Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Configurer des vues AWS gérées pour l'espace de travail d'un agent dans Amazon Connect
Amazon Connect inclut un ensemble de vues auxquelles vous pouvez ajouter l'espace de travail de votre agent. Consultez ce qui suit pour plus de détails sur la configuration des différentes vues AWS gérées.
- Detail view
-
La vue Détails permet d'afficher des informations à l'agent et de lui fournir une liste des actions qu'il peut effectuer. Un cas d'utilisation courant de la vue Détails consiste à présenter un écran contextuel à l'agent au début d'un appel.
-
Les actions de cette vue peuvent être utilisées pour permettre à un agent de passer à l'étape suivante d'un step-by-step guide ou pour invoquer des flux de travail entièrement nouveaux.
-
Sections est le seul composant obligatoire. C'est là que vous pouvez configurer le corps de la page que vous souhaitez montrer à l'agent.
-
Les composants facultatifs tels que le AttributeBarsont pris en charge par cette vue.
Documentation
interactive pour la vue Détails L'image suivante présente un exemple de vue Détails. Elle comporte un titre de page, une description et quatre exemples.

Sections
-
Le contenu peut être une chaîne statique, une paire clé-valeur TemplateString ou une paire clé-valeur. Il peut s'agir d'un point de données unique ou d'une liste. Pour plus d’informations, consultez TemplateString
ou AtrributeSection .
AttributeBar (Facultatif)
-
Facultatif. Si elle est fournie, la barre d'attributs s'affiche en haut de la vue.
-
Il s'agit d'une liste d'objets avec les propriétés requises, Label, Value, et les propriétés facultatives LinkTypeResourceId, Copyable et Url. Pour plus d'informations, consultez Attribut
. -
LinkTypepeut être externe ou connecter une application telle qu'un boîtier.
-
Lorsqu'elle est externe, un utilisateur peut accéder à une nouvelle page de navigateur, qui est configurée avec Url.
-
Le cas échéant, l'utilisateur peut accéder à un nouveau détail du dossier dans l'espace de travail de l'agent, configuré avec ResourceId.
-
-
Copiable permet aux utilisateurs de copier le ResourceId en le sélectionnant avec votre périphérique de saisie.
-
Retour (facultatif)
-
Facultatif, mais obligatoire si aucune action n'est incluse. S'il est fourni, le lien de navigation arrière s'affiche.
-
Est un objet avec une Étiquette qui contrôle ce qui est affiché dans le texte du lien.
Titre (facultatif)
-
Facultatif, s'il est fourni, le titre est affiché sous forme de texte.
Description (facultatif)
-
Facultatif, s'il est fourni, le texte de description s'affiche sous le titre.
Actions (facultatif)
-
Facultatif. Si elle est fournie, une liste d'actions s'affiche en bas de la page.
Exemple d'entrée
{ "AttributeBar": [ {"Label": "Example", "Value": "Attribute"}, { "Label": "Example 2", "Value": "Attribute 3", "LinkType": "case", "ResourceId": "123456", "Copyable": true } ], "Back": { "Label": "Back" }, "Heading": "Hello world", "Description": "This view is showing off the wonders of a detail page", "Sections": [{ "TemplateString": "This is an intro paragraph" }, "abc"], "Actions": ["Do thing!", "Update thing 2!"], }Exemple de sortie
{ Action: "ActionSelected", ViewResultData: { actionName: "Action 2" } } -
- List view
-
La vue Liste permet d'afficher les informations sous la forme d'une liste d'éléments avec des titres et des descriptions. Les éléments peuvent également servir de liens auxquels sont associées des actions. Elle prend également en charge en option la navigation arrière standard et l'en-tête de contexte persistant.
Documentation
interactive pour la vue Liste L'image suivante présente un exemple de vue Liste. Elle comporte une colonne contenant trois éléments.

Éléments
-
Obligatoire, affiche ces éléments sous forme de liste.
-
Chaque élément peut avoir un titre, une description, une icône et un ID.
-
Toutes les propriétés sont facultatives.
-
Lorsque l'ID est défini, la sortie inclut la valeur.
-
AttributeBar (Facultatif)
-
Facultatif. Si elle est fournie, la barre d'attributs s'affiche en haut de la vue.
-
Il s'agit d'une liste d'objets avec les propriétés requises, Label, Value, et les propriétés facultatives LinkTypeResourceId, Copyable et Url. Pour plus d'informations, consultez Attribut
. -
LinkTypepeut être externe ou connecter une application telle qu'un boîtier.
-
Lorsqu'elle est externe, un utilisateur peut accéder à une nouvelle page de navigateur, qui est configurée avec Url.
-
Le cas échéant, l'utilisateur peut accéder à un nouveau détail du dossier dans l'espace de travail de l'agent, configuré avec ResourceId.
-
-
Copiable permet aux utilisateurs de copier le ResourceId en le sélectionnant avec votre périphérique de saisie.
-
Retour (facultatif)
-
Facultatif, mais obligatoire si aucune action n'est incluse. S'il est fourni, le lien de navigation arrière s'affiche.
-
Est un objet avec une Étiquette qui contrôle ce qui est affiché dans le texte du lien.
Titre (facultatif)
-
Facultatif, s'il est fourni, le titre est affiché sous forme de texte.
SubHeading (Facultatif)
-
Facultatif, s'il est fourni, le texte est affiché comme titre de la liste.
Exemple de données d'entrée
{ "AttributeBar": [ { "Label": "Example", "Value": "Attribute" }, { "Label": "Example 2", "Value": "Attribute 2" }, { "Label": "Example 2", "Value": "Attribute 3", "LinkType": "external", "Url": "https://www.amzon.com" } ], "Back": { "Label": "Back" }, "Heading": "José may be contacting about...", "SubHeading": "Optional List Title", "Items": [ { "Heading": "List item with link", "Description": "Optional description here with no characters limit. We can just wrap the text.", "Icon": "School", "Id": "Select_Car" }, { "Heading": "List item not a link", "Icon": "School", "Description": "Optional description here with no characters limit." }, { "Heading": "List item not a link and no image", "Description": "Optional description here with no characters limit." }, { "Heading": "List item no image and with link", "Description": "Optional description here with no characters limit." } ] }Exemple de données de sortie
{ Action: "ActionSelected", ViewResultData: { actionName: "Select_Car" } } -
- Form view
-
La vue Formulaire vous permet de fournir aux agents des champs de saisie pour recueillir les données requises et les envoyer aux systèmes principaux. Cette vue se compose de plusieurs sections avec un style de section prédéfini avec un en-tête. Le corps se compose de différents champs de saisie organisés sous forme de colonne ou de grille.
Documentation
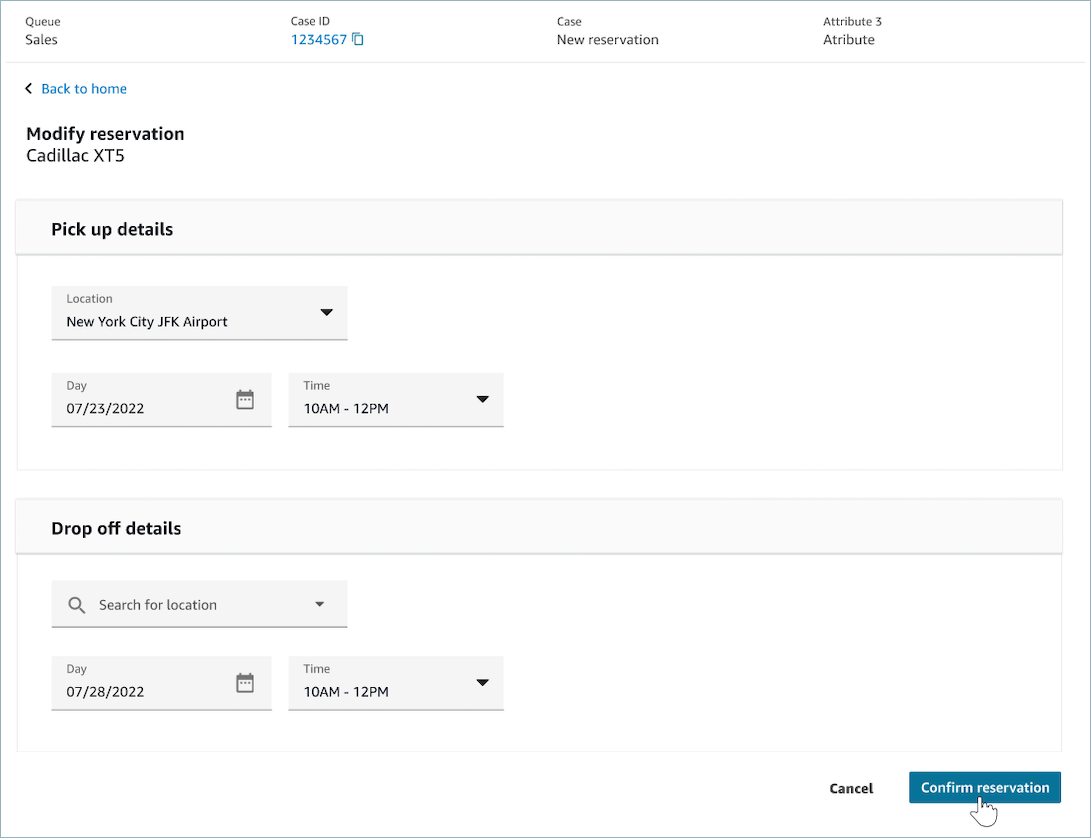
interactive pour la vue Formulaire L'image suivante montre un exemple de vue Formulaire pour une réservation de location de voiture. Elle contient des champs de lieu et de date.

Sections
-
Emplacement dans la vue Formulaire où se trouvent les champs de saisie et les champs d'affichage.
-
SectionProps
-
Titre
-
Titre de la section
-
-
Type
-
Type de section
-
FormSection (formulaires gérant les entrées de l'utilisateur) ou DataSection (affichage d'une liste d'étiquettes et de valeurs)
-
-
Éléments
-
Liste des données en fonction du type. Quand
TypeestDataSection, les données doivent être des attributs. SiTypeestFormSection, les données doivent être des composants du formulaire.
-
-
isEditable
-
Afficher le bouton de modification dans l'en-tête lorsqu'il est fourni lorsque le type de section est
DataSection. -
Booléen
-
-
Assistant (facultatif)
-
Afficher ProgressTrackersur le côté gauche de la vue.
-
Chaque article peut avoir un titre, une description et une option.
-
Le titre est obligatoire
-
Retour (facultatif)
-
Est un objet ou une chaîne avec une étiquette qui contrôle ce qui est affiché dans le texte du lien.
Suivant (facultatif)
-
Cette action est utilisée lorsqu'il ne s'agit pas de la dernière étape.
-
Est un objet (FormActionProps) ou une chaîne. Pour de plus amples informations, veuillez consulter FormActionProps
.
Annuler (facultatif)
-
Cette action est utilisée lorsqu'il ne s'agit pas de la première étape.
-
Est un objet (FormActionProps) ou une chaîne. Pour de plus amples informations, veuillez consulter FormActionProps
.
Précédent (facultatif)
-
Cette action est utilisée lorsqu'il ne s'agit pas de la première étape.
-
Est un objet (FormActionProps) ou une chaîne. Pour de plus amples informations, veuillez consulter FormActionProps
.
Modifier (facultatif)
-
Cette action est affichée lorsque le type de section est
DataSection. -
Est un objet (FormActionProps) ou une chaîne. Pour de plus amples informations, veuillez consulter FormActionProps
.
AttributeBar (Facultatif)
-
Facultatif. Si elle est fournie, la barre d'attributs s'affiche en haut de la vue.
-
Il s'agit d'une liste d'objets avec les propriétés requises, Label, Value, et les propriétés facultatives LinkTypeResourceId, Copyable et Url. Pour plus d'informations, consultez Attribut
. -
LinkTypepeut être externe ou connecter une application telle qu'un boîtier.
-
Lorsqu'elle est externe, un utilisateur peut accéder à une nouvelle page de navigateur, qui est configurée avec Url.
-
Le cas échéant, l'utilisateur peut accéder à un nouveau détail du dossier dans l'espace de travail de l'agent, configuré avec ResourceId.
-
-
Copiable permet aux utilisateurs de copier le ResourceId en le sélectionnant avec votre périphérique de saisie.
-
Titre (facultatif)
-
Chaîne qui s'affiche comme titre de page.
SubHeading (Facultatif)
-
Message secondaire pour la page.
ErrorText (Facultatif)
-
Facultatif, affiche les messages d'erreur côté serveur.
-
ErrorProps; Chaîne
Exemple de données d'entrée
{ "AttributeBar": [{ "Label": "Queue", "Value": "Sales" }, { "Label": "Case ID", "Value": "1234567" }, { "Label": "Case", "Value": "New reservation" }, { "Label": "Attribute 3", "Value": "Attribute" } ], "Back": { "Label": "Back Home" }, "Next": { "Label": "Confirm Reservation", "Details": { "endpoint": "awesomecustomer.com/submit", } }, "Cancel": { "Label": "Cancel" }, "Heading": "Modify Reservation", "SubHeading": "Cadillac XT5", "ErrorText": { "Header": "Modify reservation failed", "Content": "Internal Server Error, please try again" }, "Sections": [{ "_id": "pickup", "Type": "FormSection", "Heading": "Pickup Details", "Items": [{ "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "12", "xs": "6" } }] }, "Items": [{ "Type": "FormInput", "Fluid": true, "InputType": "text", "Label": "Location", "Name": "pickup-location", "DefaultValue": "Seattle" }] }, { "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "6", "xs": "4" } }, { "colspan": { "default": "6", "xs": "4" } }] }, "Items": [{ "Label": "Day", "Type": "DatePicker", "Fluid": true, "DefaultValue": "2022-10-10", "Name": "pickup-day" }, { "Label": "Time", "Type": "TimeInput", "Fluid": true, "DefaultValue": "13:00", "Name": "pickup-time" }] }] }, { "_id": "dropoff", "Heading": "Drop off details", "Type": "FormSection", "Items": [{ "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "12", "xs": "6" } }] }, "Items": [{ "Label": "Location", "Type": "FormInput", "Fluid": true, "DefaultValue": "Lynnwood", "Name": "dropoff-location" }] }, { "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "6", "xs": "4" } }, { "colspan": { "default": "6", "xs": "4" } }] }, "Items": [{ "Label": "Day", "Type": "DatePicker", "Fluid": true, "DefaultValue": "2022-10-15", "Name": "dropoff-day" }, { "Label": "Time", "Type": "TimeInput", "Fluid": true, "DefaultValue": "01:00", "Name": "dropoff-time" }] }] }] }Exemple de données de sortie
{ Action: "Submit", ViewResultData: { FormData: { "dropoff-day": "2022-10-15", "dropoff-location": "Lynnwood", "dropoff-time": "01:00", "pickup-day": "2022-10-10", "pickup-location": "Seattle", "pickup-time": "13:00" }, StepName:"Pickup and drop off" } } -
- Confirmation view
-
La vue Confirmation est une page qui s'affiche aux utilisateurs une fois qu'un formulaire a été soumis ou qu'une action a été effectuée. Dans ce modèle prédéfini, vous pouvez fournir un résumé de ce qui s'est passé, des prochaines étapes et des invites. La vue Confirmation comprend une barre d'attributs persistante, une icône/image, un titre et un sous-titre, ainsi qu'un bouton de navigation pour revenir à l'accueil.
Documentation
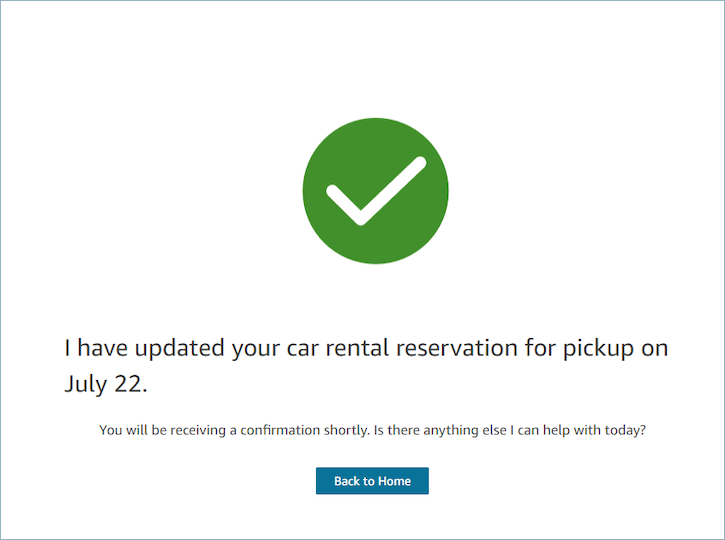
interactive pour la vue Confirmation L'image suivante montre un exemple de confirmation.

Suivant
-
Obligatoire.
-
Bouton d'action pour Suivant
-
Étiquette : étiquette sous forme de chaîne pour le bouton de navigation.
-
AttributeBar (Facultatif)
-
Facultatif. Si elle est fournie, la barre d'attributs s'affiche en haut de la vue.
-
Il s'agit d'une liste d'objets avec les propriétés requises, Label, Value, et les propriétés facultatives LinkTypeResourceId, Copyable et Url. Pour plus d'informations, consultez Attribut
. -
LinkTypepeut être externe ou connecter une application telle qu'un boîtier.
-
Lorsqu'elle est externe, un utilisateur peut accéder à une nouvelle page de navigateur, qui est configurée avec Url.
-
Le cas échéant, l'utilisateur peut accéder à un nouveau détail du dossier dans l'espace de travail de l'agent, configuré avec ResourceId.
-
-
Copiable permet aux utilisateurs de copier le ResourceId en le sélectionnant avec votre périphérique de saisie.
-
Titre (facultatif)
-
Chaîne qui s'affiche comme titre de page.
SubHeading (Facultatif)
-
Message secondaire pour la page.
Graphique (facultatif)
-
Affiche une image
-
Objet avec la clé suivante :
-
Inclure - booléen, si la valeur est true, le graphique est inclus dans la page.
-
Exemple de données d'entrée
{ "AttributeBar": [ { "Label": "Attribute1", "Value": "Value1" }, { "Label": "Attribute2", "Value": "Value2" }, { "Label": "Attribute3", "Value": "Amazon", "LinkType": "external", "Url": "https://www.amzon.com" } ], "Next": { "Label": "Go Home" }, "Graphic": { "Include": true }, "Heading": "I have updated your car rental reservation for pickup on July 22.", "SubHeading": "You will be receiving a confirmation shortly. Is there anything else I can help with today?", }Exemple de données de sortie
{ "Action": "Next", "ViewResultData": { "Label": "Go Home" } } -
- Cards view
-
La vue Cartes vous permet de guider l'agent en lui présentant une liste de sujets parmi lesquels choisir dès qu'il accepte le contact.
Documentation
interactive pour la vue Cartes Présentez des cartes aux agents. L'image suivante montre un exemple de six cartes présentées à l'agent : l'une pour effectuer une nouvelle réservation et les autres pour vérifier les réservations pour les prochains voyages.

Lorsque les agents choisissent une carte, plus d'informations sont révélées. L'image suivante montre une carte ouverte qui affiche les détails d'une réservation.

Sections
-
Il s'agit d'une liste d'objets avec le résumé et les détails. Elle doit être fournie pour créer une carte et des détails.
-
Comprend un résumé et des détails. Pour plus d'informations sur les sous-réseaux, consultez Résumé et détails
.
AttributeBar (Facultatif)
-
Facultatif. Si elle est fournie, la barre d'attributs s'affiche en haut de la vue.
-
Il s'agit d'une liste d'objets avec les propriétés requises, Label, Value, et les propriétés facultatives LinkTypeResourceId, Copyable et Url. Pour plus d'informations, consultez Attribut
. -
LinkTypepeut être externe ou connecter une application telle qu'un boîtier.
-
Lorsqu'elle est externe, un utilisateur peut accéder à une nouvelle page de navigateur, qui est configurée avec Url.
-
Le cas échéant, l'utilisateur peut accéder à un nouveau détail du dossier dans l'espace de travail de l'agent, configuré avec ResourceId.
-
-
Copiable permet aux utilisateurs de copier le ResourceId en le sélectionnant avec votre périphérique de saisie.
-
Titre (facultatif)
-
Chaîne qui s'affiche comme titre de page
Retour (facultatif)
-
Il s'agit d'un objet ou d'une chaîne avec une étiquette qui contrôle ce qui est affiché dans le texte du lien. Pour de plus amples informations, veuillez consulter ActionProps
.
NoMatchFound (Facultatif)
-
Il s'agit d'une chaîne qui s'affiche pour un bouton situé sous Cartes. Pour plus d'informations, voir ActionProps
.
Exemple de données d'entrée
{ "AttributeBar": [{ "Label": "Queue", "Value": "Sales" }, { "Label": "Case ID", "Value": "1234567" }, { "Label": "Case", "Value": "New reservation" }, { "Label": "Attribute 3", "Value": "Attribute" } ], "Back": { "Label": "Back" }, "Heading": "Customer may be contacting about...", "Cards": [{ "Summary": { "Id": "lost_luggage", "Icon": "plus", "Heading": "Lost luggage claim" }, "Detail": { "Heading": "Lost luggage claim", "Description": "Use this flow for customers that have lost their luggage and need to fill a claim in order to get reimbursement. This workflow usually takes 5-8 minutes", "Sections": { "TemplateString": "<TextContent>Steps:<ol><li>Customer provides incident information</li><li>Customer provides receipts and agrees with amount</li><li>Customer receives reimbursement</li></ol></TextContent>" }, "Actions": [ "Start a new claim", "Something else" ] } }, { "Summary": { "Id": "car_rental", "Icon": "Car Side View", "Heading": "Car rental - New York", "Status": "Upcoming Sept 17, 2022" }, "Detail": { "Heading": "Car rental - New York", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "trip_reservation", "Icon": "Suitcase", "Heading": "Trip to Mexico", "Status": "Upcoming Aug 15, 2022", "Description": "Flying from New York to Cancun, Mexico" }, "Detail": { "Heading": "Trip to Mexico", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "fligh_reservation", "Icon": "Airplane", "Heading": "Flight to France", "Status": "Upcoming Dec 5, 2022", "Description": "Flying from Miami to Paris, France" }, "Detail": { "Heading": "Flight to France", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "flight_refund", "Icon": "Wallet Closed", "Heading": "Refund flight to Atlanta", "Status": "Refunded July 10, 2022" }, "Detail": { "Heading": "Refund trip to Atlanta", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "book_experience", "Icon": "Hot Air Balloon", "Heading": "Book an experience", "Description": "Top experience for european travellers" }, "Detail": { "Heading": "Book an experience", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }], "NoMatchFound": { "Label": "Can't find match?" } }Exemple de données de sortie
{ Action: "ActionSelected", ViewResultData: { actionName: "Update the trip" } } -
La vue Détails permet d'afficher des informations à l'agent et de lui fournir une liste des actions qu'il peut effectuer. Un cas d'utilisation courant de la vue Détails consiste à présenter un écran contextuel à l'agent au début d'un appel.
-
Les actions de cette vue peuvent être utilisées pour permettre à un agent de passer à l'étape suivante d'un step-by-step guide ou pour invoquer des flux de travail entièrement nouveaux.
-
Sections est le seul composant obligatoire. C'est là que vous pouvez configurer le corps de la page que vous souhaitez montrer à l'agent.
-
Les composants facultatifs tels que le AttributeBarsont pris en charge par cette vue.
Documentation
L'image suivante présente un exemple de vue Détails. Elle comporte un titre de page, une description et quatre exemples.

Sections
-
Le contenu peut être une chaîne statique, une paire clé-valeur TemplateString ou une paire clé-valeur. Il peut s'agir d'un point de données unique ou d'une liste. Pour plus d’informations, consultez TemplateString
ou AtrributeSection .
AttributeBar (Facultatif)
-
Facultatif. Si elle est fournie, la barre d'attributs s'affiche en haut de la vue.
-
Il s'agit d'une liste d'objets avec les propriétés requises, Label, Value, et les propriétés facultatives LinkTypeResourceId, Copyable et Url. Pour plus d'informations, consultez Attribut
. -
LinkTypepeut être externe ou connecter une application telle qu'un boîtier.
-
Lorsqu'elle est externe, un utilisateur peut accéder à une nouvelle page de navigateur, qui est configurée avec Url.
-
Le cas échéant, l'utilisateur peut accéder à un nouveau détail du dossier dans l'espace de travail de l'agent, configuré avec ResourceId.
-
-
Copiable permet aux utilisateurs de copier le ResourceId en le sélectionnant avec votre périphérique de saisie.
-
Retour (facultatif)
-
Facultatif, mais obligatoire si aucune action n'est incluse. S'il est fourni, le lien de navigation arrière s'affiche.
-
Est un objet avec une Étiquette qui contrôle ce qui est affiché dans le texte du lien.
Titre (facultatif)
-
Facultatif, s'il est fourni, le titre est affiché sous forme de texte.
Description (facultatif)
-
Facultatif, s'il est fourni, le texte de description s'affiche sous le titre.
Actions (facultatif)
-
Facultatif. Si elle est fournie, une liste d'actions s'affiche en bas de la page.
Exemple d'entrée
{
"AttributeBar": [
{"Label": "Example", "Value": "Attribute"},
{ "Label": "Example 2", "Value": "Attribute 3", "LinkType": "case", "ResourceId": "123456", "Copyable": true }
],
"Back": {
"Label": "Back"
},
"Heading": "Hello world",
"Description": "This view is showing off the wonders of a detail page",
"Sections": [{
"TemplateString": "This is an intro paragraph"
}, "abc"],
"Actions": ["Do thing!", "Update thing 2!"],
}
Exemple de sortie
{
Action: "ActionSelected",
ViewResultData: {
actionName: "Action 2"
}
}