Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Cette rubrique s'adresse aux développeurs qui doivent étudier les problèmes susceptibles de survenir lors de la configuration d'un widget de communication sur le site Web Amazon Connect d'administration.
Table des matières
« Quelque chose s'est mal passé »
Si le message d’erreur Une erreur s’est produite s’affiche lors du chargement de votre widget de communication, ouvrez les outils du navigateur pour consulter les journaux d’erreurs.

Vous trouverez ci-dessous les problèmes courants qui peuvent provoquer cette erreur.
400 Demande non valide
Si les journaux mentionnent une erreur 400 Demande non valide, plusieurs causes sont possibles :
-
Votre widget de communication n’est pas diffusé sur un domaine autorisé. Vous devez indiquer spécifiquement les domaines dans lesquels vous allez héberger votre widget.
-
La demande envoyée au point de terminaison n'est pas au format correct. Cela se produit généralement uniquement si le contenu de l'extrait incorporé a été modifié.
401 Accès non autorisé
Si les journaux mentionnent une erreur 401 Accès non autorisé, il s'agit d'un problème lié à l'authentification du jeton Web JSON (JWT).
Une fois que vous disposez du JWT, vous devez l'implémenter dans la fonction de rappel authenticate. L'exemple suivant montre comment implémenter votre jeton si vous essayez de le récupérer puis de l'utiliser :
amazon_connect('authenticate', function(callback) {
window.fetch('/token').then(res => {
res.json().then(data => {
callback(data.data);
});
});
}); Voici une version plus basique de ce qui doit être mis en œuvre :
amazon_connect('authenticate', function(callback) {
callback(token);
}); Pour des instructions sur l'implémentation de JWT, consultez Étape 3 : Confirmer et copier le code et les clés de sécurité du widget de communication.
Si vous avez déjà implémenté le rappel, les scénarios suivants peuvent toujours provoquer une erreur 401 :
-
Signature non valide
-
Jeton expiré
404 Non trouvé
Un code d'état 404 indique que votre widgetId est introuvable. Vérifiez que votre extrait se présente exactement tel qu'il a été copié depuis le site Web Amazon Connect et qu'aucun des identifiants n'a changé.
Si les identifiants n'ont pas changé et que vous voyez une erreur 404, contactez AWS Support.
500 Erreur de serveur interne
Cela peut être dû au fait que votre rôle lié à un service ne dispose pas des autorisations requises pour démarrer un chat. Cela se produit si votre instance Amazon Connect a été créée avant octobre 2018 car aucun rôle lié à un service n'est configuré.
Solution : ajoutez la politique connect:* au rôle associé à votre instance Amazon Connect. Pour de plus amples informations, veuillez consulter Utiliser les rôles liés aux services et les autorisations de rôle pour Amazon Connect.
Si votre rôle lié à un service dispose des autorisations correctes, contactez AWS Support.
Clients ne recevant pas les messages des agents : réseau ou WebSocket déconnectés
Au cours d'une session de chat, un client qui utilise une application de chat perd son réseau/sa WebSocket connexion. Ils reprennent rapidement contact, mais les messages envoyés par l'agent pendant cette période ne sont pas affichés dans l'interface de chat du client.
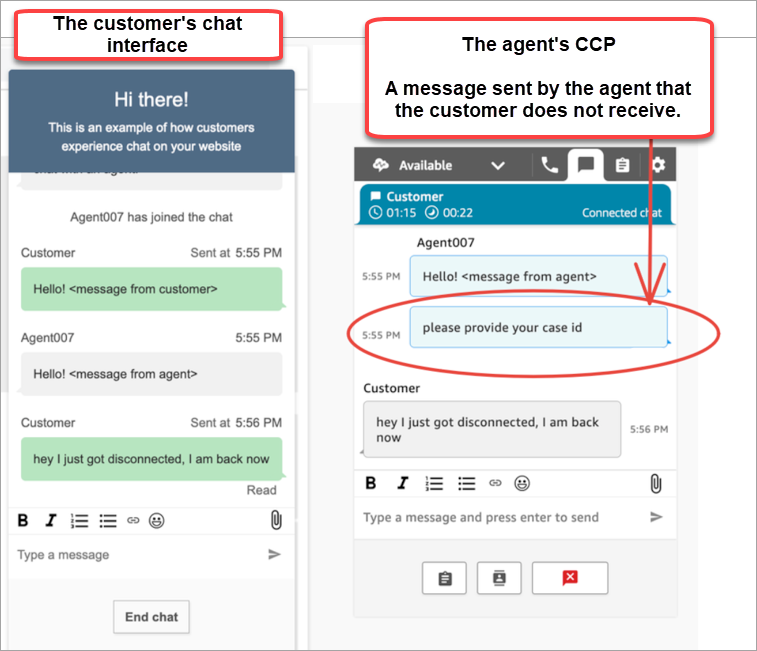
L'image suivante montre un exemple de l'interface de chat du client et du panneau de contrôle des contacts de l'agent side-by-side. Un message envoyé par l'agent n'est pas affiché lors de la session de chat du client. Cependant, l'agent a l'impression que le client l'a reçu.

Si l'application de chat du client perd son réseau ou sa WebSocket connexion, l'interface utilisateur du chat doit effectuer les opérations suivantes pour récupérer les messages futurs ainsi que les messages qui lui ont été envoyés alors qu'elle était déconnectée :
-
Rétablissez la WebSocket connexion pour recevoir à nouveau les futurs messages entrants.
-
Envoyez une requête Chatsession.getTranscript (API GetTranscripts
) pour récupérer tous les messages manquants envoyés alors que le client était déconnecté.
Si l'agent envoie un message alors que l'interface utilisateur de chat du client est déconnectée, le message est correctement stocké dans le backend Amazon Connect : le CCP fonctionne comme prévu et les messages sont tous enregistrés dans la transcription, mais l'appareil du client ne peut pas recevoir de messages. Lorsque le client se reconnecte au WebSocket, il y a une lacune dans les messages. Les prochains messages entrants apparaîtront à nouveau depuis le WebSocket, mais les messages d'écart sont toujours absents à moins que le code n'appelle explicitement l'GetTranscriptAPI.
Solution
Utilisez le ChatSession. onConnectionEstablishedchatSession.onConnectionEstablished d'événements est déclenché lors de la WebSocket reconnexion. ChatJS intègre une logique de battement de cœur et de nouvelle tentative pour la connexion. WebSocket Comme ChatJS ne stocke pas la transcription, vous devez toutefois ajouter un code personnalisé à l'interface utilisateur du chat pour récupérer à nouveau la transcription manuellement.
L'exemple de code suivant montre comment onConnectionEstablished implémenter l'appelGetTranscript.
import "amazon-connect-chatjs";
const chatSession = connect.ChatSession.create({
chatDetails: {
ContactId: "the ID of the contact",
ParticipantId: "the ID of the chat participant",
ParticipantToken: "the participant token",
},
type: "CUSTOMER",
options: { region: "us-west-2" },
});
// Triggered when the websocket reconnects
chatSession.onConnectionEstablished(() => {
chatSession.getTranscript({
scanDirection: "BACKWARD",
sortOrder: "ASCENDING",
maxResults: 15,
// nextToken?: nextToken - OPTIONAL, for pagination
})
.then((response) => {
const { initialContactId, nextToken, transcript } = response.data;
// ...
})
.catch(() => {})
});function loadLatestTranscript(args) {
// Documentation: https://github.com/amazon-connect/amazon-connect-chatjs?tab=readme-ov-file#chatsessiongettranscript
return chatSession.getTranscript({
scanDirection: "BACKWARD",
sortOrder: "ASCENDING",
maxResults: 15,
// nextToken?: nextToken - OPTIONAL, for pagination
})
.then((response) => {
const { initialContactId, nextToken, transcript } = response.data;
const exampleMessageObj = transcript[0];
const {
DisplayName,
ParticipantId,
ParticipantRole, // CUSTOMER, AGENT, SUPERVISOR, SYSTEM
Content,
ContentType,
Id,
Type,
AbsoluteTime, // sentTime = new Date(item.AbsoluteTime).getTime() / 1000
MessageMetadata, // { Receipts: [{ RecipientParticipantId: "asdf" }] }
Attachments,
RelatedContactid,
} = exampleMessageObj;
return transcript // TODO - store the new transcript somewhere
})
.catch((err) => {
console.log("CustomerUI", "ChatSession", "transcript fetch error: ", err);
});
} Pour un autre exemple, consultez cette implémentation open source sur GitHub
Contourner le CORS lors de l'ouverture de liens tiers
Pour améliorer la sécurité, le widget de communication fonctionne dans un environnement sandbox. Par conséquent, les liens tiers partagés dans le widget ne peuvent pas être ouverts.
Solution
Il existe deux options pour contourner le CORS afin de permettre l'ouverture de liens tiers.
-
(Recommandé)
Mettez à jour l'attribut sandbox pour autoriser l'ouverture de liens dans un nouvel onglet, ce qui peut être fait en ajoutant l'attribut suivant à l'extrait de code :
amazon_connect('updateSandboxAttributes', 'allow-scripts allow-same-origin allow-popups allow-downloads allow-top-navigation-by-user-activation')Note
La valeur de l'attribut peut être mise à jour selon les besoins pour permettre des actions spécifiques. Voici un exemple illustrant comment autoriser l'ouverture de liens dans un nouvel onglet.
-
Supprimez l'attribut sandbox, ce qui peut être fait en ajoutant l'attribut suivant à l'extrait de code :
amazon_connect('removeSandboxAttribute', true)