Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Transmettre les attributs d'un contact à un agent dans le panneau de configuration des contacts (CCP) lorsqu'une discussion démarre
Vous pouvez utiliser les attributs de contact pour capturer des informations sur le contact qui utilise le widget de communication. Vous pouvez ensuite présenter ces informations à l'agent via le panneau de configuration des contacts (CCP) ou les utiliser ailleurs dans le flux.
Par exemple, vous pouvez personnaliser votre flux pour indiquer le nom du client dans votre message de bienvenue. Vous pouvez également utiliser des attributs spécifiques à votre entreprise, tels que le compte/le membre IDs, les identifiants des clients tels que les noms et les e-mails, ou d'autres métadonnées associées à un contact.
Comment transmettre des attributs de contact dans le widget de communication
-
Activez la sécurité dans le widget de communication comme décrit dans Ajoutez une interface utilisateur de chat à votre site Web hébergé par Amazon Connect, si ce n’est pas déjà fait :
-
Dans Étape 2, sous Sécuriser votre widget de chat, choisissez Oui.
-
Dans Étape 3, utilisez la clé de sécurité pour générer des jetons Web JSON.
-
-
Ajoutez les attributs de contact à la charge utile de votre JWT sous forme de demande
attributes.Voici un exemple de la façon dont vous pouvez générer un JWT avec des attributs de contact en Python :
Note
JWT doit être installé comme condition préalable. Pour l'installer, lancez-le
pip install PyJWTdans votre terminal.import jwt import datetime CONNECT_SECRET = "your-securely-stored-jwt-secret" WIDGET_ID = "widget-id" JWT_EXP_DELTA_SECONDS = 500 payload = { 'sub': WIDGET_ID, 'iat': datetime.datetime.utcnow(), 'exp': datetime.datetime.utcnow() + datetime.timedelta(seconds=JWT_EXP_DELTA_SECONDS), 'segmentAttributes': {"connect:Subtype": {"ValueString" : "connect:Guide"}}, 'attributes': {"name": "Jane", "memberID": "123456789", "email": "Jane@example.com", "isPremiumUser": "true", "age": "45"} } header = { 'typ': "JWT", 'alg': 'HS256' } encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm="HS256", headers=header) // CONNECT_SECRET is the security key provided by Amazon ConnectDans la charge utile, vous devez créer une clé de chaîne
attributes(telle quelle, entièrement en minuscules), avec un objet comme valeur. Cet objet doit comporter des paires string-to-string clé-valeur. Si un élément transmis dans l'un des attributs n'est pas une chaîne, le chat ne démarre pas.Les attributs de contact doivent respecter les limites définies par l'StartChatConnectAPI :
-
La longueur minimale des clés doit être 1
-
La longueur minimale des valeurs dot être 0
-
Vous pouvez éventuellement ajouter la chaîne SegmentAttributes à la carte d'SegmentAttributeValueobjets, dans la charge utile. Les attributs sont des Amazon Connect attributs standard. Ils sont accessibles dans les flux. Les attributs de contact doivent respecter les limites définies par l'StartChatConnectAPI.
Méthode alternative : transmettre les attributs de contact directement à partir du code d'extrait
Note
-
L'extrait de code est ajouté
HostedWidget-à toutes les clés d'attribut de contact qu'il transmet. Dans l'exemple suivant, le côté agent verra la paire clé-valeurHostedWidget-foo: 'bar'. -
Bien que ces attributs soient délimités par le
HostedWidget-préfixe, ils restent modifiables sur le site client. Utilisez la configuration JWT si vous avez besoin d'informations personnelles ou de données immuables dans votre flux.
L'exemple suivant montre comment transmettre des attributs de contact directement à partir d'un extrait de code sans activer la sécurité des widgets.
<script type="text/javascript">
(function(w, d, x, id){ /* ... */ })(window, document, 'amazon_connect', 'widgetId');
amazon_connect('snippetId', 'snippetId');
amazon_connect('styles', /* ... */);
// ...
amazon_connect('contactAttributes', {
foo: 'bar'
})
<script/>Utilisation des attributs dans les flux
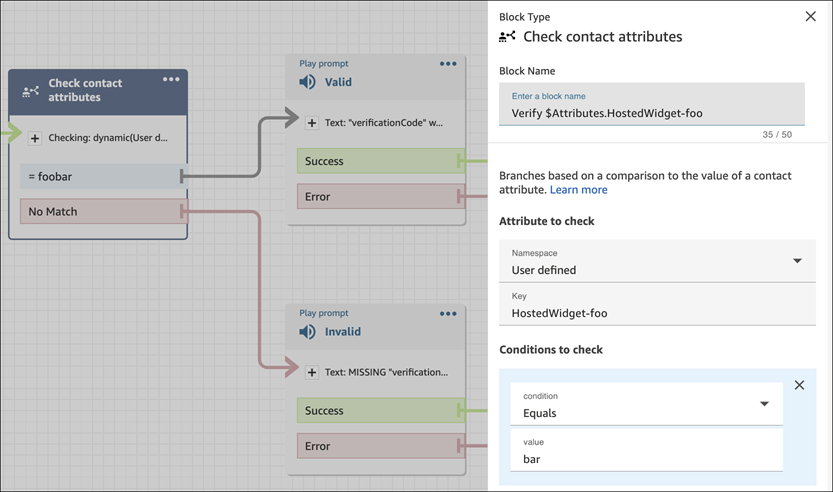
Le bloc de flux Vérifier les attributs des contacts permet d'accéder à ces attributs en utilisant l'espace de noms défini par l'utilisateur, comme indiqué dans l'image suivante. Vous pouvez utiliser le bloc de flux pour ajouter une logique de branchement. Le chemin complet est$.Attributes.HostedWidget-.attributeName

À savoir
-
Le widget de communication comporte une limite de 6 144 octets pour l’ensemble du jeton encodé. Comme il JavaScript utilise le codage UTF-16, 2 octets sont utilisés par caractère, de sorte que la taille maximale du
encoded_tokendoit être d'environ 3 000 caractères. -
Le jeton codé doit être transmis à
callback(data). L'extraitauthenticatene nécessite aucune modification supplémentaire. Par exemple :amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); }); -
L'utilisation d'un JWT pour transmettre les attributs de contact garantit l'intégrité des données. Si vous protégez le secret partagé et que vous respectez les pratiques de sécurité appropriées, vous pouvez contribuer à ce que les données ne puissent pas être manipulées par une personne mal intentionnée.
-
Les attributs de contact sont uniquement codés dans le JWT, mais ils ne sont pas chiffrés. Il est donc possible de les décoder et de les lire.
-
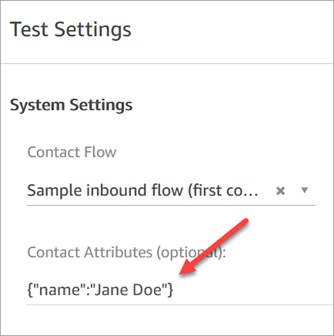
Si vous souhaitez tester l'expérience de chat avec l'expérience de chat simulée et inclure des attributs de contact, veillez à mettre la clé et la valeur entre guillemets, comme indiqué dans l'image suivante.