Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Bloc de flux dans Amazon Connect : Afficher la vue
Cette rubrique définit le bloc de flux pour créer des guides de step-by-step flux de travail destinés à aider les agents à proposer des expériences client cohérentes, ainsi que des guides pour permettre des expériences client interactives.
Description
-
Utilisez ce bloc de flux pour :
-
Créez des step-by-step guides pour les agents qui utilisent l'espace de travail des agents Amazon Connect. Ces guides sont des flux de travail qui fournissent à vos agents des instructions pour les aider à interagir de manière cohérente avec vos clients.
-
Créez des formulaires pour collecter des informations auprès des clients dans le cadre d'une expérience de chat.
-
-
Lorsqu'un contact est acheminé vers un flux qui inclut un bloc Afficher, un modèle d'interface utilisateur appelé Vue s'affiche sur l'espace de travail de l'agent ou dans l'interface utilisateur de discussion du client.
Cas d'utilisation de ce bloc
Ce bloc de flux est conçu pour guider les agents tout au long des étapes à suivre pour :
-
Effectuez des tâches courantes pour les clients, telles que les réservations, la gestion des paiements et la soumission de nouvelles commandes.
-
Envoyez des e-mails sur la base d'un modèle qui informe le client d'une demande de remboursement soumise. La structure de l'e-mail est toujours la même, mais les valeurs spécifiques peuvent varier, telles que le numéro de commande, le montant du remboursement et le compte de paiement. Vous pouvez configurer le bloc Afficher la vue pour que l'agent fournisse ce type d'informations.
-
Créez de nouvelles entrées CRM dans l'espace de travail des agents existant. Utilisez les attributs de contact pour préremplir le formulaire avec des informations pertinentes, telles que le nom et le numéro de téléphone du client.
Et pour guider les clients à travers les étapes d'une conversation par chat afin de :
-
Effectuez des paiements en fournissant les informations de leur carte de crédit.
-
Fournissez des informations personnelles, telles que l'adresse du domicile pour mettre à jour leur profil.
-
Recevez les informations de son compte en fournissant son numéro de compte client.
Types de contacts
| Type de contact | Pris en charge ? |
|---|---|
Voix |
Oui |
Chat |
Oui |
Tâche |
Non |
E-mails |
Oui |
Types de flux
Vous pouvez utiliser ce bloc dans les types de flux suivants :
| Type de flux | Pris en charge ? |
|---|---|
Flux entrant |
Oui |
Flux d’attente des clients |
Non |
Flux de message discret client |
Non |
Flux de message discret sortant |
Non |
Flux d’attente des agents |
Non |
Flux de message discret agent |
Non |
Flux de transfert vers les agents |
Non |
Flux de transfert vers les files d'attente |
Non |
Comment configurer ce bloc
Vous pouvez configurer le bloc Afficher la vue en utilisant le site Web de l' Amazon Connect administrateur ou en utilisant l'ShowViewaction dans le langage Amazon Connect Flow.
Sections de configuration
Choisissez la ressource d'affichage
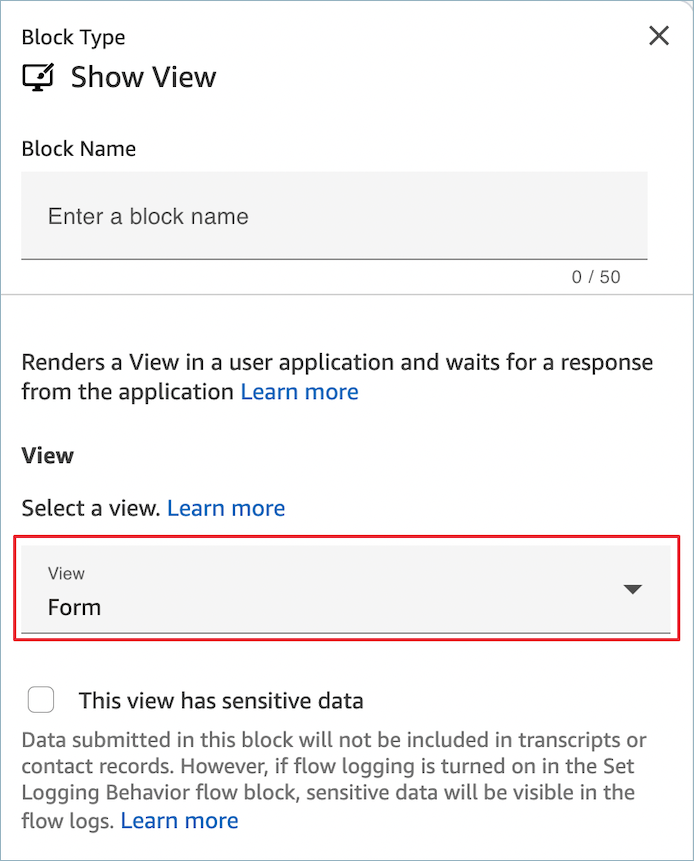
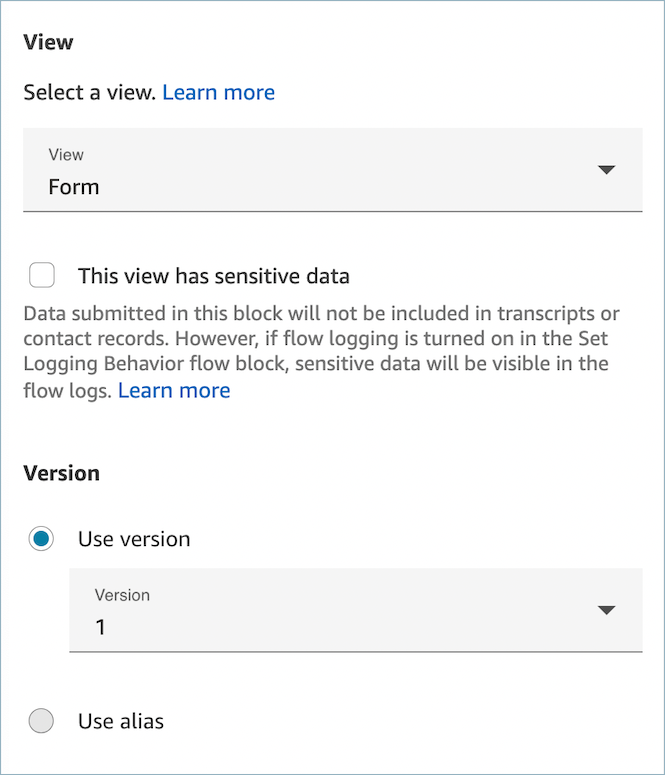
Amazon Connect inclut un ensemble de vues auxquelles vous pouvez ajouter l'espace de travail de votre agent. Vous spécifiez la vue dans la zone Affichage, comme indiqué dans l'image suivante :

Vous trouverez ci-dessous une brève description de ces vues AWS gérées. Pour des informations détaillées sur chacun d'entre eux, voirConfigurer des vues AWS gérées pour l'espace de travail d'un agent dans Amazon Connect. Les vues gérées par le client sont également prises en charge. Pour plus d'informations, consultez la documentation sur les vues gérées par le client
-
Vue détaillée : affichez des informations aux agents et fournissez-leur une liste des actions qu'ils peuvent entreprendre. Un cas d'utilisation courant de la vue Détails consiste à présenter un écran contextuel à l'agent au début d'un appel.
-
Affichage par liste : affiche les informations sous forme de liste d'éléments avec des titres et des descriptions. Les éléments peuvent agir comme des liens auxquels sont associées des actions. Elle prend également en charge en option la navigation arrière standard et l'en-tête de contexte persistant.
-
Affichage du formulaire : fournissez aux clients et aux agents des champs de saisie pour recueillir les données requises et les soumettre aux systèmes principaux. Cette vue se compose de plusieurs sections avec un style de section prédéfini avec un en-tête. Le corps se compose de différents champs de saisie organisés sous forme de colonne ou de grille.
-
Vue de confirmation : page destinée à afficher les clients et les agents une fois qu'un formulaire a été soumis ou qu'une action a été effectuée. Dans ce modèle prédéfini, vous pouvez fournir un résumé de ce qui s'est passé, des prochaines étapes et des invites. La vue de confirmation comprend une barre d'attributs persistante, une icône ou une image, un titre et un sous-titre, ainsi qu'un bouton de navigation pour revenir à l'accueil.
-
Affichage des cartes : vous permet de guider vos clients et agents en leur présentant une liste de sujets parmi lesquels choisir lorsque le contact est présenté à l'agent.
Les propriétés du bloc Afficher la vue sont renseignées dynamiquement en fonction de la ressource d'affichage que vous choisissez. Par exemple, si vous choisissez Formulaire, vous devez configurer les actions Next et Previous, qui sont affichées. Ce ne sont là que quelques-unes des actions de la vue.

Les sections suivantes expliquent comment configurer les actions du formulaire manuellement, dynamiquement ou à l'aide de l'option JSON.
Comment utiliser l'option Définir manuellement
-
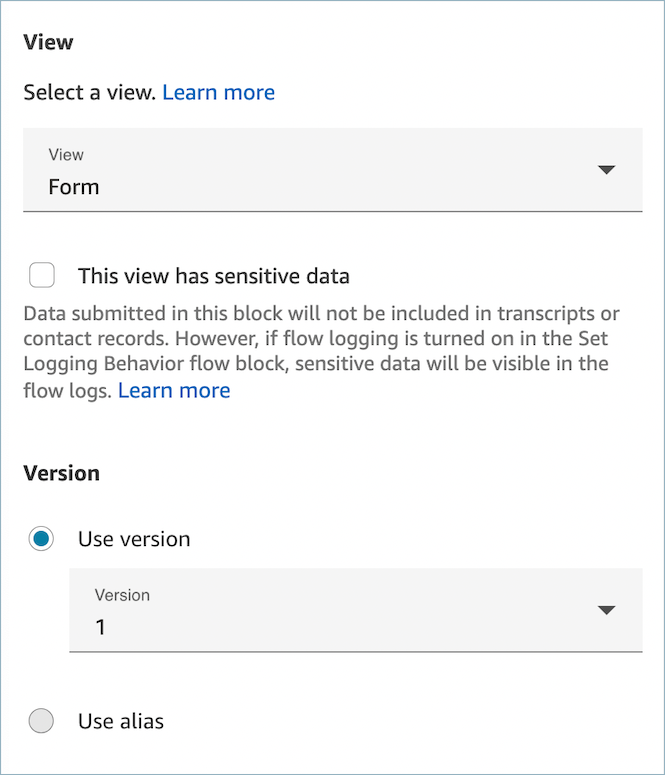
Sur la page Propriétés, dans la section Affichage, choisissez Formulaire dans le menu déroulant et définissez Utiliser la version sur 1, valeur par défaut. L'image suivante montre une page de propriétés configurée avec ces options.

-
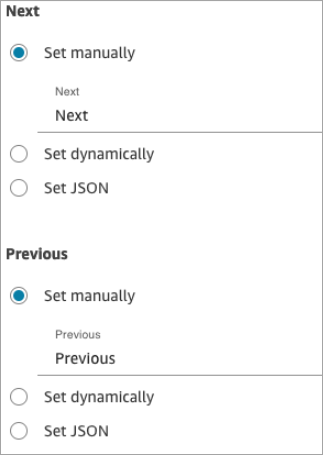
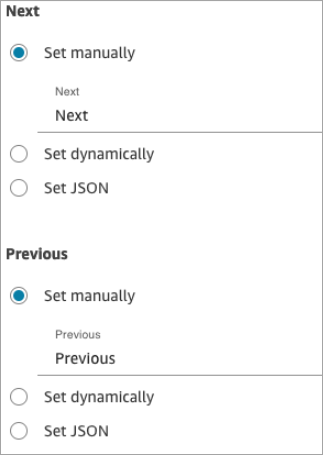
La page Propriétés affiche un ensemble de champs basés sur la vue Formulaire. Choisissez Définir manuellement et entrez le texte à afficher sur les composants de l'interface utilisateur View. L'image suivante montre les composants suivants et précédents de l'interface utilisateur. Le nom d'affichage des composants a été défini manuellement sur Suivant et Précédent. C'est ce qui apparaîtra sur l'espace de travail de l'agent lorsque le step-by-step guide sera affiché.

Comment utiliser l'option Définir dynamiquement
-
Sur la page Propriétés, dans la section Affichage, choisissez Formulaire dans le menu déroulant et définissez Utiliser la version sur 1, valeur par défaut. L'image suivante montre une page de propriétés configurée avec ces options.

-
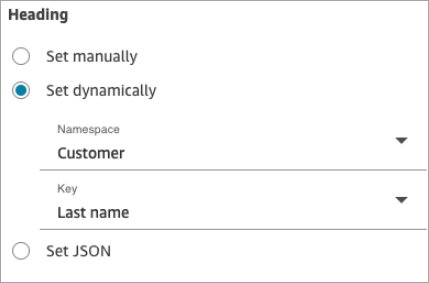
La page Propriétés affiche un ensemble de champs basés sur la vue Formulaire. Choisissez Définir dynamiquement. Dans le menu déroulant Namespace, choisissez l'attribut de contact, puis la clé. L'image suivante montre un titre qui sera affiché dynamiquement dans le step-by-step guide pour afficher le nom de famille du client.

Comment utiliser l'option Définir JSON
Cette section présente un exemple d'utilisation de l'option Définir JSON.
-
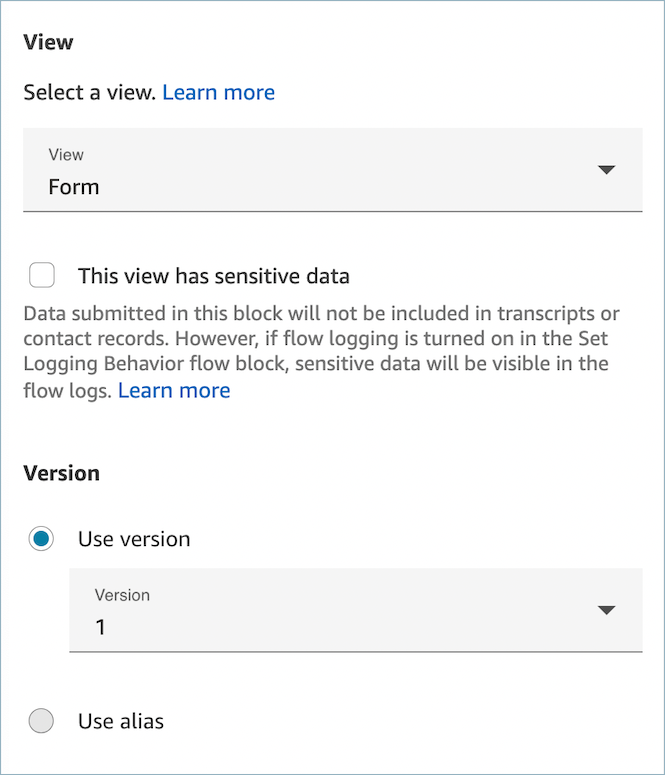
Dans la section Affichage de la page Propriétés du bloc Afficher la vue, choisissez Formulaire dans le menu déroulant et définissez Version sur 1, valeur par défaut. Ces options sont décrites dans l'image suivante.

-
Lorsque vous choisissez le mode Formulaire, le schéma d'entrée de l'affichage s'affiche sur la page Propriétés. Le schéma comporte les sections suivantes dans lesquelles vous pouvez ajouter des informations : Sections AttributeBar, Retour, Annuler ErrorText, Modifier, etc.
-
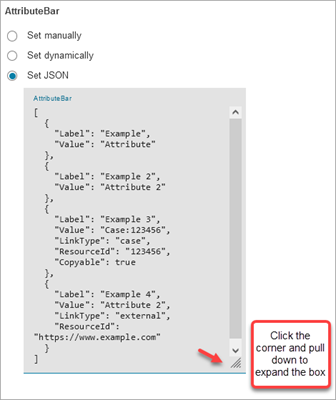
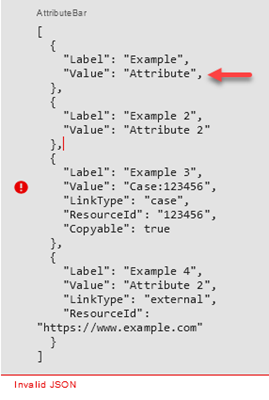
L'image suivante montre le AttributeBarparamètre et l'option Set using JSON. Pour afficher l'intégralité du fichier JSON que vous avez collé, cliquez sur le coin de la case et tirez vers le bas.

Astuce
Corrigez les erreurs si le fichier JSON n'est pas valide. L'image suivante montre un exemple de message d'erreur en raison de la présence d'une virgule.

-
Choisissez Enregistrer et publier lorsque vous êtes prêt.
L'exemple de code suivant montre comment cette même configuration serait représentée par l'ShowViewaction dans le langage Flow :
{ "Parameters": { "ViewResource": { "Id": "arn:aws:connect:us-west-2:aws:view/form:1" }, "InvocationTimeLimitSeconds": "2", "ViewData": { "Sections": "Sections", "AttributeBar": [ { "Label": "Example", "Value": "Attribute" }, { "Label": "Example 2", "Value": "Attribute 2" }, { "Label": "Example 3", "Value": "Case 123456", "LinkType": "case", "ResourceId": "123456", "Copyable":true }, { "Label": "Example 3", "Value": "Case 123456", "LinkType": "case", "ResourceId": "https:example.com" } ], "Back": { "Label": "Back" }, "Cancel": { "Label": "Cancel" }, "Edit": "Edit", "ErrorText": "ErrotText", "Heading": "$.Customer.LastName", "Next": "Next", "Previous": "Previous", "SubHeading": "$.Customer.FirstName", "Wizard": { "Heading": "Progress tracker", "Selected": "Step Selected" } } }, "Identifier": "53c6be8a-d01f-4dd4-97a5-a001174f7f66", "Type": "ShowView", "Transitions": { "NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412", "Conditions": [ { "NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412", "Condition": { "Operator": "Equals", "Operands": [ "Back" ] } }, { "NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412", "Condition": { "Operator": "Equals", "Operands": [ "Next" ] } }, { "NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412", "Condition": { "Operator": "Equals", "Operands": [ "Step" ] } } ], "Errors": [ { "NextAction": "b88349e3-3c54-4915-8ea0-818601cd2d03", "ErrorType": "NoMatchingCondition" }, { "NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412", "ErrorType": "NoMatchingError" }, { "NextAction": "b88349e3-3c54-4915-8ea0-818601cd2d03", "ErrorType": "TimeLimitExceeded" } ] } }
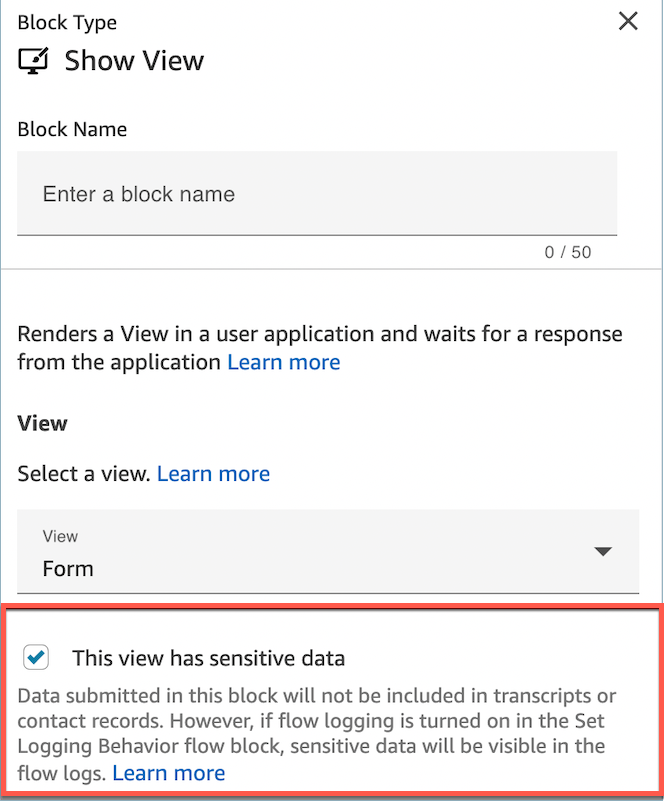
Cette vue contient des données sensibles
Il est recommandé d'activer Cette vue contient des données sensibles lors de la collecte de données de carte de crédit, d'adresses personnelles ou de tout autre type de données sensibles auprès des clients. En activant cette option, les données soumises par un client ne seront pas enregistrées dans les transcriptions ou les dossiers de contact, et ne seront pas visibles pour les agents (par défaut). N'oubliez pas de désactiver la journalisation si l'option Définir le comportement de journalisation est activée dans votre flux de contacts, afin de garantir que les données clients sensibles ne soient pas incluses dans vos journaux de flux.

Astuce
Créez un module Flow avec un bloc d'affichage sur lequel cette vue contient des données sensibles activée, une fonction Lambda et des instructions pour créer un module d'expérience de paiement réutilisable pouvant être placé dans un flux de contacts entrants existant.
Branches du bloc de flux
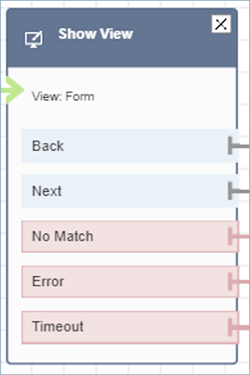
L'image suivante montre un exemple de bloc Afficher configuré. Ce bloc prend en charge les branches conditionnelles, c'est-à-dire que les branches dépendent de la vue sélectionnée. Il prend également en charge les branches Error et Timeout.

-
Branches conditionnelles : ces branches sont basées sur la vue sélectionnée dans le bloc Afficher la vue. L'image précédente montre que le bloc est configuré pour le mode Formulaire et les actions suivantes : Retour, Suivant et Aucune correspondance.
-
Pour cette configuration particulière, au moment de l'exécution, le contact de chat est acheminé vers les branches Back ou Next en fonction de ce que l'agent clique sur la vue. Aucune correspondance est possible uniquement si l'utilisateur possède un composant d'action avec une valeur Action personnalisée.
-
-
Erreur : L'échec de l'exécution (c'est-à-dire l'échec du rendu de la vue sur l'espace de travail de l'agent ou de la capture de l'action de sortie de la vue) entraîne l'adoption de la branche Error.
-
Délai d'attente : indique le temps que l'agent doit prendre pour terminer cette étape du step-by-step guide. Si l'agent met plus de temps que Timeout à terminer l'étape (par exemple, l'agent n'a pas fourni les informations requises dans le délai spécifié), cette étape utilise la branche Timeout.
Lorsqu'une étape expire, le step-by-step guide peut suivre la logique définie dans le flux pour déterminer l'étape suivante. Par exemple, l'étape suivante pourrait être de réessayer de demander des informations ou de mettre fin à l'expérience du guide.
Le client est connecté à l'agent à ce stade. L'expérience du client n'est donc pas modifiée en raison du délai imparti.
Conseils de configuration supplémentaires
Créez un module de flux avec ce paramètre de journalisation, ce bloc et Lambda pour créer un module d'expérience de paiement réutilisable qui se déconnecte sans cesse et peut être placé dans n'importe quel flux entrant existant.
Attribuez l'autorisation de profil de sécurité suivante aux agents afin qu'ils puissent utiliser les step-by-step guides :
-
Applications d'agent - Vues personnalisées - Tout : cette autorisation permet aux agents de consulter des step-by-step guides dans leur espace de travail d'agent.
Attribuez l'autorisation de profil de sécurité suivante aux responsables et aux analystes commerciaux afin qu'ils puissent créer les step-by-step guides :
-
Canaux et flux - Vues : cette autorisation permet aux responsables de créer des step-by-step guides.
Pour en savoir plus sur l'ajout d'autorisations à un profil de sécurité existant, consultez Mettre à jour les profils de sécurité dans Amazon Connect.
Données générées par ce bloc
Au moment de l'exécution, le bloc Afficher la vue génère des données qui sont le résultat lorsque la ressource View s'exécute. Les vues génèrent deux données principales :
-
Actionpris sur le View-UI rendu (sur l'espace de travail de l'agent) etViewResultDataquelles sont lesOutputdonnées.Lorsque vous utilisez un bloc Afficher la vue, Action représente une branche et est définie sur l'attribut
$.Views.Actioncontact dans l'espace de noms Views. -
Outputles données sont définies sur l'attribut$.Views.ViewResultDatacontact sous l'espace de noms Views.Les valeurs
Actionet lesOutputdonnées du ou des composants avec lesquels l'agent a interagi lors de leur utilisation de la ressource de visualisation sont déterminées.
Comment utiliser ces données dans différentes parties du flux
-
Lorsque le bloc reçoit une réponse de l'application cliente, pour référencer les données de sortie dans les flux, utilisez
`$.Views.Actionet$.Views.ViewResultData. -
Lorsque vous utilisez une vue avec le bloc Afficher la vue,
Actionreprésente une branche capturée dans l'attribut contact sous l'espace de noms Views en tant que$.Views.Action, et les données View Output sont définies sur l'attribut$.Views.ViewResultDatacontact. -
Vous pouvez faire référence aux données générées par le bloc Afficher la vue en utilisant le chemin JSON dans les attributs de contact (vous pouvez spécifier les attributs de contact dans les options Définir manuellement ou Définir JSON) ou en utilisant le menu déroulant du sélecteur d'attributs lorsque vous choisissez Définir dynamiquement.
Scénarios d'erreur
Note
Lorsque le ShowView bloc prend une branche d'erreur (aucune correspondance, délai d'expiration ou erreur), vous souhaiterez peut-être rediriger votre flux vers un point précédent du flux. Si vous créez une boucle dans le flux de ce type, le flux de contacts peut s'exécuter indéfiniment jusqu'à ce que le contact par chat expire. Nous vous recommandons d'utiliser le bloc de flux de Loop contacts afin de limiter le nombre de tentatives pour un ShowView bloc donné.
Un contact est acheminé vers le bas de la branche Erreur dans les situations suivantes :
-
Amazon Connect ne parvient pas à capturer l'action de l'utilisateur sur un composant View UI dans l'espace de travail de l'agent. Cela peut être dû à un problème de réseau intermittent ou à un problème lié au service multimédia.
Entrée dans le journal de flux
Les journaux de flux Amazon Connect vous fournissent des informations en temps réel sur les événements de votre flux lorsque les clients interagissent avec celui-ci. Pour de plus amples informations, veuillez consulter Suivez les événements dans vos journaux de flux Amazon Connect au fur et à mesure que les clients interagissent avec eux.
Après la ShowView saisie d'un échantillon (journal d'entrée)
{ "ContactId": "string", "ContactFlowId": "string", "ContactFlowName": "string", "ContactFlowModuleType": "ShowView", "Timestamp": "2023-06-06T16:08:26.945Z", "Parameters": { "Parameters": { "Cards": [ { "Summary": { "Id": "See", "Heading": "See cancel options" } }, { "Summary": { "Id": "Change", "Heading": "Change Booking" } }, { "Summary": { "Id": "Get", "Heading": "Get Refund Status" } }, { "Summary": { "Id": "Manage", "Heading": "Manage rewards" } } ], "NoMatchFound": { "Label": "Do Something Else", "type": "bubble" } }, "TimeLimit": "300", "ViewResourceId": "cards" } }
Après un exemple ShowView de sortie (journal de sortie)
{ "Results": "string", "ContactId": "string", "ContactFlowId": "string", "ContactFlowName": "string", "ContactFlowModuleType": "ShowView", "Timestamp": "2023-06-06T16:08:35.201Z" }
Exemples de flux
Vous pouvez télécharger un exemple de flux à partir de l'étape 2 sur le blog suivant : Getting started with step-by-step guides
Ressources supplémentaires
Consultez les rubriques suivantes pour en savoir plus sur les step-by-step guides et les vues.
-
Step-by-step Guides pour configurer l'espace de travail de votre agent Amazon Connect
-
Découvrez comment implémenter la collecte de données sensibles dans Amazon Connect Chat
. -
Pour step-by-step obtenir des instructions sur la façon de configurer une vue gérée par le client, consultez la section Vues gérées par le client
. -
Pour configurer une expérience de plug-and-play step-by-step guide dans votre instance, consultez Getting started with step-by-step guides
. -
Consultez les actions dans le manuel Amazon Connect API Reference.