Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Flow-Block in Amazon Connect: Ansicht anzeigen
Dieses Thema definiert den Ablaufblock für die Erstellung von step-by-step Workflow-Leitfäden, die Agenten dabei unterstützen, konsistente Kundenerlebnisse zu bieten, sowie Leitfäden, die interaktive Kundenerlebnisse ermöglichen.
Beschreibung
-
Verwenden Sie diesen Flow-Block, um:
-
Erstellen Sie step-by-step Leitfäden für Agenten, die den Amazon Connect Connect-Arbeitsbereich für Agenten verwenden. Diese Leitfäden sind Workflows, die Ihren Agenten Anweisungen geben, damit sie konsistent mit Ihren Kunden interagieren können.
-
Erstellen Sie Formulare, um Informationen von Kunden im Rahmen eines Chat-Erlebnisses zu sammeln.
-
-
Wenn ein Kontakt an einen Flow weitergeleitet wird, der den Block „Ansicht anzeigen“ enthält, wird eine UI-Vorlage, die als Ansicht bezeichnet wird, im Arbeitsbereich für Agenten oder in der Chat-Benutzeroberfläche des Kunden gerendert.
Anwendungsfälle für diesen Block
Dieser Flow-Block wurde entwickelt, um Agenten durch die folgenden Schritte zu führen:
-
Führen Sie allgemeine Aufgaben für Kunden aus, z. B. Reservierungen vornehmen, Zahlungen verwalten und neue Bestellungen einreichen.
-
Senden Sie E-Mails auf der Grundlage einer Vorlage, die einen Kunden über einen eingereichten Rückerstattungsantrag informiert. Die E-Mail-Struktur ist immer dieselbe, aber bestimmte Werte wie Bestellnummer, Rückerstattungsbetrag und Zahlungskonto können variieren. Sie können den Block Ansicht anzeigen so konfigurieren, dass der Agent diese Art von Informationen bereitstellt.
-
Erstellen Sie neue CRM-Einträge im vorhandenen Arbeitsbereich für Agenten. Verwenden Sie Kontaktattribute, um das Formular vorab mit relevanten Informationen wie dem Namen und der Telefonnummer des Kunden auszufüllen.
Und um Kunden durch die einzelnen Schritte innerhalb einer Chat-Konversation zu führen, um:
-
Nehmen Sie Zahlungen vor, indem Sie ihre Kreditkarteninformationen angeben.
-
Geben Sie PII-Informationen an, z. B. eine Privatadresse, um ihr Profil zu aktualisieren.
-
Erhalten Sie Kontoinformationen, indem Sie ihre Kundenkonto-ID angeben.
Arten von Kontakten
| Kontakttyp | Unterstützt? |
|---|---|
Stimme |
Ja |
Chat |
Ja |
Aufgabe |
Nein |
Ja |
Flow-Typen
Sie können diesen Block in den folgenden Flow-Typen verwendet:
| Art des Flusses | Unterstützt? |
|---|---|
Inbound-Flow |
Ja |
Customer hold flow (KundenhalteFlow) |
Nein |
Kunden-Whisper-Flow |
Nein |
Outbound whisper flow (Ausgehender Whisper-Flow) |
Nein |
Agent hold flow (Flow für Agenten in Warteschleife) |
Nein |
Agent whisper flow (Whisper-Flow für Kundendienstmitarbeiter) |
Nein |
Transfer to agent flow (Flow für Weiterleitung an Kundendienstmitarbeiter) |
Nein |
Der Flow „An Warteschlange weiterleiten“ |
Nein |
Wie konfiguriert man diesen Block
Sie können den Block „Ansicht anzeigen“ über die Amazon Connect Admin-Website oder mithilfe der ShowViewAktion in der Amazon Connect Flow-Sprache konfigurieren.
Abschnitte zur Konfiguration
Wählen Sie die Ressource anzeigen
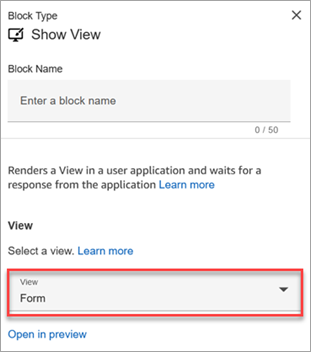
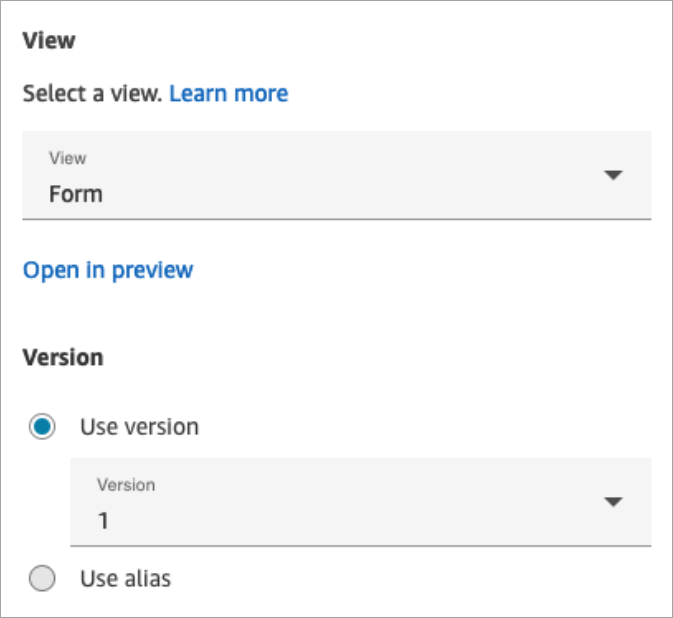
Amazon Connect enthält eine Reihe von Ansichten, mit denen Sie den Arbeitsbereich Ihres Agenten hinzufügen können. Sie geben die Ansicht im Feld „Ansicht“ an, wie in der folgenden Abbildung dargestellt:

Im Folgenden finden Sie eine kurze Beschreibung dieser AWS verwalteten Ansichten. Ausführliche Informationen zu den einzelnen Optionen finden Sie unterAWS Verwaltete Ansichten für den Arbeitsbereich eines Agenten in Amazon Connect einrichten. Von Kunden verwaltete Ansichten werden ebenfalls unterstützt. Weitere Informationen finden Sie in der Dokumentation zu vom Kunden verwalteten Ansichten
-
Detailansicht: Zeigt Informationen für Agenten an und stellt ihnen eine Liste mit Aktionen zur Verfügung, die sie ergreifen können. Ein häufiger Anwendungsfall der Detailansicht besteht darin, Kundendienstmitarbeitern zu Beginn eines Anrufs ein Bildschirm-Popupfenster einzublenden.
-
Listenansicht: Zeigt Informationen als Liste von Elementen mit Titeln und Beschreibungen an. Elemente können als Links mit angehängten Aktionen fungieren. Optional werden auch die standardmäßige Rücknavigation und der persistente Kontext-Header unterstützt.
-
Formularansicht: Stellen Sie Kunden und Mitarbeitern Eingabefelder zur Verfügung, um die erforderlichen Daten zu sammeln und Daten an Backend-Systeme zu senden. Diese Ansicht besteht aus mehreren Abschnitten (Sections) mit einem vordefinierten Sections-Stil samt Überschrift. Der Hauptteil besteht aus verschiedenen Eingabefeldern, die in einem Spalten- oder Rasterlayoutformat angeordnet sind.
-
Bestätigungsansicht: Eine Seite, auf der Kunden und Agenten angezeigt werden, nachdem ein Formular eingereicht oder eine Aktion abgeschlossen wurde. In dieser vorgefertigten Vorlage können Sie eine Zusammenfassung der Geschehnisse, weitere Schritte und Aufforderungen angeben. Die Bestätigungsansicht unterstützt eine persistente Attributleiste, ein Symbol oder Bild, eine Überschrift und eine Unterüberschrift sowie eine Navigationsschaltfläche „Zurück zur Startseite“.
-
Kartenansicht: Ermöglicht es Ihnen, Ihren Kunden und Agenten eine Orientierungshilfe zu bieten, indem Sie ihnen eine Themenliste zur Auswahl anbieten, wenn der Kontakt dem Agenten präsentiert wird.
Die Eigenschaften des Blocks „Ansicht anzeigen“ werden je nachdem, welche View-Ressource Sie auswählen, dynamisch gefüllt. Wenn Sie beispielsweise „Formular“ wählen, würden Sie die Aktionen „Weiter“ und „Zurück“ konfigurieren, die angezeigt werden. Dies sind nur einige der Aktionen in der Ansicht.

In den folgenden Abschnitten wird erklärt, wie Sie die Formularaktionen manuell, dynamisch oder mithilfe der JSON-Option konfigurieren.
Wie verwendet man die Option „Manuell festlegen“
-
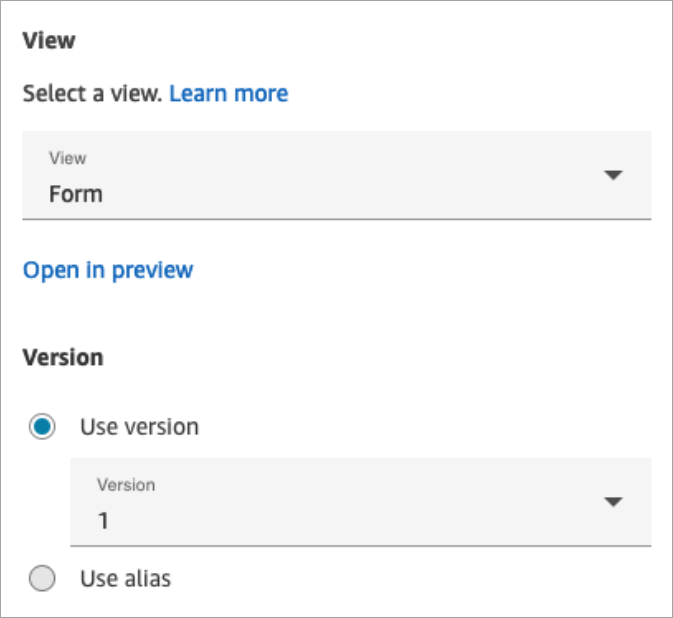
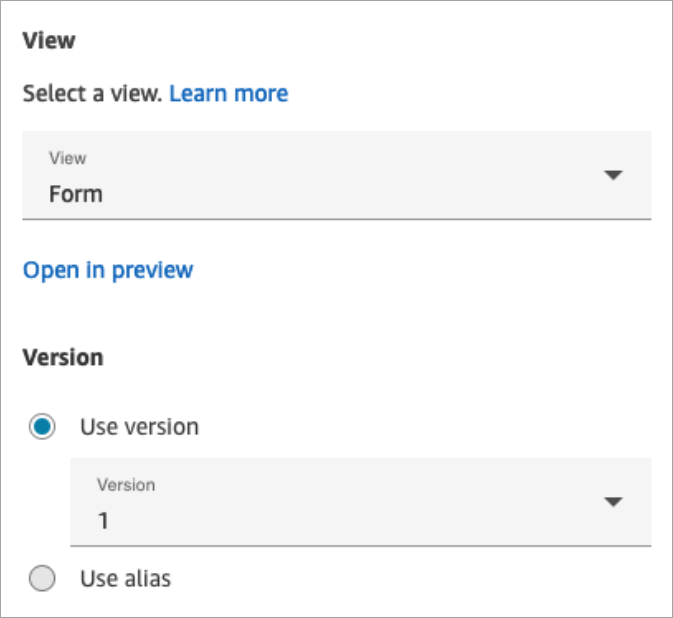
Wählen Sie auf der Eigenschaftenseite im Abschnitt Ansicht aus dem Dropdownmenü die Option Formular aus und legen Sie Version verwenden auf 1 fest, die Standardeinstellung. Die folgende Abbildung zeigt eine Eigenschaftenseite, die mit diesen Optionen konfiguriert wurde.

-
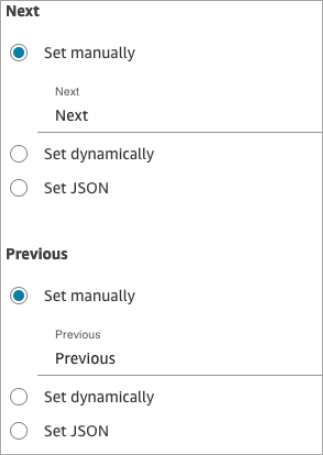
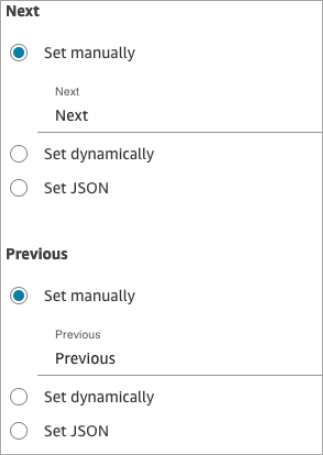
Auf der Eigenschaftenseite wird eine Reihe von Feldern angezeigt, die auf der Formularansicht basieren. Wählen Sie Manuell festlegen und geben Sie Text ein, der in den View-UI-Komponenten gerendert werden soll. Die folgende Abbildung zeigt die Benutzeroberflächenkomponenten „Weiter“ und „Zurück“. Der Anzeigename der Komponenten wurde manuell auf Weiter und Zurück gesetzt. Das wird im Arbeitsbereich für Agenten angezeigt, wenn der step-by-step Leitfaden gerendert wird.

Wie verwendet man die Option Dynamisch festlegen
-
Wählen Sie auf der Eigenschaftenseite im Abschnitt Ansicht aus dem Dropdownmenü die Option Formular aus und legen Sie Version verwenden auf 1 fest, die Standardeinstellung. Die folgende Abbildung zeigt eine Eigenschaftenseite, die mit diesen Optionen konfiguriert wurde.

-
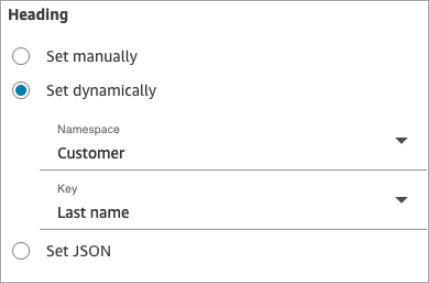
Auf der Eigenschaftenseite wird eine Reihe von Feldern angezeigt, die auf der Formularansicht basieren. Wählen Sie Dynamisch festlegen aus. Wählen Sie im Dropdownmenü Namespace das Kontaktattribut und dann den Schlüssel aus. Die folgende Abbildung zeigt eine Überschrift, die dynamisch im step-by-step Guide gerendert wird, sodass der Nachname des Kunden angezeigt wird.

Verwendung der Option „JSON festlegen“
In diesem Abschnitt wird ein Beispiel für die Verwendung der Option JSON festlegen beschrieben.
-
Wählen Sie auf der Eigenschaftenseite des Blocks Ansicht anzeigen im Bereich Ansicht im Dropdownmenü die Option Formular aus und legen Sie Version auf 1 fest, die Standardeinstellung. Diese Optionen sind auf der folgenden Abbildung zu sehen.

-
Wenn Sie die Formularansicht wählen, wird das Eingabeschema der Ansicht auf der Eigenschaftenseite angezeigt. Das Schema enthält die folgenden Abschnitte, in denen Sie Informationen hinzufügen können: Abschnitte AttributeBar, Zurück, Abbrechen ErrorText, Bearbeiten und mehr.
-
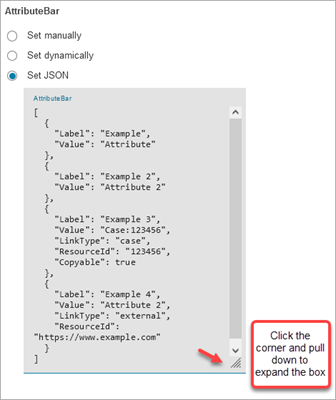
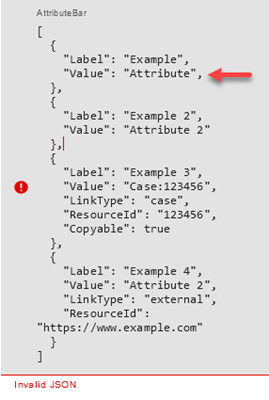
Die folgende Abbildung zeigt den AttributeBarParameter und die Option Mit JSON festlegen. Wenn Sie alle eingefügten JSON anzeigen möchten, klicken Sie auf die Ecke des Felds und ziehen Sie sie nach unten.

Tipp
Korrigieren Sie alle Fehler, falls das JSON nicht funktioniert. Im folgenden Beispiel sehen Sie eine Fehlermeldung aufgrund eines zusätzlichen Kommas.

-
Klicken Sie auf Speichern und dann auf „Veröffentlichen“, wenn Sie soweit sind.
Das folgende Codebeispiel zeigt, wie dieselbe Konfiguration durch die ShowViewAktion in der Flow-Sprache dargestellt würde:
{ "Parameters": { "ViewResource": { "Id": "arn:aws:connect:us-west-2:aws:view/form:1" }, "InvocationTimeLimitSeconds": "2", "ViewData": { "Sections": "Sections", "AttributeBar": [ { "Label": "Example", "Value": "Attribute" }, { "Label": "Example 2", "Value": "Attribute 2" }, { "Label": "Example 3", "Value": "Case 123456", "LinkType": "case", "ResourceId": "123456", "Copyable":true }, { "Label": "Example 3", "Value": "Case 123456", "LinkType": "case", "ResourceId": "https:example.com" } ], "Back": { "Label": "Back" }, "Cancel": { "Label": "Cancel" }, "Edit": "Edit", "ErrorText": "ErrotText", "Heading": "$.Customer.LastName", "Next": "Next", "Previous": "Previous", "SubHeading": "$.Customer.FirstName", "Wizard": { "Heading": "Progress tracker", "Selected": "Step Selected" } } }, "Identifier": "53c6be8a-d01f-4dd4-97a5-a001174f7f66", "Type": "ShowView", "Transitions": { "NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412", "Conditions": [ { "NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412", "Condition": { "Operator": "Equals", "Operands": [ "Back" ] } }, { "NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412", "Condition": { "Operator": "Equals", "Operands": [ "Next" ] } }, { "NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412", "Condition": { "Operator": "Equals", "Operands": [ "Step" ] } } ], "Errors": [ { "NextAction": "b88349e3-3c54-4915-8ea0-818601cd2d03", "ErrorType": "NoMatchingCondition" }, { "NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412", "ErrorType": "NoMatchingError" }, { "NextAction": "b88349e3-3c54-4915-8ea0-818601cd2d03", "ErrorType": "TimeLimitExceeded" } ] } }
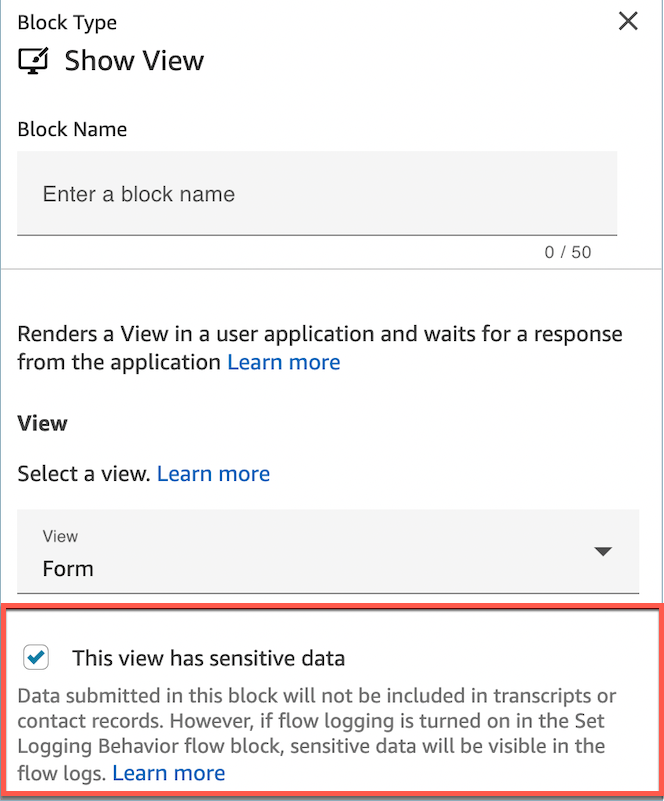
Diese Ansicht enthält sensible Daten
Es wird empfohlen, diese Ansicht enthält sensible Daten zu aktivieren, wenn Kreditkartendaten, Privatadressen oder andere sensible Daten von Kunden erfasst werden. Wenn Sie diese Option aktivieren, werden die von einem Kunden übermittelten Daten nicht in Transkripten oder Kontaktdatensätzen aufgezeichnet und sind auch nicht für Agenten sichtbar (standardmäßig). Denken Sie daran, die Protokollierung zu deaktivieren, wenn „Protokollierungsverhalten festlegen“ in Ihrem Kontaktablauf aktiviert ist, um sicherzustellen, dass sensible Kundendaten nicht in Ihren Flow-Logs enthalten sind.

Tipp
Erstellen Sie ein Flow-Modul mit einem Block „Ansicht anzeigen“ mit der Option „Diese Ansicht hat sensible Daten“ aktiviert, eine Lambda-Funktion und fordert Sie auf, ein wiederverwendbares Modul für Zahlungserlebnisse zu erstellen, das in einen bestehenden eingehenden Kontaktfluss eingefügt werden kann.
Flow-Block-Zweige
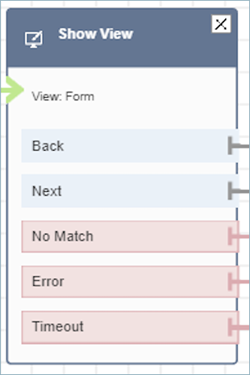
Die folgende Abbildung zeigt ein Beispiel für einen konfigurierten Block Show View. Dieser Block unterstützt bedingte Verzweigungen, d. h. die Verzweigungen hängen davon ab, welche Ansicht ausgewählt ist. Er unterstützt auch die Zweige Error und Timeout.

-
Bedingte Verzweigungen: Diese Verzweigungen basieren darauf, welche Ansicht im Block Ansicht anzeigen ausgewählt ist. Das vorherige Bild zeigt, dass der Block für die Formularansicht und die folgenden Aktionen konfiguriert ist: Zurück, Weiter und Keine Übereinstimmung.
-
Bei dieser speziellen Konfiguration wird der Chat-Kontakt zur Laufzeit über die Zweige Zurück oder Weiter weitergeleitet, je nachdem, was der Agent in der Ansicht anklickt. Keine Übereinstimmung tritt nur dann auf, wenn der Benutzer eine Aktionskomponente mit einem benutzerdefinierten Aktionswert verwendet.
-
-
Fehler: Wenn die Ausführung fehlschlägt (d. h. wenn die Ansicht nicht im Arbeitsbereich des Agenten gerendert oder die Aktion „Ausgabe anzeigen“ nicht erfasst wird), wird der Fehlerzweig übernommen.
-
Timeout: Gibt an, wie lange es dauern soll, bis der Agent diesen Schritt in der step-by-step Anleitung abgeschlossen hat. Wenn es länger als Timeout dauert, bis der Agent den Schritt abgeschlossen hat (z. B. weil der Agent die erforderlichen Informationen nicht innerhalb der angegebenen Zeit bereitgestellt hat), wird für diesen Schritt der Timeout-Zweig verwendet.
Wenn bei einem Schritt eine Zeitüberschreitung eintritt, kann sich der step-by-step Leitfaden an der im Ablauf definierten Logik orientieren, um den nächsten Schritt zu bestimmen. Der nächste Schritt könnte beispielsweise darin bestehen, erneut zu versuchen, nach Informationen zu fragen, oder die Nutzung des Guides zu beenden.
Der Kunde ist zu diesem Zeitpunkt mit dem Agenten verbunden, sodass sich das Kundenerlebnis aufgrund von Timeout nicht ändert.
Zusätzliche Tipps zur Konfiguration
Erstellen Sie ein Flow-Modul mit dieser Protokollierungseinstellung, diesem Block und Lambda, um ein wiederverwendbares Modul für das Zahlungserlebnis zu erstellen, das sich ständig abmeldet und in jeden vorhandenen Inbound-Flow eingefügt werden kann.
Weisen Sie Agenten die folgende Sicherheitsprofilberechtigung zu, damit sie die Anleitungen verwenden können: step-by-step
-
Agentenanwendungen — Benutzerdefinierte Ansichten — Alle: Diese Berechtigung ermöglicht es Agenten, step-by-step Anleitungen in ihrem Arbeitsbereich für Agenten zu sehen.
Weisen Sie Managern und Geschäftsanalysten die folgende Sicherheitsprofilberechtigung zu, damit sie die step-by-step Leitfäden erstellen können:
-
Kanäle und Flows — Ansichten: Mit dieser Berechtigung können Manager step-by-step Leitfäden erstellen.
Informationen zum Hinzufügen weiterer Berechtigungen zu einem vorhandenen Sicherheitsprofil finden Sie unter Sicherheitsprofile in Amazon Connect aktualisieren.
Von diesem Block generierte Daten
Zur Laufzeit generiert der Show-View-Block Daten, die bei der Ausführung der View-Ressource ausgegeben werden. Ansichten generieren zwei Hauptdaten:
-
Actionauf der gerenderten View-UI (im Arbeitsbereich des Agenten) aufgenommen undViewResultDatawelches sind dieOutputDaten.Bei Verwendung des Blocks „Ansicht anzeigen“ steht Action für eine Verzweigung und wird auf das
$.Views.ActionKontaktattribut im Views-Namespace gesetzt. -
OutputDie Daten werden im Views-Namespace auf das$.Views.ViewResultDataKontaktattribut gesetzt.Die Werte von
Actionund dieOutputDaten hängen davon ab, mit welcher Komponente (n) der Agent während der Nutzung der View-Ressource interagiert hat.
Wie werden diese Daten in verschiedenen Teilen des Workflows verwendet
-
Wenn der Block eine Antwort von der Client-Anwendung zurückerhält, verwenden Sie
`$.Views.Actionund, um auf die Ausgabedaten in Flows zu verweisen$.Views.ViewResultData. -
Wenn Sie eine Ansicht mit dem Block „Ansicht anzeigen“ verwenden,
Actionsteht dies für einen Zweig, der im Kontaktattribut unter dem Namespace Views als erfasst wird$.Views.Action, und „Ausgabedaten anzeigen“ ist auf das$.Views.ViewResultDataKontaktattribut festgelegt. -
Sie können auf die vom Block „Ansicht anzeigen“ generierten Daten verweisen, indem Sie den JSON-Pfad in den Kontaktattributen verwenden (Sie können Kontaktattribute in den Optionen „Manuell festlegen“ oder „JSON festlegen“ angeben) oder indem Sie die Dropdownliste für die Attributauswahl verwenden, wenn Sie „Dynamisch festlegen“ wählen.
Fehlerszenarien
Anmerkung
Wenn der ShowView Block eine Fehlerverzweigung annimmt (keine Übereinstimmung, Timeout oder Fehler), möchten Sie Ihren Flow möglicherweise zu einem früheren Punkt im Flow zurückleiten. Wenn Sie eine solche Schleife im Flow erstellen, kann der Kontaktfluss endlos ausgeführt werden, bis der Chat-Kontakt das Timeout erreicht. Wir empfehlen, den Loop Kontaktflussblock zu verwenden, um die Anzahl der Wiederholungen für einen bestimmten ShowView Block zu begrenzen.
In den folgenden Situationen wird ein Kontakt über die Fehler-Verzweigung weitergeleitet:
-
Amazon Connect kann die Benutzeraktion in einer View-UI-Komponente im Arbeitsbereich für Agenten nicht erfassen. Dies kann auf ein zeitweiliges Netzwerkproblem oder auf ein Problem mit dem Mediendienst zurückzuführen sein.
Eintrag im Flow-Protokoll
Amazon Connect Connect-Flow-Logs bieten Ihnen Echtzeitdetails zu Ereignissen in Ihrem Flow, wenn Kunden damit interagieren. Weitere Informationen finden Sie unter Verfolgen Sie Ereignisse in Ihren Amazon Connect Connect-Flow-Protokollen, während Kunden mit ihnen interagieren.
Folgende ShowView Beispieleingabe (Eingangsprotokoll)
{ "ContactId": "string", "ContactFlowId": "string", "ContactFlowName": "string", "ContactFlowModuleType": "ShowView", "Timestamp": "2023-06-06T16:08:26.945Z", "Parameters": { "Parameters": { "Cards": [ { "Summary": { "Id": "See", "Heading": "See cancel options" } }, { "Summary": { "Id": "Change", "Heading": "Change Booking" } }, { "Summary": { "Id": "Get", "Heading": "Get Refund Status" } }, { "Summary": { "Id": "Manage", "Heading": "Manage rewards" } } ], "NoMatchFound": { "Label": "Do Something Else", "type": "bubble" } }, "TimeLimit": "300", "ViewResourceId": "cards" } }
Nächste ShowView Beispielausgabe (Ausgangsprotokoll)
{ "Results": "string", "ContactId": "string", "ContactFlowId": "string", "ContactFlowName": "string", "ContactFlowModuleType": "ShowView", "Timestamp": "2023-06-06T16:08:35.201Z" }
BeispielFlows
Sie können einen Beispielablauf aus Schritt 2 im folgenden Blog herunterladen: Erste Schritte mit step-by-step Leitfäden
Weitere -Quellen
Weitere Informationen zu step-by-step Leitfäden und Ansichten finden Sie in den folgenden Themen.
-
Step-by-step Anleitungen zur Einrichtung Ihres Amazon Connect Connect-Arbeitsbereichs für Agenten
-
Erfahren Sie, wie Sie die Erfassung sensibler Daten in Amazon Connect Chat implementieren
können. -
step-by-stepAnweisungen zum Einrichten von kundenverwalteten Ansichten finden Sie unter Kundenverwaltete
Ansichten. -
Informationen zum Einrichten eines plug-and-play step-by-step Guide-Erlebnisses in Ihrer Instanz finden Sie unter Erste Schritte mit step-by-step
Guides. -
Aktionen finden Sie in der Amazon Connect API-Referenz.