Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Personnalisez l'expérience client pour les appels intégrés, le Web et les appels vidéo dans Amazon Connect
Les étapes décrites dans cette rubrique sont facultatives mais recommandées. Elles vous permettent de personnaliser l’expérience du client en fonction des actions qu’il a déjà effectuées dans votre application. Cette option vous offre plus de contrôle lors du lancement de nouveaux appels, notamment la possibilité de transmettre des informations contextuelles sous forme d’attributs.
Après avoir effectué ces étapes, vous devrez travailler avec l'administrateur de votre site Web pour configurer vos serveurs Web afin qu'ils émettent des jetons Web JSON (JWTs) pour les nouveaux appels
-
Si vous avez déjà créé votre widget de communication, sur la page Widgets de communication, choisissez-le pour le modifier.
-
Dans la section Domaine et sécurité, choisissez Modifier.
-
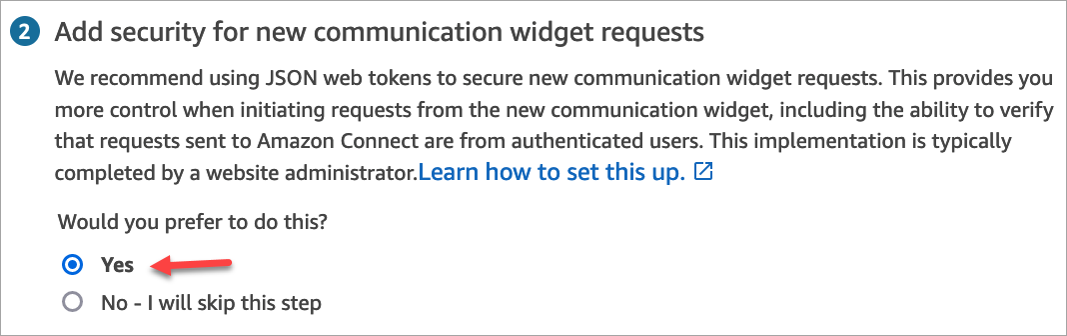
Sous Renforcer la sécurité pour les demandes de votre widget de communication, choisissez Oui.

-
Choisissez Save and continue (Enregistrer et continuer). Amazon Connect crée le widget, ainsi que les éléments suivants :
-
Amazon Connect fournit une clé de sécurité à 44 caractères sur la page suivante que vous pouvez utiliser pour créer JWTs.
-
Amazon Connect ajoute une fonction de rappel dans le script d’incorporation du widget de communication, qui vérifie la présence d’un jeton JWT lorsqu’un appel est initié.
Vous devez implémenter la fonction de rappel dans l'extrait incorporé, comme illustré dans l'exemple suivant.
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
À l’étape suivante, vous obtiendrez une clé de sécurité pour tous les appels initiés sur vos sites Web. Demandez à l'administrateur de votre site Web de configurer vos serveurs Web pour qu'ils JWTs utilisent cette clé de sécurité.
-
-
Choisissez Save and continue (Enregistrer et continuer).
-
Copiez l’extrait de code HTML personnalisé et insérez-le dans le code source de votre site Web.
Méthode alternative : transmettre les attributs de contact directement à partir du code d'extrait
Note
Bien que ces attributs soient délimités par le HostedWidget- préfixe, ils restent modifiables sur le site client. Utilisez la configuration JWT si vous avez besoin d'informations personnelles ou de données immuables dans votre flux de contacts.
L'exemple suivant montre comment transmettre des attributs de contact directement à partir d'un extrait de code sans activer la sécurité des widgets.
<script type="text/javascript">
(function(w, d, x, id){ /* ... */ })(window, document, 'amazon_connect', 'widgetId');
amazon_connect('snippetId', 'snippetId');
amazon_connect('styles', /* ... */);
// ...
amazon_connect('contactAttributes', {
foo: 'bar'
})
<script/>Utilisation des attributs dans les flux de contacts
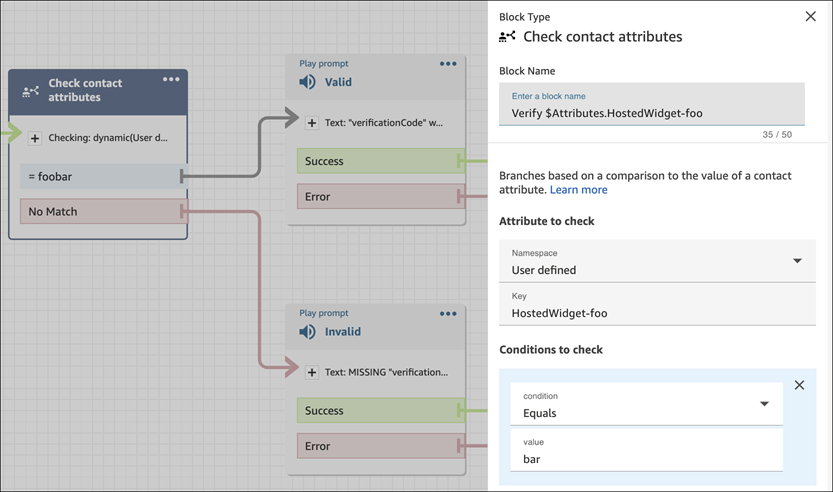
Le bloc de flux Vérifier les attributs des contacts permet d'accéder à ces attributs via l'espace de noms défini par l'utilisateur, comme indiqué dans l'image suivante. Vous pouvez utiliser le bloc de flux pour ajouter une logique de branchement. Le chemin complet est$Attribute.HostedWidget-. attributeName

Copie du code du widget de communication et des clés de sécurité
Au cours de cette étape, vous confirmez vos sélections, copiez le code du widget de communication et l’incorporez dans votre site Web. Vous pouvez également copier les clés secrètes pour créer le JWTs.
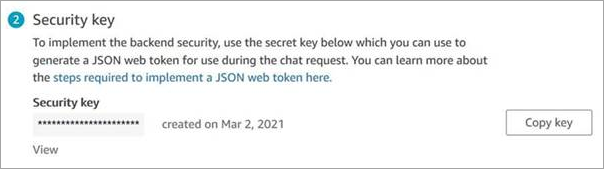
Clé de sécurité
Utilisez cette clé de sécurité de 44 caractères pour générer des jetons Web JSON à partir de votre serveur Web. Vous pouvez également mettre à jour ou faire pivoter les clés si vous devez les modifier. Dans ce cas, Amazon Connect vous fournit une nouvelle clé et conserve la clé précédente jusqu'à ce que vous ayez l'occasion de la remplacer. Une fois la nouvelle clé déployée, vous pouvez revenir dans Amazon Connect et supprimer la clé précédente.

Lorsque vos clients interagissent avec l’icône de démarrage d’appel sur votre site Web, le widget de communication demande un jeton JWT à votre serveur Web. Quand ce jeton JWT est fourni, le widget l’inclut dans l’appel du client final à Amazon Connect. Amazon Connect utilise ensuite la clé secrète pour déchiffrer le jeton. En cas de succès, cela confirme que le jeton JWT a été émis par votre serveur Web et Amazon Connect route l’appel vers les agents de votre centre de contact.
Spécificités du jeton Web JSON
-
Algorithme : HS256
-
Demandes :
-
sous :
widgetIdRemplacez
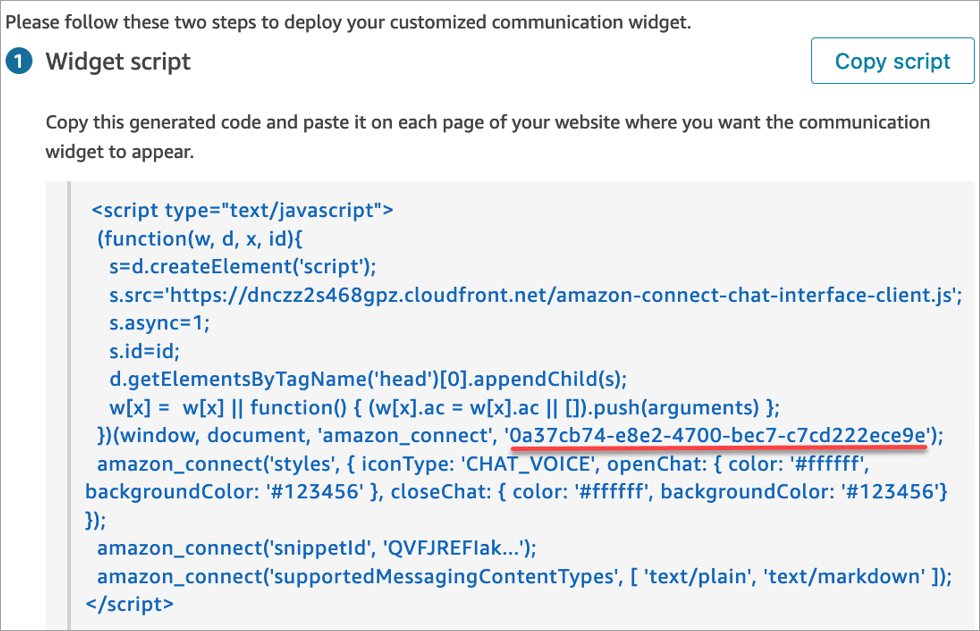
widgetIdpar votre propre identifiant de widget. Pour trouver votre identifiant de widget, consultez l'exemple Script de widget de communication. -
iat : *pour Issued At Time (Émis à).
-
exp : *Expiration (10 minutes au maximum).
* Pour plus d'informations sur le format de date, consultez le document Internet Engineering Task Force (IETF) : JSON Web Token (JWT)
, page 5. -
L'extrait de code suivant illustre comment générer un JWT en Python :
payload = {
'sub': widgetId, // don't add single quotes, such as 'widgetId'
'iat': datetime.utcnow(),
'exp': datetime.utcnow() + timedelta(seconds=JWT_EXP_DELTA_SECONDS)
}
header = {
'typ': "JWT",
'alg': 'HS256'
}
encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm=JWT_ALGORITHM, headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
Script de widget de communication
L'image suivante montre un exemple de JavaScript ce que vous intégrez aux sites Web sur lesquels vous souhaitez que les clients puissent appeler votre centre d'appels. Ce script affiche le widget dans le coin inférieur droit de votre site Web.
L’image suivante montre un exemple de l’endroit où se trouve votre widgetId.

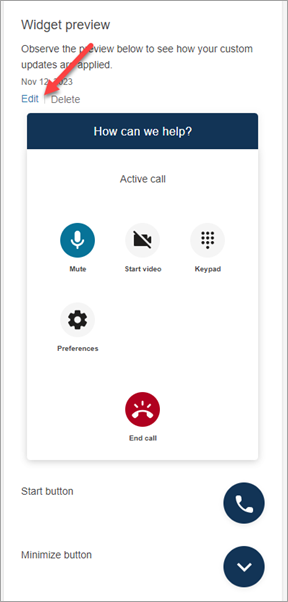
Lorsque votre site Web se charge, les clients voient d’abord l’icône Démarrer. Lorsqu’ils choisissent cette icône, le widget de communication s’ouvre et les clients peuvent appeler vos agents.
Pour apporter des modifications au widget de communication à tout moment, choisissez Modifier.
Note
Les modifications enregistrées mettent à jour l'expérience client en quelques minutes. Confirmez la configuration de votre widget avant de l'enregistrer.

Pour modifier les icônes de widget sur le site Web, vous recevez un nouvel extrait de code afin de mettre à jour directement votre site Web.