기계 번역으로 제공되는 번역입니다. 제공된 번역과 원본 영어의 내용이 상충하는 경우에는 영어 버전이 우선합니다.
채팅에서 고객을 위한 Amazon Lex 대화형 메시지 추가
대화형 메시지는 프롬프트와 함께 고객이 선택할 수 있도록 사전 구성된 디스플레이 옵션을 제공하는 풍부한 메시지입니다. 이러한 메시지는 Amazon Lex가 제공하며 Lambda를 사용하여 Amazon Lex를 통해 구성됩니다.
작은 정보
Apple Messages for Business와 통합한 경우 Apple 웹 사이트의 대화형 메시지 유형
검증 제한
문자열 필드 제한(예: 제목, 부제 등)은 클라이언트(즉, 사용자 지정 구축 인터페이스 또는 호스팅된 커뮤니케이션 위젯)에 의해 적용될 것으로 예상됩니다. 는 문자열의 총 크기가 20KB 미만인 것만 SendMessage API 확인합니다.
-
호스팅된 커뮤니케이션 위젯을 사용자 지정하지 않고 사용하는 경우, 문자열이 필드 제한을 초과하면 사용자 인터페이스에서 문자열이 잘리고 줄임표(...)가 추가됩니다. 위젯을 사용자 지정하여 필드 제한을 적용하는 방법을 결정할 수 있습니다.
-
다른 플랫폼(예: Apple Messages for Business)과 통합하는 경우 이 주제에 나와 있는 Amazon Connect의 제한을 검토하고, 다른 플랫폼의 경우 설명서에 나와 있는 제한을 검토하세요. 예를 들어 이전 버전의 iOS에서는 빠른 회신이 지원되지 않습니다.
메시지를 성공적으로 보내려면 다른 모든 필드 제한을 준수해야 합니다.
메시지 표시 템플릿
Amazon Connect는 채팅에서 고객에게 정보를 렌더링하는 데 사용할 수 있는 다음과 같은 메시지 표시 템플릿을 제공합니다.
이 템플릿은 채팅 인터페이스에서 정보가 렌더링되는 방식과 표시되는 정보를 정의합니다. 채팅을 통해 대화형 메시지를 보내는 경우 흐름은 메시지 형식이 이러한 템플릿 중 하나를 따르는지 검증합니다.
목록 선택기 템플릿
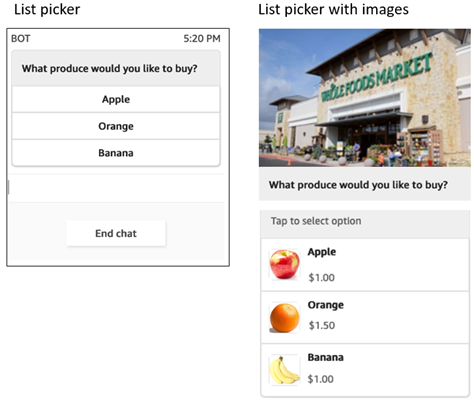
목록 선택기 템플릿을 사용하여 고객에게 최대 6개의 선택 항목이 포함된 목록을 제공할 수 있습니다. 각 선택 항목에는 고유한 이미지가 있을 수 있습니다.
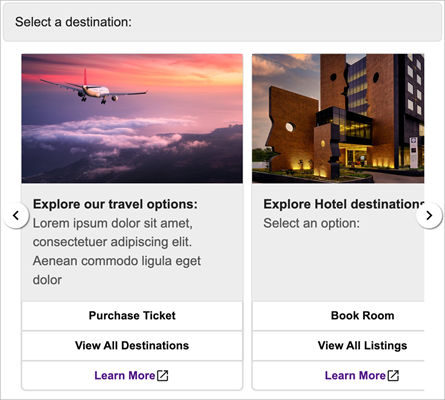
다음 이미지는 목록 선택기 템플릿이 채팅에서 정보를 렌더링하는 방식의 두 가지 예를 보여 줍니다.
-
첫 번째 이미지는 세 개의 버튼을 보여 주며 각 버튼에는 사과, 오렌지, 바나나 등 과일 이름이 텍스트로 표시되어 있습니다.
-
두 번째 이미지는 매장의 사진과 그 아래에 있는 세 개의 버튼을 보여 주며 각 버튼에는 과일의 이름, 이미지, 가격이 표시되어 있습니다.

다음 코드는 Lambda에서 사용할 수 있는 목록 선택기 템플릿입니다. 유의할 사항:
-
굵은 텍스트는 필수 파라미터입니다.
-
요청에 상위 요소가 있는데 해당 상위 요소는 필수이거나 굵게 표시되어 있지 않기도 합니다. 이 경우 그 안에 있는 필드가 굵게 표시되어 있다면 해당 필드는 필수입니다. 예를 들어, 다음 템플릿의
data.replyMessage구조를 확인합니다. 이 구조가 있는 경우 제목은 필수입니다. 그렇지 않으면 전체replyMessage는 선택 사항입니다.
{ "templateType":"ListPicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Produce selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy" }, "content":{ "title":"What produce would you like to buy?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy", "elements":[ { "title":"Apple", "subtitle":"$1.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg" }, { "title":"Orange", "subtitle":"$1.50", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/orange_17.7kb.jpg", }, { "title":"Banana", "subtitle":"$10.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/banana_7.9kb.jpg", "imageDescription":"Banana" } ] }
목록 선택기 제한
다음 표에는 자체 Lambda를 처음부터 새로 구축하기로 선택하는 경우 각 목록 선택기 요소에 적용되는 제한이 나와 있습니다. 필수 파라미터는 굵게 표시됩니다.
옵션을 무제한으로 전송하려면 애플리케이션에 작업 버튼을 구현합니다. 자세한 내용은 대화형 메시지 목록 선택기/패널의 작업 버튼 구현
| 상위 필드 | 필드 | 필수 | 최소 문자 수 | 최대 문자 수 | 기타 요구 사항 |
|---|---|---|---|---|---|
|
templateType |
예 |
유효한 템플릿 유형 |
|||
|
data |
예 |
||||
|
version |
예 |
‘1.0’이어야 합니다. |
|||
data |
content | 예 | |||
| replyMessage | 아니요 | ||||
content |
title | 예 | 1 |
400 |
프롬프트가 없는 템플릿의 경우 설명이어야 합니다. |
| elements | 예 | 항목 1개 |
항목 10개 |
요소의 배열입니다. 배열에는 최대 10개의 요소가 허용됩니다. 요소를 무제한으로 보내려면 작업 버튼 기능을 사용합니다. |
|
| subtitle | 아니요 | 0 |
400 |
||
| imageType | 아니요 | 0 |
50 |
“URL”여야 합니다. |
|
| imageData | 아니요 | 0 |
200 |
공개적으로 액세스할 수 있는 유효해야 합니다. URL |
|
| imageDescription | 아니요 | 0 |
50 |
||
| referenceId | 아니요 |
|
문자열. 작업 버튼 기능에만 필요합니다. |
||
| listId | 아니요 |
|
문자열. 작업 버튼 기능에만 필요합니다. |
||
| preIndex | 아니요 |
|
숫자입니다. 작업 버튼 기능에만 필요합니다. |
||
| nextIndex | 아니요 |
|
숫자입니다. 작업 버튼 기능에만 필요합니다. |
||
| templateIdentifier | 아니요 |
|
숫자입니다. 는 여야 합니다UUID. 캐러셀에서 목록 선택기/패널을 사용하는 경우 이 필드는 필수입니다. |
||
elements |
title | 예 | 1 |
400 |
|
| subtitle | 아니요 | 0 |
400 |
||
| imageType | 아니요 | 0 |
50 |
“URL”여야 합니다. |
|
| imageData | 아니요 | 0 |
200 |
공개적으로 액세스할 수 있는 유효해야 합니다. URL |
|
| imageDescription | 아니요 | 0 |
50 |
이미지 없이는 존재할 수 없습니다. |
|
| actionDetail | 아니요 |
|
|
작업 버튼 기능에만 필요합니다. 'PREVIOUS_OPTIONS' 또는 'SHOW_MORE'여야 합니다. |
|
replyMessage |
title | 예 | 1 |
400 |
|
| subtitle | 아니요 | 0 |
400 |
||
| imageType | 아니요 | 0 |
50 |
“URL”여야 합니다. |
|
| imageData | 아니요 | 0 |
200 |
공개적으로 액세스할 수 있는 유효해야 합니다. URL |
|
| imageDescription | 아니요 | 0 |
50 |
이미지 없이는 존재할 수 없습니다. |
시간 선택기 템플릿
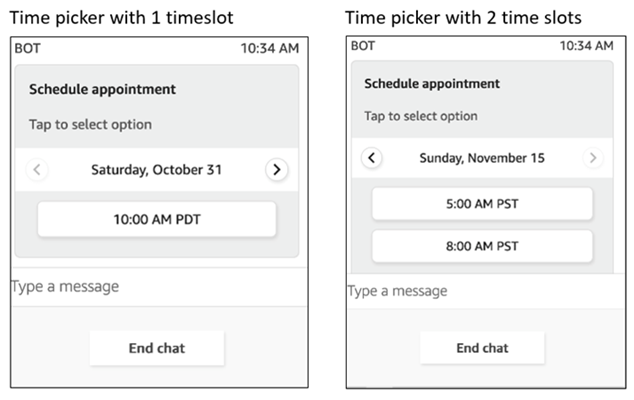
시간 선택기 템플릿은 고객이 약속을 예약할 수 있도록 하는 데 유용합니다. 채팅을 통해 고객에게 최대 40개의 시간 슬롯을 제공할 수 있습니다.
다음 이미지는 시간 선택기 템플릿이 채팅에서 정보를 렌더링하는 방식의 두 가지 예를 보여 줍니다.
-
첫 번째 이미지에는 날짜가 하나 표시되어 있으며, 그 아래에는 시간 슬롯 하나가 있습니다.
-
두 번째 이미지에는 날짜 하나가 표시되어 있으며, 그 아래에는 시간 슬롯 두 개가 있습니다.

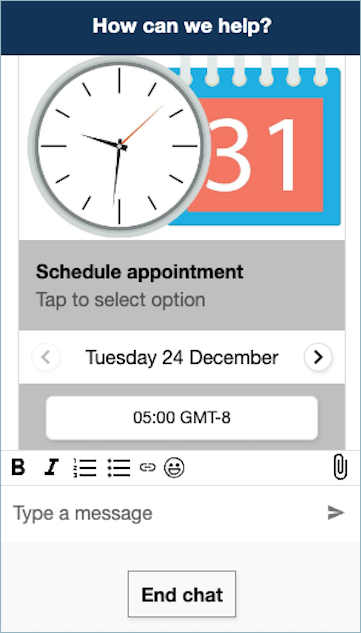
다음 이미지는 이미지가 있는 시간 선택기를 보여줍니다.
참고
Apple Messages for Business 채널에서 이 메시지 템플릿을 사용하고 이미지를 추가하지 않는 경우 Amazon Connect는 회신 및 응답 메시지 모두에 기본 이미지를 추가합니다.

다음 코드는 Lambda에서 사용할 수 있는 시간 선택기 템플릿입니다. 유의할 사항:
-
굵은 텍스트는 필수 파라미터입니다.
-
요청에 상위 요소가 있는데 해당 상위 요소는 필수이거나 굵게 표시되어 있지 않기도 합니다. 이 경우 그 안에 있는 필드가 굵게 표시되어 있다면 해당 필드는 필수입니다. 예를 들어, 다음 템플릿의
data.replyMessage구조를 확인합니다. 이 구조가 있는 경우 제목은 필수입니다. 그렇지 않으면 전체replyMessage는 선택 사항입니다.
{ "templateType":"TimePicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting", "subtitle":"Appointment selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/booked.jpg", "imageDescription":"Appointment booked" }, "content":{ "title":"Schedule appointment", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/calendar.jpg", "imageDescription":"Appointment booked", "timeZoneOffset":-450, "location":{ "latitude":47.616299, "longitude":-122.4311, "title":"Oscar", "radius":1, }, "timeslots":[ { "date" : "2020-10-31T17:00+00:00", "duration": 60, }, { "date" : "2020-11-15T13:00+00:00", "duration": 60, }, { "date" : "2020-11-15T16:00+00:00", "duration": 60, } ], } } } }
시간 선택기 제한
다음 표에는 각 시간 선택기 요소의 제한이 나열되어 있습니다. 자체 Lambda를 처음부터 새로 구축하려는 경우 이 정보를 사용합니다. 필수 파라미터는 굵게 표시됩니다.
| 상위 필드 | 필드 | 필수 | 최소 문자 수 | 최대 문자 수 | 기타 요구 사항 |
|---|---|---|---|---|---|
|
templateType |
예 |
유효한 템플릿 유형 |
|||
|
data |
예 |
||||
|
version |
예 |
‘1.0’이어야 합니다. |
|||
data |
replyMessage | 아니요 | |||
| content | 예 | ||||
replyMessage |
title |
예 | 1 |
400 |
프롬프트가 없는 템플릿에 대한 설명이어야 합니다. |
| subtitle | 아니요 | 0 |
400 |
||
| imageType | 아니요 | 0 |
50 |
“URL”여야 합니다. | |
| imageData | 아니요 | 0 |
200 |
공개적으로 액세스할 수 있는 유효해야 합니다. URL | |
| imageDescription | 아니요 | 0 |
50 |
이미지 없이는 존재할 수 없습니다. | |
content |
title |
예 | 1 |
400 |
프롬프트가 없는 템플릿에 대한 설명이어야 합니다. |
| subtitle | 아니요 | 0 |
200 |
||
| imageType | 아니요 | 0 |
50 |
“URL”여야 합니다. | |
| imageData | 아니요 | 0 |
200 |
공개적으로 액세스할 수 있는 유효해야 합니다. URL | |
| imageDescription | 아니요 | 0 |
50 |
이미지 없이는 존재할 수 없습니다. | |
| 시간대 오프셋 | 아니요 | -720 |
840 |
설정되지 않은 경우 이 필드는 선택 사항입니다. 샘플 클라이언트는 기본적으로 사용자의 시간대를 사용합니다. 설정된 경우 입력한 시간대에 따라 표시됩니다. 필드는 이벤트 위치의 시간대를 GMT지정하여 의 분 수를 나타내는 정수여야 합니다. |
|
| location | 아니요 | ||||
| timeslots | 예 | 1 |
40 |
시간 슬롯의 배열입니다. 배열에는 최대 40개의 요소가 허용됩니다. |
|
location |
longitude | 예 | -180 |
180 |
배정밀도 |
| latitude | 예 | -90 |
90 |
배정밀도 |
|
| title | 예 | 1 |
400 |
||
radius |
아니요 | 0 |
200 |
||
timeslots |
date | 예 |
|
ISO-8601 시간 형식이어야 함: YYYY-MM-DDTHH.MM+00.00 예: ‘2020-08-14T21:21+00.00’ |
|
| duration | 예 | 1 |
3600 |
패널 템플릿
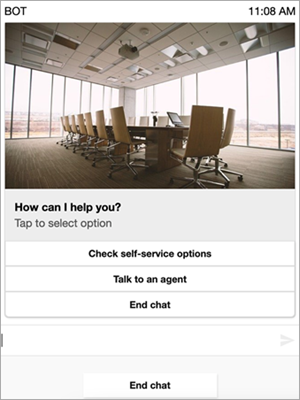
패널 템플릿을 사용하면 고객에게 질문 하나당 최대 10개의 선택 항목을 제시할 수 있습니다. 그러나 각 선택 항목에 이미지를 하나씩 포함하는 대신 하나의 이미지만 포함할 수 있습니다.
다음 이미지는 패널 템플릿이 채팅에서 정보를 렌더링하는 방식의 예를 보여 줍니다. 메시지 상단에 이미지가 표시되고 이미지 아래에는 어떻게 도와드릴까요?라는 프롬프트가 표시됩니다. 탭하여 옵션을 선택합니다. 프롬프트 아래에는 셀프 서비스 옵션 확인, 에이전트와 대화, 채팅 종료의 세 가지 옵션이 고객에게 표시됩니다.

다음 코드는 Lambda에서 사용할 수 있는 패널 템플릿입니다. 유의할 사항:
-
굵은 텍스트는 필수 파라미터입니다.
-
요청에 상위 요소가 있는데 해당 상위 요소는 필수이거나 굵게 표시되어 있지 않기도 합니다. 이 경우 그 안에 있는 필드가 굵게 표시되어 있다면 해당 필드는 필수입니다. 예를 들어, 다음 템플릿의
data.replyMessage구조를 확인합니다. 이 구조가 있는 경우 제목은 필수입니다. 그렇지 않으면 전체replyMessage는 선택 사항입니다.
{ "templateType":"Panel", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Option selected", }, "content":{ "title":"How can I help you?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/company.jpg", "imageDescription":"Select an option", "elements":[ { "title":"Check self-service options", }, { "title":"Talk to an agent", }, { "title":"End chat", } ] } } }
패널 제한
다음 표에는 자체 Lambda를 처음부터 새로 구축하기로 선택하는 경우 각 패널 요소에 적용되는 제한이 나와 있습니다. 필수 파라미터는 굵게 표시됩니다.
옵션을 무제한으로 전송하려면 애플리케이션에 작업 버튼을 구현합니다. 자세한 내용은 대화형 메시지 목록 선택기/패널의 작업 버튼 구현
| 상위 필드 | 필드 | 필수 | 최소 문자 수 | 최대 문자 수 | 기타 요구 사항 |
|---|---|---|---|---|---|
|
templateType |
예 |
유효한 템플릿 유형 |
|||
|
data |
예 |
||||
|
version |
예 |
‘1.0’이어야 합니다. |
|||
data |
replyMessage | 아니요 | |||
| content | 예 | ||||
content |
title | 예 | 1 |
400 |
프롬프트가 없는 템플릿의 경우 설명이어야 합니다. |
| subtitle | 아니요 | 0 |
400 |
||
| elements | 예 | 항목 1개 |
항목 10개 |
요소의 배열입니다. 배열에는 최대 10개의 요소가 허용됩니다. |
|
| imageType | 아니요 | 0 |
50 |
“URL”여야 합니다. |
|
| imageData | 아니요 | 0 |
200 |
공개적으로 액세스할 수 있는 유효해야 합니다. URL |
|
| imageDescription | 아니요 | 0 |
50 |
이미지 없이는 존재할 수 없습니다. |
|
| referenceId | 아니요 |
|
문자열. 작업 버튼 기능에만 필요합니다. |
||
| listId | 아니요 |
|
문자열. 작업 버튼 기능에만 필요합니다. |
||
| preIndex | 아니요 |
|
숫자입니다. 작업 버튼 기능에만 필요합니다. |
||
| nextIndex | 아니요 |
|
숫자입니다. 작업 버튼 기능에만 필요합니다. |
||
| templateIdentifier | 아니요 |
|
숫자입니다. 는 여야 합니다UUID. 캐러셀에서 목록 선택기/패널을 사용하는 경우 이 필드는 필수입니다. |
||
elements |
title | 예 | 1 |
400 |
|
| actionDetail | 아니요 |
|
|
작업 버튼 기능에만 필요합니다. 'PREVIOUS_OPTIONS' 또는 'SHOW_MORE'여야 합니다. |
|
replyMessage |
title | 예 | 1 |
400 |
|
| subtitle | 아니요 | 0 |
400 |
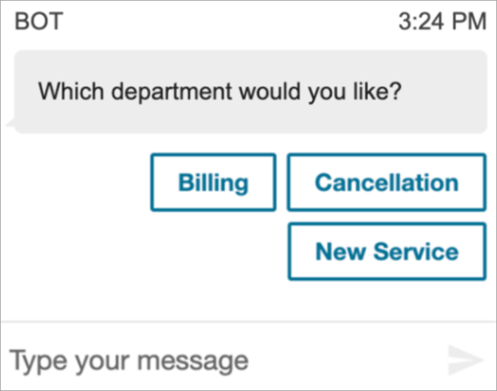
빠른 회신 템플릿
빠른 회신 메시지를 사용하면 고객으로부터 인라인 목록에 있는 항목 중에서 간단한 응답을 받을 수 있습니다. 하나의 빠른 회신 메시지로 고객에게 최대 5가지 옵션을 제시할 수 있습니다. 빠른 회신에는 이미지가 지원되지 않습니다.
다음 이미지는 빠른 회신 템플릿이 채팅에서 정보를 렌더링하는 방식의 예를 보여 줍니다.

다음 코드는 Lambda에서 사용할 수 있는 빠른 회신 템플릿입니다.
{ "templateType": "QuickReply", "version": "1.0", "data": { "replyMessage": { "title": "Thanks for selecting!" }, "content": { "title": "Which department would you like?", "elements": [{ "title": "Billing" }, { "title": "Cancellation" }, { "title": "New Service" } ] } } }
빠른 응답 제한
다음 표에는 각 빠른 회신 요소의 제한이 나열되어 있습니다. 자체 Lambda를 처음부터 새로 구축하려는 경우 이 정보를 사용합니다. 필수 파라미터는 굵게 표시됩니다.
| 필드 | 필수 | 최소 문자 수 | 최대 문자 수 | 기타 요구 사항 |
|---|---|---|---|---|
|
templateType |
유효한 템플릿 유형 |
|||
|
data |
예 |
|||
|
version |
예 |
‘1.0’이어야 합니다. |
||
content |
예 | |||
| title | 예 | 1 |
400 |
프롬프트가 없는 템플릿의 경우 설명이어야 합니다. |
| elements | 예 | 항목 2개 |
항목 10개 |
요소의 배열입니다. 배열에서 최소 2개의 요소 및 최대 10개의 요소. |
| title | 예 | 1 |
200 |
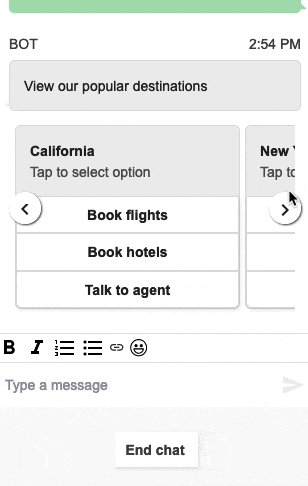
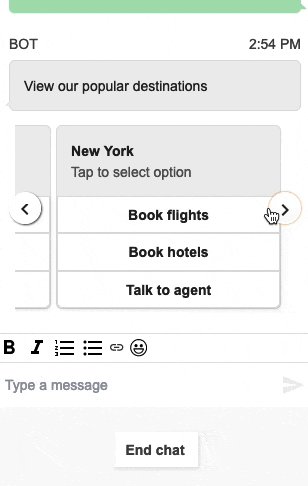
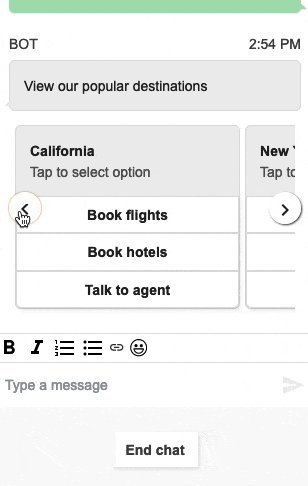
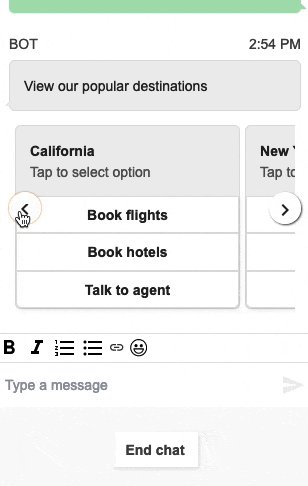
캐러셀 템플릿
캐러셀을 사용하면 메시지 하나에 최대 5개의 목록 선택기 또는 패널을 고객에게 표시할 수 있습니다. 목록 선택기 및 시간 선택기와 마찬가지로 SHOW_MORE 기능을 사용하여 순환보기에 옵션을 더 추가할 수 있습니다.
다음은 캐러셀 템플릿이 채팅에서 정보를 렌더링하는 방법의 예를 GIF 보여줍니다. 고객은 왼쪽 및 오른쪽 화살표를 사용하여 이미지 캐러셀을 스크롤합니다.

다음 이미지는 캐러셀 선택기 하이퍼링크 요소의 예인 두 개의 자세히 알아보기 하이퍼링크를 보여 줍니다.

다음 코드는 Lambda에서 사용할 수 있는 캐러셀 템플릿입니다.
{ "templateType": "Carousel", "version": "1.0", "data": { "content": { "title": "View our popular destinations", "elements": [ { "templateIdentifier": "template0", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "California", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } }, { "templateIdentifier": "template1", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "New York", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } } ] } } }
호스팅된 커뮤니케이션 위젯 사용자의 경우:
-
캐러셀 템플릿에서 선택하면 다음 예제와 같이 구조화된 JSON 문자열 응답이 Lambda로 다시 전송됩니다(다른 대화형 메시지 유형은
selectionText값만 있는 일반 문자열 응답을 반환합니다).{ templateIdentifier: "template0", listTitle: "California", selectionText: "Book hotels" } -
캐러셀에서는 목록 선택기/패널 요소에 하이퍼링크를 제공할 수 있습니다. 버튼 대신 하이퍼링크를 생성하려면 하이퍼링크여야 하는 요소에 대해 다음과 같은 추가 필드를 포함합니다.
{ title: "Book flights", ... type: "hyperlink", url: "https://www.example.com/Flights" }
캐러셀 제한
다음 표에는 각 캐러셀 요소의 제한이 나열되어 있습니다. 자체 Lambda를 처음부터 새로 구축하려는 경우 이 정보를 사용합니다. 필수 파라미터는 굵게 표시됩니다.
| 상위 필드 | 필드 | 필수 | 최소 문자 수 | 최대 문자 수 | 기타 요구 사항 |
|---|---|---|---|---|---|
|
templateType |
예 |
유효한 템플릿 유형 |
|||
|
data |
예 |
||||
|
version |
예 |
‘1.0’이어야 합니다. |
|||
data |
content | 예 | |||
content |
title | 예 | 1 |
400 |
프롬프트가 없는 템플릿의 경우 설명이어야 합니다. |
| elements | 예 | 항목 2개 |
항목 5개 |
목록 선택기 또는 패널 템플릿의 배열입니다. 캐러셀당 하나의 대화형 메시지 유형만 허용됩니다. 각 요소에는 최상위 필드 가 포함되어야 합니다templateIdentifier. 배열에는 최소 2개, 최대 5개의 템플릿이 허용됩니다. 참고최상의 고객 경험을 위해 각 템플릿에 이미지/요소 수를 일관되게 사용하는 것이 좋습니다. |
|
| omitTitleFromCarouselResponse | 아니요 |
부울 - 선택 사항으로 “로 응답 |
|||
| carouselIsVertical | 아니요 |
부울 - 선택적으로 세로 스크롤을 사용하여 |
Apple 양식 템플릿
참고
이 템플릿은 Apple Messages for Business 연락 흐름에만 적용됩니다.
기업은 요청된 입력의 여러 페이지가 포함된 단일 메시지를 통해 최종 고객에게 양식 대화형 메시지를 보낼 수 있습니다. 최종 고객의 Apple 디바이스에서 메시지가 수신되면 양식을 열고 페이지를 탐색하여 각 페이지에 대한 응답을 제공한 후 양식 끝에 모든 응답을 제출할 수 있습니다.
예를 들어 기업은 흐름 분류, 고객 설문조사, 계정 생성/가입을 비롯한 다양한 목적으로 Apple 양식을 사용할 수 있습니다.
주의
대화형 메시지 콘텐츠 및 최종 고객 응답은 고객 응대 레코드 트랜스크립트에 저장되며 다른 채팅 참가자와 트랜스크립트에 액세스할 수 있는 고객 응대 분석가가 볼 수 있습니다. 연락이 종료된 후 연락 기록 트랜스크립트에 가 PII 표시되지 않도록 하려면 가이드 연락 흐름에서 기록 및 분석 동작 설정 블록을 사용하고, Contact Lens를 활성화하고, 민감한 날짜의 수정을 활성화해야 합니다 step-by-step. PII 수정을 활성화하는 방법에 대한 자세한 내용은 민감한 데이터 수정 활성화를 참조하세요.
지원되는 페이지 유형은 다음과 같습니다.
-
ListPicker: 사용자가 이미지 지원을 사용하여 선택해야 하는 옵션 목록입니다.
-
WheelPicker: 와 비슷 ListPicker 하지만 스크롤 가능한 옵션 휠을 통해 선택할 수 있습니다.
-
DatePicker: 사용자가 날짜를 선택할 수 있는 달력 보기입니다.
-
입력 : 사용자가 채워야 하는 텍스트 필드입니다.
다음 코드는 Lambda에서 사용할 수 있는 Apple 양식 템플릿의 예입니다.
참고
-
굵은 텍스트는 필수 파라미터입니다.
-
요청에 상위 요소가 있는데 해당 상위 요소는 필수이거나 굵게 표시되어 있지 않기도 합니다. 이 경우 그 안에 있는 필드가 굵게 표시되어 있다면 해당 필드는 필수입니다.
간단한 설문조사 양식 예제:
{ "templateType": "AppleForm", "version": "1.0", "data": { "content": { "title": "Survey", "pages": [ { "pageType": "DatePicker", "title": "Date you visited", "subtitle": "When did you last visit?", "minDate": "2024-01-02" }, { "pageType": "ListPicker", "title": "Rating", "subtitle": "How do you rate the experience?", "items": [ { "title": "Good", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/good.jpg" }, { "title": "Okay", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/okay.jpg" }, { "title": "Poor", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/poor.jpg" } ] }, { "pageType": "ListPicker", "title": "Dine type", "subtitle": "Select all dine types that apply", "multiSelect": true, "items": [ { "title": "Pickup" }, { "title": "Dine-in" }, { "title": "Delivery" } ] }, { "pageType": "WheelPicker", "title": "Visits", "subtitle": "How often do you visit?", "items": [ { "title": "Often" } { "title": "Sometimes" }, { "title": "Rarely" } ] }, { "pageType": "Input", "title": "Additional notes", "subtitle": "Anything else you'd like to mention about your visit?", "multiLine": true } ] } } }
Apple 양식 제한
InteractiveMessage
| 필드 | 유형 | 필수 | 설명/참고 |
|---|---|---|---|
| version | string | 예 | 버전 번호. 허용되는 값: “1.0” |
| templateType | TemplateType | 예 | 대화형 메시지 템플릿 유형입니다. 허용되는 값: ['ListPicker', 'TimePicker', '패널', 'QuickReply', '캐러셀', 'ViewResource', 'AppleForm'] |
| data | InteractiveMessageData | 예 | 대화형 메시지 데이터 |
InteractiveMessageData
| 필드 | 유형 | 필수 | 설명/참고 |
|---|---|---|---|
| content | InteractiveMessageContent | 예 | 기본 대화형 메시지 콘텐츠 |
| replyMessage | ReplyMessage | 아니요 | 대화형 메시지에 대한 응답이 전송된 후 에 대한 메시지 표시 구성 |
AppleFormContent
| 필드 | 유형 | 필수 | 설명/참고 |
|---|---|---|---|
| title | String | 예 | 양식의 최상위 제목입니다. Apple 수신 메시지 버블 및 트랜스크립트 렌더링에 표시됨 |
| subtitle | String | 아니요 | 에서 자막으로 사용됨 ReceivedMessage |
| imageType | String | 아니요 | 유효한 값: 'URL'에서 이미지에 사용됨 ReceivedMessage |
| imageData | String | 아니요 | 의 이미지에 사용되는 S3 이미지 URL ReceivedMessage |
| pages | AppleFormPage[] | 예 | 양식 페이지 목록 |
| showSummary | 불린(Boolean) | 아니요 | 제출 전에 검토할 응답의 요약 페이지를 표시할지 여부 기본값: 거짓(확인/요약 페이지 없음) |
| splashPage | AppleFormSplashPage | 아니요 | 실제 페이지 앞에 표시할 초기 스플래시 페이지 기본값: 스플래시 페이지 없음 |
AppleFormSplashPage
| 필드 | 유형 | 필수 | 설명/참고 |
|---|---|---|---|
| title | String | 예 | 스플래시 페이지 제목 |
| subtitle | String | 아니요 | 스플래시 페이지의 자막/본문 |
| imageType | ImageType | 아니요 | 스플래시 페이지 내에 이미지를 표시할 때 존재 허용 값: 'URL' 기본값: 이미지가 표시되지 않음 |
| imageData | String | 아니요 | imageType='URL'의 경우 이 URL 값은 기본값입니다. 이미지가 표시되지 않습니다. |
| buttonTitle | String | 예 | 계속 버튼의 텍스트. Apple에서 필요, 현지화가 지원되는 기본 텍스트는 지원되지 않음 |
AppleFormPage
-
양식 페이지의 기본 모델입니다. 특정 페이지 유형은 이 모델에서 확장됩니다.
| 필드 | 유형 | 필수 | 설명/참고 |
|---|---|---|---|
| pageType | ApplePageType | 예 | 페이지 유형에 대한 열거형입니다. 허용되는 값: ['입력', 'DatePicker', 'WheelPicker', 'ListPicker'] |
| title | String | 예 | 페이지 제목 |
| subtitle | String | 예 | 페이지 자막. 확인 페이지에서 사용 |
AppleFormDatePickerPage
AppleFormDatePickerPage확장 AppleFormPage
| 필드 | 유형 | 필수 | 설명/참고 |
|---|---|---|---|
| pageType | ApplePageType | 예 | 값: “DatePicker” |
| labelText | String | 아니요 | 날짜 입력 옆에 텍스트가 표시됩니다. 부록의 스크린샷 예제 참조 |
| helperText | String | 아니요 | 날짜 입력 아래에 표시되는 헬퍼 텍스트입니다. 부록 기본값: 헬퍼 텍스트 없음의 스크린샷 예제 참조 |
| dateFormat | String | 아니요 | ISO 8601 날짜 형식. 기본값: yyyy-MM-dd |
| startDate | String | 아니요 | 유효한 날짜 형식의 초기/기본 선택 날짜 기본값: 메시지가 전송될 때 최종 사용자의 현재 날짜 |
| minDate | String | 아니요 | 유효한 날짜 형식으로 선택할 수 있는 최소 날짜 기본값: 최소 없음 |
| maxDate | String | 아니요 | 유효한 날짜 형식으로 선택할 수 있는 최대 날짜 기본값: 메시지가 전송되는 최종 사용자의 현재 날짜 |
AppleFormListPickerPage
AppleFormListPickerPage 확장 AppleFormPage
| 필드 | 유형 | 필수 | 설명/참고 |
|---|---|---|---|
| pageType | ApplePageType | 예 | 값: “ListPicker” |
| multiSelect | 불린(Boolean) | 아니요 | 여러 항목 선택 활성화 기본값: false(단일 선택) |
| 항목 | AppleFormListPickerPageItem[] | 예 | 목록 페이지 항목 목록 |
AppleFormListPickerPageItem
AppleFormListPickerPageItem 확장 AppleFormPage
| 필드 | 유형 | 필수 | 설명/참고 |
|---|---|---|---|
| title | String | 예 | 항목의 텍스트 표시 |
| imageType | ImageType | 아니요 | 허용된 값: “URL” 기본값: 표시된 이미지 없음 항목 내에 이미지를 표시할 때 존재 |
| imageData | String | 아니요 | imageType='URL'의 경우 이 URL 값은 기본값입니다. 이미지가 표시되지 않습니다. |
참고
채팅 위젯/웹 채팅의 이미지 대체 텍스트에 사용되고 Apple 대화형 메시지에는 무시되는 imageDescription를 제외하고 기존 대화형 메시지 모델(ListPicker)과 유사한 이미지 모델이 포함되지 않습니다.
AppleFormWheelPickerPage
AppleFormWheelPickerPage 확장 AppleFormPage
| 필드 | 유형 | 필수 | 설명/참고 |
|---|---|---|---|
| pageType | ApplePageType | 예 | 값: “WheelPicker” |
| 항목 | AppleFormWheelPickerPageItem[] | 예 | 휠 피커 항목 목록 |
| labelText | String | 아니요 | 입력 옆에 텍스트가 표시됩니다. 부록의 스크린샷 예제 참조 |
AppleFormWheelPickerPageItem
AppleFormWheelPickerPageItem 확장 AppleFormPage
| 필드 | 유형 | 필수 | 설명/참고 |
|---|---|---|---|
| title | String | 예 | 피커 항목의 텍스트 표시 |
AppleFormInputPage
AppleFormInputPage 확장 AppleFormPage
| 필드 | 유형 | 필수 | 설명/참고 |
|---|---|---|---|
| pageType | ApplePageType | 예 | 값: “입력” |
| labelText | String | 아니요 | 입력 상자 옆에 텍스트가 표시됩니다. 부록의 스크린샷 예제 참조 |
| helperText | String | 아니요 | 입력 상자 아래에 표시되는 추가 텍스트 기본값: 헬퍼 텍스트 없음 |
| placeholderText | String | 아니요 | 입력이 없는 경우 처음에 표시할 자리 표시자 텍스트 기본값: '(선택 사항)' 또는 '(필수)' 자리 표시자 텍스트 |
| prefixText | String | 아니요 | 입력 옆에 표시할 접두사 텍스트입니다. 예: 입력이 통화 값인 경우 '$' 기본값: 접두사 텍스트 없음 |
| 필수 | 불린(Boolean) | 아니요 | 최종 사용자가 입력을 제공해야 하는지 여부 기본값: false |
| multiLine | 불린(Boolean) | 아니요 | 다중 라인 입력을 제공할 수 있는지 여부 기본값: false(단일 라인) |
| maxCharCount | 숫자 | 아니요 | 입력의 최대 문자 수입니다. Apple 클라이언트 기본값에 적용: 제한 없음 |
| regex | String | 아니요 | 제공된 입력에 제약 조건을 배치하는 정규식 문자열 기본값: 정규식 제약 조건 없음 |
| keyboardType | String | 아니요 | 최종 사용자가 Apple과 동일한 입력 허용 값을 제공할 때 표시되는 키보드 유형을 결정합니다. 문서 를 참조하세요 |
| textContentType | String | 아니요 | Apple 디바이스에서 제안 사항을 자동으로 채우는 데 도움이 됩니다. 허용되는 값: Apple과 동일합니다. 문서를 참조하세요 |
Apple Pay 템플릿
참고
이 템플릿은 Apple Messages for Business 연락 흐름에만 적용됩니다.
Apple Pay 템플릿을 사용하여 고객이 Apple Messages for Business를 통해 Apple Pay와 함께 상품 및 서비스를 쉽고 안전하게 구매할 수 있는 방법을 제공합니다.
다음 코드는 Lambda에서 사용할 수 있는 Apple Pay 템플릿입니다.
참고
-
굵은 텍스트는 필수 파라미터입니다.
-
요청에 상위 요소가 있는데 해당 상위 요소는 필수이거나 굵게 표시되어 있지 않기도 합니다. 이 경우 그 안에 있는 필드가 굵게 표시되어 있다면 해당 필드는 필수입니다.
{ "templateType":"ApplePay", "version":"1.0", "data":{ "content":{ "title":"Halibut", "subtitle":"$63.99 at Sam's Fish", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fish.jpg", "payment": { "endpoints": { "orderTrackingUrl": "https://sams.example.com/orderTrackingUrl/", "paymentGatewayUrl": "https://sams.example.com/paymentGateway/", "paymentMethodUpdateUrl": "https://sams.example.com/paymentMethodUpdate/", "shippingContactUpdateUrl": "https://sams.example.com/shippingContactUpdate/", "shippingMethodUpdateUrl": "https://sams.example.com/shippingMethodUpdate/", "fallbackUrl": "https://sams.example.com/paymentGateway/" }, "merchantSession": { "epochTimestamp": 1525730094057, "expiresAt": 1525730094057, "merchantSessionIdentifier": "PSH40080EF4D6.........9NOE9FD", "nonce": "fe72cd0f", "merchantIdentifier": "merchant.com.sams.fish", "displayName": "Sam's Fish", "signature": "308006092a8.......09F0W8EGH00", "initiative": "messaging", "initiativeContext": "https://sams.example.com/paymentGateway/", "signedFields": [ "merchantIdentifier", "merchantSessionIdentifier", "initiative", "initiativeContext", "displayName", "nonce" ], }, "paymentRequest": { "applePay": { "merchantCapabilities": [ "supports3DS", "supportsDebit", "supportsCredit" ], "merchantIdentifier": "merchant.com.sams.fish", "supportedNetworks": [ "amex", "visa", "discover", "masterCard" ] }, "countryCode": "US", "currencyCode": "USD", "lineItems": [ { "amount": "59.00", "label": "Halibut", "type": "final" }, { "amount": "4.99", "label": "Shipping", "type": "final" } ], "requiredBillingContactFields": [ "postalAddress" ], "requiredShippingContactFields": [ "postalAddress", "phone", "email", "name" ], "shippingMethods": [ { "amount": "0.00", "detail": "Available within an hour", "identifier": "in_store_pickup", "label": "In-Store Pickup" }, { "amount": "4.99", "detail": "5-8 Business Days", "identifier": "flat_rate_shipping_id_2", "label": "UPS Ground" }, { "amount": "29.99", "detail": "1-3 Business Days", "identifier": "flat_rate_shipping_id_1", "label": "FedEx Priority Mail" } ], "total": { "amount": "63.99", "label": "Sam's Fish", "type": "final" }, "supportedCountries" : [ "US", "CA", "UK", "JP", "CN" ] } }, "requestIdentifier" : "6b2ca008-1388-4261-a9df-fe04cd1c23a9" } } }
Apple Pay 한도
| 상위 필드 | 필드 | 필수 | 최소 문자 수 | 최대 문자 수 | 기타 요구 사항 |
|---|---|---|---|---|---|
| templateType | 예 | 유효한 템플릿 유형 | |||
| data | 예 | ||||
| version | 예 | ‘1.0’이어야 합니다. | |||
| data | content | 예 | |||
| content | title | 예 | 1 | 512 | 수신된 메시지 버블의 제목 |
| subtitle | 아니요 | 0 | 512 | 수신된 메시지 버블의 제목 아래에 표시될 자막 | |
| imageData | 아니요 | 0 | 200 | 공개적으로 액세스할 수 있는 유효한 이어야 합니다. URL | |
| imageType | 아니요 | 0 | 50 | “URL”여야 합니다. | |
| 결제 | 예 | Apple Pay 요청의 세부 정보를 제공하는 필드가 포함된 사전입니다. | |||
| requestIdentifier | 아니요 | 문자열, ApplePay 요청의 식별자입니다. 지정하지 않으면 UUID가 생성되어 사용됩니다. | |||
| 결제 | 엔드포인트 | 예 | 결제 처리, 연락 업데이트 및 주문 추적을 위한 엔드포인트가 포함된 사전입니다. | ||
| merchantSession | 예 | 새 결제 세션을 요청한 후 Apple Pay에서 제공하는 결제 세션이 포함된 사전입니다. | |||
| paymentRequest | 예 | 결제 요청에 대한 정보가 포함된 사전 | |||
| 엔드포인트 | paymentGatewayUrl | 예 | 문자열. 결제 공급자를 통해 결제를 처리하기 위해 Apple Pay에서 호출합니다. 는 판매자 세션 URL initiativeContext 필드의 와 일치해야 URL 합니다. | ||
| fallbackUrl | 아니요 | 고객이 Apple Pay를 사용하여 디바이스에서 결제할 수 없는 경우 구매를 완료할 수 있도록 웹 브라우저에서 URL 열리는 . 지정된 경우 와 일치해야 fallbackUrl 합니다 paymentGatewayUrl. | |||
| orderTrackingUrl | 아니요 | 주문을 완료한 후 Messages for Business에서 호출합니다. 시스템에서 주문 정보를 업데이트할 수 있는 기회를 제공합니다. | |||
| paymentMethodUpdateURL | 아니요 | 고객이 결제 방법을 변경할 때 Apple Pay에서 호출합니다. 이 엔드포인트를 구현하지 않고 이 키를 사전에 포함하면 고객에게 오류 메시지가 표시됩니다. | |||
| shippingContactUpdateURL | 아니요 | 고객이 배송 주소 정보를 변경할 때 Apple Pay에서 호출합니다. 이 엔드포인트를 구현하지 않고 이 키를 사전에 포함하면 고객에게 오류 메시지가 표시됩니다. | |||
| shippingMethodUpdateURL | 아니요 | 고객이 배송 방법을 변경할 때 Apple Pay에서 호출합니다. 이 엔드포인트를 구현하지 않고 이 키를 사전에 포함하면 고객에게 오류 메시지가 표시됩니다. | |||
| merchantSession | displayName | 예 | 1 | 64 | 문자열. 표시에 적합한 스토어의 정식 이름입니다. 이름을 현지화하지 마세요. |
| 이니셔티브 | 예 | 문자열. “메시지”여야 합니다. | |||
| initiativeContext | 예 | 문자열. 결제 게이트웨이를 전달합니다URL. | |||
| merchantIdentifier | 예 | 문자열. Apple Pay의 판매자를 나타내는 고유 식별자입니다. | |||
| merchantSessionIdentifier | 예 | 문자열. Apple Pay에 대한 판매자의 세션을 나타내는 고유 식별자입니다. | |||
| epochTimestamp | 예 | 문자열. 1970년 1월 1일 UTC목요일 00:00:00 이후 경과한 초 수로 표시되는 시간입니다. | |||
| expiresAt | 예 | 문자열. 1970년 1월 1일 UTC목요일 00:00:00 이후 경과한 초 수로 표시된 만료 시간입니다. | |||
| 논스 | 아니요 | 바이너리. 상호작용의 무결성을 확인하는 일회용 문자열입니다. | |||
| 서명 | 아니요 | 바이너리. 상호작용에 서명하는 데 사용되는 퍼블릭 키의 해시입니다. | |||
| signedFields | 아니요 | 문자열 목록에는 서명된 속성이 포함됩니다. | |||
| paymentRequest | applePay | 예 | Apple Pay 구성을 설명하는 사전입니다. | ||
| countryCode | 예 | 문자열. 판매자의 2자리 ISO 3166 국가 코드입니다. | |||
| currencyCode | 예 | 문자열. 결제에 대한 ISO 3자 4217 통화 코드입니다. | |||
| lineItems | 아니요 | 결제 및 추가 요금을 설명하는 일련의 라인 항목입니다. 개별 항목은 필요하지 않습니다. 그러나 lineItems 키가 있는 경우 배열을 비워둘 수 없습니다. | |||
| 총합 | 예 | 합계가 포함된 사전입니다. 검증을 통과하려면 총 금액이 0보다 커야 합니다. | |||
| requiredBillingContact필드 | 아니요 | 트랜잭션을 처리하는 데 필요한 고객의 필수 결제 정보 목록입니다. 가능한 문자열 목록은 requiredBillingContact필드 섹션을 참조하세요 |
|||
| requiredShippingContact필드 | 아니요 | 주문을 이행하는 데 필요한 고객 배송 또는 연락처 정보 목록입니다. 예를 들어 고객의 이메일 또는 전화번호가 필요한 경우 이 키를 포함하세요. 가능한 문자열 목록은 requiredShippingContact필드 섹션을 참조하세요 |
|||
| shippingMethods | 아니요 | 사용 가능한 배송 방법을 나열하는 배열입니다. Apple Pay 결제 시트에는 배열의 첫 번째 배송 방법이 기본 배송 방법으로 표시됩니다. | |||
| supportedCountries | 아니요 | 지원할 국가 모음입니다. 각 국가를 ISO 3166 국가 코드와 함께 나열합니다. | |||
| applePay | merchantIdentifier | 예 | Apple Pay의 판매자를 나타내는 고유 식별자입니다. | ||
| merchantCapabilities | 예 | 판매자가 지원하는 결제 기능 배열입니다. 배열에는 supports3DS가 포함되어야 하며 선택적으로 , 및 지원 supportsCreditsupportsDebit가 포함될 수 있습니다EMV. | |||
| supportedNetworks | 예 | 판매자가 지원하는 결제 네트워크 배열입니다. 배열에는 amex, discover, jcb, masterCardprivateLabel, 또는 visa 중 하나 이상의 값이 포함되어야 합니다. | |||
| lineItem | amount | 예 | 라인 항목의 금액입니다. | ||
| 레이블 | 예 | 라인 항목에 대한 짧고 현지화된 설명입니다. | |||
| type | 아니요 | 라인 항목이 최종 항목인지 보류 중인 항목인지 나타내는 값입니다. | |||
| 총합 | amount | 예 | 결제 총액입니다. | ||
| 레이블 | 예 | 지급에 대한 짧고 현지화된 설명입니다. | |||
| type | 아니요 | 결제가 최종 결제인지 보류 중인지 나타내는 값입니다. | |||
| shippingMethods | amount | 예 | 문자열. 이 배송 방법과 관련된 음수가 아닌 비용입니다. | ||
| detail | 예 | 문자열. 배송 방법에 대한 추가 설명. | |||
| 레이블 | 예 | 문자열. 배송 방법에 대한 간단한 설명입니다. | |||
| 식별자 | 예 | 문자열. 이 배송 방법을 식별하는 데 사용되는 클라이언트 정의 값입니다. |
iMessage 앱 템플릿
참고
이 템플릿은 Apple Messages for Business 연락 흐름에만 적용됩니다.
iMessage 앱 템플릿을 사용하여 고객에게 사용자 지정 빌드 앱을 제공합니다 iMessage .
다음 코드는 Lambda에서 사용할 수 있는 예제 iMessage 앱 템플릿입니다.
{ templateType: AppleCustomInteractiveMessage, version: "1.0", data: { content: { appIconUrl: "https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg", appId: "123456789", appName: "Package Delivery", title: "Bubble Title CIM", bid: "com.apple.messages.MSMessageExtensionBalloonPlugin:{team-id}:{ext-bundle-id}", dataUrl: "?deliveryDate=26-01-2024&destinationName=Home&street=1infiniteloop&state=CA&city=Cupertino&country=USA&postalCode=12345&latitude=37.331686&longitude=-122.030656&isMyLocation=false&isFinalDestination=true", subtitle: "Bubble package", }, replyMessage: { title: "Custom reply message title", subtitle: "Custom reply message subtitle", imageType: "URL", imageData: "https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", } } }
iMessage 앱 한도
| 상위 필드 | 필드 | 필수 | 유형 | 기타 참고 사항 |
|---|---|---|---|---|
| templateType | 예 | TemplateType | 유효한 템플릿 유형, “AppleCustomInteractiveMessage” | |
| data | 예 | InteractiveMessageData | 콘텐츠 및 receivedMessage 사전 포함 | |
| version | 예 | 문자열 | ‘1.0’이어야 합니다. | |
| data | content | 예 | InteractiveMessageContent | iMessage 앱의 대화형 콘텐츠 |
| replyMessage | 예 | ReplyMessage | 대화형 메시지에 대한 응답이 전송된 후 에 대한 메시지 표시 구성 | |
| content | appIconUrl | 예 | 문자열 | AWS S3 URL |
| appId | 예 | 문자열 | 비즈니스 IMessage 앱 ID | |
| appName | 예 | 문자열 | 비즈니스 IMessage 앱 이름 | |
| 입찰 | 예 | 문자열 | 비즈니스 IMessage 앱 입찰. 패턴: com.apple.messages.MSMessageExtensionBalloonPlugin:{team-id}:{ext-bundle-id} | |
| dataUrl | 예 | 문자열 | iMessage 앱으로 전달되는 데이터 | |
| useLiveLayout | 아니요 | boolean | 기본 True | |
| title | 예 | 문자열 | Imessage 앱 버블의 제목 | |
| 자막 | 아니요 | 문자열 | Imessage 앱 버블의 자막 | |
| replyMessage | title | 아니요 | 문자열 | |
| 자막 | 아니요 | 문자열 | ||
| imageType | 아니요 | 문자열 | 공개적으로 액세스할 수 있는 유효해야 합니다. URL | |
| imageData | 아니요 | 문자열 | 이미지 없이는 존재할 수 없습니다. |
제목과 부제목의 풍부한 서식
채팅 메시지의 제목과 자막에 풍부한 형식을 추가할 수 있습니다. 예를 들어 링크, 기울임꼴, 굵게, 번호가 매겨진 목록, 글머리 기호 목록을 추가할 수 있습니다. 마크다운
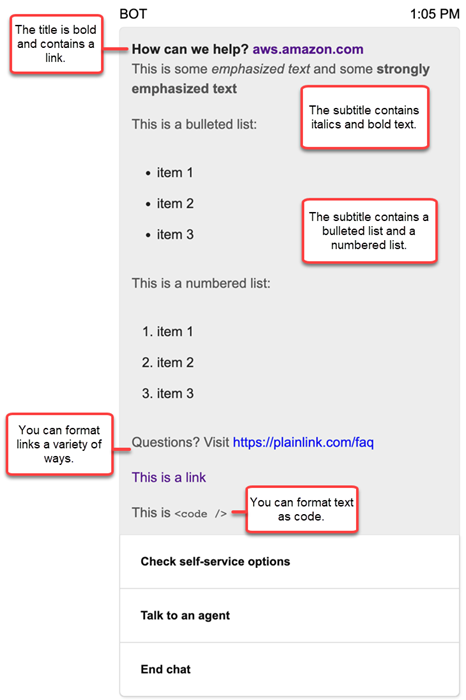
다음 채팅 상자 이미지는 제목과 부제목에 풍부한 서식이 적용된 목록 선택기의 예를 보여 줍니다.
-
제목인 어떻게 도와드릴까요? aws.amazon.com은 굵게 표시되며 링크가 포함됩니다.
-
부제목에는 기울임꼴과 굵은 텍스트, 글머리 기호 목록, 번호가 매겨진 목록이 포함됩니다. 또한 일반 링크, 텍스트 링크 및 샘플 코드도 표시됩니다.
-
채팅 상자 하단에는 세 개의 목록 선택기 요소가 표시됩니다.

마크다운으로 텍스트 서식을 지정하는 방법
제목 및 부제목 문자열을 여러 줄 형식으로 작성하거나 `\r\n` 줄 바꿈 문자를 사용하여 한 줄로 작성할 수 있습니다.
-
여러 줄 형식: 다음 코드 샘플은 여러 줄 형식의 마크다운으로 목록을 작성하는 방법을 보여 줍니다.
const MultiLinePickerSubtitle = `This is some *emphasized text* and some **strongly emphasized text** This is a bulleted list (multiline): * item 1 * item 2 * item 3 This is a numbered list: 1. item 1 2. item 2 3. item 3 Questions? Visit https://plainlink.com/faq [This is a link](https://aws.amazon.com) This is \`\` ` const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: MultiLinePickerSubtitle, elements: [ /* ... */ ] } } } -
한 줄 형식: 다음 예에서는
`\r\n`줄 바꿈 문자를 사용하여 한 줄로 부제목을 작성하는 방법을 보여 줍니다.const SingleLinePickerSubtitle = "This is some *emphasized text* and some **strongly emphasized text**\r\nThis is a bulleted list:\n* item 1\n* item 2\n* item 3\n\nThis is a numbered list:\n1. item 1\n2. item 2\n3. item 3\n\nQuestions? Visit https://plainlink.com/faq\r\n[This is a link](https://aws.amazon.com)\r\nThis is `<code/>`"; const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: SingleLinePickerSubtitle, elements: [ /* ... */ ] } } }
다음 예에서는 마크다운을 사용하여 기울임꼴 및 굵은 텍스트 서식을 지정하는 방법을 보여 줍니다.
This is some *emphasized text* and some **strongly emphasized
text**
다음 예에서는 마크다운을 사용하여 텍스트에 코드 형식을 지정하는 방법을 보여 줍니다.
This is `<code />`
마크다운으로 링크 서식을 지정하는 방법
링크를 생성하려면 다음 구문을 사용합니다.
[aws](https://aws.amazon.com)
다음 예는 마크다운을 사용하여 링크를 추가하는 두 가지 방법을 보여 줍니다.
Questions? Visit https://plainlink.com/faq
[This is a link](https://aws.amazon.com)