本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
對 Amazon Connect 通訊小工具的問題進行故障診斷
本主題適用於需要調查在 Amazon Connect 管理網站中設定通訊小工具時可能發生之問題的開發人員。
「發生錯誤」
如果您在載入通訊小工具時看到下列發生錯誤的錯誤訊息,請開啟瀏覽器工具以檢視錯誤記錄。

以下是可能導致此錯誤的問題:
400 無效的請求
如果記錄檔提到 400 無效請求,可能的原因有幾個:
-
您的通訊小工具未在允許的網域上提供服務。您必須特別聲明您將託管小工具的網域。
-
對端點的請求格式不正確。這通常只有在內嵌程式碼片段的內容已被修改時才會發生。
401 (未經授權)
如果日誌提到 401 未經授權,這是 JSON Web 權杖 (JWT) 身分驗證的問題。
擁有 JWT 後,您需要在 authenticate 回呼函數中實作它。下面的範例顯示如果您嘗試獲取權杖並使用它時如何實作:
amazon_connect('authenticate', function(callback) {
window.fetch('/token').then(res => {
res.json().then(data => {
callback(data.data);
});
});
}); 以下是需要實作的內容更基礎的版本:
amazon_connect('authenticate', function(callback) {
callback(token);
}); 如需實作 JWT 的詳細資訊,請參閱 步驟 3:確認並複製通訊小工具程式碼和安全密鑰。
如果您已經實作了回呼函數,則以下情況仍可能導致 401:
-
無效的簽章
-
權杖過期
404 找不到
404 狀態碼表示找不到您的 widgetId。確認您的程式碼片段正是從 Amazon Connect 網站複製的方式,而且沒有更改任何識別符。
如果識別碼未變更,而您看到 404,請聯絡 AWS 支援部門。
500 內部伺服器錯誤
這可能是因為您的服務連結角色沒有開始聊天所需的許可。如果您的 Amazon Connect 執行個體是在 2018 年 10 月之前建立的,因為您沒有設定服務連結角色,就會發生這種情況。
解決方案:針對與 Amazon Connect 執行個體關聯的角色新增 connect:* 政策。如需詳細資訊,請參閱使用 Amazon Connect 的服務連結角色和角色許可。
如果您的服務連結角色具有正確的許可,請連絡 AWS 支援部門。
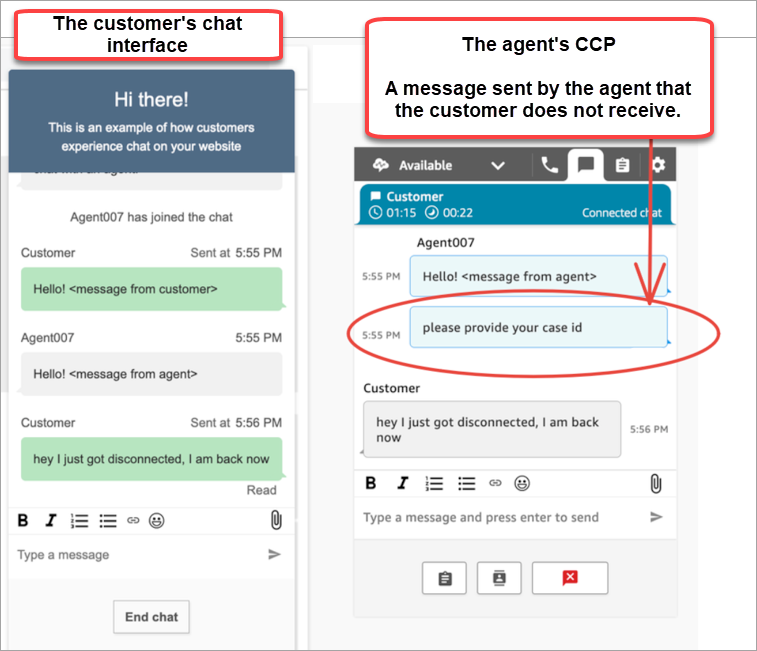
未接收客服人員訊息的客戶:網路或 WebSocket 中斷連線
在聊天工作階段期間,使用聊天應用程式的客戶會失去其網路/WebSocket 連線。他們會快速重新取得連線,但在此期間由客服人員傳送的訊息不會在客戶的聊天界面中呈現。
下圖顯示客戶聊天介面和客服人員的聯絡控制面板side-by-side的範例。客服人員傳送的訊息不會在客戶的聊天工作階段中呈現。不過,客服人員看起來像是客戶已收到它。

如果客戶的聊天應用程式失去其網路/WebSocket 連線,聊天使用者介面必須執行下列動作,才能擷取未來的訊息,以及在中斷連線時傳送給該客戶的訊息:
-
重新建立 WebSocket 連線,以再次接收未來傳入的訊息。
-
提出 chatSession.getTranscript
(getTranscripts API) 請求,以擷取客戶中斷連線時傳送的所有遺失訊息。
如果客服人員在客戶聊天使用者介面中斷連線時傳送訊息,訊息會成功儲存在 Amazon Connect 後端:CCP 正常運作,且訊息全部會記錄在文字記錄中,但客戶的裝置無法接收訊息。當用戶端重新連線至 WebSocket 時,訊息中會出現間隙。未來內送訊息會從 WebSocket 再次出現,但除非程式碼明確呼叫 GetTranscript API,否則差距訊息仍會遺失。
解決方案
使用 chatSession.onConnectionEstablishedchatSession.onConnectionEstablished 事件處理常式會在 WebSocket 重新連線時觸發。ChatJS 具有 WebSocket 連線的內建活動訊號和重試邏輯。不過,由於 ChatJS 不會儲存文字記錄,您必須將自訂程式碼新增至聊天使用者介面,才能再次手動擷取文字記錄。
下列程式碼範例示範如何實作 onConnectionEstablished來呼叫 GetTranscript。
import "amazon-connect-chatjs";
const chatSession = connect.ChatSession.create({
chatDetails: {
ContactId: "the ID of the contact",
ParticipantId: "the ID of the chat participant",
ParticipantToken: "the participant token",
},
type: "CUSTOMER",
options: { region: "us-west-2" },
});
// Triggered when the websocket reconnects
chatSession.onConnectionEstablished(() => {
chatSession.getTranscript({
scanDirection: "BACKWARD",
sortOrder: "ASCENDING",
maxResults: 15,
// nextToken?: nextToken - OPTIONAL, for pagination
})
.then((response) => {
const { initialContactId, nextToken, transcript } = response.data;
// ...
})
.catch(() => {})
});function loadLatestTranscript(args) {
// Documentation: https://github.com/amazon-connect/amazon-connect-chatjs?tab=readme-ov-file#chatsessiongettranscript
return chatSession.getTranscript({
scanDirection: "BACKWARD",
sortOrder: "ASCENDING",
maxResults: 15,
// nextToken?: nextToken - OPTIONAL, for pagination
})
.then((response) => {
const { initialContactId, nextToken, transcript } = response.data;
const exampleMessageObj = transcript[0];
const {
DisplayName,
ParticipantId,
ParticipantRole, // CUSTOMER, AGENT, SUPERVISOR, SYSTEM
Content,
ContentType,
Id,
Type,
AbsoluteTime, // sentTime = new Date(item.AbsoluteTime).getTime() / 1000
MessageMetadata, // { Receipts: [{ RecipientParticipantId: "asdf" }] }
Attachments,
RelatedContactid,
} = exampleMessageObj;
return transcript // TODO - store the new transcript somewhere
})
.catch((err) => {
console.log("CustomerUI", "ChatSession", "transcript fetch error: ", err);
});
} 如需另一個範例,請參閱 GitHub 上的此開放原始碼實作
開啟第三方連結時略過 CORS
為了增強安全性,通訊小工具會在沙盒環境中運作。因此,無法開啟小工具中共用的第三方連結。
解決方案
略過 CORS 有兩種選項,以允許開啟第三方連結。
-
(建議)
更新沙盒屬性,以允許在新標籤中開啟連結,方法是將下列屬性新增至程式碼片段:
amazon_connect('updateSandboxAttributes', 'allow-scripts allow-same-origin allow-popups allow-downloads allow-top-navigation-by-user-activation')注意
屬性值可視需要更新,以允許特定動作。這是如何允許在新標籤中開啟連結的範例。
-
將下列屬性新增至程式碼片段,即可移除沙盒屬性:
amazon_connect('removeSandboxAttribute', true)