As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Como implantar step-by-step guias em bate-papos
Você pode ativar step-by-step guias nos bate-papos do Amazon Connect para criar experiências interativas de autoatendimento. Esse recurso ajuda você a resolver os problemas dos clientes com mais rapidez, reunindo e transferindo o contexto para seus agentes. Você pode apresentar aos clientes o mesmo guia que criou para seus agentes para melhorar o gerenciamento da configuração.
Ative step-by-step guias nos bate-papos do Amazon Connect
-
Verifique se você ativou e configurou os step-by-step Guias para agentes. Depois de configurar os guias, confirme se eles aparecem quando um contato é reservado para um agente responder.
-
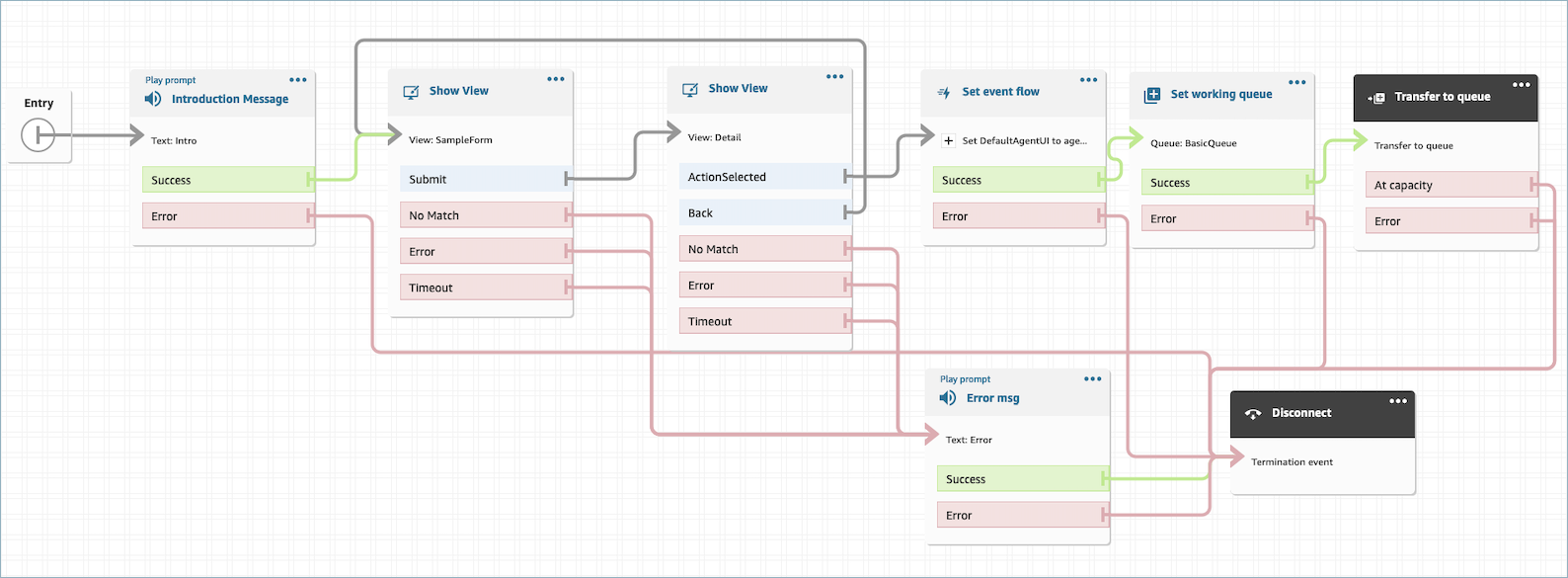
Configure seu fluxo para invocar visualizações no fluxo de bate-papo usando o Mostrar bloco de visualização, da mesma forma que você configuraria isso para seu agente. O exemplo a seguir acionará o guia quando o balão de bate-papo for escolhido pelo cliente. O fluxo passará por duas visualizações antes de transferir o bate-papo para um agente.

-
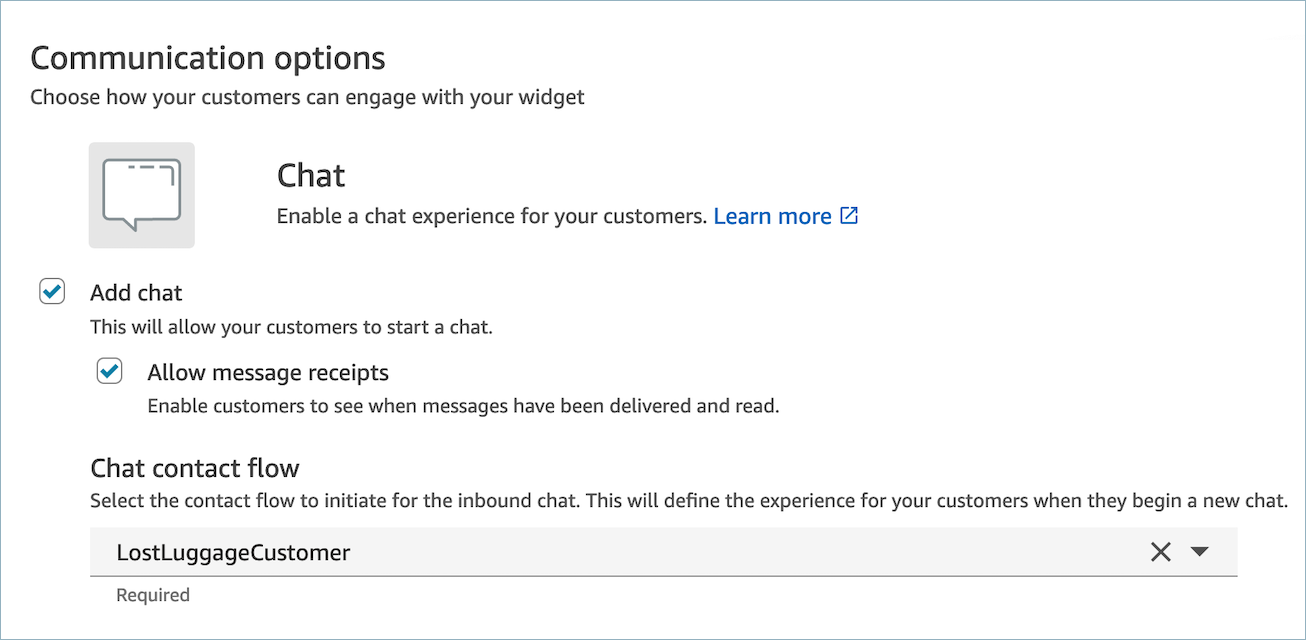
Crie um widget de bate-papo hospedado na página de administração. Defina o fluxo de bate-papo como aquele que você criou.

Esse bate-papo hospedado gerará um script semelhante ao seguinte:
<script type="text/javascript"> (function(w, d, x, id){ s=d.createElement('script'); s.src='https://d38ij7tdo5kvz7.cloudfront.net/amazon-connect-chat-interface-client.js'; s.async=1; s.id=id; d.getElementsByTagName('head')[0].appendChild(s); w[x] = w[x] || function() { (w[x].ac = w[x].ac || []).push(arguments) }; })(window, document, 'amazon_connect', '0b68a091-3538-4dcd-888e-f3b3ae64c5aa'); amazon_connect('styles', { iconType: 'CHAT', openChat: { color: '#ffffff', backgroundColor: '#123456' }, closeChat: { color: '#ffffff', backgroundColor: '#123456'} }); amazon_connect('snippetId', 'QVFJREFIZ3R0VzRTQkxzUnR6S1BPcXRseVBOUVlvWVlFclZwZmJ5bWZUc1hHVU1SM0FHM3BsdU4yaTZVTW9jeTRqQTRWMDJZQUFBQWJqQnNCZ2txaGtpRzl3MEJCd2FnWHpCZEFnRUFNRmdHQ1NxR1NJYjNEUUVIQVRBZUJnbGdoa2dCWlFNRUFTNHdFUVFNRFB0SmlxckgzenRMTjJ4cUFnRVFnQ3RxUHVQZm1Zd1F2ZjZVTzJ2ZTk5am1aUWEwZW53SHFzcmQ5bkdzRVdrNHJIbkJGTk81ekRBK0o4L1Q6OnBwUTZuLzRRKzVvdWdiUHhJRUU2MGM0TDlhcXEyZ0tramVmNkp3N2YvNXBIMTRwdDJSWmFVcjdzVTNzaXorc1BHTHhSOGd0b285dWpiemFrTU1tbWZoY0VCUEY4S3Z1ckdXNnZtV0ZjcVNFYnhrZlpuMVpsb1FGQjZ1SW5LMi9laHlmQVhXY3JXS1NDL1oxd29UejVkSUYwOFBoT3QvUT0='); amazon_connect('supportedMessagingContentTypes', [ 'text/plain', 'text/markdown' ]); </script>A última linha contém uma matriz de mensagens permitidas. Você pode adicionar mensagens interativas a ele para ativar os Guias no chat. Por exemplo:
amazon_connect('supportedMessagingContentTypes', ['text/plain', 'application/vnd.amazonaws.connect.message.interactive', 'application/vnd.amazonaws.connect.message.interactive.response']); -
Adicione o seguinte à sua lista de permissões URLs para permitir que os step-by-step Guias trabalhem no chat:
-
your-website-url/views/renderer/
Se você usa um widget CSP para que o chat funcione em seu site, você já deve ter um URL do cloudfront. Por exemplo:
-
https://unique-id.cloudfront.net/amazon-connect-chat-interface.js
-
nota
Você também pode usar o Guias no chat com um widget de comunicação personalizado. Para obter mais informações sobre como adicionar step-by-step guias ao seu widget de comunicação personalizado, consulte a interface de bate-papo do Amazon Connect