本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
将 WordPress 实例连接到 Lightsail 存储桶以获取静态内容
本教程介绍了将在 Amazon Lightsail 实例上运行的 WordPress 网站连接到 Lightsail 存储桶所需的步骤。您可以使用存储桶托管静态内容,如图像和附件。为此,你必须在你的 WordPress 网站上安装 WP Offload Media Lite 插件,并将其配置为连接到你的 Lightsail 存储桶。配置插件后,您上传到 WordPress 网站的所有媒体都会自动添加到您的存储桶中,而不是实例的磁盘。
内容
步骤 1:完成先决条件
满足以下先决条件(如果尚未满足):
-
在 Lightsail 中创建一个 WordPress 实例。有关更多信息,请参阅教程:在 Amazon Lightsai WordPress l 中启动和配置实例。
-
在 Lightsail 对象存储服务中创建存储桶。有关更多信息,请参阅创建存储桶。
步骤 2:修改存储桶权限
完成以下步骤以更改存储桶的权限,以允许访问您的 WordPress 实例和 Offload Media Lite 插件。存储桶的访问权限必须设置为个别对象可设为公有(只读)。您还必须将 WordPress 实例附加到存储桶的访问角色。有关存储桶权限的更多信息,请参阅存储桶权限。
-
登录 Lightsail 控制台
。 -
在左侧导航窗格中,选择存储。
-
选择您要用于 WordPress 网站的存储桶的名称。

-
在存储桶管理页面上选择权限选项卡。
-
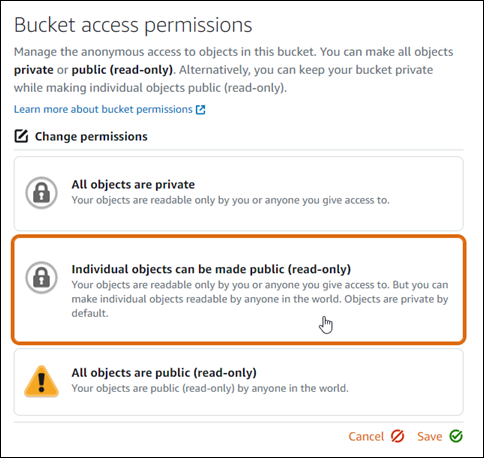
在页面的存储桶访问权限部分下面选择更改权限。

-
选择个别对象可设为公有(只读)。

-
选择保存。
-
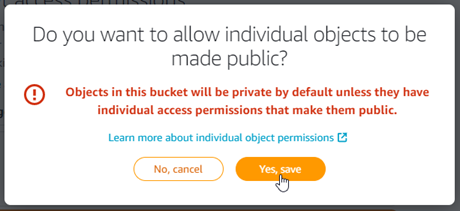
在显示的确认提示中选择是,保存。

稍等片刻,存储桶将被配置为允许个别对象访问。这样可以确保客户可以读取使用 Offload Media Lite 插件从您的 WordPress 网站上传到您的存储桶的对象。
-
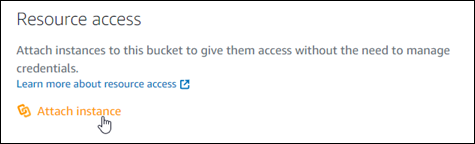
滚动到页面的资源访问权限部分,然后选择附加实例。

-
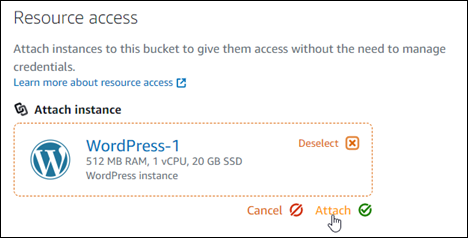
在出现的下拉列表中选择您的 WordPress 实例名称,然后选择附加。

片刻之后,您的 WordPress 实例将连接到您的存储桶。这使您的 WordPress 实例能够管理您的存储桶及其对象。
第 3 步:在你的 WordPress 网站上安装 WP Offload Media Lite 插件
完成以下步骤,在您的 WordPress 网站上安装 WP Offload Media Lite 插件。此插件会自动将图像、视频、文档和通过媒体上传器添加的任何其他媒体复制到您的 Lightsail 存储桶中。 WordPress 有关更多信息,请参阅WordPress 网站中的 WP Offload Media Lite
-
以管理员身份登录 WordPress 网站的控制面板。
有关更多信息,请参阅在 Amazon Lightsail 中获取 Bitnami 实例的应用程序用户名和密码。
-
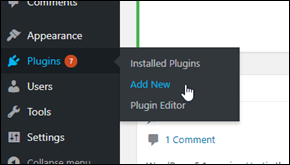
在左侧导航菜单中暂停插件,然后选择新增。

-
搜索 WP Offload Media Lite。
-
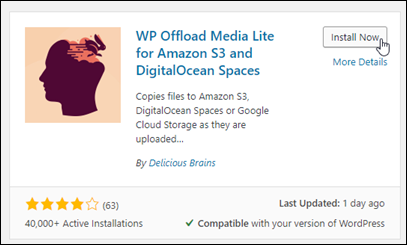
在搜索结果中,选择 WP Offload Media 插件旁边的立即安装。

-
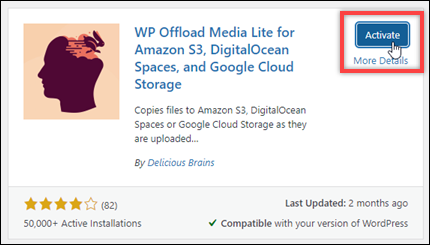
完成插件安装后,选择 Activate (激活)。

-
在左侧导航菜单中,选择 Settings (设置),然后选择 Offload Media。

-
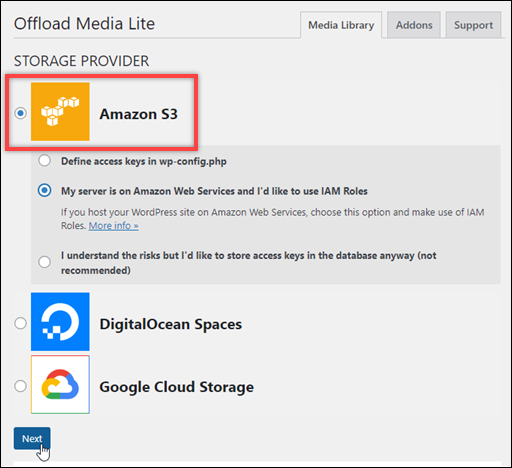
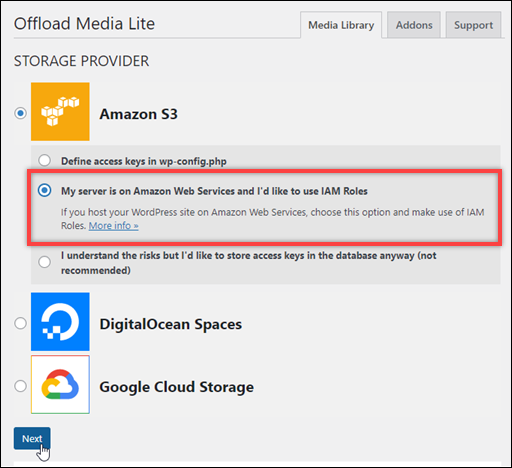
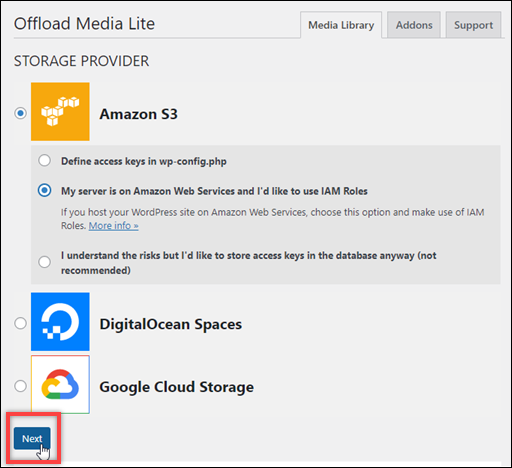
在 Offload Media 页面上,选择Amazon S3作为存储提供程序。

-
选择我的服务器在 Amazon Web Services 上,我想要使用IAM角色。

-
选择下一步。

-
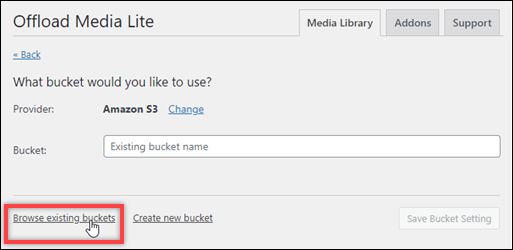
在显示的您想要使用什么存储桶?页面中选择浏览现有存储桶。

-
选择要用于 WordPress实例的存储桶的名称。

-
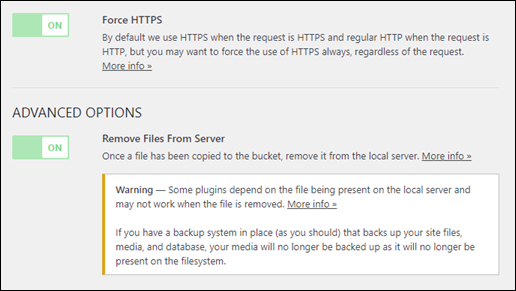
在出现的 “Offload Media Lite 设置” 页面中,确保打开 “强制执行HTTPS并从服务器中删除文件”。
-
必须打开 “强HTTPS制” 设置,因为 Lightsail 存储桶HTTPS默认使用来提供媒体文件。如果您不开启此功能,则从您的 WordPress 网站上传到 Lightsail 存储桶的媒体文件将无法正确提供给您的网站访问者。
-
“从服务器移除文件” 设置可确保上传到 Lightsail 存储桶的媒体不会也存储在实例的磁盘上。如果您不开启此功能,则上传到您的 Lightsail 存储桶的媒体文件也会存储在实例的本地存储中。 WordPress

-
-
选择 Save Changes(保存更改)。
注意
之后若要返回 Offload Media Lite 设置页面,请在左侧导航菜单中暂停设置,然后在选择 Offload Media Lite。
您的 WordPress 网站现已配置为使用 Media Lite 插件。下次您通过上传媒体文件时 WordPress,该文件会自动上传到您的 Lightsail 存储分区,并由存储桶提供。要测试配置,请继续执行本教程的下一部分。
第 4 步:测试你的 WordPress 网站与 Lightsail 存储桶之间的连接
完成以下步骤将媒体文件上传到您的 WordPress 实例,并确认该文件已上传到您的 Lightsail 存储桶,并已从您的 Lightsail 存储桶中提供。
-
在 WordPress仪表板左侧导航菜单中暂停在 “媒体” 上,然后选择 “新增”。

-
在显示的“上传新媒体”页面上选择选择文件。

-
选择要从本地计算机上传的媒体文件,然后选择打开。

-
文件完成上传后,在左侧导航菜单的媒体下方选择库。

-
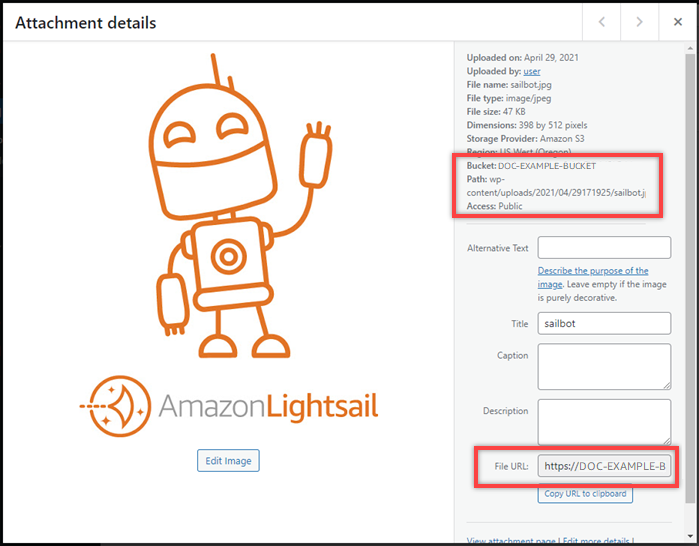
选择您最近上传的文件。

-
在文件的详细信息面板中,您应该在存储桶和文件URL字段中看到存储桶的名称。

-
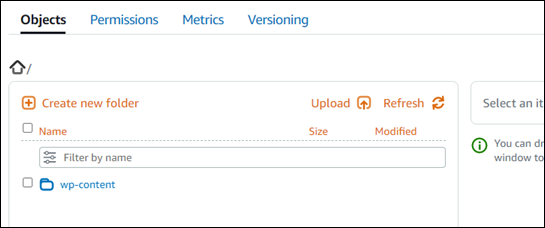
当你前往 Lightsail 存储分区管理页面的 “对象” 选项卡时,你应该会看到一个 w p-content 文件夹。此文件夹由 Offload Media Lite 插件创建,用于存储您上传的媒体文件。

管理存储桶和对象
以下是管理 Lightsail 对象存储桶的一般步骤:
-
了解 Amazon Lightsail 对象存储服务中的对象和存储桶。有关更多信息,请参阅 Amazon Lightsail 中的对象存储。
-
了解您可以在 Amazon Lightsail 中为存储桶命名的名称。有关更多信息,请参阅 Amazon Lightsail 中的存储桶命名规则。
-
通过创建存储分区开始使用 Lightsail 对象存储服务。有关更多信息,请参阅在 Amazon Lightsail 中创建存储桶。
-
了解存储桶的安全最佳实践以及您可以为存储桶配置的访问权限。您可以将存储桶中的所有对象设为公开或私有,也可以选择将单个对象设为公开。您还可以通过创建访问密钥、将实例附加到存储桶以及向其他AWS账户授予访问权限来授予对存储桶的访问权限。有关更多信息,请参阅 Amazon Lights ail 对象存储的安全最佳实践和了解 Amazon Lights ail 中的存储桶权限。
了解存储桶访问权限后,请参阅以下指南,授予对存储桶的访问权限:
-
了解如何为存储桶启用访问日志记录,以及如何使用访问日志来审计存储桶的安全性。有关更多信息,请参阅以下指南。
-
创建一项IAM策略,授予用户在 Lightsail 中管理存储分区的权限。有关更多信息,请参阅在 Amazon Lightsail 中管理存储桶的IAM政策。
-
了解存储桶中对象的标记和识别方式。有关更多信息,请参阅了解 Amazon Lightsail 中的对象密钥名称。
-
了解如何上传文件和管理存储桶中的对象。有关更多信息,请参阅以下指南。
-
启用对象版本控制,可保留、检索和还原存储桶中存储的每个对象的各个版本。有关更多信息,请参阅 Amazon Lightsai l 中的存储桶中启用和暂停对象版本控制。
-
启用对象版本控制后,您可以还原存储桶中对象的先前版本。有关更多信息,请参阅在 Amazon Lightsail 中恢复存储桶中对象的先前版本。
-
监控存储桶的利用率。有关更多信息,请参阅在 Amazon Lightsail 中查看存储桶的指标。
-
配置存储桶指标的警报,以便在存储桶的利用率超过阈值时收到通知。有关更多信息,请参阅在 Amazon Lightsail 中创建存储桶指标警报。
-
如果存储桶的存储和网络传输不足,请更改存储桶的存储套餐。有关更多信息,请参阅在 Amazon Lightsail 中更改存储桶的计划。
-
了解如何将您的存储桶连接到其他资源。有关更多信息,请参阅以下教程。
-
如果您不再使用存储桶,则将其删除。有关更多信息,请参阅在 Amazon Lightsail 中删除存储桶。