本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
在 Amazon Connect 中個人化應用程式內、Web 和視訊通話的客戶體驗
本主題中的步驟為可選步驟,但建議使用。讓您可以根據客戶先前在您的應用程式中的操作,個人化客戶的體驗。此選項可在啟動新通話時掌握更多控制權,包括將內容資訊作為屬性傳遞的能力。
完成這些步驟後,您需要與網站管理員共同設定網路伺服器,以為新通話發出 JSON Web 記號 (JWT)
-
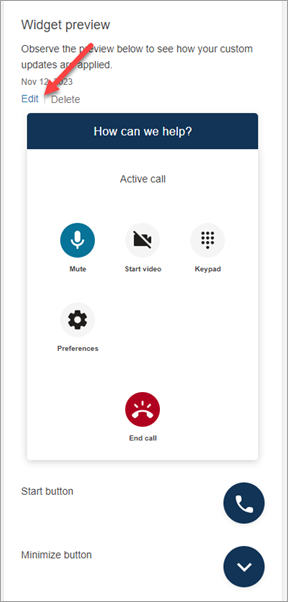
如果您已經建立通訊小工具,請在通訊小工具頁面上選擇要編輯的小工具。
-
在網域和安全性區段中,選擇編輯。
-
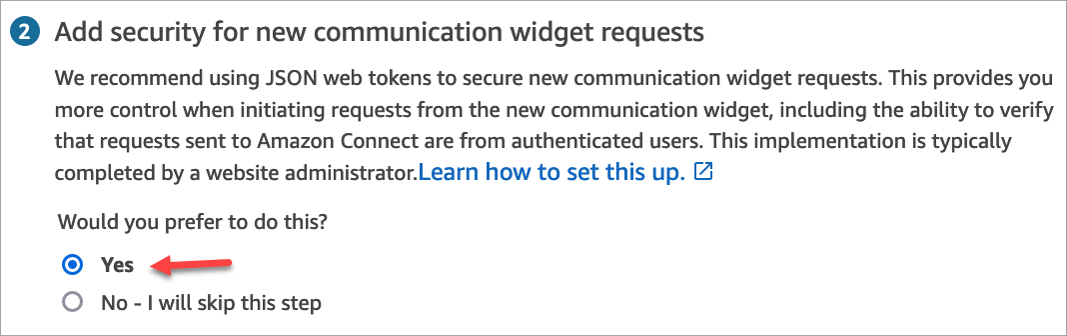
在為您的通訊小工具要求新增安全性下,選擇是。

-
選擇儲存並繼續。Amazon Connect 建立小工具以及以下內容:
-
Amazon Connect 會在下一頁提供 44 個字元的安全金鑰,您可以用來建立 JWT。
-
Amazon Connect 會在通訊小工具嵌入指令碼中新增回呼函數,該指令碼會在通話啟動時檢查 JWT。
您必須在內嵌程式碼片段中實作回呼函數,如下列範例所示。
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
在下一步中,您將取得您的網站上啟動的所有通話的安全金鑰。請您的網站管理員設定您的網頁伺服器,使用此安全金鑰發出 JWT。
-
-
選擇儲存並繼續。
-
複製自訂 HTML 程式碼片段,並插入到網站的原始程式碼中。
替代方法:直接從程式碼片段傳遞聯絡屬性
注意
雖然這些屬性的範圍是 HostedWidget-字首,但它們仍然是可變的用戶端網站。如果您需要聯絡流程中的 PII 或不可變資料,請使用 JWT 設定。
下列範例顯示如何直接從程式碼片段程式碼傳遞聯絡屬性,而不啟用小工具安全性。
<script type="text/javascript">
(function(w, d, x, id){ /* ... */ })(window, document, 'amazon_connect', 'widgetId');
amazon_connect('snippetId', 'snippetId');
amazon_connect('styles', /* ... */);
// ...
amazon_connect('contactAttributes', {
foo: 'bar'
})
<script/>在聯絡流程中使用屬性
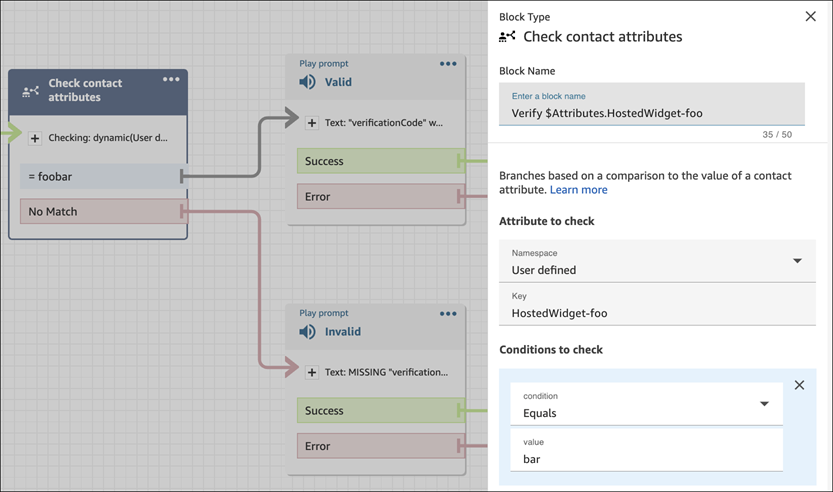
檢查聯絡屬性流程區塊可透過使用者定義的命名空間存取這些屬性,如下圖所示。您可以使用流程區塊來新增分支邏輯。完整路徑為 $Attribute.HostedWidget-。attributeName

複製通訊小工具程式碼和安全金鑰
在此步驟中,您將確認您的選擇,複製通訊小工具的程式碼,並將其嵌入您的網站中。您也可以複製用於建立 JWT 的秘密金鑰。
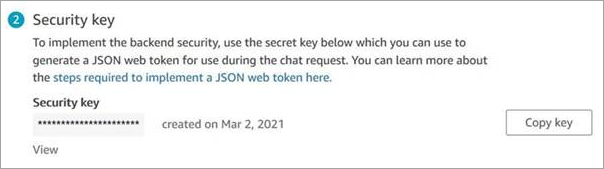
安全金鑰
使用此 44 個字符的安全金鑰,從您的 Web 伺服器生成 JSON Web 權杖。如果您需要變更這些金鑰,也可以將其更新或輪換。當您執行此操作時,Amazon Connect 會為您提供新的金鑰,並保留先前的金鑰,直到您有機會更換為止。部署新金鑰後,您可以返回 Amazon Connect 並刪除先前的金鑰。

當您的客戶與您網站上的開始通話圖示進行互動時,通訊小工具會請求您的 Web 伺服器以獲取 JWT。提供此 JWT 時,小工具會將其納入為最終客戶對 Amazon Connect 通訊的一部分。然後,Amazon Connect 使用該密鑰解密權杖。如果成功了,這將確認 JWT 是由您的網路伺服器發出,而 Amazon Connect 會將通話轉接到您的聯絡中心客服人員。
JSON Web 權杖詳細資訊
-
演算法:HS256
-
宣告:
-
sub:
widgetId將
widgetId取代為您自己的 widgetId。若要尋找您的 widgetId,請參閱範例 通訊小工具文字記錄。 -
iat:*發行時間。
-
exp:*有效期限 (最多 10 分鐘)。
* 如需有關日期格式的資訊,請參閱下列 Internet Engineering Task Force (IETF) 文件:JSON Web Token (JWT)
,第 5 頁。 -
下列程式碼片段顯示的範例為如何使用 Python 語言產生 JWT:
payload = {
'sub': widgetId, // don't add single quotes, such as 'widgetId'
'iat': datetime.utcnow(),
'exp': datetime.utcnow() + timedelta(seconds=JWT_EXP_DELTA_SECONDS)
}
header = {
'typ': "JWT",
'alg': 'HS256'
}
encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm=JWT_ALGORITHM, headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
通訊小工具文字記錄
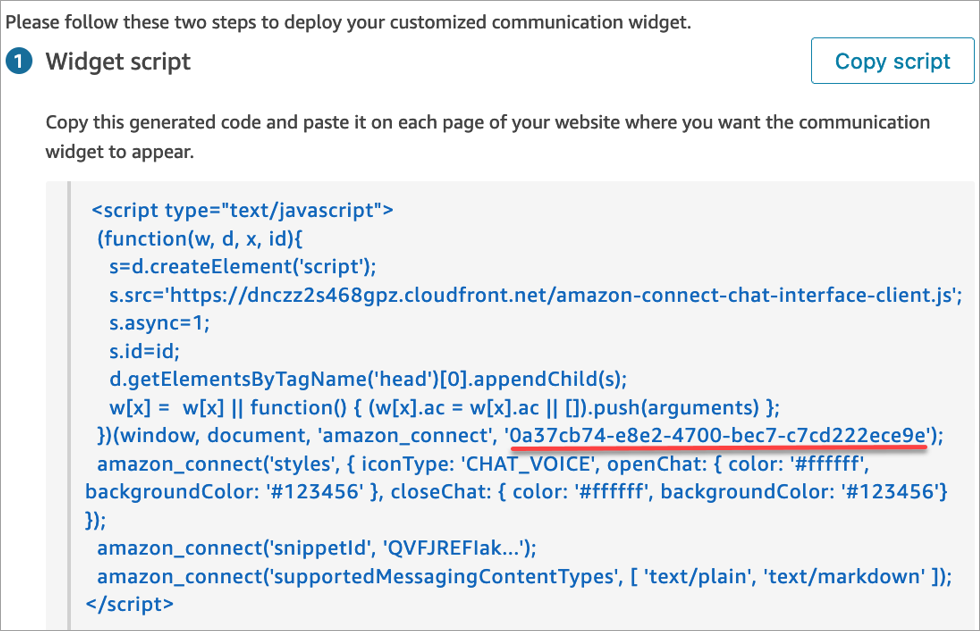
下圖顯示您嵌入到您希望客戶可以呼叫您的聯絡中心的網站上的 JavaScript 範例。此指令碼會在您的網站右下角顯示小工具。
下圖顯示可以找到您的 widgetId 的範例的地方。

當您的網站載入時,客戶會先看到開始圖示。當他們選擇此圖示時,通訊小工具將開啟,客戶可以致電您的客服人員。
若要隨時變更通訊小工具,請選擇編輯。
注意
儲存的變更會在幾分鐘內更新客戶體驗。在保存之前確認您的小工具組態。

要更改網站上的小工具圖示,您將收到一個新的程式碼片段,以直接更新您的網站。