本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
Amazon Connect 中的流程區塊:顯示檢視
本主題定義流程區塊來建立step-by-step工作流程指南,以協助客服人員提供一致的客戶體驗,以及啟用互動式客戶體驗的指南。
描述
-
使用此流程區塊來:
-
為使用 Amazon Connect 客服人員工作區的客服人員建立step-by-step指南。這些指南是為客服人員提供指示的工作流程,協助他們與您的客戶一致互動。
-
建立表單以收集聊天體驗中客戶的資訊。
-
-
當聯絡案例路由到包含顯示檢視區塊的流程時,稱為檢視的 UI 範本會在客服人員工作區或客戶的聊天 UI 中轉譯。
此區塊的使用案例
此流程區塊旨在引導客服人員完成以下步驟:
-
為客戶執行常見任務,例如進行保留、管理付款和提交新訂單。
-
根據通知客戶提交的退款請求的範本傳送電子郵件。電子郵件結構一律相同,但特定值可能會有所不同,例如訂單號碼、退款金額和付款帳戶。您可以設定客服人員的顯示檢視區塊,以提供這些類型的資訊。
-
在現有的客服人員工作區中建立新的 CRM 項目。使用聯絡屬性預先填入表單的相關資訊,例如客戶的名稱和電話號碼。
並引導客戶完成聊天對話中的步驟,以:
-
透過提供其信用卡資訊進行付款。
-
提供 PII 資訊,例如用於更新其設定檔的住家地址。
-
提供其客戶帳戶 ID 來接收帳戶資訊。
聯絡類型
| 聯絡人類型 | 支援? |
|---|---|
語音 |
是 |
聊天 |
是 |
任務 |
否 |
電子郵件 |
是 |
流程類型
您可以在下列流程類型中使用此區塊:
| 流程類型 | 支援? |
|---|---|
入站流程 |
是 |
客戶保留通話流程 |
否 |
客戶低語流程 |
否 |
外撥低語流程 |
否 |
客服人員保留流程 |
否 |
客服人員低語流程 |
否 |
轉接客服人員流程 |
否 |
轉接至佇列流程 |
否 |
如何設定此區塊
您可以使用 Amazon Connect 管理員網站或使用 Amazon Connect Flow 語言中的 ShowView 動作來設定顯示檢視區塊。
選擇檢視資源
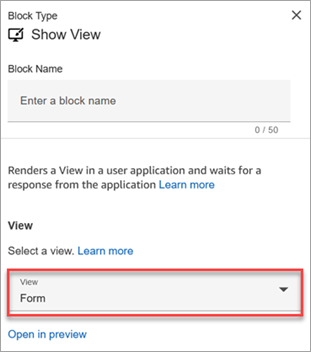
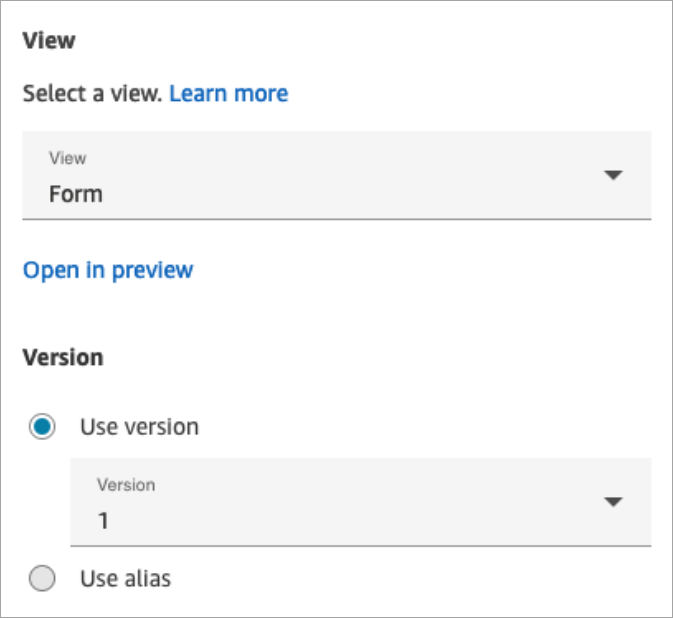
Amazon Connect 包含一組檢視,您可以新增客服人員的工作區。您可以在檢視方塊中指定檢視,如下圖所示:

以下是這些 AWS 受管檢視的簡短描述。如需每個項目的詳細資訊,請參閱 在 Amazon Connect 中設定客服人員工作區的 AWS 受管檢視。也支援客戶受管檢視。如需詳細資訊,請參閱客戶受管檢視
-
詳細資訊檢視:向客服人員顯示資訊,並提供他們可以採取的動作清單。詳細資料檢視 的常見使用案例是在通話開始時向客服人員顯示螢幕彈出視窗。
-
清單檢視:將資訊顯示為具有標題和描述的項目清單。項目可以做為連結並連接動作。還可以選擇支持標準的返回導覽和持久性的內容標題。
-
表單檢視:為客戶提供和客服人員輸入欄位,以收集必要資料並將資料提交至後端系統。此檢視由預先定義的區段風格和標題的多個區段組成。主體包含排列在一列或網格佈局格式的各種輸入欄位。
-
確認檢視:在表單提交或動作完成後顯示客戶和客服人員的頁面。在此預先建置的範本中,您可以提供發生的事情、任何下一個步驟和提示的摘要。確認檢視支援持久性屬性列、圖示或影像、標題和子標題,以及返回首頁導覽按鈕。
-
卡片檢視:可讓您透過向客戶和客服人員提供主題清單來引導他們,以便在聯絡案例呈現給客服人員時選擇主題清單。
顯示檢視區塊的屬性會根據您選擇的檢視資源動態填入。例如,如果您選擇表單,您會設定下一個和上一個顯示的動作。這些只是檢視上的幾個動作。

下列各節說明如何手動、動態或使用 JSON 選項來設定表單動作。
如何使用手動設定選項
-
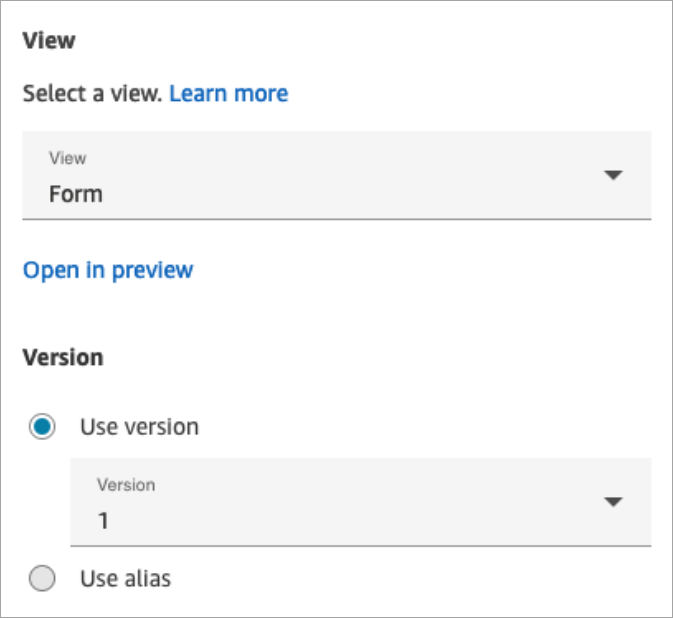
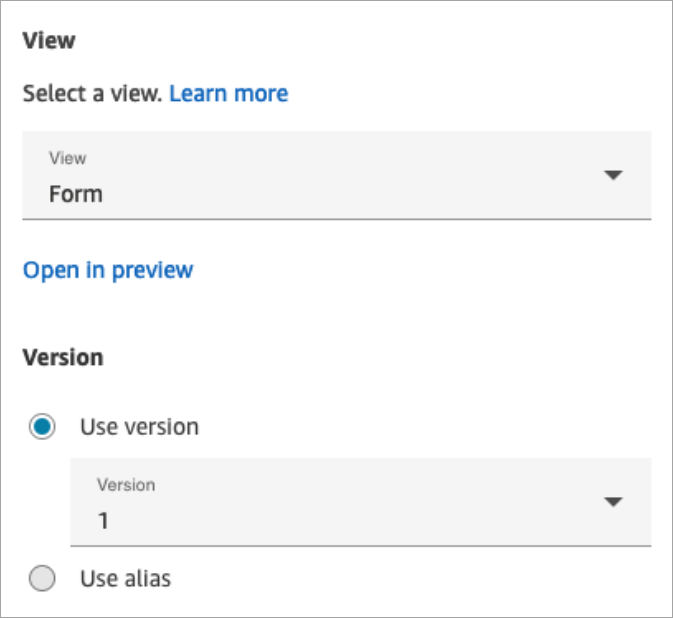
在屬性頁面的檢視區段中,從下拉式選單中選擇表單,並將使用版本設定為 1,這是預設值。下圖顯示以這些選項設定的屬性頁面。

-
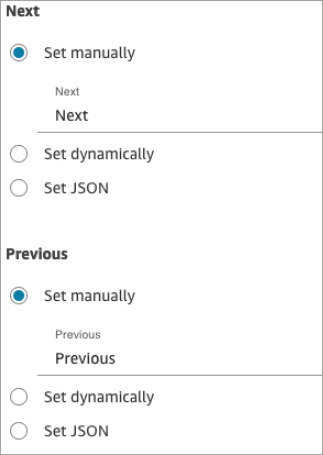
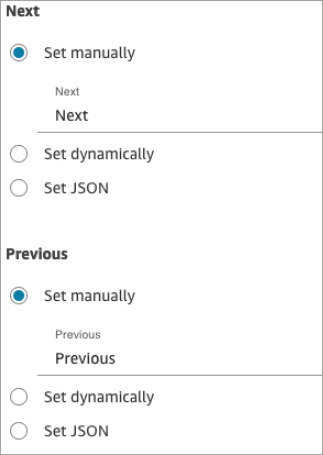
屬性頁面會根據表單檢視顯示一組欄位。選擇手動設定,然後輸入要在檢視 UI 元件上呈現的文字。下圖顯示 Next 和 Previous UI 元件。元件的顯示名稱已手動設定為「下一個」和「上一個」。這就是渲染step-by-step指南時,客服人員工作區上會出現的內容。

如何使用動態設定選項
-
在屬性頁面的檢視區段中,從下拉式選單中選擇表單,並將使用版本設定為 1,這是預設值。下圖顯示以這些選項設定的屬性頁面。

-
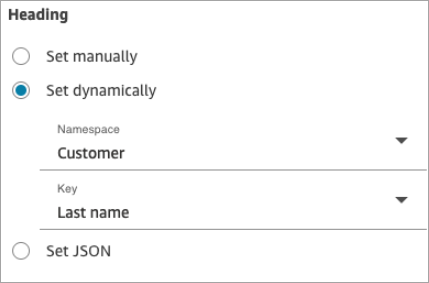
屬性頁面會根據表單檢視顯示一組欄位。選擇動態設定。在命名空間下拉式功能表中,選擇聯絡人屬性,然後選擇 金鑰。下圖顯示在step-by-step指南中動態轉譯的標題,以顯示客戶的姓氏。

如何使用「設定 JSON」選項
本節將逐步介紹如何使用 設定 JSON 選項的範例。
-
在顯示檢視區塊屬性頁面的檢視區段中,從下拉式選單中選擇表單,並將版本設定為 1,預設值。下圖顯示這些選項。

-
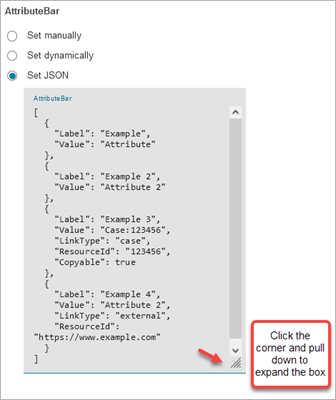
當您選擇表單檢視時,檢視的輸入結構描述會顯示在屬性頁面上。結構描述具有下列區段,您可以在其中新增資訊:區段、AttributeBar、返回、取消、編輯、ErrorText等。
-
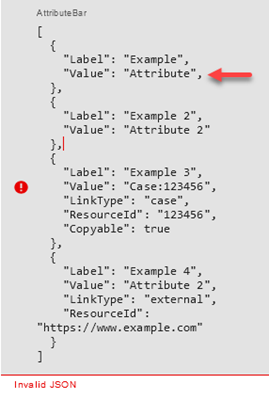
下圖顯示 AttributeBar 參數,以及使用 JSON 設定選項。若要檢視您貼上的所有 JSON,請按一下方塊的角落並下拉。

提示
如果 JSON 無效,請修復任何錯誤。下圖顯示範例錯誤訊息,因為有多餘的逗號。

-
準備就緒時,請選擇 儲存 並發布。
下列程式碼範例顯示流程語言中的 ShowView 動作如何表示此相同組態:
{
"Parameters": {
"ViewResource": {
"Id": "arn:aws:connect:us-west-2:aws:view/form:1"
},
"InvocationTimeLimitSeconds": "2",
"ViewData": {
"Sections": "Sections",
"AttributeBar": [
{
"Label": "Example",
"Value": "Attribute"
},
{
"Label": "Example 2",
"Value": "Attribute 2"
},
{
"Label": "Example 3",
"Value": "Case 123456",
"LinkType": "case",
"ResourceId": "123456",
"Copyable":true
},
{
"Label": "Example 3",
"Value": "Case 123456",
"LinkType": "case",
"ResourceId": "https:example.com"
}
],
"Back": {
"Label": "Back"
},
"Cancel": {
"Label": "Cancel"
},
"Edit": "Edit",
"ErrorText": "ErrotText",
"Heading": "$.Customer.LastName",
"Next": "Next",
"Previous": "Previous",
"SubHeading": "$.Customer.FirstName",
"Wizard": {
"Heading": "Progress tracker",
"Selected": "Step Selected"
}
}
},
"Identifier": "53c6be8a-d01f-4dd4-97a5-a001174f7f66",
"Type": "ShowView",
"Transitions": {
"NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412",
"Conditions": [
{
"NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412",
"Condition": {
"Operator": "Equals",
"Operands": [
"Back"
]
}
},
{
"NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412",
"Condition": {
"Operator": "Equals",
"Operands": [
"Next"
]
}
},
{
"NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412",
"Condition": {
"Operator": "Equals",
"Operands": [
"Step"
]
}
}
],
"Errors": [
{
"NextAction": "b88349e3-3c54-4915-8ea0-818601cd2d03",
"ErrorType": "NoMatchingCondition"
},
{
"NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412",
"ErrorType": "NoMatchingError"
},
{
"NextAction": "b88349e3-3c54-4915-8ea0-818601cd2d03",
"ErrorType": "TimeLimitExceeded"
}
]
}
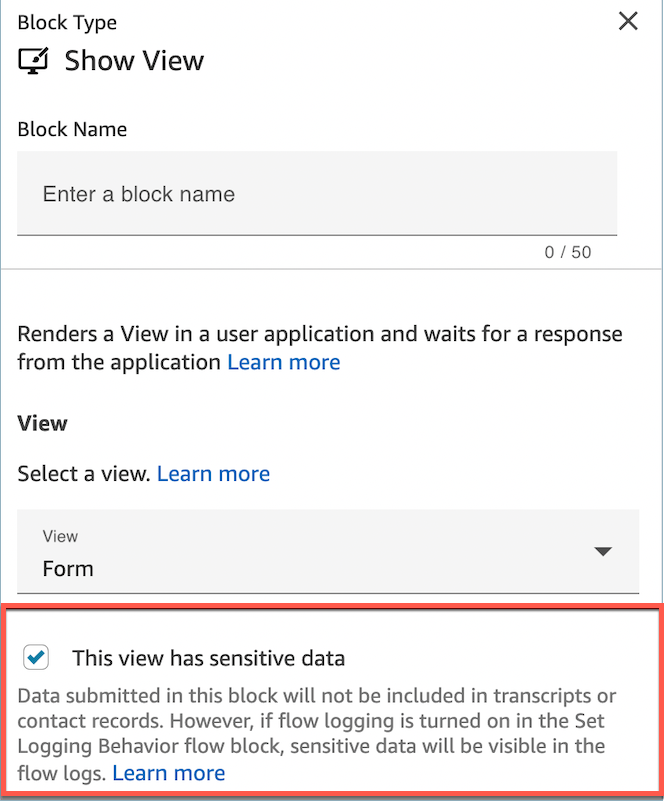
}此檢視具有敏感資料
建議您在收集信用卡資料、住家地址或任何其他類型的客戶敏感資料時,啟用此檢視具有敏感資料。啟用此選項後,客戶提交的資料將不會記錄在文字記錄或聯絡記錄中,也不會顯示給客服人員 (預設)。如果您的聯絡流程中開啟了設定記錄行為,請記得關閉記錄,以確保流程日誌中不包含敏感的客戶資料。

提示
使用已啟用此檢視的顯示檢視區塊建置流程模組、Lambda 函數,並提示建立可重複使用的付款體驗模組,該模組可以放置在現有的傳入聯絡流程中。
流程區塊分支
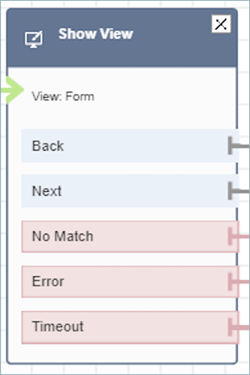
下圖顯示已設定顯示檢視區塊的範例。此區塊支援條件式分支,也就是說,分支取決於選取的檢視。它還支援錯誤和逾時分支。

-
條件式分支:這些分支是根據在顯示檢視區塊上選取的檢視。上圖顯示已針對表單檢視設定 區塊,以及下列動作:返回、下一步和不相符。
-
對於此特定組態,在執行時間,聊天聯絡人會根據客服人員在檢視上按一下的內容,向下路由至「返回」或「下一個」分支。只有當使用者擁有具有自訂動作值的動作元件時,才能使用 無相符項目。
-
-
錯誤:無法執行 (亦即,無法在客服人員工作區上轉譯檢視或擷取檢視輸出動作) 會導致取得錯誤分支。
-
逾時:指定逐步step-by-step指南中的此步驟應花費代理程式完成的時間。如果客服人員完成步驟所需的時間超過逾時 (例如,客服人員未在指定的時間內提供必要資訊),則該步驟會採用逾時分支。
當逐步逾時時,step-by-step指南可以遵循流程中定義的邏輯來判斷下一個步驟。例如,下一個步驟可能是重試要求資訊,或停止指南體驗。
客戶此時已連線至客服人員,因此由於逾時,客戶體驗沒有變更。
其他組態秘訣
使用此記錄設定、此區塊和 Lambda 建置流程模組,以建立可重複使用的付款體驗模組,持續登出,並可以放置在任何現有的傳入流程中。
將下列安全性設定檔許可指派給客服人員,讓他們可以使用step-by-step指南:
-
客服人員應用程式 - 自訂檢視 - 全部:此許可可讓客服人員在其客服人員工作區中查看step-by-step指南。
將下列安全性設定檔許可指派給經理和業務分析師,讓他們可以建立step-by-step指南:
-
頻道和流程 - 檢視:此許可可讓管理員建立step-by-step指南。
如需如何將更多權限新增到現有安全性設定檔的資訊,請參閱 在 Amazon Connect 中更新安全性設定檔。
此區塊產生的資料
在執行時間,顯示檢視區塊會在檢視資源執行時產生輸出的資料。檢視會產生兩個主要資料:
-
Action在轉譯的檢視使用者介面 (客服人員工作區) 和 上取得,ViewResultData這是Output資料。使用顯示檢視區塊時,動作代表分支,並設定為檢視命名空間下的
$.Views.Action聯絡屬性。 -
Output資料設定為檢視命名空間下的$.Views.ViewResultData聯絡屬性。Action和Output資料的值取決於客服人員在使用檢視資源期間互動的元件 (元件)。
如何在流程的不同部分使用此資料
-
當區塊收到來自用戶端應用程式的回應時,若要參考流程中的輸出資料,請使用
`$.Views.Action和$.Views.ViewResultData。 -
搭配顯示檢視區塊使用檢視時,
Action代表在檢視命名空間 下的聯絡屬性中擷取的分支$.Views.Action,而檢視輸出資料設定為$.Views.ViewResultData聯絡屬性。 -
您可以使用聯絡屬性中的 JSON 路徑 (您可以在手動設定或設定 JSON 選項中指定聯絡屬性),或使用動態設定屬性選取器下拉式清單,來參考顯示檢視區塊所產生的資料。
錯誤情況
注意
當ShowView區塊取得錯誤分支 (不相符、逾時或錯誤) 時,您可能想要將流程路由回流程中的上一個點。如果您在這樣的流程中建立迴圈,聯絡流程可以無限次執行,直到聊天聯絡逾時為止。建議使用Loop聯絡流程區塊來限制特定ShowView區塊的重試次數。
在下列情況下,聯絡案例會沿著 錯誤 分支轉接:
-
Amazon Connect 無法在客服人員工作區的檢視 UI 元件上擷取使用者動作。這可能是由於間歇性網路問題或媒體服務方面的問題。
流程日誌項目
Amazon Connect 流程日誌可在客戶與其互動時,為您提供流程中事件的即時詳細資訊。如需詳細資訊,請參閱在客戶與其互動時,追蹤 Amazon Connect 流程日誌中的事件。
下列範例 ShowView 輸入 (輸入日誌)
{
"ContactId": "string",
"ContactFlowId": "string",
"ContactFlowName": "string",
"ContactFlowModuleType": "ShowView",
"Timestamp": "2023-06-06T16:08:26.945Z",
"Parameters": {
"Parameters": {
"Cards": [
{
"Summary": {
"Id": "See",
"Heading": "See cancel options"
}
},
{
"Summary": {
"Id": "Change",
"Heading": "Change Booking"
}
},
{
"Summary": {
"Id": "Get",
"Heading": "Get Refund Status"
}
},
{
"Summary": {
"Id": "Manage",
"Heading": "Manage rewards"
}
}
],
"NoMatchFound": {
"Label": "Do Something Else",
"type": "bubble"
}
},
"TimeLimit": "300",
"ViewResourceId": "cards"
}
} 下列範例 ShowView 輸出 (輸出日誌)
{
"Results": "string",
"ContactId": "string",
"ContactFlowId": "string",
"ContactFlowName": "string",
"ContactFlowModuleType": "ShowView",
"Timestamp": "2023-06-06T16:08:35.201Z"
} 流程範例
您可以從以下部落格中的步驟 2 下載範例流程:step-by-step指南入門
其他 資源
請參閱下列主題,進一步了解step-by-step指南和檢視。
-
如需如何設定客戶受管檢視的step-by-step說明,請參閱客戶受管檢視
。 -
如需在執行個體中設定plug-and-playstep-by-step指南體驗,請參閱step-by-step指南入門
。 -
在 Amazon Connect API 參考中檢視動作。