本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
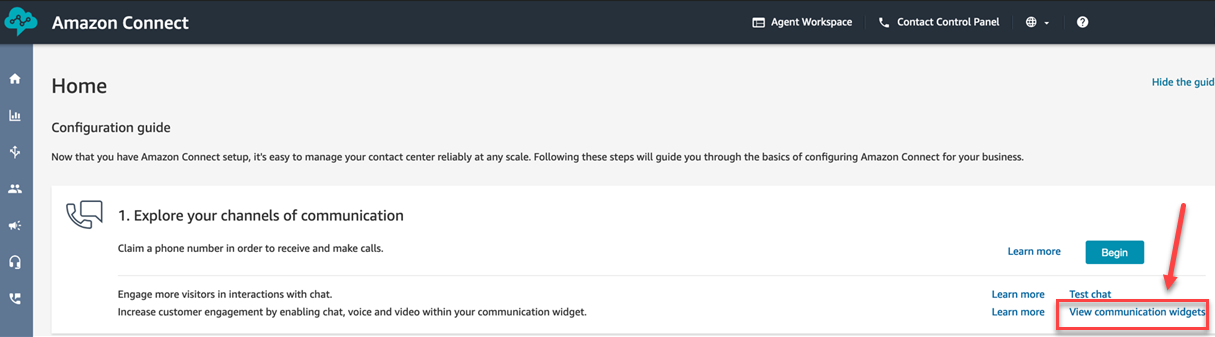
將聊天使用者介面新增至 Amazon Connect 託管的網站
若要透過聊天支援您的客戶,您可以將通訊小工具新增至 Amazon Connect 託管的網站。您可以在 Amazon Connect 管理網站中設定通訊小工具。您可以自訂字型和顏色,並保護小工具,以便只能從您的網站啟動。完成後,您會有一個簡短的程式碼片段,可新增至您的網站。
由於 Amazon Connect 會託管小工具,因此可以確保最新版本始終存在於您的網站上。
提示
通訊小工具的使用取決於預設 Service Quotas,例如每個訊息所需的字符數。將通訊小工具啟動到生產環境之前,請確定已針對組織的需求設定 Service Quotas。如需詳細資訊,請參閱Amazon Connect 服務配額。
目錄
支援的瀏覽器
預先構建的通訊小工具支持以下瀏覽器版本和更高版本:
-
Google Chrome 85.0
-
Safari 13.1
-
Microsoft Edge 版本 85
-
Mozilla Firefox 81.0
通訊小工具支援桌面裝置的瀏覽器通知。如需詳細資訊,請參閱在聊天訊息送達時傳送瀏覽器通知給客戶。
步驟 1:自訂通訊小工具
在此步驟中,您可以為客戶自訂通訊小工具的體驗。
-
登入 Amazon Connect 管理網站,網址為 https://
instance name.my.connect.aws/。選擇自訂通訊小工具。
-
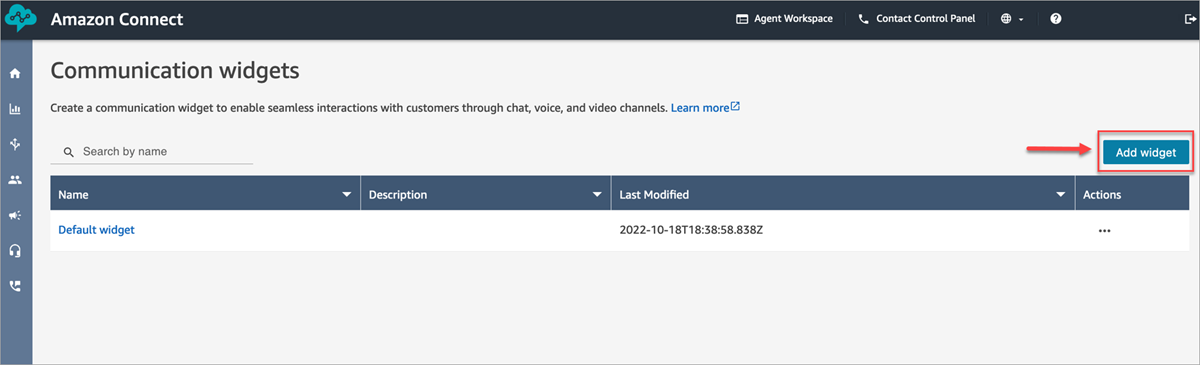
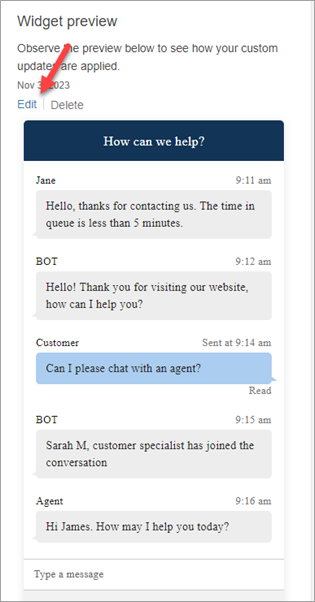
在通訊小工具頁面上,選擇新增通訊小工具,開始自訂新的通訊小工具體驗。若要編輯、刪除或複製現有的通訊小工具,請從動作欄下方的選項中進行選擇,如下圖所示。

-
輸入聊天小工具的名稱和描述。
注意
對於在 Amazon Connect 執行個體中建立的每個通訊小工具,名稱必須是唯一的。
-
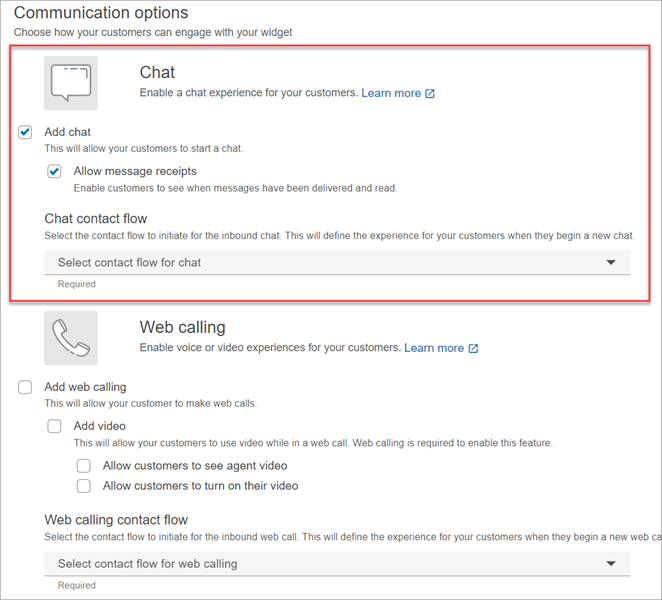
在通訊選項區段中,選擇客戶如何與您的小工具互動,然後選擇儲存並繼續。下圖顯示允許客戶聊天和訊息收據的選項。

-
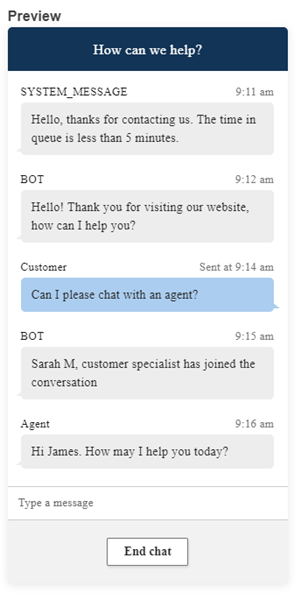
在建立通訊小工具頁面上,選擇小工具按鈕樣式,並顯示名稱和樣式。
當您選擇這些選項時,小工具預覽會自動更新,讓您可以了解客戶的體驗。

按鈕樣式
-
輸入十六進位值 (HTML 顏色代碼
),以選擇按鈕背景的顏色。 -
選擇白色或黑色作為圖示顏色。無法自訂圖示顏色。
小工具標頭
-
提供標題訊息和顏色,以及小工具背景顏色的值。
-
標誌 URL:從 Amazon S3 儲存貯體或其他線上來源插入標誌橫幅的 URL。
注意
如果自訂頁面中的通訊小工具預覽來自 Amazon S3 儲存貯體以外的線上來源,則不會顯示標誌。但是,當自訂通訊小工具實作到您的頁面時,將顯示標誌。
橫幅必須是 .jpg 或 .png 格式。影像可以是 280 像素 (寬度) 乘 60 像素 (高度)。任何大於這些尺寸的影像都會縮放,以符合 280x60 標誌元件空間。
-
如需如何將標誌橫幅等檔案上傳到 S3 的指示,請參閱 Amazon Simple Storage Service 使用者指南中的上傳物件。
-
確認影像權限已正確設定,讓通訊小工具擁有存取影像的許可。如需如何讓 S3 物件可公開存取的詳細資訊,請參閱設定網站存取許可主題中的步驟 2:新增儲存貯體政策。
-
聊天視圖
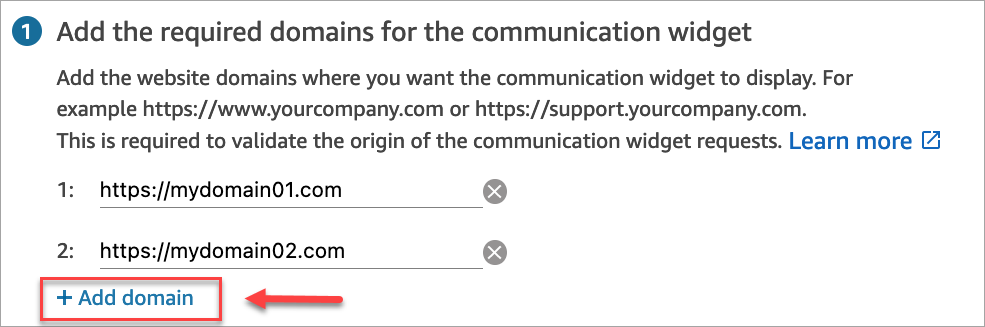
步驟 2:指定您希望顯示通訊小工具的網站網域
-
輸入您要放置通訊小工具的網站網域。聊天室只會載入您在此步驟中選擇的網站。
選擇 新增網域,最多可以新增 50 個網域。

重要
-
仔細檢查您的網站 URL 是否有效而且沒有錯誤。請包含以 https://開頭的完整 URL。
-
我們建議您在生產環境網站和應用程式中使用 https://。
-
-
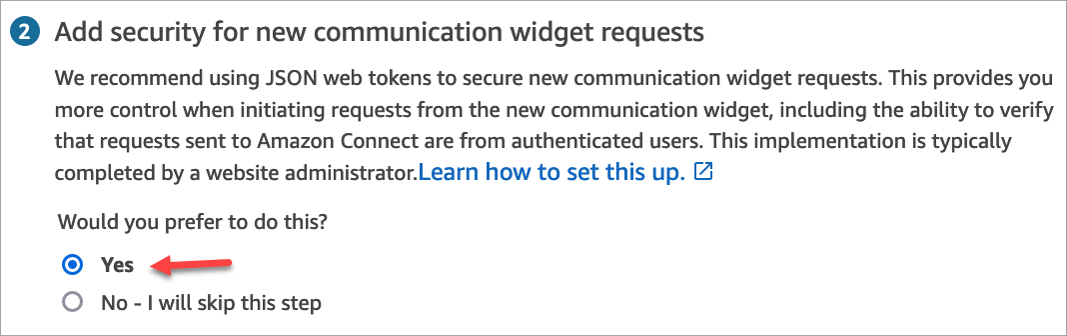
在為您的通訊小工具新增安全項下,我們建議您選擇是,並與您的網站管理員合作,設定您的網路伺服器針對新的聊天請求發出 JSON Web Token (JWT)。這可讓您在啟動新聊天時提供更多控制權,包括確認傳送至 Amazon Connect 的聊天請求是否來自經過驗證的使用者。

選擇 是 會產生下列情況:
-
Amazon Connect 會在下一頁提供 44 個字元的安全金鑰,您可以用來建立 JSON 網路記號 (JWT)。
-
Amazon Connect 會在通訊小工具嵌入指令碼中新增回呼函數,該指令碼會在聊天啟動時檢查 JSON 網路記號 (JWT)。
您必須在內嵌程式碼片段中實作回呼函數,如下列範例所示。
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
如果您選擇此選項,則在下一步中,您將獲得在網站上發起的所有聊天請求的安全密鑰。請您的網站管理員設定您的網頁伺服器,使用此安全金鑰發出 JWT。
-
-
選擇 Save (儲存)。
步驟 3:確認並複製通訊小工具程式碼和安全密鑰
在此步驟中,您將確認您的選擇,複製通訊小工具的程式碼,並將其嵌入您的網站中。如果您在步驟 2 中選擇使用 JWT,您也可以複製金鑰來建立它們。
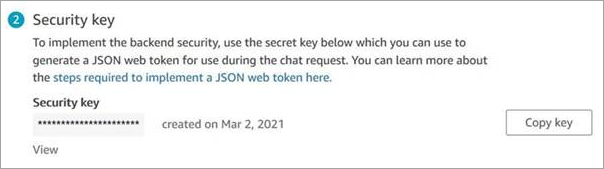
安全金鑰
使用此 44 個字符的安全金鑰,從您的 Web 伺服器生成 JSON Web 權杖。如果您需要變更這些金鑰,也可以將其更新或輪換。當您執行此操作時,Amazon Connect 會為您提供新的金鑰,並保留先前的金鑰,直到您有機會更換為止。部署新金鑰後,您可以返回 Amazon Connect 並刪除先前的金鑰。

當您的客戶與您網站上的開始通訊圖示進行互動時,聊天小工具會請求您的網路伺服器以獲取 JWT。提供此 JWT 時,小工具會將其納入為最終客戶對 Amazon Connect 聊天請求的一部分。然後,Amazon Connect 使用該密鑰解密權杖。如果成功了,這將確認 JWT 是由您的網路伺服器發出的,而 Amazon Connect 會將聊天請求轉接到您的聯絡中心客服人員。
JSON Web 權杖詳細資訊
-
演算法:HS256
-
宣告:
-
sub:
widgetId將
widgetId取代為您自己的 widgetId。若要尋找您的 widgetId,請參閱範例 通訊小工具文字記錄。 -
iat:*發行時間。
-
exp:*有效期限 (最多 10 分鐘)。
-
segmentAttributes (選用):一組系統定義的鍵值對,使用屬性映射存放在個別聯絡區段上。如需詳細資訊,請參閱 StartChatContact API 中的 SegmentAttributes。
-
屬性 (選用):具有string-to-string鍵值對的物件。聯絡屬性必須遵循 StartChatContact API 設定的限制。
-
CustomerId (選用):這可以是 Amazon Connect Customer Profiles ID 或來自外部系統的自訂識別符,例如 CRM。
* 如需有關日期格式的資訊,請參閱下列 Internet Engineering Task Force (IETF) 文件:JSON Web Token (JWT)
,第 5 頁。 -
下列程式碼片段顯示的範例為如何使用 Python 語言產生 JWT:
import jwt
import datetime
CONNECT_SECRET = "your-securely-stored-jwt-secret"
WIDGET_ID = "widget-id"
JWT_EXP_DELTA_SECONDS = 500
payload = {
'sub': WIDGET_ID,
'iat': datetime.datetime.utcnow(),
'exp': datetime.datetime.utcnow() + datetime.timedelta(seconds=JWT_EXP_DELTA_SECONDS),
'customerId': "your-customer-id",
'segmentAttributes': {"connect:Subtype": {"ValueString" : "connect:Guide"}}, 'attributes': {"name": "Jane", "memberID": "123456789", "email": "Jane@example.com", "isPremiumUser": "true", "age": "45"} }
header = { 'typ': "JWT", 'alg': 'HS256' }
encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm="HS256", headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
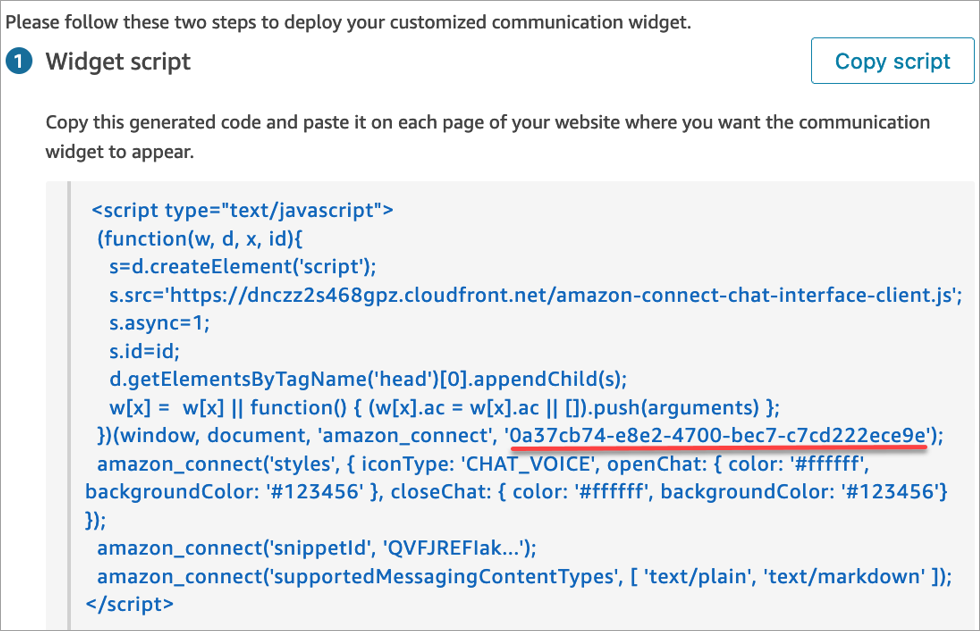
通訊小工具文字記錄
下圖顯示您在希望客戶與客服人員聊天的網站上嵌入的 JavaScript 範例。此指令碼會在您的網站右下角顯示小工具。

當您的網站載入時,客戶會先看到開始圖示。當他們選擇此圖示時,通訊小工具將開啟,客戶可以向您的客服人員發送訊息。
若要隨時變更通訊小工具,請選擇編輯。
注意
儲存的變更會在幾分鐘內更新客戶體驗。在保存之前確認您的小工具組態。

要更改網站上的小工具圖示,您將收到一個新的程式碼片段,以直接更新您的網站。
收到錯誤訊息?
如果您發生錯誤訊息,請參閱 對 Amazon Connect 通訊小工具的問題進行故障診斷。