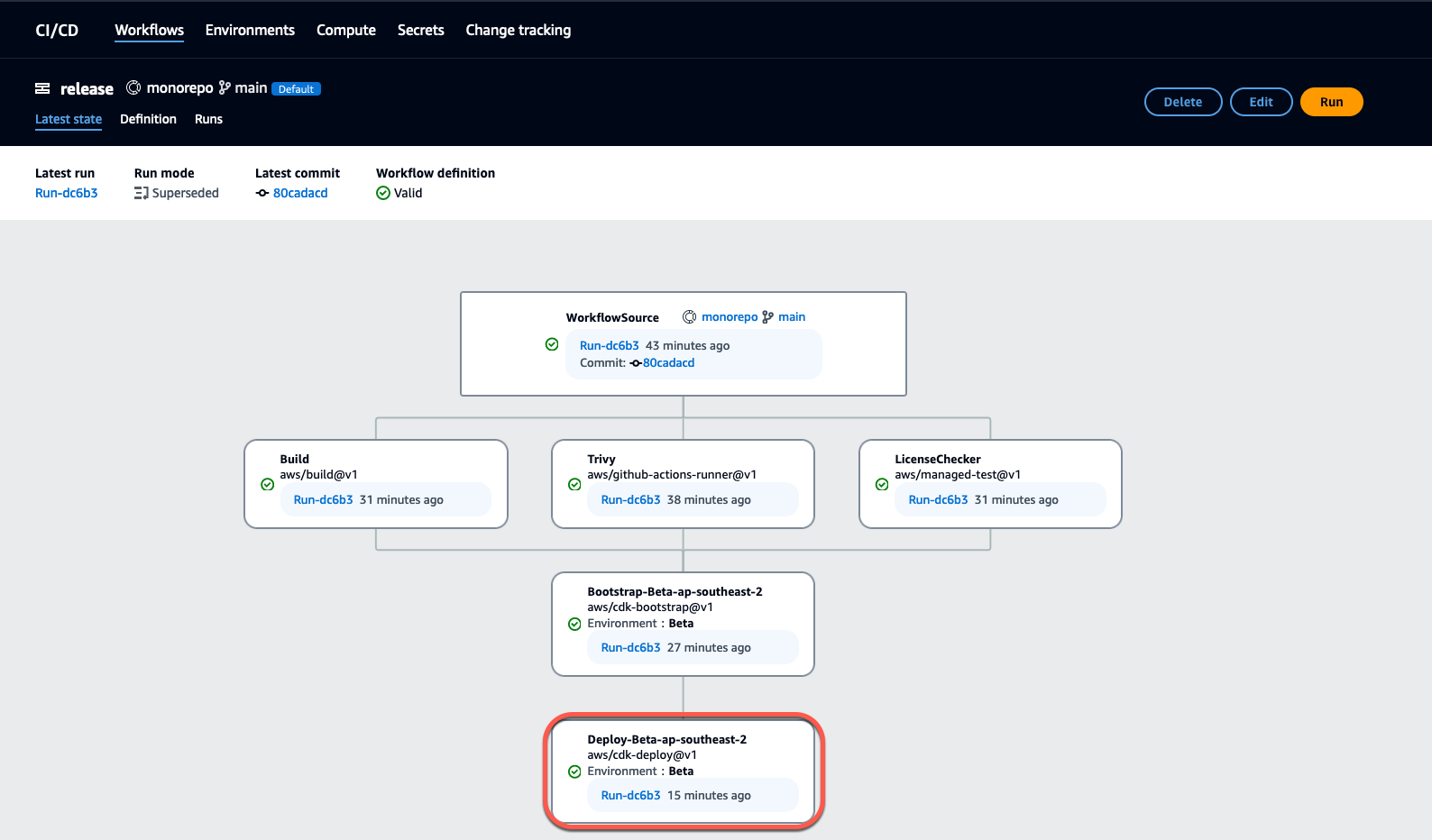
[リリース] ワークフローの最新のワークフロー実行を選択し、具体的な情報を表示します。詳細については、「1 つの実行のステータスと詳細の表示」を参照してください。
-
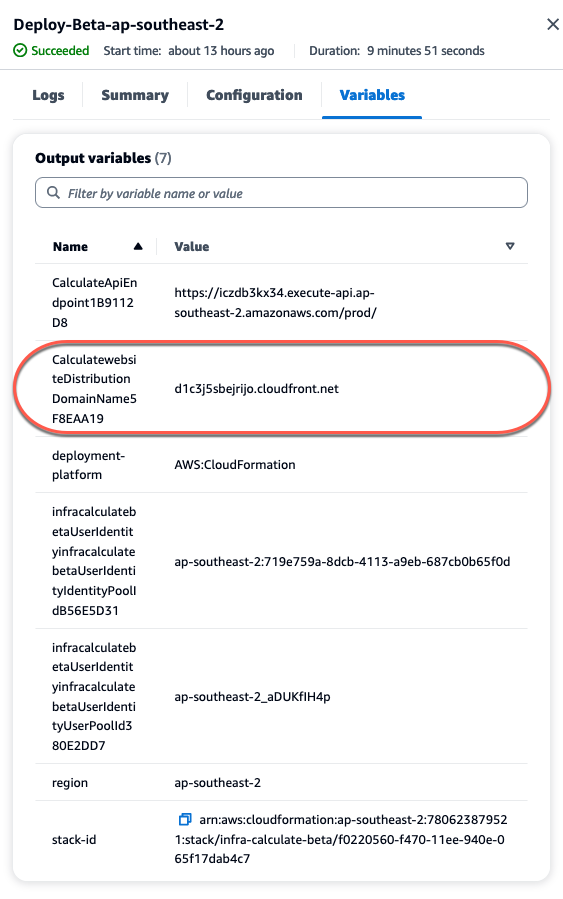
ワークフロー実行が正常に完了したら、ワークフローにおける前回のアクション (例: Deploy-Beta-ap-souteast-2) を選択してから、[変数] を選択します。

-
[変数] テーブルにあるリンク (例:
MyPDKApiwebsiteDistributionDomainNameXXXXX) をコピーして新しいブラウザウィンドウに貼り付け、デプロイされたウェブサイトを表示します。
ウェブサイトにログインするには、Amazon Cognito アカウントが必要です。デフォルトでは、ユーザープールは自己登録を許可するように設定されていません。
-
[AWS Cognito コンソール]
に移動します。 -
[ユーザープール] テーブルから、[PDK - DevOps] ブループリントで作成されたユーザープールに一致する [ユーザープール名] を選択します。この名前は、[変数] テーブルにあります (例: infra
calculatebetaUserIdentityinfracalculatebetaUserIdentityIdentityPoolIdXXXXX)。詳細については、「Getting started with user pools」を参照してください。![[PDK - DevOps] ブループリントで作成されたユーザープール。](images/pdk/pdk-user-pool.png)
-
[ユーザーの作成] を選択します。
-
[ユーザー情報] パラメータを設定します。
[招待メッセージ] で、[E メールで招待を送信] を選択します。
[ユーザー名] テキスト入力フィールドにユーザー名を入力します。
[E メールアドレス] テキスト入力フィールドに E メールアドレスを入力します。
[仮パスワード] で、[パスワードの生成] を選択します。
-
[ユーザーの作成] を選択します。
-
[ユーザー情報] パラメータに入力した E メールアカウントに移動し、仮パスワードで E メールを開きます。このパスワードを書き留めます。
-
デプロイされたウェブサイトに戻り、作成したユーザー名と受け取った仮パスワードを入力し、[サインイン] を選択します。
-
-
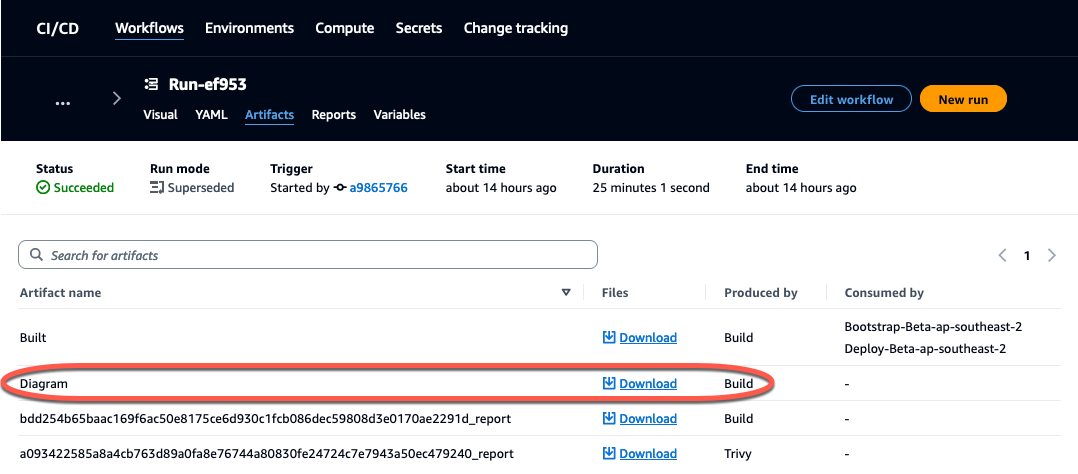
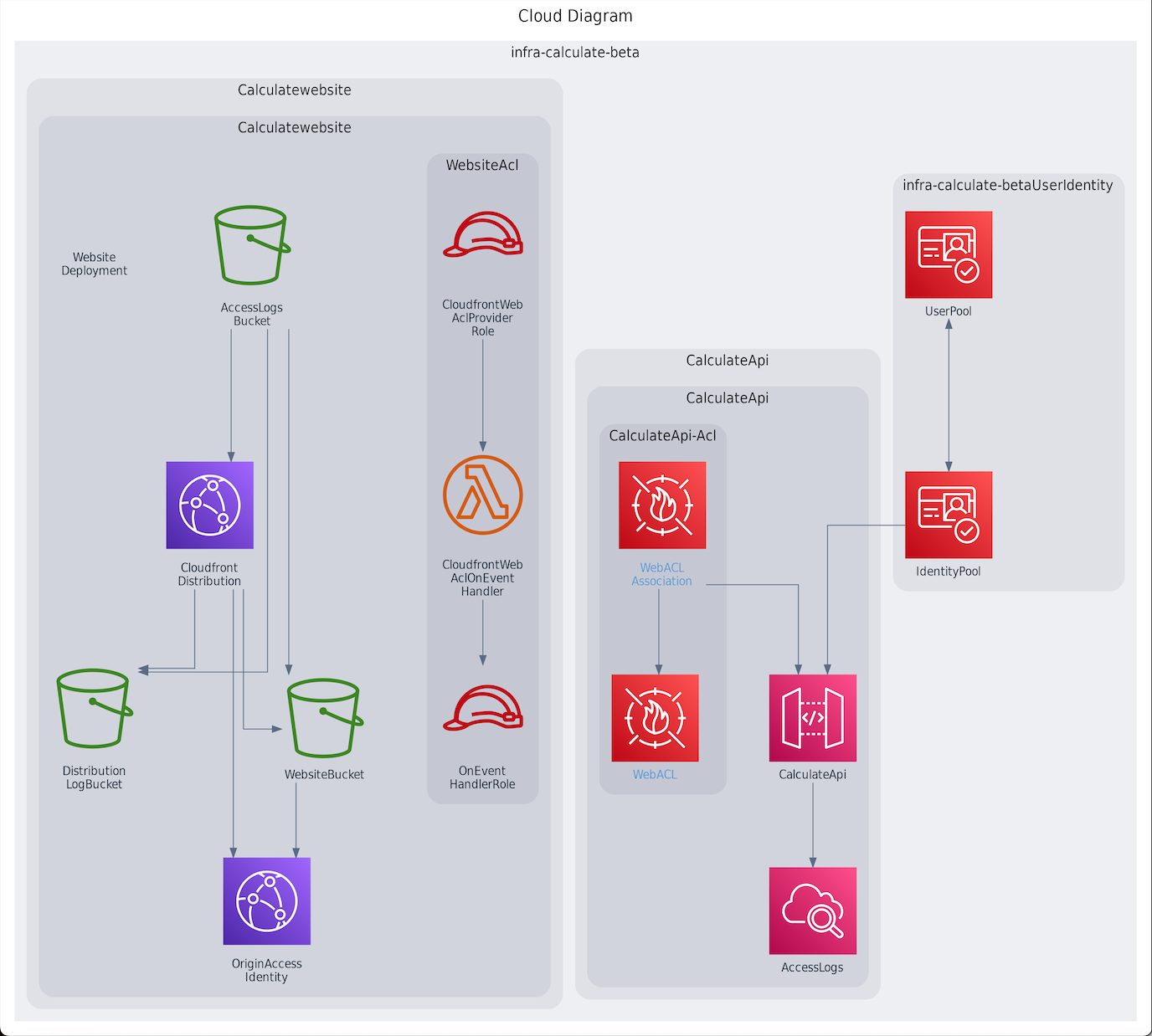
(オプション) ワークフロー実行が正常に完了したら、生成された図を表示することもできます。CodeCatalyst の [アーティファクト] タブを選択し、[図] の行の [ダウンロード] を選択して、ダウンロードしたファイル (複数可) を開きます。


PDK プロジェクトでの共同作業と反復
プロジェクトを設定したら、ソースコードを変更できます。他のスペースメンバーを招待してプロジェクトに取り組むこともできます。PDK ブループリントを使用すると、各ブループリントの設定を完全に制御しながら、必要なときに必要なものだけを追加して、アプリケーションを繰り返し構築できます。
トピック
ステップ 1: メンバーをプロジェクトに招待する
コンソールを使用して、プロジェクトにユーザーを招待できます。スペース内のメンバーを招待したり、スペース外のメンバーの名前を追加したりできます。
プロジェクトにユーザーを招待するには、[プロジェクト管理者] または [スペース管理者] のロールでサインインする必要があります。
スペース管理者ロールを持つユーザーは、スペース内のすべてのプロジェクトに暗黙的にアクセスできるため、プロジェクトに招待する必要はありません。
(スペース管理者ロールを割り当てずに) プロジェクトにユーザーを招待すると、そのユーザーは、プロジェクトの [プロジェクトメンバー] テーブルと、スペースの [プロジェクトメンバー] テーブルの両方に表示されます。
プロジェクト設定タブからメンバーをプロジェクトに招待する方法
-
プロジェクトに移動します。
ヒント
上部のナビゲーションバーに表示するプロジェクトを選択できます。
-
ナビゲーションペインで、[プロジェクト設定] を選択します。
-
[メンバー] タブを選択します。
-
[プロジェクトメンバー] で、[新しいメンバーの招待] を選択します。
-
新しいメンバーの E メールアドレスを入力し、このメンバーのロールを選択して、[招待] を選択します。ロールの詳細については、「ユーザーロールによってアクセス権を付与する」をご参照ください。
プロジェクトの概要ページからメンバーをプロジェクトに招待する方法
-
プロジェクトに移動します。
ヒント
上部のナビゲーションバーに表示するプロジェクトを選択できます。
-
[メンバー +] ボタンを選択します。
-
新しいメンバーの E メールアドレスを入力し、このメンバーのロールを選択して、[招待] を選択します。ロールの詳細については、「ユーザーロールによってアクセス権を付与する」をご参照ください。
ステップ 2: 共同作業と作業追跡のために問題を作成する
CodeCatalyst は、問題のあるプロジェクトに関連する機能、タスク、バグ、およびその他の関連作業を追跡するのに役立ちます。必要な作業やアイデアを追跡するための問題を作成できます。デフォルトでは、問題を作成するとバックログに追加されます。進行中の作業を追跡するボードに問題を移動できます。特定のプロジェクトメンバーに問題を割り当てることもできます。このステップでは、PDK プロジェクトに変更を加えるための問題を作成します。
問題を作成する方法
https://codecatalyst.aws/
で CodeCatalyst コンソールを開きます。 -
問題を作成するモノレポプロジェクトに移動します。
-
プロジェクトのホームページで、[問題の作成] を選択します。または、ナビゲーションペインで [問題] を選択します。
-
[問題の作成] を選択します。
注記
グリッドビューを使用する場合、グリッドビュー内で問題を直接追加することもできます。
-
問題のタイトルを入力します。
-
(オプション) [説明] を入力します。この問題には、
a change in the src/mysfit_data.json file.という説明を入力します。マークダウンを使用して書式を追加できます。 -
(オプション) 問題の [ステータス]、[優先度]、[見積もり] を選択します。
-
(オプション) 既存のラベルを追加するか、新しいラベルを作成し、[+ ラベルを追加] を選択して追加します。
既存のラベルを追加するには、リストからラベルを選択します。フィールドに検索語を入力して、プロジェクト内のその語句を含むすべてのラベルを検索できます。
新しいラベルを作成して追加するには、作成するラベルの名前を検索フィールドに入力し、Enter キーを押します。
-
(オプション) [+ 担当者を追加] を選択して、担当者を追加します。[+ 自分を追加] を選択すると、自分を担当者としてすばやく追加できます。
ヒント
[Amazon Q] に問題を割り当てることで、Amazon Q で問題の解決を試みることができます。詳細については、「チュートリアル: CodeCatalyst の生成 AI 機能を使用して開発作業を高速化する」を参照してください。
この機能を使用するには、スペースに対して生成 AI 機能を有効にする必要があります。詳細については、生成 AI 機能の管理に関するページを参照してください。
-
(オプション) 既存の [カスタムフィールド] を追加するか、新しいカスタムフィールドを作成します。問題には、複数のカスタムフィールドを含めることができます。
既存のカスタムフィールドを追加するには、リストからカスタムフィールドを選択します。フィールドに検索語を入力して、プロジェクト内のその語句を含むすべてのカスタムフィールドを検索できます。
新しいカスタムフィールドを作成して追加するには、作成するカスタムフィールドの名前を検索フィールドに入力し、Enter キーを押します。次に、作成するカスタムフィールドのタイプを選択し、値を設定します。
-
[問題の作成] を選択します。右下隅に通知が表示されます。問題が正常に作成された場合、問題が正常に作成されたことを示す確認メッセージが表示されます。問題が正常に作成されなかった場合、失敗の理由を示すエラーメッセージが表示されます。その後、[再試行] を選択して問題を編集し、作成を再試行するか、[破棄] を選択して問題を破棄できます。どちらのオプションを選択した場合も、通知は解除されます。
注記
問題の作成時、その問題にプルリクエストをリンクすることはできません。ただし、作成した問題を編集して、プルリクエストへのリンクを追加できます。
詳細については、「CodeCatalyst で問題を使用して作業の追跡と整理を行う」を参照してください。
ステップ 3: ソースリポジトリを表示する
Amazon CodeCatalyst でプロジェクトに関連付けられたソースリポジトリを表示できます。CodeCatalyst のソースリポジトリでは、各リポジトリの概要ページに、そのリポジトリ内の情報とアクティビティの概要が次のように表示されます。
-
リポジトリの説明 (説明がある場合)
-
リポジトリ内のブランチの数
-
リポジトリの未解決のプルリクエストの数
-
リポジトリの関連ワークフローの数
-
デフォルトブランチまたは選択したブランチのファイルとフォルダ
-
表示されているブランチへの前回のコミットのタイトル、作成者、日付
-
マークダウンでレンダリングされた README.md ファイルの内容 (README.md ファイルが含まれている場合)
このページには、リポジトリのコミット、ブランチ、プルリクエストへのリンクに加え、個々のファイルをすばやく開き、表示し、編集する機能も提供されています。
注記
リンクされたリポジトリに関する情報は、CodeCatalyst コンソールでは表示できません。リンクされたリポジトリに関する情報を表示するには、リポジトリのリスト内のリンクを選択し、リポジトリをホストするサービスでそのリポジトリを開きます。
プロジェクトのソースリポジトリに移動する方法
-
次のいずれかを実行してプロジェクトに移動します。
プロジェクトの概要ページで、リストから必要なリポジトリを選択し、[リポジトリの表示] を選択します。
-
ナビゲーションペインで [コード] を選択してから、[ソースリポジトリ] を選択します。[ソースリポジトリ] のリストから、リポジトリの名前を選択します。リポジトリのリストをフィルタリングするには、フィルタバーにリポジトリ名の一部を入力します。
-
リポジトリのホームページで、リポジトリの内容と、プルリクエストやワークフローの数など、関連リソースに関する情報を表示します。デフォルトでは、デフォルトブランチの内容が表示されます。ドロップダウンリストから別のブランチを選択することで、ビューを変更できます。
ヒント
プロジェクトの概要ページから [プロジェクトコードを表示] を選択して、プロジェクトのリポジトリにすばやく移動することもできます。
ステップ 4: 開発環境を作成し、コードを変更する
このステップでは、開発環境を作成し、コードを変更してメインブランチにマージされるようにします。このチュートリアルでは、シンプルな AWS PDK プロジェクトについて説明します。より複雑な例を確認するには、AWS PDK GitHub リポジトリ
新しいブランチで開発環境を作成する方法
-
モノレポプロジェクトのナビゲーションペインで、次のいずれかを実行します。
[概要] を選択し、次に [My 開発環境] セクションに移動します。
[コード] を選択してから、[開発環境] を選択します。
[コード] を選択し、[ソースリポジトリ] を選択して、開発環境を作成する [モノレポ] リポジトリを選択します。
-
ドロップダウンメニューからサポートされている IDE を選択します。詳細については、「開発環境でサポートされている統合開発環境」を参照してください。
-
[リポジトリのクローン] を選択します。
-
クローンするリポジトリを選択し、[新しいブランチで作業する] を選択し、[ブランチ名] フィールドにブランチ名を入力し、[ブランチの作成元] ドロップダウンメニューから新しいブランチを作成するブランチを選択します。
注記
[ソースリポジトリ] ページまたは特定のソースリポジトリを元に開発環境を作成する場合は、リポジトリを選択する必要はありません。開発環境は [ソースリポジトリ] ページから選択したソースリポジトリを元に作成されます。
-
(オプション) [エイリアス - オプション] で、開発環境のエイリアスを入力します。
-
(オプション) [開発環境設定] 編集ボタンを選択して、開発環境のコンピューティング、ストレージ、またはタイムアウトの設定を編集します。
-
(オプション) [Amazon Virtual Private Cloud (Amazon VPC) - オプション] で、ドロップダウンメニューから開発環境に関連付ける VPC 接続を選択します。
スペースにデフォルトの VPC が設定されている場合、開発環境はその VPC に接続して実行されます。この設定は、別の VPC 接続を関連付けることでオーバーライドできます。また、VPC に接続された開発環境では AWS Toolkit がサポートされないことに注意してください。
注記
VPC 接続を使用して開発環境を作成すると、VPC 内に新しいネットワークインターフェイスが作成されます。CodeCatalyst は、関連付けられた VPC ロールを使用して、このインターフェイスとやり取りします。また、IPv4 CIDR ブロックが IP アドレス範囲
172.16.0.0/12に設定されていないことを確認してください。 -
[Create] (作成) を選択します。開発環境の作成中は、開発環境のステータス列に [開始中] と表示され、開発環境が作成されると、ステータス列に [実行中] と表示されます。
開発環境が実行されると、CodeCatalyst で生成されたサンプルアプリケーションで作業できるようになり、プルリクエストを使用してコードを変更できます。プルリクエストがマージされると、そのコードの変更は自動的にビルドされ、接続された AWS アカウントのリソースにデプロイされます。モノレポは、必要なすべてのグローバル依存関係とランタイムが自動的に設定されるように、 devfile を提供します。
プロジェクトのコードを変更する方法
-
開発環境の作業ターミナルで、モノレポプロジェクトに移動し、次のコマンドを実行してプロジェクトの依存関係をインストールします。
npx projen install -
packages/apis/に移動します。このファイルに API オペレーションの例が定義されています。このチュートリアルでは、2 つの数値をまとめて追加するシンプルなmypdkapi/model/src/main/smithy/operations/say-hello.smithyCalculateオペレーションを構築します。入力と出力を含めてこのオペレーションを定義するようにコードを変更します。例:
$version: "2" namespace com.aws @http(method: "POST", uri: "/calculate") @handler(language: "typescript") operationCalculate{ input := {@required numberA: Integer @required numberB: Integer} output := {@required result: Integer} }@handler特性は、このオペレーションを TypeScript で記述された AWS Lambda ハンドラーとして実装することを型安全 API に指示します。型安全 API によって、このオペレーションのスタブが生成され、TypeScript で実装できるようになります。@required特性が追加されます。これにより、デプロイされる API ゲートウェイによって、実行時に強制されます。詳細については、Smithy ドキュメントを参照してください。 -
ファイル名
/say-hello.smithyをコードの変更に合わせたものに変更します (例:calculate.smithy)。 -
packages/apis/に移動し、コードを変更してオペレーションを接続します。mypdkapi/model/src/main/smithy/main.smithy/calculate.smithyで定義されたCalculateオペレーションを公開するには、このファイルのoperationsフィールドにリストします。例:
$version: "2" namespace com.aws use aws.protocols#restJson1 /// A sample smithy api @restJson1 service MyPDKApi { version: "1.0" operations: [Calculate] errors: [ BadRequestError NotAuthorizedError InternalFailureError ] } -
次のコマンドを実行して変更をビルドします。
npx projen build注記
オプションで、
--parallel Xフラグを渡すことができます。これにより、ビルドがX個のコア全体に分散されます。@handler特性が追加されているため、ビルドが完了すると次のファイルが生成されます。-
/packages/apis/mypdkapi/handlers/typescript/src/calculate.ts -
/packages/apis/mypdkapi/handlers/typescript/test/calculate.test.ts
-
-
packages/apis/に移動し、コードを変更します。このファイルは、 API に対して呼び出されるサーバーハンドラーです。mypdkapi/handlers/typescript/src/calculate.tsimport { calculateHandler, CalculateChainedHandlerFunction, INTERCEPTORS, Response, LoggingInterceptor, } from 'mypdkapi-typescript-runtime'; /** * Type-safe handler for the Calculate operation */ export const calculate: CalculateChainedHandlerFunction = async (request) => { LoggingInterceptor.getLogger(request).info('Start Calculate Operation'); const { input } = request; returnResponse.success({result: input.body.numberA + input.body.numberB,}); }; /** * Entry point for the AWS Lambda handler for the Calculate operation. * The calculateHandler method wraps the type-safe handler and manages marshalling inputs and outputs */ export const handler = calculateHandler(...INTERCEPTORS, calculate); -
/packages/apis/ファイルに移動し、コードを変更してユニットテストを更新します。mypdkapi/handlers/typescript/test/calculate.test.ts例:
import { CalculateChainedRequestInput,CalculateResponseContent,} from 'mypdkapi-typescript-runtime'; import { calculate, } from '../src/calculate'; // Common request arguments const requestArguments = { chain: undefined as never, event: {} as any, context: {} as any, interceptorContext: { logger: { info: jest.fn(), }, }, } satisfies Omit<CalculateChainedRequestInput, 'input'>; describe('Calculate', () => { it('should return correct sum', async () => { const response = await calculate({ ...requestArguments, input: { requestParameters: {}, body: {numberA: 1, numberB: 2} }, }); expect(response.statusCode).toBe(200); expect((response.body asCalculateResponseContent).result).toEqual(3); }); }); -
/packages/infra/main/src/constructs/apis/ファイルに移動し、コードを変更して、CDK インフラストラクチャにmypdkapi.tsCalculateオペレーションの統合を追加します。API コンストラクトには統合プロパティがあり、以前に追加した実装を渡すことができます。Calculateオペレーションには Smithy モデルで@handler特性を使用しているため、事前に設定され、生成されたCalculateFunctionCDK コンストラクトを使用して、ハンドラーの実装を指すことができます。例:
import { UserIdentity } from "@aws/pdk/identity"; import { Authorizers,Integrations} from "@aws/pdk/type-safe-api"; import { Stack } from "aws-cdk-lib"; import { Cors } from "aws-cdk-lib/aws-apigateway"; import { AccountPrincipal, AnyPrincipal, Effect, PolicyDocument, PolicyStatement, } from "aws-cdk-lib/aws-iam"; import { Construct } from "constructs"; import { Api,CalculateFunction} from "calculateapi-typescript-infra"; /** * Api construct props. */ export interface CalculateApiProps { /** * Instance of the UserIdentity. */ readonly userIdentity: UserIdentity; } /** * Infrastructure construct to deploy a Type Safe API. */ export class CalculateApi extends Construct { /** * API instance */ public readonly api: Api; constructor(scope: Construct, id: string, props?: CalculateApiProps) { super(scope, id); this.api = new Api(this, id, { defaultAuthorizer: Authorizers.iam(), corsOptions: { allowOrigins: Cors.ALL_ORIGINS, allowMethods: Cors.ALL_METHODS, }, integrations:{ calculate: { integration: Integrations.lambda(new CalculateFunction(this, "CalculateFunction")) }}, policy: new PolicyDocument({ statements: [ // Here we grant any AWS credentials from the account that the prototype is deployed in to call the api. // Machine to machine fine-grained access can be defined here using more specific principals (eg roles or // users) and resources (ie which api paths may be invoked by which principal) if required. // If doing so, the cognito identity pool authenticated role must still be granted access for cognito users to // still be granted access to the API. new PolicyStatement({ effect: Effect.ALLOW, principals: [new AccountPrincipal(Stack.of(this).account)], actions: ["execute-api:Invoke"], resources: ["execute-api:/*"], }), // Open up OPTIONS to allow browsers to make unauthenticated preflight requests new PolicyStatement({ effect: Effect.ALLOW, principals: [new AnyPrincipal()], actions: ["execute-api:Invoke"], resources: ["execute-api:/*/OPTIONS/*"], }), ], }), }); // Grant authenticated users access to invoke the api props?.userIdentity.identityPool.authenticatedRole.addToPrincipalPolicy( new PolicyStatement({ effect: Effect.ALLOW, actions: ["execute-api:Invoke"], resources: [this.api.api.arnForExecuteApi("*", "/*", "*")], }), ); } } -
次のコマンドを実行して変更をビルドします。
npx projen build
プロジェクトの構築が完了したら、更新された状態で生成された図を表示できます。この図は /packages/infra/main/cdk.out/cdkgraph/diagram.png にあります。この図は、関数がどのように追加され、作成された API に接続されるかを示します。CDK コードが変更されると、この図も更新されます。
これで、リポジトリのメインブランチにコードの変更をプッシュしてマージすることで、変更をデプロイできるようになりました。
ステップ 5: コードの変更をプッシュしてマージする
コードの変更をコミットしてプッシュし、ソースリポジトリのメインブランチにマージできます。
機能ブランチに変更をプッシュする方法
-
次のコマンドを実行することで、変更をコミットし、機能ブランチにプッシュします。
git add .git commit -m "my commit message"git push
変更をプッシュすると、機能ブランチに対する新しいワークフロー実行がトリガーされます。これは CodeCatalyst コンソールで表示できます。その後、プルリクエストを作成して、変更をソースリポジトリのメインブランチにマージできます。機能ブランチをメインブランチにマージすると、リリースワークフローがトリガーされます。プルリクエストを問題にリンクすることもできます。
プルリクエストを作成して問題にリンクする方法
-
モノレポプロジェクトで、次のいずれかを実行します。
-
ナビゲーションペインで、[コード] を選択し、[プルリクエスト] を選択して、[プルリクエストの作成] を選択する。
-
リポジトリのホームページで、[その他] を選択し、[プルリクエストの作成] を選択する。
-
プロジェクトページで、[プロジェクトの作成] を選択する。
-
-
[ソースリポジトリ] で、指定されたソースリポジトリが、コミットされたコードを含むリポジトリであることを確認します。このオプションは、リポジトリのメインページからプルリクエストを作成していない場合にのみ表示されます。
-
[ターゲットブランチ] で、コードがレビューされた後にそのコードをマージする [メイン] ブランチを選択します。
-
[ソースブランチ] で、コミットされたコードを含む機能ブランチを選択します。
-
[プルリクエストのタイトル] に、他のユーザーが確認すべき内容とその理由を理解しやすいタイトルを入力します。
-
(オプション) [プルリクエストの説明] で、問題へのリンクや変更の説明などの情報を提供します。
ヒント
[説明を自動的に記述] を選択すると、プルリクエストに含まれる変更の説明が CodeCatalyst で自動的に生成されます。自動的に生成された説明をプルリクエストに追加した後に、その説明を変更できます。
この機能を使用するには、スペースに対して生成 AI 機能を有効にする必要があります。詳細については、Amazon CodeCatalyst における生成 AI 機能の管理に関するページを参照してください。
-
[問題] で、[問題をリンク] を選択し、ステップ 2: 共同作業と作業追跡のために問題を作成する で作成した問題を選択します。問題のリンクを解除するには、リンク解除アイコンを選択します。
-
(オプション) [必須のレビュー担当者] で、[必須のレビュー担当者を追加] を選択します。プロジェクトメンバーのリストから、追加するメンバーを選択します。プルリクエストをターゲットブランチにマージする前に、必須のレビュー担当者が変更を承認する必要があります。
注記
同じレビュー担当者を必須のレビュー担当者とオプションのレビュー担当者の両方に追加することはできません。レビュー担当者として自分を追加することはできません。
-
(オプション) [オプションのレビュー担当者] で、[オプションのレビュー担当者を追加] を選択します。プロジェクトメンバーのリストから、追加するメンバーを選択します。プルリクエストをターゲットブランチにマージする前に、オプションのレビュー担当者が変更を要件として承認する必要はありません。
-
自分が作成したプルリクエストは、レビュー担当者または自分自身がレビューし、メインブランチにマージする必要があります。詳細については、「プルリクエストをマージする」を参照してください。
変更がソースリポジトリのメインブランチにマージされると、新しいワークフローが自動的にトリガーされます。
-
マージが完了したら、問題を [完了] に移動できます。
-
ナビゲーションペインで、[問題] を選択します。
-
ステップ 2: 共同作業と作業追跡のために問題を作成する で作成した問題を選択し、[ステータス] ドロップダウンを選択して、[完了] を選択します。
-
リリースワークフローが正常に実行されると、アプリケーションがデプロイされ、変更を確認できます。
リリースワークフローを確認してウェブサイトを表示する方法
-
モノレポプロジェクトのナビゲーションペインで、[CI/CD] を選択し、[ワークフロー] を選択します。
-
[リリース] ワークフローの最新のワークフロー実行を選択し、具体的な情報を表示します。詳細については、「1 つの実行のステータスと詳細の表示」を参照してください。
-
ワークフロー実行が正常に完了したら、ワークフローにおける前回のアクション (Deploy-Beta-ap-souteast-2) を選択してから、[変数] を選択します。
-
MyPDKApiwebsiteDistributionDomainNameXXXXX の行のリンクをコピーして新しいブラウザウィンドウに貼り付け、デプロイされたウェブサイトを表示します。 -
ステップ 6: リリースワークフローを確認し、ウェブサイトを表示する で作成したユーザー名とパスワードを入力し、[サインイン] を選択します。
-
(オプション) アプリケーションで変更をテストします。
-
[POST] ドロップダウンメニューを選択します。
-
2 つの値を
numberAとnumber Bに入力し、[実行] を選択します。 -
[レスポンス本文] で結果を確認します。
-
PDK ブループリントのカタログバージョンは、時間の経過とともに変更される可能性があります。プロジェクトのブループリントを最新のカタログバージョンに変更して、最新の変更が反映された状態に保つことができます。プロジェクトのブループリントのバージョンを変更する前に、コードの変更と影響を受ける環境を確認できます。詳細については、「プロジェクトのブループリントバージョンの変更」を参照してください。