Ayude a mejorar esta página
Para contribuir a esta guía del usuario, elija el enlace Edit this page on GitHub que se encuentra en el panel derecho de cada página.
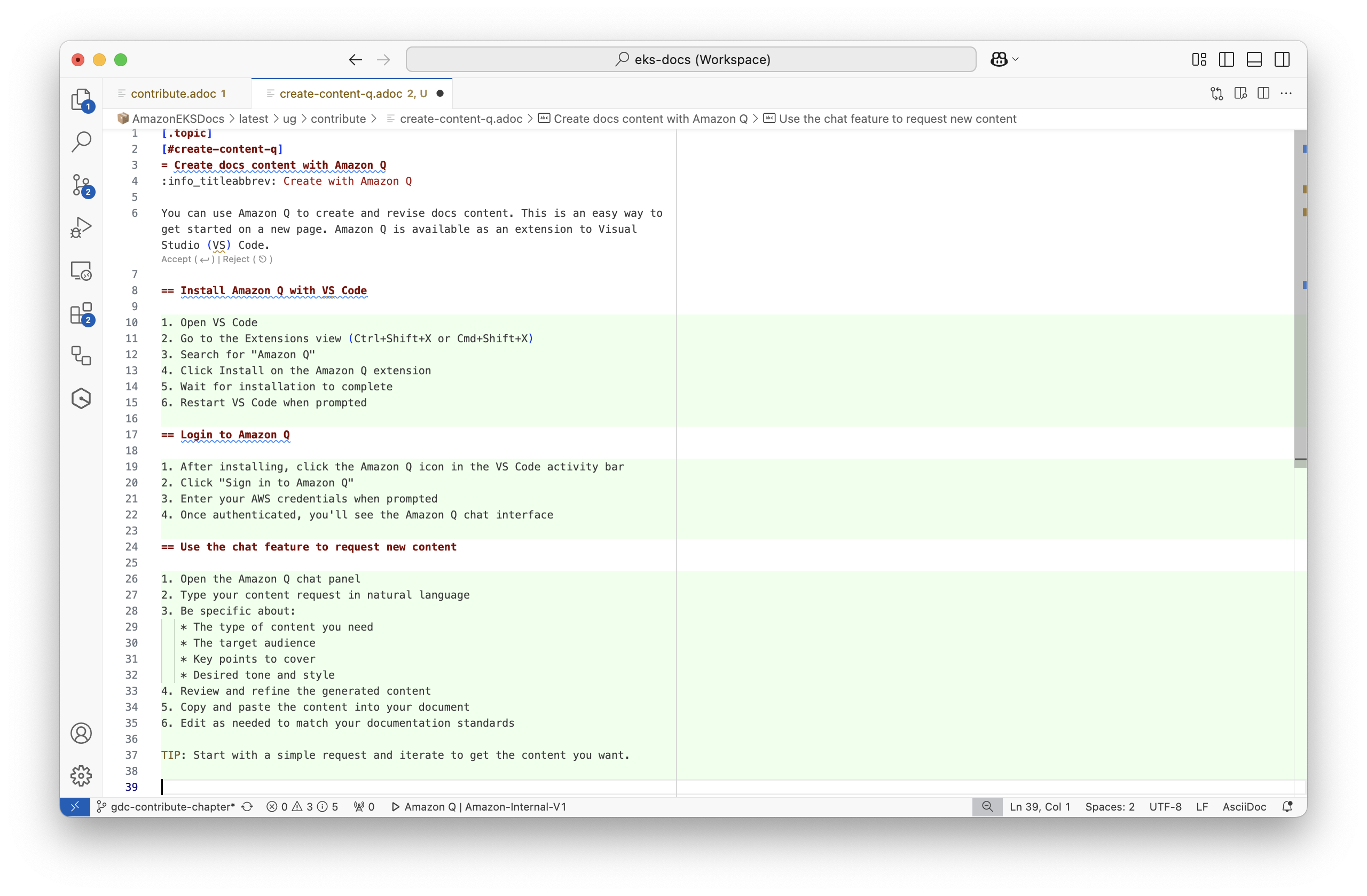
Puede utilizar Amazon Q para crear y revisar el contenido de la documentación. Se trata de una forma sencilla de comenzar a trabajar en una nueva página. Amazon Q se encuentra disponible como extensión de Visual Studio Code.
En la siguiente imagen, Amazon Q generó las líneas marcadas en verde.

Instale Amazon Q con VS Code
-
Abra VS Code
-
Vaya a la vista Extensiones (Ctrl+Shift+X o Cmd+Shift+X)
-
Busque “Amazon Q”
-
Haga clic en Instalar en la extensión de Amazon Q
-
Espere a que se complete la instalación
-
Reinicie VS Code cuando se le solicite
Inicie sesión en Amazon Q
-
Después de la instalación, elija el icono de Amazon Q en la barra de actividad de VS Code.
-
Elija Iniciar sesión en Amazon Q.
-
Ingrese las credenciales de AWS cuando se le pida.
-
Una vez autenticado, verá la interfaz de chat de Amazon Q.
Cómo utilizar Amazon Q para crear contenido
-
Abra el archivo que desea editar en VS Code.
-
Seleccione el texto que desea revisar o la ubicación del contenido nuevo.
-
Pulse Ctrl + I o Cmd + I.
-
En la petición, especifique lo siguiente:
-
El tipo de contenido que necesita.
-
El público objetivo.
-
Los puntos clave que se van a abarcar.
-
Tono y estilo deseados.
-
-
Revise el contenido generado en la vista previa en línea.
-
Presione Intro para aceptar los cambios o Esc para rechazarlos.
-
Continúe con la edición según sea necesario.
Consejos
-
Comience con una simple solicitud e itere para obtener el contenido que desea.
-
Cree un primer borrador de los encabezados de página y pida a Q que los complete.
-
Es posible que Amazon Q genere Markdown. Está bien. La herramienta AsciiDoc puede comprender la mayor parte de la sintaxis markdown.
Para obtener más información sobre Amazon Q Developer, consulte Cómo utilizar Amazon Q Developer en el IDE.