As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Personalizar a experiência do cliente para chamadas na aplicação, pela web e por vídeo no Amazon Connect
As etapas deste tópico são opcionais, mas recomendadas. Elas permitem que você personalize a experiência do cliente com base nas ações realizadas anteriormente na aplicação. Esta opção fornece mais controle ao iniciar novas chamadas, inclusive a capacidade de transmitir informações contextuais como atributos.
Depois de seguir essas etapas, você precisará trabalhar com o administrador do site para configurar seus servidores web para emitir JSON Web Tokens (JWTs) para novas chamadas
-
Se você já criou o widget de comunicação, na página Widgets de comunicação, escolha o widget para editá-lo.
-
Na seção Domínio e segurança, escolha Editar.
-
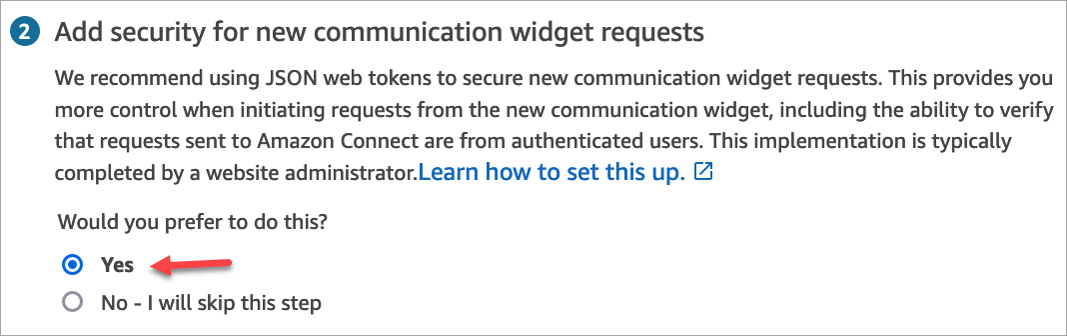
Em Adicionar segurança às solicitações do widget de comunicação, escolha Sim.

-
Escolha Save and continue. O Amazon Connect cria o widget com o seguinte:
-
O Amazon Connect fornece uma chave de segurança de 44 caracteres na próxima página que você pode usar para criar. JWTs
-
O Amazon Connect adiciona uma função de retorno de chamada ao script de incorporação do widget de comunicação que verifica a existência de um JWT quando uma chamada é iniciada.
É necessário implementar a função de retorno de chamada no snippet incorporado, conforme mostrado no exemplo a seguir.
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
Na próxima etapa, você receberá uma chave de segurança para todas as chamadas iniciadas nos sites. Peça ao administrador do site que configure seus servidores web para emitir JWTs o uso dessa chave de segurança.
-
-
Escolha Save and continue.
-
Copie o trecho de código HTML personalizado e o insira no código-fonte do site.
Método alternativo: transmitir atributos de contato diretamente do código do trecho
nota
Embora esses atributos estejam no escopo do prefixo HostedWidget-, eles ainda são mutáveis no lado do cliente. Use a configuração do JWT se precisar de PII ou dados imutáveis no fluxo de contatos.
O exemplo a seguir mostra como transmitir atributos de contato diretamente do código do trecho sem habilitar a segurança do widget.
<script type="text/javascript"> (function(w, d, x, id){ /* ... */ })(window, document, 'amazon_connect', 'widgetId'); amazon_connect('snippetId', 'snippetId'); amazon_connect('styles', /* ... */); // ... amazon_connect('contactAttributes', {foo: 'bar' }) <script/>
Usar os atributos em fluxos de contato
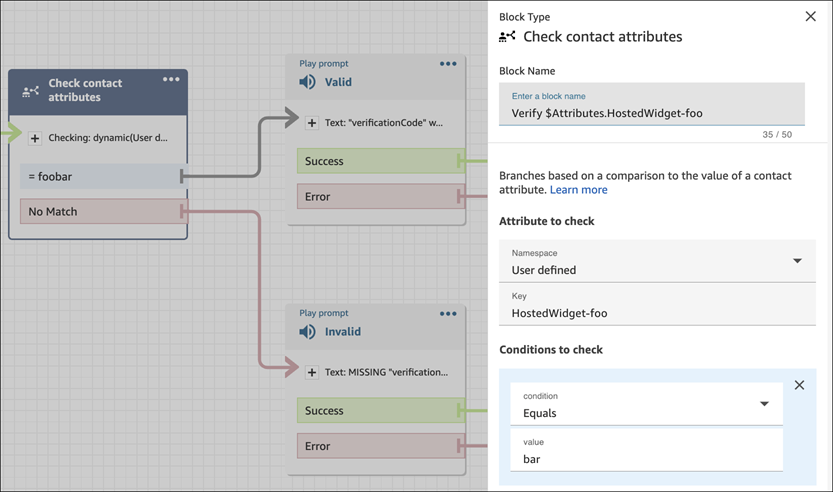
O bloco de fluxo Verificar atributos do contato fornece acesso a esses atributos por meio do namespace definido pelo usuário, conforme mostrado na imagem a seguir. Você pode usar o bloco de fluxo para adicionar lógica de ramificação. O caminho completo é $Attribute.HostedWidget-. attributeName

Copiar o código do widget de comunicação e as chaves de segurança
Nesta etapa, você confirma suas seleções, copia o código do widget de comunicação e o incorpora ao seu site. Você também pode copiar as chaves secretas para criar JWTs o.
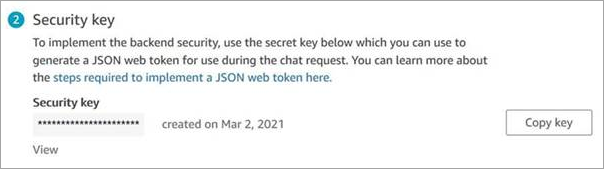
Chave de segurança
Use essa chave de segurança de 44 caracteres para gerar tokens Web JSON a partir do seu servidor Web. Você também pode atualizar ou girar as chaves se precisar alterá-las. Quando você faz isso, o Amazon Connect fornece uma nova chave e mantém a chave anterior até que você tenha a chance de substituí-la. Depois de implantar a nova chave, você pode voltar ao Amazon Connect e excluir a chave anterior.

Quando os clientes interagem com o ícone Iniciar chamada em seu site, o widget de comunicação solicita um JWT ao servidor Web. Quando esse JWT for fornecido, o widget o incluirá como parte da chamada do cliente final para o Amazon Connect. Em seguida, o Amazon Connect usa a chave secreta para descriptografar o token. Se for bem-sucedido, isso confirma que o JWT foi emitido pelo seu servidor Web e que o Amazon Connect encaminha a chamada para os atendentes da sua central de atendimento.
Especificações do token Web JSON
-
Algoritmo: HS256
-
Reivindicações:
-
sub:
widgetIdSubstitua
widgetIdpor seu próprio widgetId. Para encontrar seu widgetID, veja o exemplo Script do widget de comunicação. -
iat: *emitido no momento.
-
exp: *expiração (máximo de 10 minutos).
* Para obter informações sobre o formato de data, consulte o seguinte documento da Internet Engineering Task Force (IETF) JSON Web Token (JWT)
, página 5. -
O snippet de código a seguir mostra um exemplo de como gerar um JWT em Python:
payload = { 'sub':widgetId, // don't add single quotes, such as 'widgetId' 'iat': datetime.utcnow(), 'exp': datetime.utcnow() + timedelta(seconds=JWT_EXP_DELTA_SECONDS) } header = { 'typ': "JWT", 'alg': 'HS256' } encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm=JWT_ALGORITHM, headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
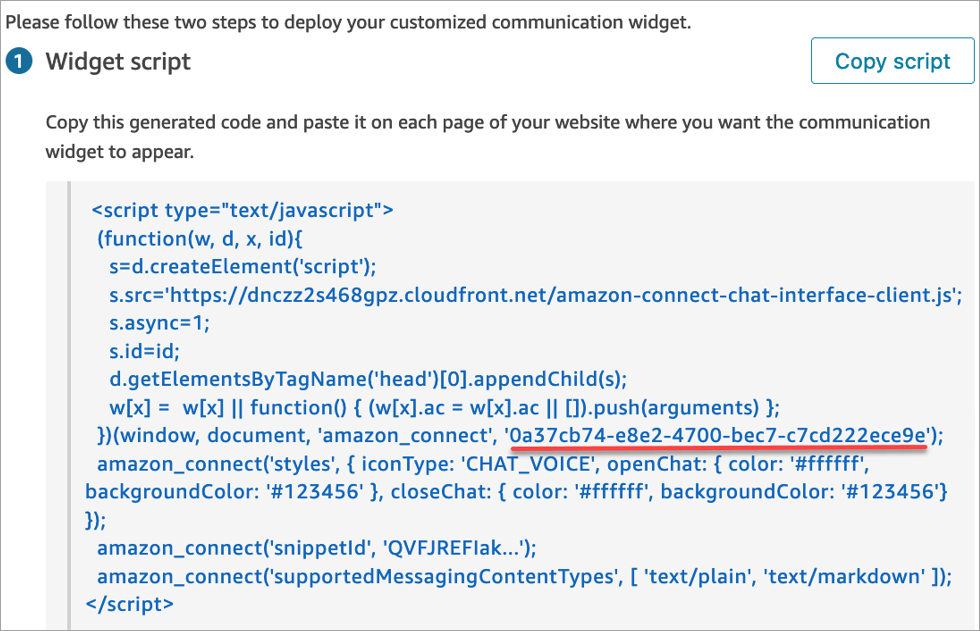
Script do widget de comunicação
A imagem a seguir mostra um exemplo do JavaScript que você incorpora nos sites em que deseja que os clientes possam ligar para sua central de atendimento. Esse script exibe o widget no canto inferior direito do seu site.
A imagem a seguir mostra um exemplo de onde encontrar o widgetID.

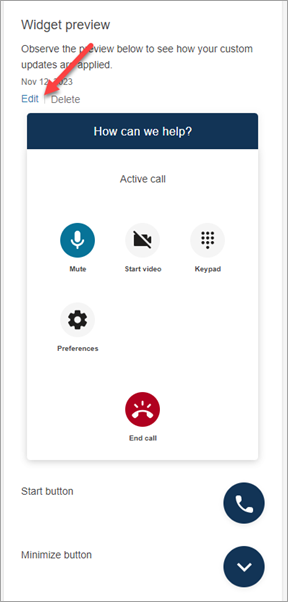
Quando seu site carrega, os clientes veem primeiro o ícone Iniciar. Quando eles escolhem esse ícone, o widget de comunicação é aberto e os clientes podem chamar os atendentes.
Para fazer alterações no widget de comunicação a qualquer momento, escolha Editar.
nota
As alterações salvas atualizam a experiência do cliente em alguns minutos. Confirme a configuração do widget antes de salvá-lo.

Para fazer alterações nos ícones do widget no site, você receberá um novo snippet de código para atualizar seu site diretamente.