本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
使用 Amazon Connect 中的无代码用户界面生成器获取指南中的 step-by-step资源
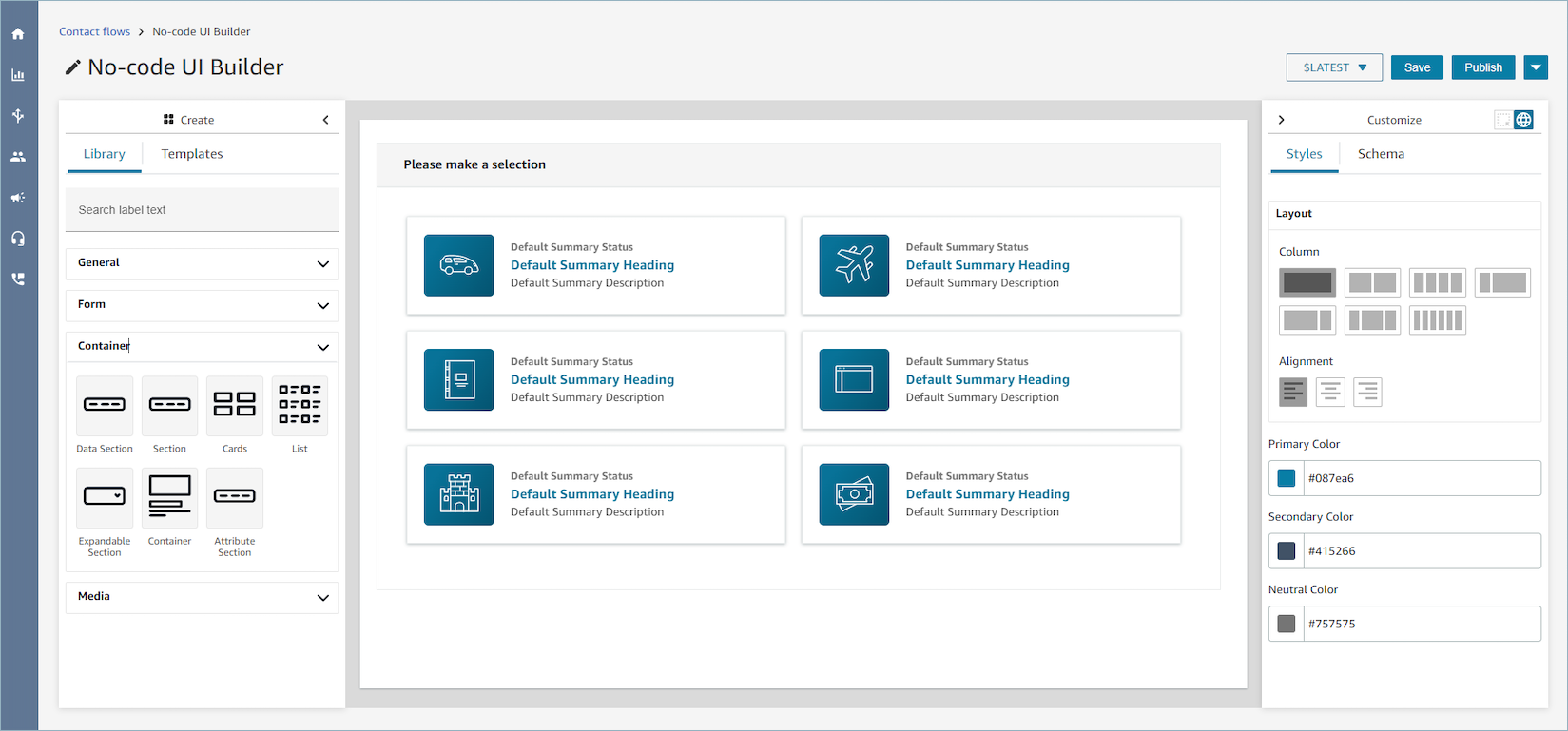
您可以使用的无代码 UI 生成器创建 step-by-step指南中使用的视图资源。 Amazon Connect使用此功能,您可以将 UI 组件拖放到画布上,排列布局并编辑每个组件的属性。UI 组件位于屏幕的左侧,分组在可折叠容器中。屏幕中央是画布,显示了视图资源的外观。屏幕的右侧是属性所在的位置。

访问无代码 UI 生成器
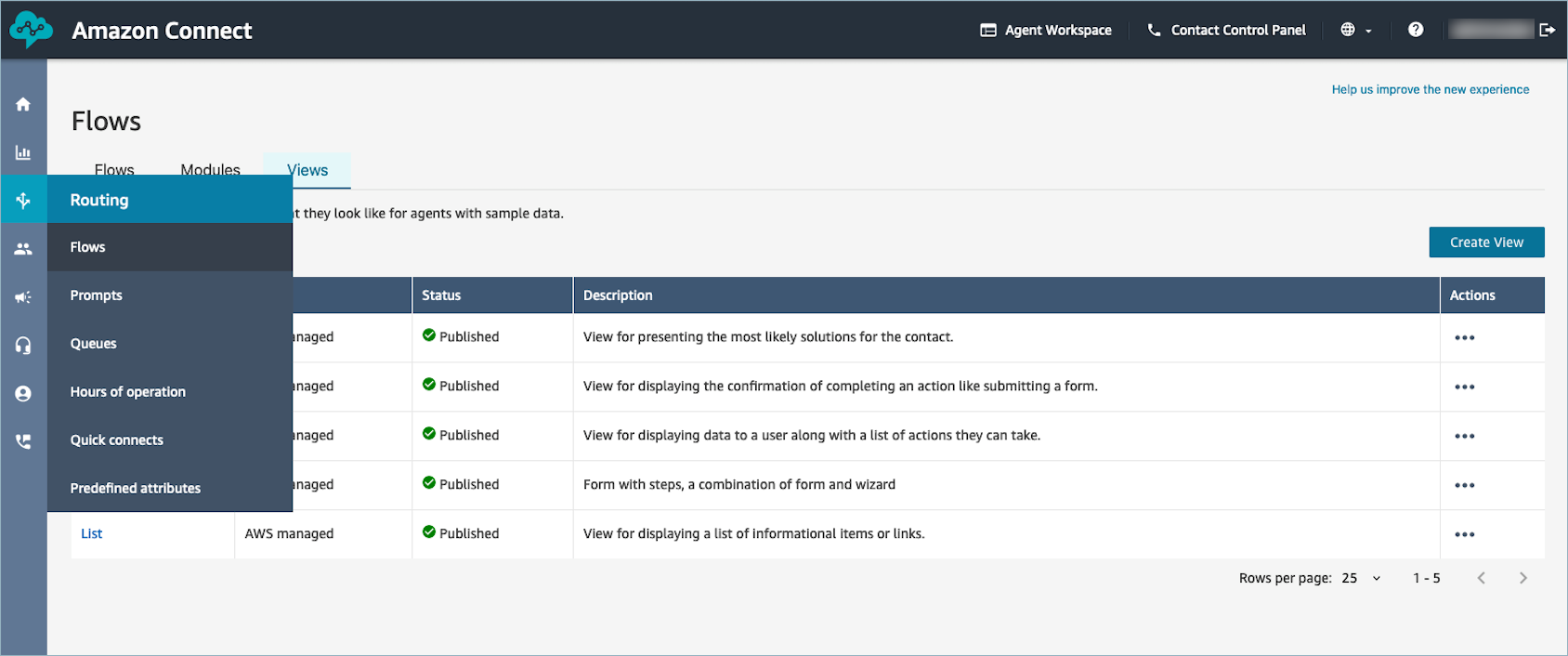
要访问无代码用户界面生成器,您可以确保您的 Amazon Connect 用户有权访问渠道和流程安全配置文件权限下的查看权限。授予权限后,用户将能够在 Amazon Connect 管理员网站的 “路由”、“流程”、“视图” 下看到无代码 UI 生成器。有关启用 “查看” 权限的更多信息,请参阅在 Amazon Connect 中启用 step-by-step指南。